Générer des API RESTful avec API Web ASP.NET
par Web Camps Team
Laboratoire pratique : utilisez l’API web dans ASP.NET 4.x pour créer une API REST simple pour une application de gestionnaire de contacts. Vous allez également créer un client pour consommer l’API.
Ces dernières années, il est devenu clair que HTTP n’est pas seulement pour servir des pages HTML. Il s’agit également d’une plateforme puissante pour la création d’API web, en utilisant quelques verbes (GET, POST, etc.) ainsi que quelques concepts simples tels que les URI et les en-têtes. API Web ASP.NET est un ensemble de composants qui simplifient la programmation HTTP. Étant donné qu’elle est basée sur le runtime ASP.NET MVC, l’API web gère automatiquement les détails de transport de bas niveau de HTTP. En même temps, l’API Web expose naturellement le modèle de programmation HTTP. En fait, l’un des objectifs de l’API web est de ne pas extraire la réalité de HTTP. Par conséquent, l’API web est à la fois flexible et facile à étendre. Le style architectural REST s’est avéré être un moyen efficace de tirer parti de HTTP, bien qu’il ne s’agit certainement pas de la seule approche valide de HTTP. Le gestionnaire de contacts expose le RESTful pour la liste, l’ajout et la suppression de contacts, entre autres.
Ce laboratoire nécessite une compréhension de base de HTTP, REST et suppose que vous disposez d’une connaissance de base du code HTML, JavaScript et jQuery.
Remarque
Le site web ASP.NET dispose d’une zone dédiée au framework API Web ASP.NET à l’adresse https://asp.net/web-api. Ce site continuera à fournir des informations, des exemples et des actualités récents liés à l’API Web. Vérifiez donc fréquemment si vous souhaitez approfondir l’art de créer des API web personnalisées disponibles pour pratiquement n’importe quel appareil ou infrastructure de développement.
API Web ASP.NET, similaire à ASP.NET MVC 4, offre une grande flexibilité en termes de séparation de la couche de service des contrôleurs, ce qui vous permet d’utiliser plusieurs infrastructures d’injection de dépendances disponibles assez facilement.
Tous les exemples de code et extraits de code sont inclus dans le Kit de formation Web Camps, disponible à l’adresse https://github.com/Microsoft-Web/WebCampTrainingKit/releases.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Implémenter une API web RESTful
- Appeler l’API à partir d’un client HTML
Prérequis
Voici les conditions requises pour effectuer ce laboratoire pratique :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (consultez l’annexe B pour obtenir des instructions sur l’installation de celui-ci).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe A : Utilisation d’extraits de code ».
Exercices
Ce laboratoire pratique comprend l’exercice suivant :
- Exercice 1 : Créer une API web en lecture seule
- Exercice 2 : Créer une API web en lecture/écriture
- Exercice 3 : Consommer l’API web à partir d’un client HTML
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce laboratoire : 60 minutes.
Exercice 1 : Créer une API web en lecture seule
Dans cet exercice, vous allez implémenter les méthodes GET en lecture seule pour le gestionnaire de contacts.
Tâche 1 : création du projet d’API
Dans cette tâche, vous allez utiliser les nouveaux modèles de projet web ASP.NET pour créer une application web API web.
Exécutez Visual Studio 2012 Express for Web, pour ce faire, accédez à Démarrer et tapez VS Express pour Web, puis appuyez sur Entrée.
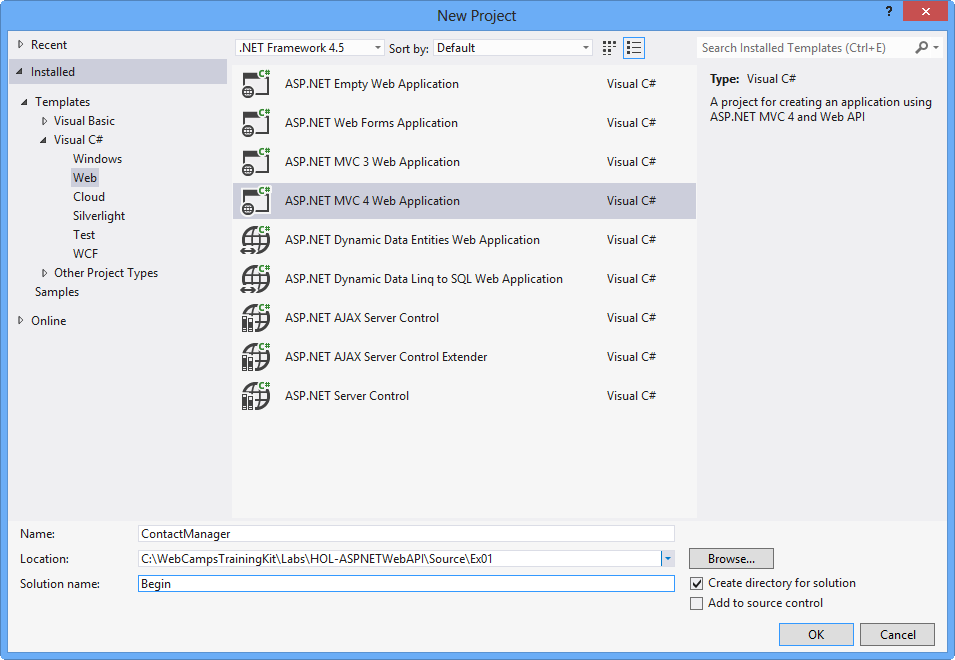
Dans le menu Fichier , sélectionnez Nouveau projet. Sélectionnez visual C# | Type de projet web à partir de l’arborescence du type de projet, puis sélectionnez le type de projet d’application web MVC 4 ASP.NET. Définissez le nom du projet sur ContactManager et le nom de la solution sur Begin, puis cliquez sur OK.

Création d’un projet d’application web MVC 4.0 ASP.NET
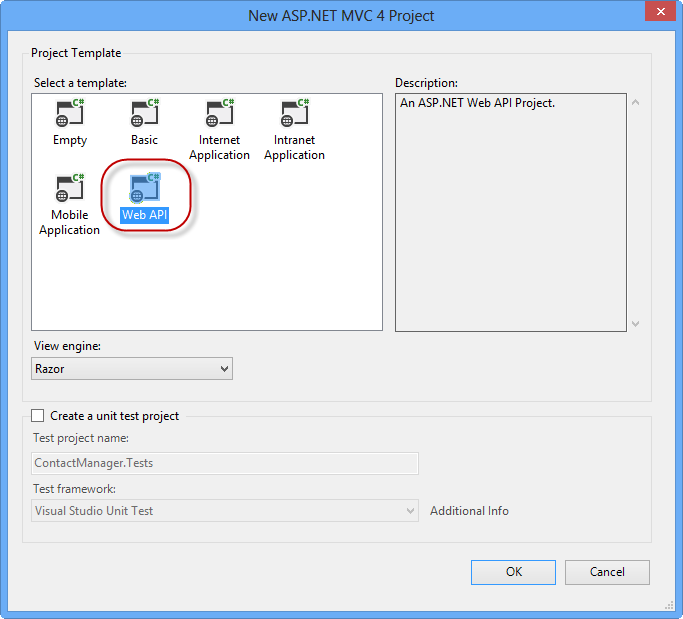
Dans la boîte de dialogue ASP.NET type de projet MVC 4, sélectionnez le type de projet API web. Cliquez sur OK.

Spécification du type de projet d’API web
Tâche 2 : création des contrôleurs d’API du Gestionnaire de contacts
Dans cette tâche, vous allez créer les classes de contrôleur dans lesquelles les méthodes d’API résideront.
Supprimez le fichier nommé ValuesController.cs dans le dossier Controllers du projet.
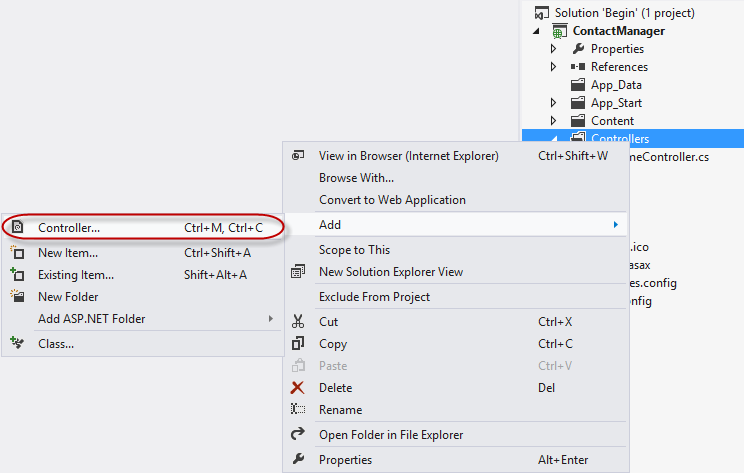
Cliquez avec le bouton droit sur le dossier Contrôleurs dans le projet, puis sélectionnez Ajouter | Contrôleur à partir du menu contextuel.

Ajout d’un nouveau contrôleur au projet
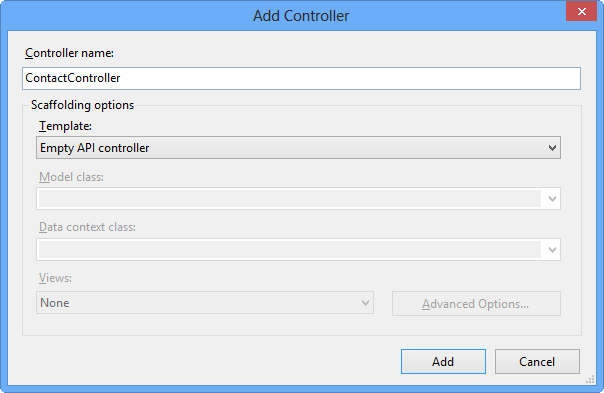
Dans la boîte de dialogue Ajouter un contrôleur qui s’affiche, sélectionnez Contrôleur d’API vide dans le menu Modèle. Nommez la classe de contrôleur ContactController. Cliquez ensuite sur Ajouter.

Utilisation de la boîte de dialogue Ajouter un contrôleur de contrôleur pour créer un contrôleur d’API web
Ajoutez le code suivant au ContactController.
(Extrait de code - Laboratoire d’API web - Ex01 - Get API, méthode)
public string[] Get() { return new string[] { "Hello", "World" }; }Appuyez sur F5 pour déboguer l’application. La page d’accueil par défaut d’un projet d’API web doit apparaître.

Page d’accueil par défaut d’une application API Web ASP.NET
Dans la fenêtre Internet Explorer, appuyez sur la touche F12 pour ouvrir la fenêtre Outils de développement. Cliquez sur l’onglet Réseau , puis sur le bouton Démarrer la capture pour commencer à capturer le trafic réseau dans la fenêtre.

Ouverture de l’onglet réseau et lancement de la capture réseau
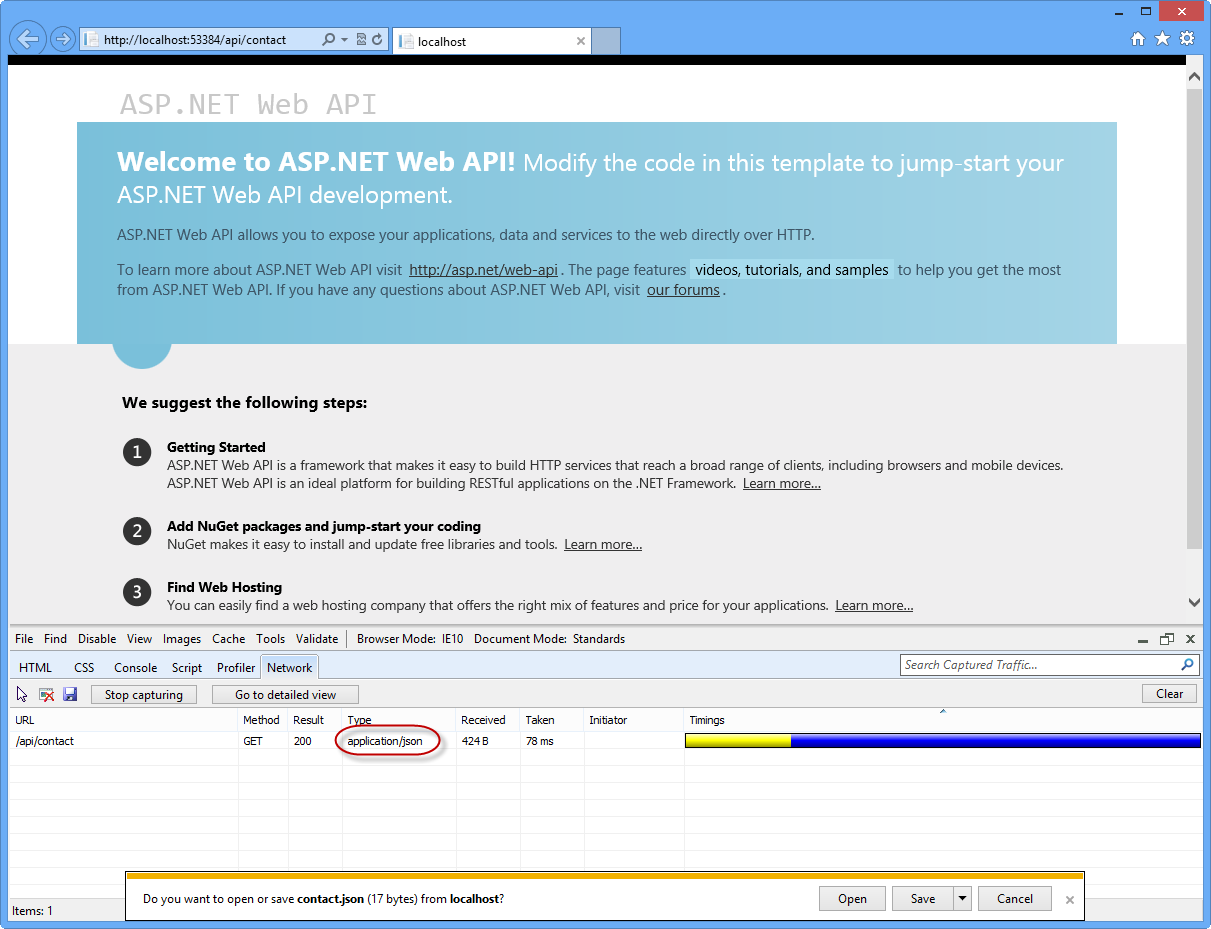
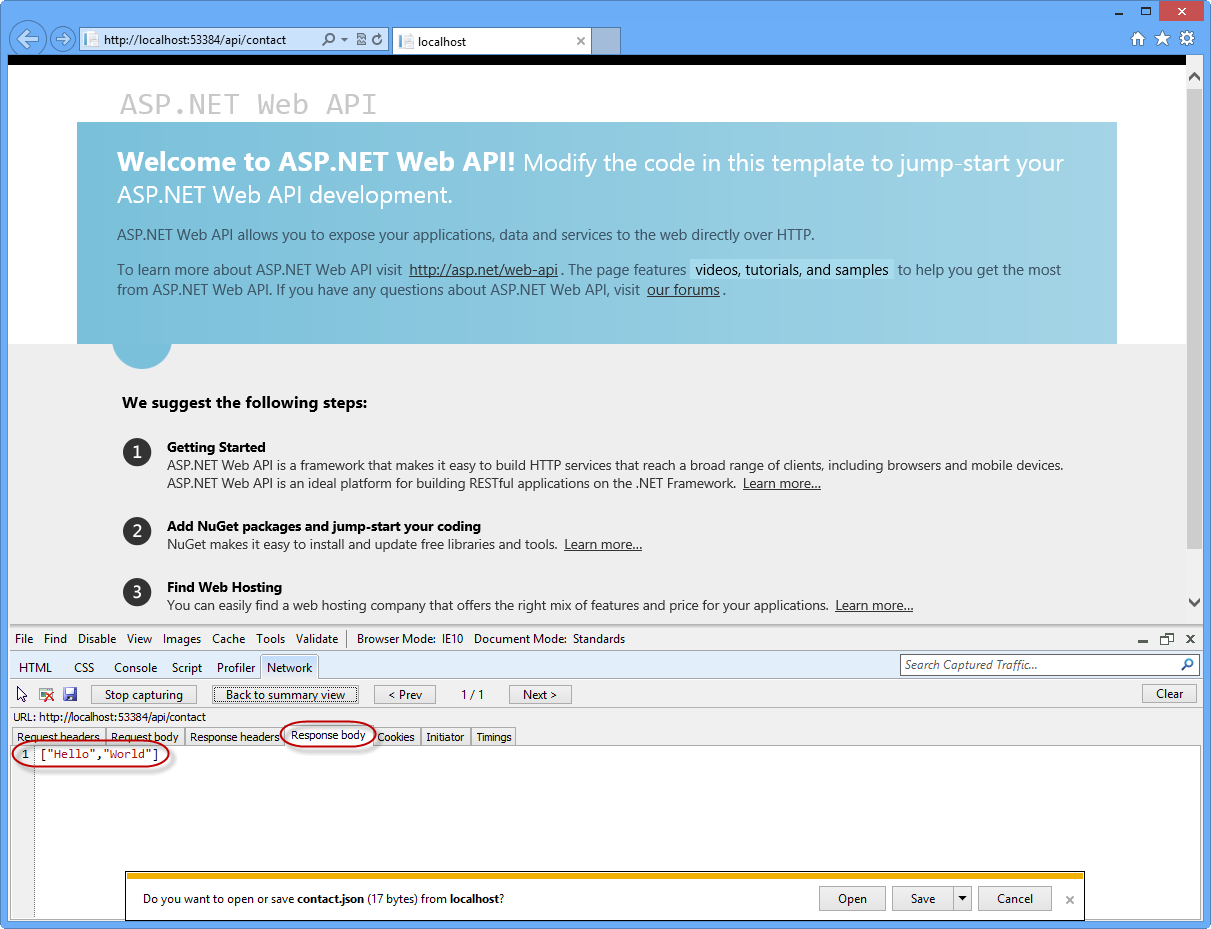
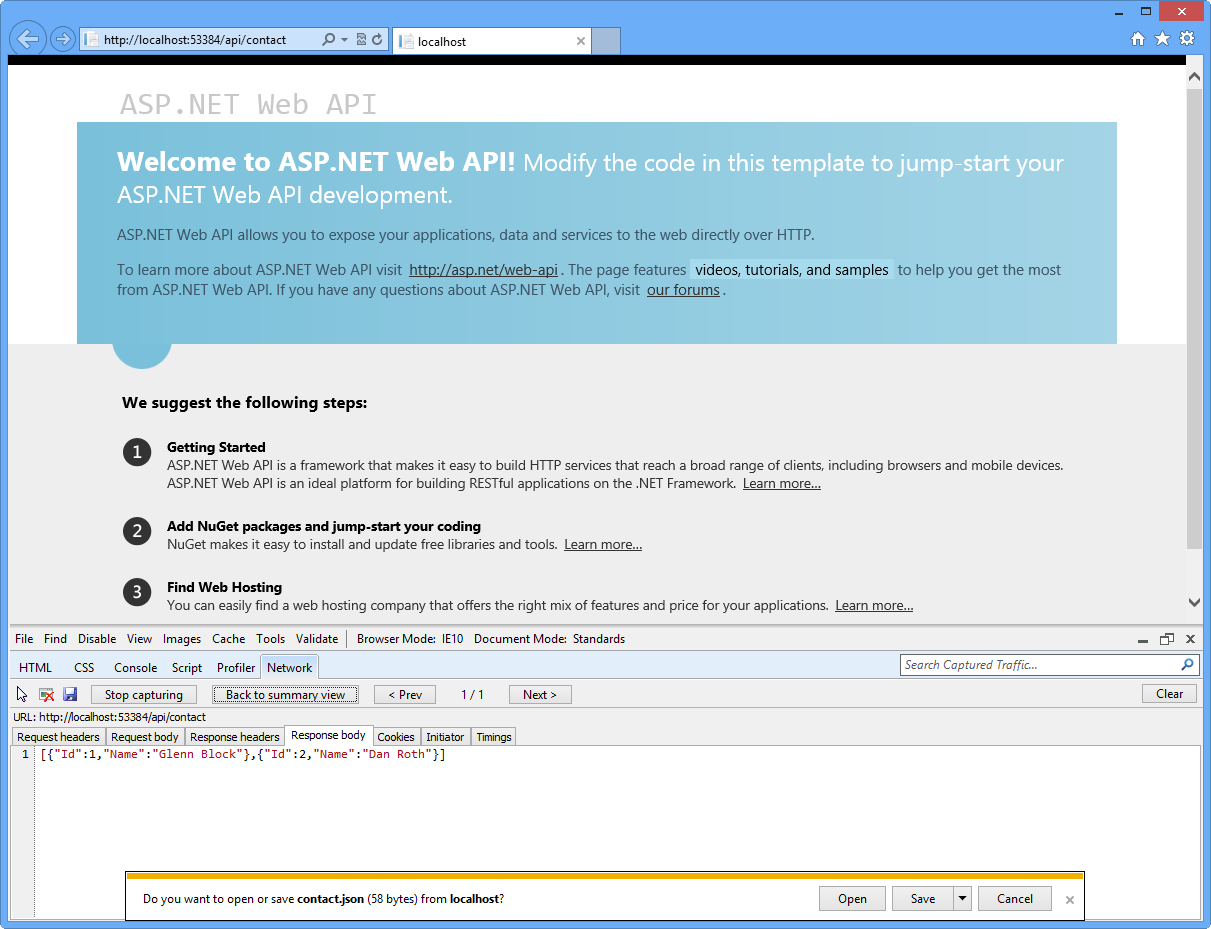
Ajoutez l’URL dans la barre d’adresses du navigateur avec /api/contact , puis appuyez sur Entrée. Les détails de transmission s’affichent dans la fenêtre de capture réseau. Notez que le type MIME de la réponse est application/json. Cela montre comment le format de sortie par défaut est JSON.

Affichage de la sortie de la demande d’API web dans la vue Réseau
Remarque
Le comportement par défaut d’Internet Explorer 10 à ce stade consiste à demander si l’utilisateur souhaite enregistrer ou ouvrir le flux résultant de l’appel d’API web. La sortie sera un fichier texte contenant le résultat JSON de l’appel d’URL de l’API web. N’annulez pas la boîte de dialogue pour pouvoir regarder le contenu de la réponse via la fenêtre De l’outil Développeurs.
Cliquez sur le bouton Accéder à l’affichage détaillé pour afficher plus de détails sur la réponse de cet appel d’API.

Passer à l’affichage détaillé
Cliquez sur l’onglet Corps de la réponse pour afficher le texte de réponse JSON réel.

Affichage du texte de sortie JSON dans le moniteur réseau
Tâche 3 : création des modèles de contact et augmentation du contrôleur de contact
Dans cette tâche, vous allez créer les classes de contrôleur dans lesquelles les méthodes d’API résideront.
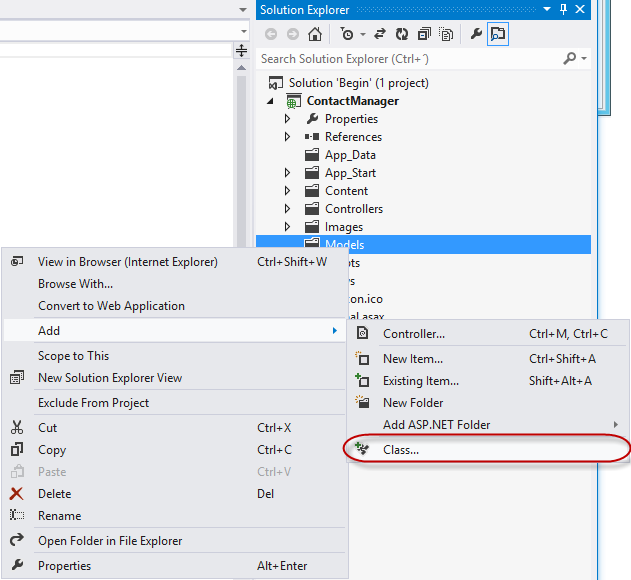
Cliquez avec le bouton droit sur le dossier Modèles , puis sélectionnez Ajouter | Classe... dans le menu contextuel.

Ajout d’un nouveau modèle à l’application web
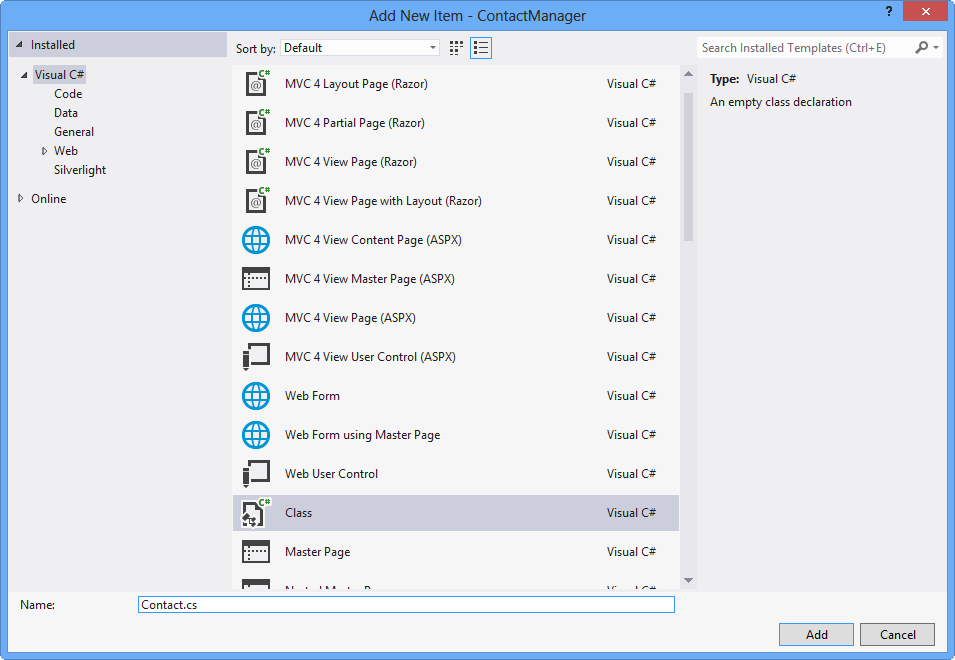
Dans la boîte de dialogue Ajouter un nouvel élément , nommez le nouveau fichier Contact.cs , puis cliquez sur Ajouter.

Création du fichier de classe Contact
Ajoutez le code en surbrillance suivant à la classe Contact .
(Extrait de code - Laboratoire d’API web - Ex01 - Classe de contact)
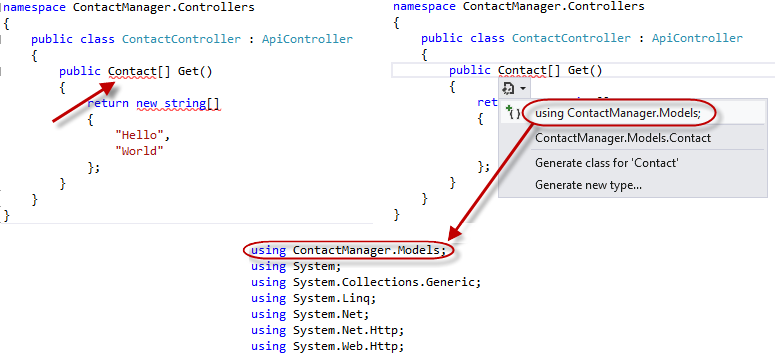
public class Contact { public int Id { get; set; } public string Name { get; set; } }Dans la classe ContactController, sélectionnez la chaîne de mot dans la définition de méthode Get, puis tapez le mot Contact. Une fois le mot tapé, un indicateur apparaît au début du mot Contact. Maintenez la touche Ctrl enfoncée et appuyez sur la touche point (.) ou cliquez sur l’icône à l’aide de la souris pour ouvrir la boîte de dialogue d’assistance dans l’éditeur de code pour renseigner automatiquement la directive using pour l’espace de noms Models.

Utilisation de l’assistance IntelliSense pour les déclarations d’espace de noms
Modifiez le code de la méthode Get afin qu’elle retourne un tableau d’instances de modèle Contact.
(Extrait de code - Laboratoire d’API web - Ex01 - Renvoi d’une liste de contacts)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }Appuyez sur F5 pour déboguer l’application web dans le navigateur. Pour afficher les modifications apportées à la sortie de réponse de l’API, procédez comme suit.
Une fois le navigateur ouvert, appuyez sur F12 si les outils de développement ne sont pas encore ouverts.
Cliquez sur l’onglet Réseau .
Appuyez sur le bouton Démarrer la capture.
Ajoutez le suffixe d’URL /api/contact à l’URL dans la barre d’adresses, puis appuyez sur la touche Entrée .
Appuyez sur le bouton Accéder à l’affichage détaillé.
Sélectionnez l’onglet Corps de la réponse. Vous devez voir une chaîne JSON représentant la forme sérialisée d’un tableau d’instances contact.

Sortie sérialisée JSON d’un appel de méthode d’API web complexe
Tâche 4 - Extraction des fonctionnalités dans une couche de service
Cette tâche montre comment extraire des fonctionnalités dans une couche de service afin que les développeurs séparent facilement leurs fonctionnalités de service de la couche contrôleur, ce qui permet de réutiliser les services qui effectuent réellement le travail.
Créez un dossier dans la racine de la solution et nommez-le Services. Pour ce faire, cliquez avec le bouton droit sur le projet ContactManager, sélectionnez Ajouter | un nouveau dossier, nommez-le Services.

Création d’un dossier Services
Cliquez avec le bouton droit sur le dossier Services , puis sélectionnez Ajouter | Classe... dans le menu contextuel.

Ajout d’une nouvelle classe au dossier Services
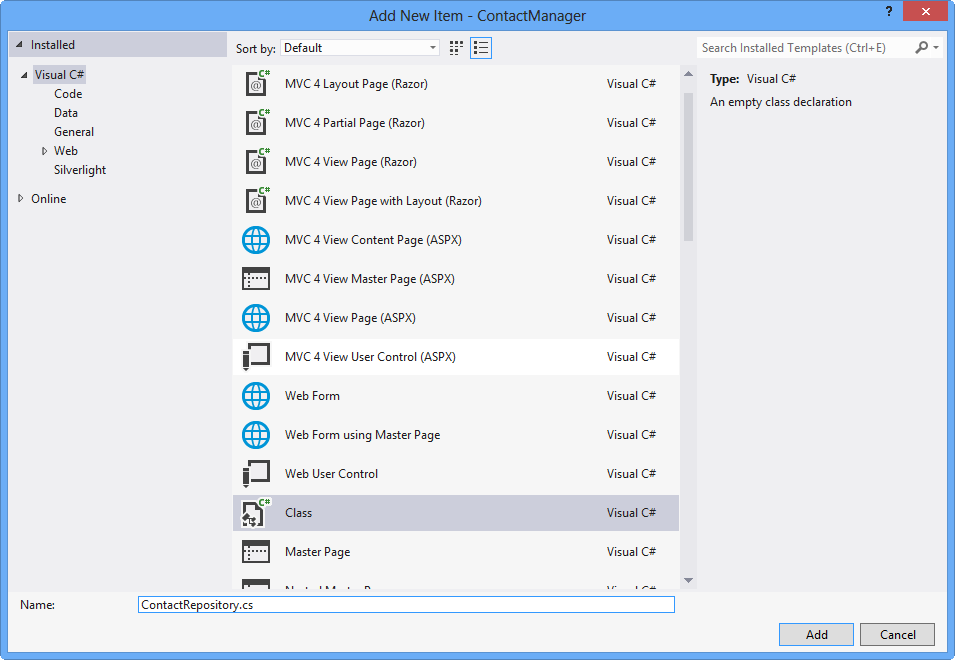
Lorsque la boîte de dialogue Ajouter un nouvel élément s’affiche, nommez la nouvelle classe ContactRepository , puis cliquez sur Ajouter.

Création d’un fichier de classe pour contenir le code de la couche de service Référentiel de contacts
Ajoutez une directive using au fichier ContactRepository.cs pour inclure l’espace de noms des modèles.
using ContactManager.Models;Ajoutez le code en surbrillance suivant au fichier ContactRepository.cs pour implémenter la méthode GetAllContacts.
(Extrait de code - Laboratoire d’API web - Ex01 - Référentiel de contacts)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }Ouvrez le fichier ContactController.cs s’il n’est pas déjà ouvert.
Ajoutez l’instruction using suivante à la section déclaration d’espace de noms du fichier.
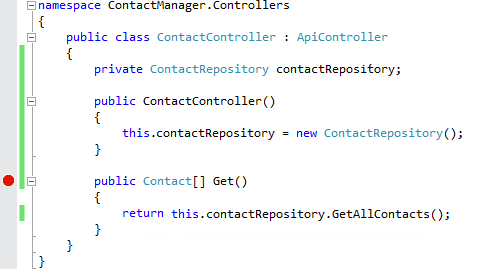
using ContactManager.Services;Ajoutez le code en surbrillance suivant à la classe ContactController.cs pour ajouter un champ privé pour représenter l’instance du référentiel, afin que le reste des membres de la classe puisse utiliser l’implémentation du service.
(Extrait de code - Laboratoire d’API web - Ex01 - Contrôleur de contact)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Modifiez la méthode Get pour qu’elle utilise le service de référentiel de contacts.
(Extrait de code - Laboratoire d’API web - Ex01 - Renvoi d’une liste de contacts via le référentiel)
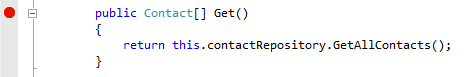
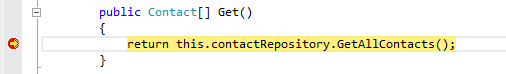
public Contact[] Get() { return contactRepository.GetAllContacts(); }Placez un point d’arrêt sur la définition de méthode Get de ContactController.

Ajout de points d’arrêt au contrôleur de contact 11. Appuyez sur F5 pour exécuter l’application. 12. Lorsque le navigateur s’ouvre, appuyez sur F12 pour ouvrir les outils de développement. 13. Cliquez sur l’onglet Réseau . 14. Cliquez sur le bouton Démarrer la capture . 15. Ajoutez l’URL dans la barre d’adresses avec le suffixe /api/contact , puis appuyez sur Entrée pour charger le contrôleur d’API. 16. Visual Studio 2012 doit s’arrêter une fois que la méthode Get commence l’exécution.

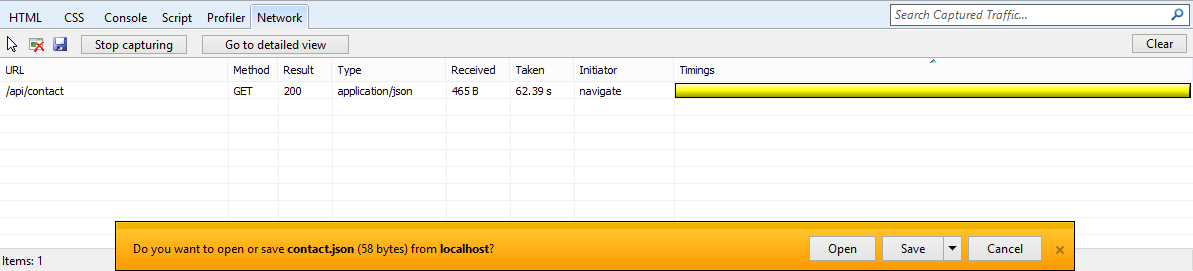
Rupture dans la méthode Get 17. Appuyez sur F5 pour continuer. 18. Revenez à Internet Explorer s’il n’est pas déjà actif. Notez la fenêtre de capture réseau.

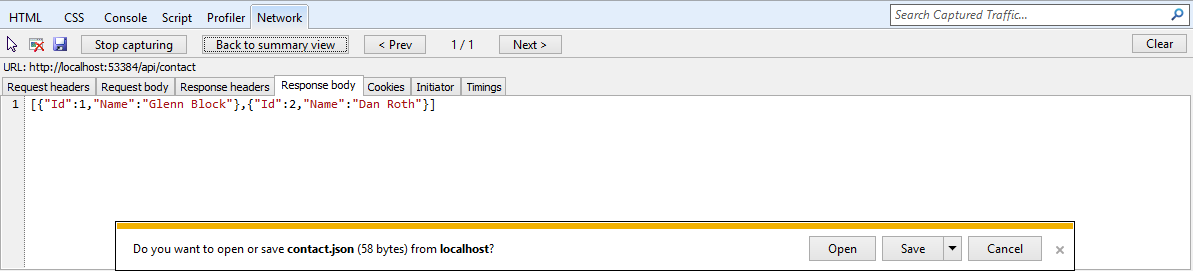
Affichage réseau dans Internet Explorer montrant les résultats de l’appel d’API web 19. Cliquez sur le bouton Accéder à l’affichage détaillé. 20. Cliquez sur l’onglet Corps de la réponse. Notez la sortie JSON de l’appel d’API et la façon dont il représente les deux contacts récupérés par la couche de service.

Affichage de la sortie JSON à partir de l’API web dans la fenêtre outils de développement
Exercice 2 : Créer une API web en lecture/écriture
Dans cet exercice, vous allez implémenter des méthodes POST et PUT pour le gestionnaire de contacts afin de l’activer avec les fonctionnalités de modification des données.
Tâche 1 : ouverture du projet d’API web
Dans cette tâche, vous allez préparer l’amélioration du projet d’API web créé dans l’exercice 1 afin qu’il puisse accepter l’entrée utilisateur.
Exécutez Visual Studio 2012 Express for Web, pour ce faire, accédez à Démarrer et tapez VS Express pour Web, puis appuyez sur Entrée.
Ouvrez la solution Begin située dans le dossier Source/Ex02-ReadWriteWebAPI/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez le fichier Services/ContactRepository.cs .
Tâche 2 : ajout de fonctionnalités de persistance des données à l’implémentation du référentiel de contacts
Dans cette tâche, vous allez augmenter la classe ContactRepository du projet d’API web créée dans l’exercice 1 afin qu’elle puisse conserver et accepter les entrées utilisateur et les nouvelles instances de contact.
Ajoutez la constante suivante à la classe ContactRepository pour représenter le nom de la clé d’élément de cache du serveur web plus loin dans cet exercice.
private const string CacheKey = "ContactStore";Ajoutez un constructeur au ContactRepository contenant le code suivant.
(Extrait de code - Laboratoire d’API web - Ex02 - Constructeur de référentiel de contacts)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }Modifiez le code de la méthode GetAllContacts comme illustré ci-dessous.
(Extrait de code - Laboratoire d’API web - Ex02 - Obtenir tous les contacts)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Remarque
Cet exemple est destiné à des fins de démonstration et utilise le cache du serveur web comme support de stockage, afin que les valeurs soient disponibles simultanément pour plusieurs clients, plutôt que d’utiliser un mécanisme de stockage de session ou une durée de vie de stockage de requête. Vous pouvez utiliser Entity Framework, le stockage XML ou toute autre variété à la place du cache du serveur web.
Implémentez une nouvelle méthode nommée SaveContact dans la classe ContactRepository pour effectuer le travail d’enregistrement d’un contact. La méthode SaveContact doit prendre un paramètre Contact unique et retourner une valeur booléenne indiquant la réussite ou l’échec.
(Extrait de code - Laboratoire d’API web - Ex02 - Implémentation de la méthode SaveContact)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
Exercice 3 : Consommer l’API web à partir d’un client HTML
Dans cet exercice, vous allez créer un client HTML pour appeler l’API web. Ce client facilite l’échange de données avec l’API web à l’aide de JavaScript et affiche les résultats dans un navigateur web à l’aide du balisage HTML.
Tâche 1 : modification de la vue d’index pour fournir une interface graphique graphique pour afficher les contacts
Dans cette tâche, vous allez modifier la vue d’index par défaut de l’application web pour prendre en charge la nécessité d’afficher la liste des contacts existants dans un navigateur HTML.
Ouvrez Visual Studio 2012 Express for Web s’il n’est pas déjà ouvert.
Ouvrez la solution Begin située dans le dossier Source/Ex03-ConsumeWebAPI/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez le fichier Index.cshtml situé dans le dossier Views/Home .
Remplacez le code HTML dans l’élément div par le corps de l’ID afin qu’il ressemble au code suivant.
<div id="body"> <ul id="contacts"></ul> </div>Ajoutez le code Javascript suivant en bas du fichier pour effectuer la requête HTTP à l’API web.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }Ouvrez le fichier ContactController.cs s’il n’est pas déjà ouvert.
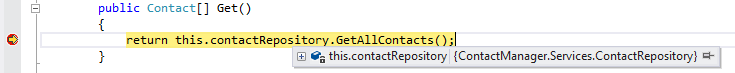
Placez un point d’arrêt sur la méthode Get de la classe ContactController .

Placer un point d’arrêt sur la méthode Get du contrôleur d’API
Appuyez sur F5 pour exécuter le projet. Le navigateur charge le document HTML.
Remarque
Vérifiez que vous accédez à l’URL racine de votre application.
Une fois la page chargée et l’exécution de JavaScript, le point d’arrêt est atteint et l’exécution du code s’interrompt dans le contrôleur.

Débogage dans l’appel d’API web à l’aide de Visual Studio 2012 Express for Web
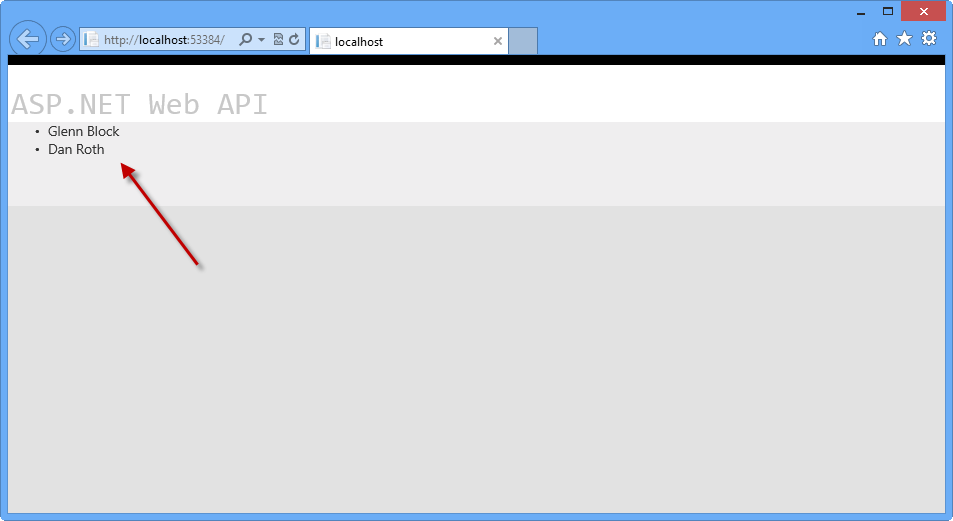
Supprimez le point d’arrêt et appuyez sur F5 ou le bouton Continuer de la barre d’outils de débogage pour continuer le chargement de l’affichage dans le navigateur. Une fois l’appel d’API web terminé, vous devez voir les contacts retournés à partir de l’appel d’API web affichés en tant qu’éléments de liste dans le navigateur.

Résultats de l’appel d’API affiché dans le navigateur en tant qu’éléments de liste
Arrêtez le débogage.
Tâche 2 : modification de la vue d’index pour fournir une interface utilisateur graphique pour la création de contacts
Dans cette tâche, vous allez continuer à modifier la vue Index de l’application MVC. Un formulaire sera ajouté à la page HTML qui capturera l’entrée de l’utilisateur et l’enverra à l’API web pour créer un contact, et une nouvelle méthode de contrôleur d’API web sera créée pour collecter la date à partir de l’interface graphique utilisateur.
Ouvrez le fichier ContactController.cs .
Ajoutez une nouvelle méthode à la classe de contrôleur nommée Post , comme indiqué dans le code suivant.
(Extrait de code - Laboratoire d’API web - Ex03 - Post, méthode)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }Ouvrez le fichier Index.cshtml dans Visual Studio s’il n’est pas déjà ouvert.
Ajoutez le code HTML ci-dessous au fichier juste après la liste non triée que vous avez ajoutée à la tâche précédente.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>Dans l’élément de script situé en bas du document, ajoutez le code mis en surbrillance suivant pour gérer les événements de clic de bouton, qui publieront les données dans l’API web à l’aide d’un appel HTTP POST.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>Dans ContactController.cs, placez un point d’arrêt sur la méthode Post .
Appuyez sur F5 pour exécuter l’application dans le navigateur.
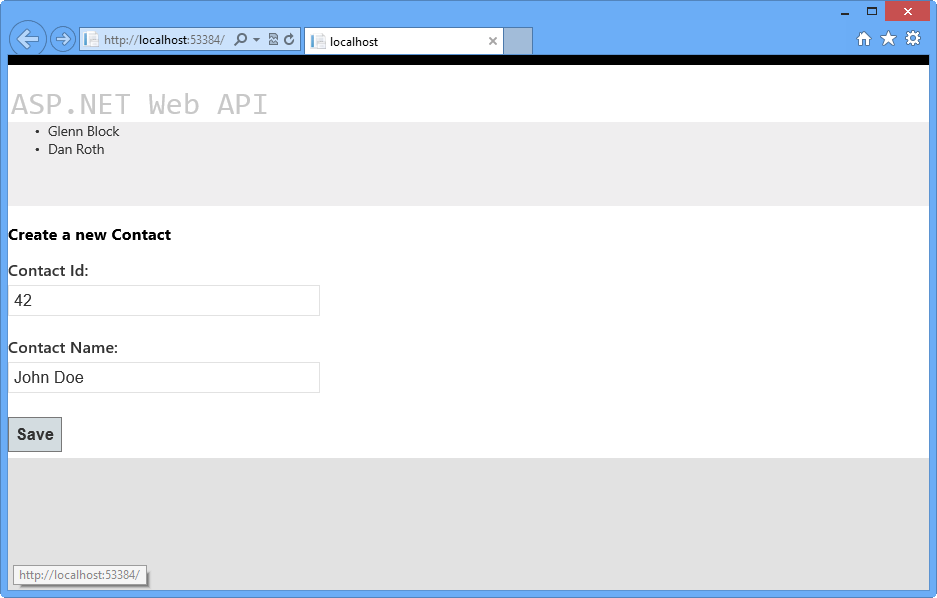
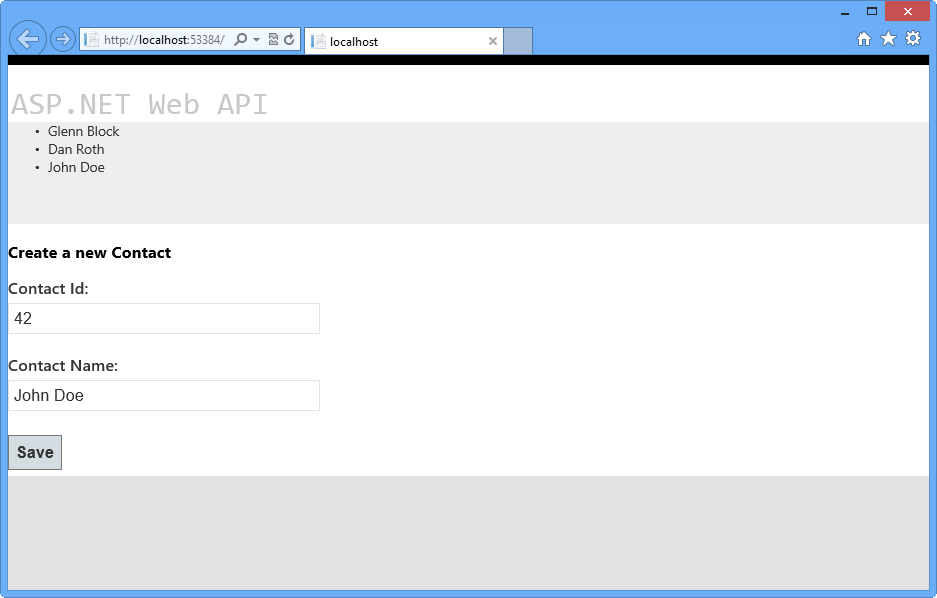
Une fois la page chargée dans le navigateur, tapez un nouveau nom de contact et un nouvel ID, puis cliquez sur le bouton Enregistrer .

Document HTML client chargé dans le navigateur
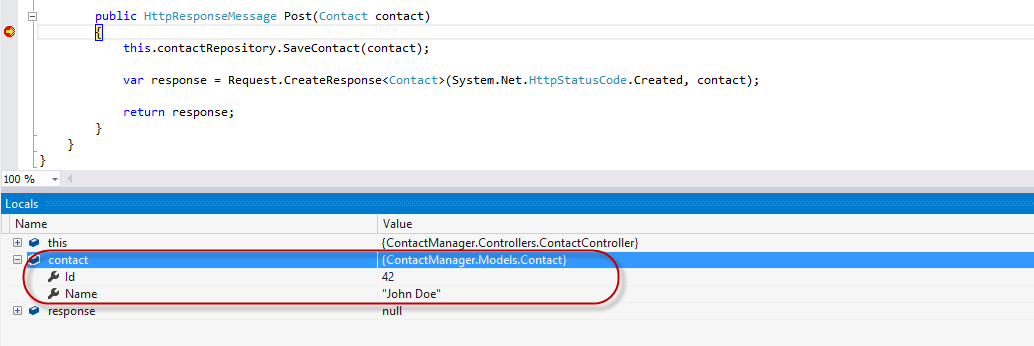
Lorsque la fenêtre du débogueur s’arrête dans la méthode Post, examinez les propriétés du paramètre contact. Les valeurs doivent correspondre aux données que vous avez entrées dans le formulaire.

Objet Contact envoyé à l’API web à partir du client
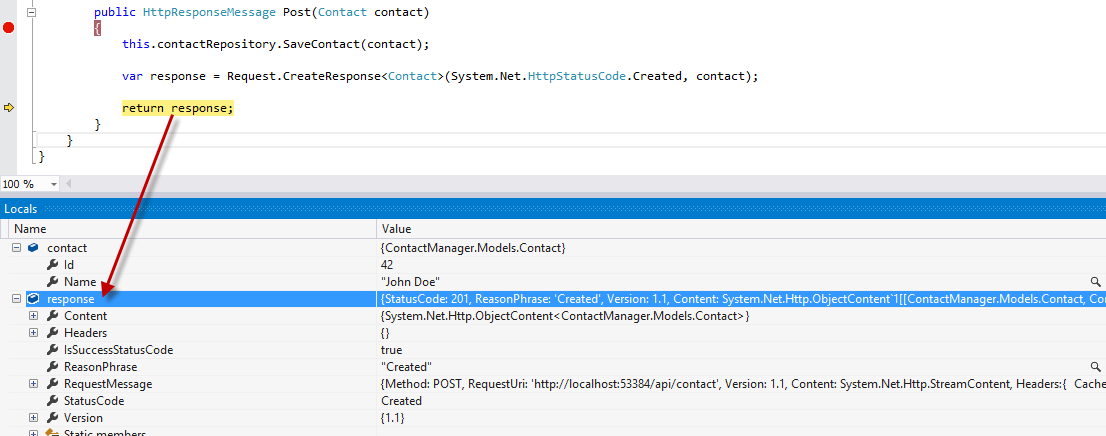
Parcourez la méthode dans le débogueur jusqu’à ce que la variable de réponse ait été créée. Lors de l’inspection dans la fenêtre Locals du débogueur, vous verrez que toutes les propriétés ont été définies.

Réponse suivante dans le débogueur 11. Si vous appuyez sur F5 ou cliquez sur Continuer dans le débogueur, la demande est terminée. Une fois que vous revenez au navigateur, le nouveau contact a été ajouté à la liste des contacts stockés par l’implémentation contactRepository .

Le navigateur reflète la création réussie de la nouvelle instance de contact
Remarque
En outre, vous pouvez déployer cette application dans l’annexe C suivante : publication d’une application MVC 4 ASP.NET à l’aide du déploiement web.
Résumé
Ce labo vous a présenté le nouveau framework de API Web ASP.NET et l’implémentation des API web RESTful à l’aide de l’infrastructure. À partir de là, vous pouvez créer un référentiel qui facilite la persistance des données à l’aide de n’importe quel nombre de mécanismes et de câbles qui s’effectuent plutôt que le simple fourni comme exemple dans ce labo. L’API web prend en charge un certain nombre de fonctionnalités supplémentaires, telles que l’activation de la communication à partir de clients non HTML écrits dans n’importe quel langage prenant en charge HTTP et JSON ou XML. La possibilité d’héberger une API web en dehors d’une application web classique est également possible, ainsi que la possibilité de créer vos propres formats de sérialisation.
Le site web ASP.NET a une zone dédiée au framework API Web ASP.NET à [https://asp.net/web-api](https://asp.net/web-api). Ce site continuera à fournir des informations, des exemples et des actualités récents liés à l’API Web. Vérifiez donc fréquemment si vous souhaitez approfondir l’art de créer des API web personnalisées disponibles pour pratiquement n’importe quel appareil ou infrastructure de développement.
Annexe A : Utilisation d’extraits de code
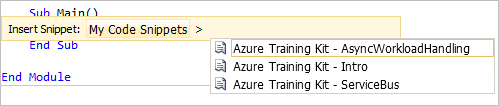
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
Placez le curseur dans lequel vous souhaitez insérer le code.
Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML)
Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
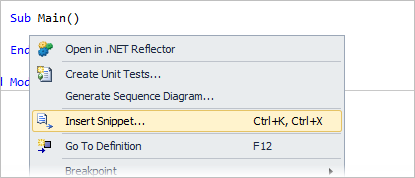
Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus
Annexe B : Installation de Visual Studio Express 2012 pour web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
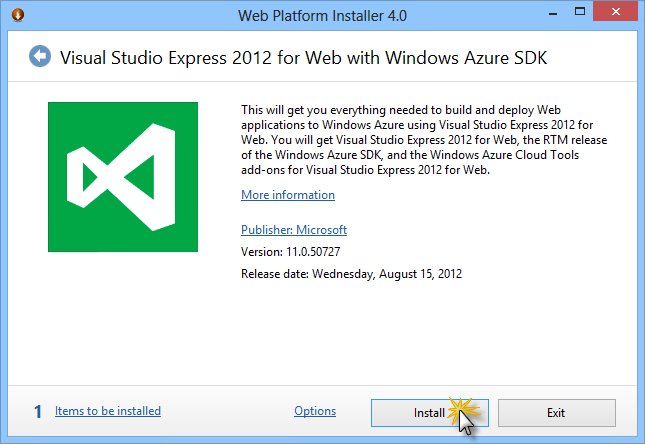
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
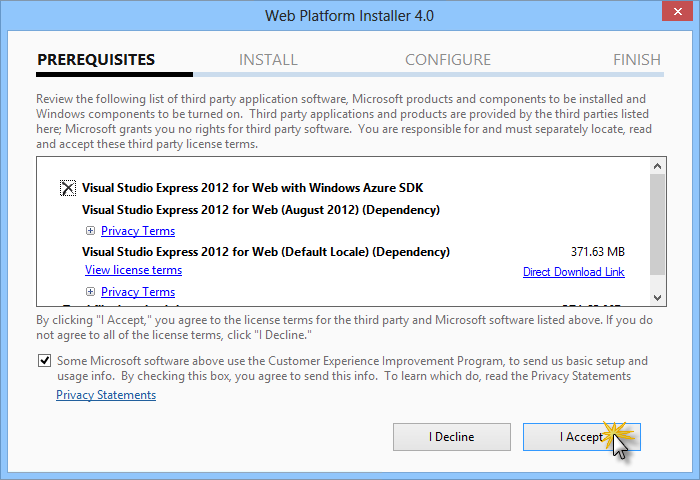
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
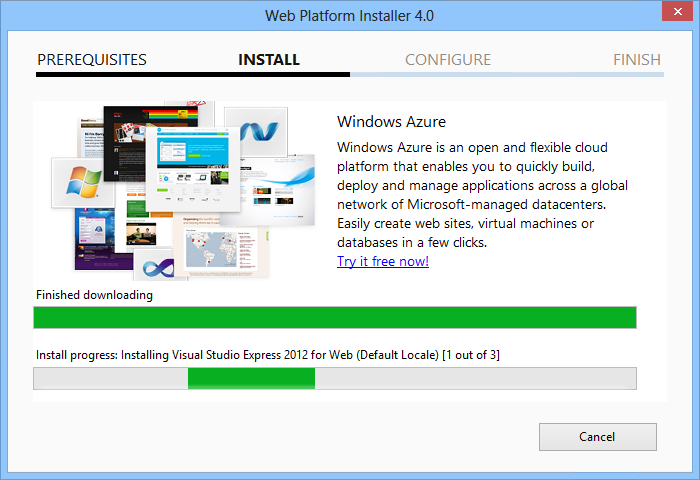
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe C : Publication d’une application MVC 4 ASP.NET à l’aide du déploiement web
Cette annexe vous montre comment créer un site web à partir du portail Azure et publier l’application que vous avez obtenue en suivant le labo, en tirant parti de la fonctionnalité de publication Web Deploy fournie par Azure.
Tâche 1 : création d’un site web à partir du portail Azure
Accédez au portail de gestion Azure et connectez-vous à l’aide des informations d’identification Microsoft associées à votre abonnement.
Remarque
Avec Azure, vous pouvez héberger 10 sites web ASP.NET gratuitement, puis mettre à l’échelle à mesure que votre trafic augmente. Vous pouvez vous inscrire ici.

Se connecter au portail
Cliquez sur Nouveau dans la barre de commandes.

Création d’un site web
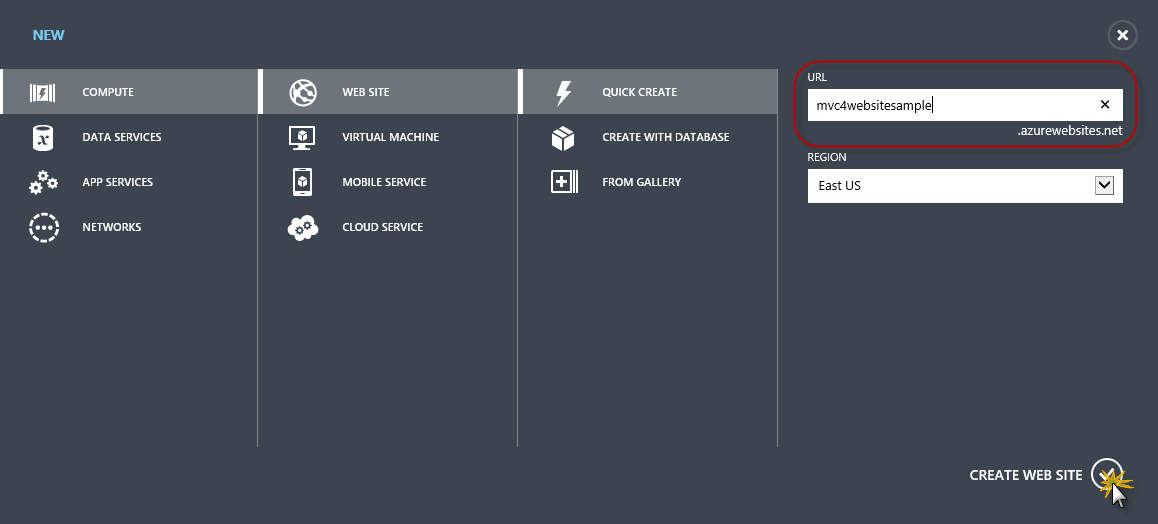
Cliquez sur Site web de calcul | . Sélectionnez ensuite l’option Création rapide. Fournissez une URL disponible pour le nouveau site web, puis cliquez sur Créer un site web.
Remarque
Azure est l’hôte d’une application web s’exécutant dans le cloud que vous pouvez contrôler et gérer. L’option Création rapide vous permet de déployer une application web terminée sur Azure à partir de l’extérieur du portail. Il n’inclut pas les étapes de configuration d’une base de données.

Création d’un site web à l’aide de la création rapide
Attendez que le nouveau site web soit créé.
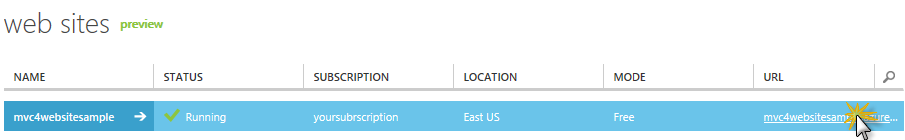
Une fois le site web créé, cliquez sur le lien sous la colonne URL . Vérifiez que le nouveau site web fonctionne.

Navigation vers le nouveau site web

Site web en cours d’exécution
Revenez au portail et cliquez sur le nom du site web sous la colonne Nom pour afficher les pages de gestion.

Ouverture des pages de gestion des sites web
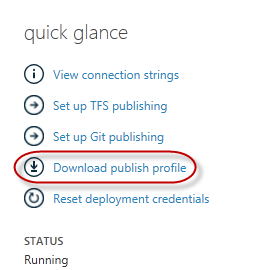
Dans la page Tableau de bord , sous la section Aperçu rapide, cliquez sur le lien Télécharger le profil de publication.
Remarque
Le profil de publication contient toutes les informations requises pour publier une application web sur Azure pour chaque méthode de publication activée. Le profil de publication contient les URL, les informations d’identification de l’utilisateur et les chaînes de base de données requises pour se connecter à chacun des points de terminaison pour lesquels une méthode de publication est activée. Microsoft WebMatrix 2, Microsoft Visual Studio Express pour le web et Microsoft Visual Studio 2012 prennent en charge la lecture des profils de publication pour automatiser la configuration de ces programmes pour la publication d’applications web sur Azure.

Téléchargement du profil de publication du site web
Téléchargez le fichier de profil de publication à un emplacement connu. Plus loin dans cet exercice, vous verrez comment utiliser ce fichier pour publier une application web sur Azure à partir de Visual Studio.

Enregistrement du fichier de profil de publication
Tâche 2 : configuration du serveur de base de données
Si votre application utilise des bases de données SQL Server, vous devez créer un serveur SQL Database. Si vous souhaitez déployer une application simple qui n’utilise pas SQL Server, vous pouvez ignorer cette tâche.
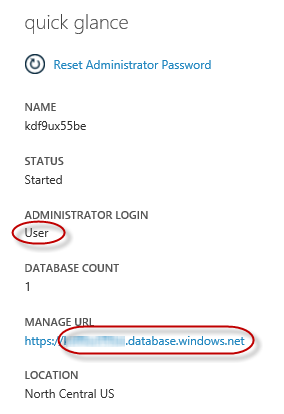
Vous aurez besoin d’un serveur SQL Database pour stocker la base de données d’application. Vous pouvez afficher les serveurs SQL Database à partir de votre abonnement dans le portail de gestion Azure dans le tableau de bord des serveurs sql Databases | Server. | Si vous n’avez pas de serveur créé, vous pouvez en créer un à l’aide du bouton Ajouter dans la barre de commandes. Notez le nom et l’URL du serveur, le nom de connexion administrateur et le mot de passe, car vous les utiliserez dans les tâches suivantes. Ne créez pas encore la base de données, car elle sera créée dans une phase ultérieure.

Tableau de bord sql Database Server
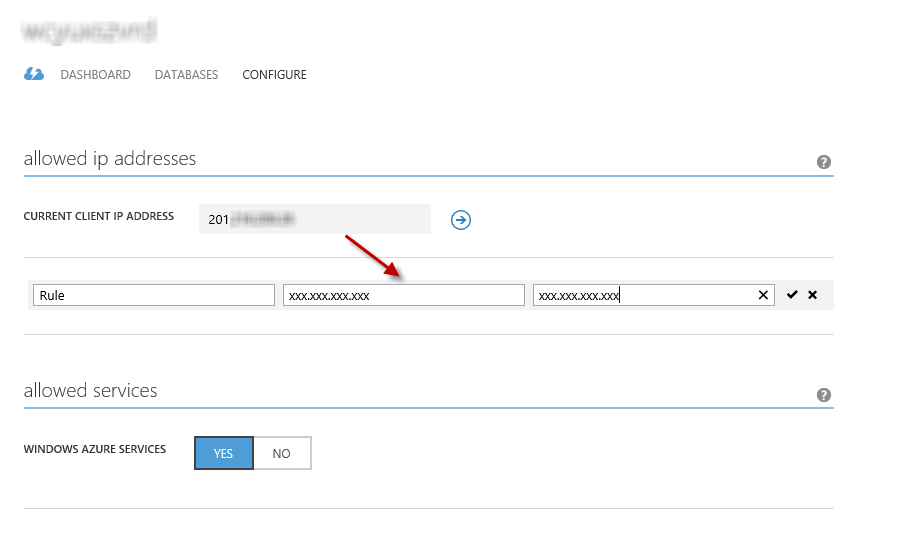
Dans la tâche suivante, vous allez tester la connexion de base de données à partir de Visual Studio, pour cette raison, vous devez inclure votre adresse IP locale dans la liste des adresses IP autorisées du serveur. Pour ce faire, cliquez sur Configurer, sélectionnez l’adresse IP à partir de l’adresse IP du client actuel et collez-la dans les zones de texte Adresse IP de début et adresse IP de fin, puis cliquez sur le
 bouton.
bouton.
Ajout de l’adresse IP du client
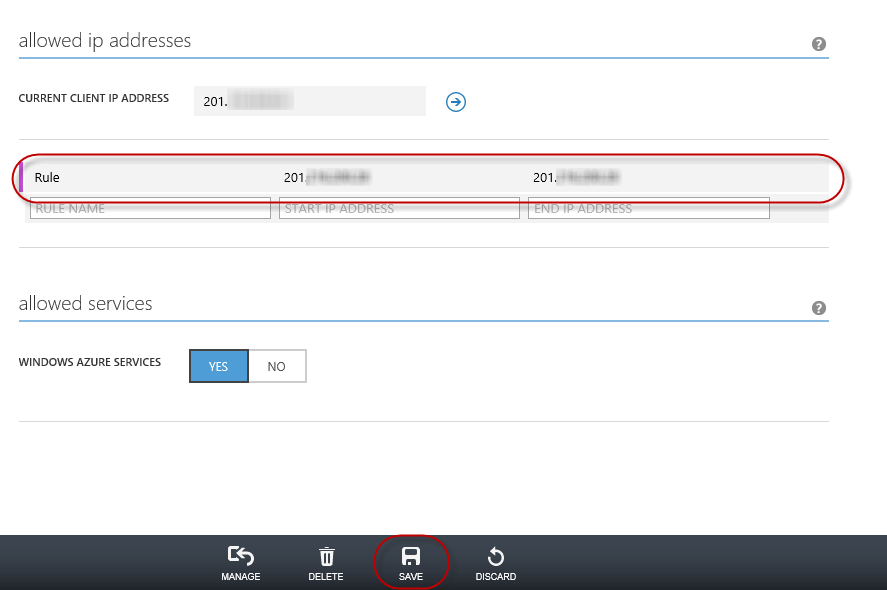
Une fois l’adresse IP du client ajoutée à la liste des adresses IP autorisées, cliquez sur Enregistrer pour confirmer les modifications.

Confirmer les modifications
Tâche 3 : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web
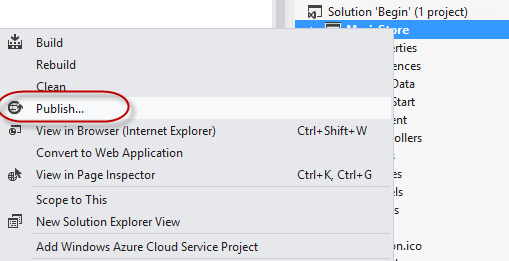
Revenez à la solution ASP.NET MVC 4. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet de site web, puis sélectionnez Publier.

Publication du site web
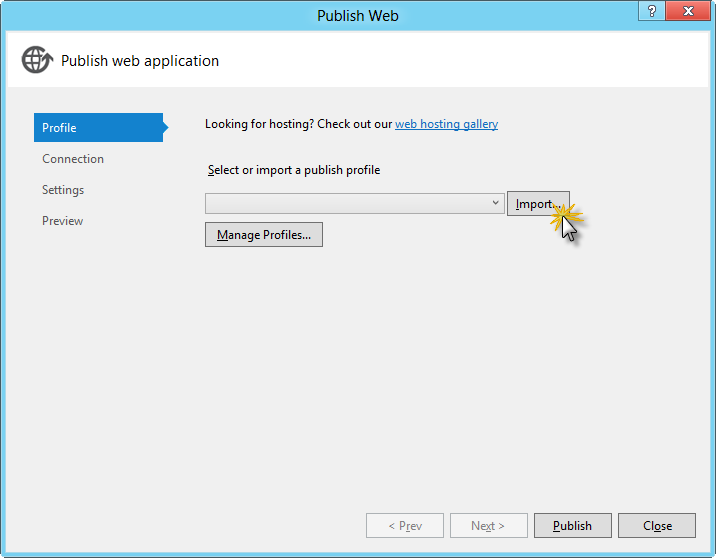
Importez le profil de publication que vous avez enregistré dans la première tâche.

Importation du profil de publication
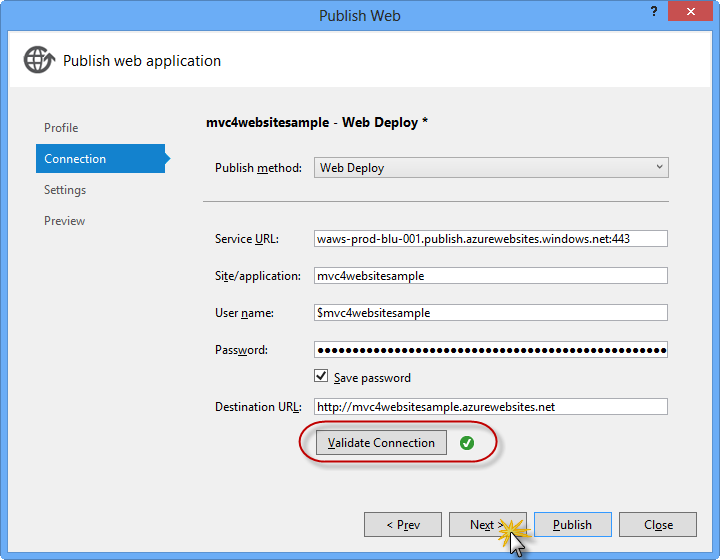
Cliquez sur Valider la connexion. Une fois la validation terminée, cliquez sur Suivant.
Remarque
La validation est terminée une fois qu’une coche verte s’affiche en regard du bouton Valider la connexion.

Validation de la connexion
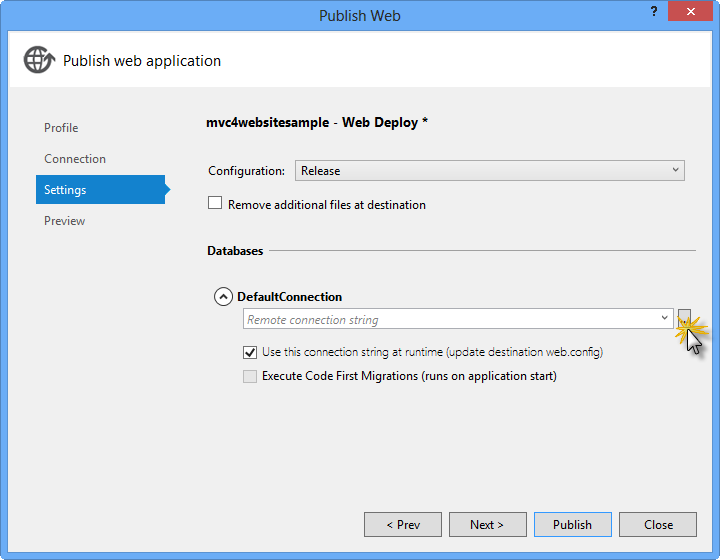
Dans la page Paramètres , sous la section Bases de données , cliquez sur le bouton en regard de la zone de texte de votre connexion de base de données (par exemple, DefaultConnection).

Configuration du déploiement web
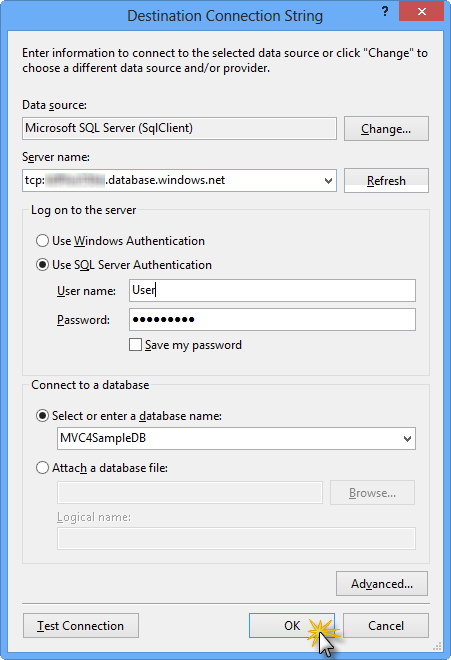
Configurez la connexion de base de données comme suit :
Dans le nom du serveur, tapez votre URL de serveur SQL Database à l’aide du préfixe tcp : .
Dans Le nom d’utilisateur, tapez le nom de connexion de votre administrateur de serveur.
Dans Mot de passe, tapez le mot de passe de connexion de votre administrateur de serveur.
Tapez un nouveau nom de base de données, par exemple : MVC4SampleDB.

Configuration des chaîne de connexion de destination
Cliquez ensuite sur OK. Lorsque vous êtes invité à créer la base de données, cliquez sur Oui.

Création de la base de données
Le chaîne de connexion que vous utiliserez pour vous connecter à SQL Database dans Windows Azure s’affiche dans la zone de texte Connexion par défaut. Cliquez ensuite sur Suivant.

Chaîne de connexion pointant vers SQL Database
Dans la page Aperçu , cliquez sur Publier.

Publication de l’application web
Une fois le processus de publication terminé, votre navigateur par défaut ouvre le site web publié.

Application publiée sur Azure