Atelier pratique : Créer une application à une seule page avec l’API web ASP.NET et Angular.js
par Web Camps Team
Télécharger le kit de formation Web Camps
Ce labo pratique vous montre comment créer une application monopage (SPA) avec API Web ASP.NET et Angular.js pour ASP.NET 4.x.
Dans ce laboratoire pratique, vous allez tirer parti de ces technologies pour implémenter Geek Quiz, un site web de trivia basé sur le concept SPA. Vous allez d’abord implémenter la couche de service avec API Web ASP.NET pour exposer les points de terminaison requis pour récupérer les questions du questionnaire et stocker les réponses. Ensuite, vous allez créer une interface utilisateur riche et réactive à l’aide des effets de transformation AngularJS et CSS3.
Dans les applications web traditionnelles, le client (navigateur) lance la communication avec le serveur en demandant une page. Le serveur traite ensuite la requête et envoie le code HTML de la page au client. Dans les interactions suivantes avec la page (par exemple, l’utilisateur accède à un lien ou envoie un formulaire avec des données), une nouvelle demande est envoyée au serveur, et le flux redémarre : le serveur traite la demande et envoie une nouvelle page au navigateur en réponse à la nouvelle action demandée par le client.
Dans Single-Page Applications (SPA), la page entière est chargée dans le navigateur après la requête initiale, mais les interactions suivantes se produisent via les requêtes Ajax. Cela signifie que le navigateur doit mettre à jour uniquement la partie de la page qui a changé ; il n’est pas nécessaire de recharger la page entière. L’approche SPA réduit le temps nécessaire à l’application pour répondre aux actions de l’utilisateur, ce qui permet une expérience plus fluide.
L’architecture d’une spa implique certains défis qui ne sont pas présents dans les applications web traditionnelles. Toutefois, les technologies émergentes telles que API Web ASP.NET, les frameworks JavaScript comme AngularJS et les nouvelles fonctionnalités de style fournies par CSS3 facilitent la conception et la création de spas.
Tous les exemples de code et les extraits de code sont inclus dans le Kit de formation Web Camps, disponible à l’adresse https://aka.ms/webcamps-training-kit.
Vue d’ensemble
Objectifs
Dans ce labo pratique, vous allez apprendre à :
- Créer un service API Web ASP.NET pour envoyer et recevoir des données JSON
- Créer une interface utilisateur réactive à l’aide d’AngularJS
- Améliorer l’expérience de l’interface utilisateur avec les transformations CSS3
Prérequis
Les éléments suivants sont nécessaires pour effectuer ce labo pratique :
- Visual Studio Express 2013 pour le web ou version ultérieure
Programme d’installation
Pour exécuter les exercices de ce labo pratique, vous devez d’abord configurer votre environnement.
- Ouvrez Windows Explorer et accédez au dossier Source du labo.
- Cliquez avec le bouton droit sur Setup.cmd et sélectionnez Exécuter en tant qu’administrateur pour lancer le processus d’installation qui configurera votre environnement et installera les extraits de code Visual Studio pour ce labo.
- Si la boîte de dialogue Contrôle de compte d’utilisateur s’affiche, confirmez l’action à poursuivre.
Notes
Vérifiez que vous avez vérifié toutes les dépendances de ce labo avant d’exécuter le programme d’installation.
Utilisation des extraits de code
Tout au long du document lab, vous serez invité à insérer des blocs de code. Pour votre commodité, la plupart de ce code est fourni sous forme d’extraits de code Visual Studio Code, auxquels vous pouvez accéder à partir de Visual Studio 2013 pour éviter d’avoir à l’ajouter manuellement.
Notes
Chaque exercice est accompagné d’une solution de départ située dans le dossier Begin de l’exercice qui vous permet de suivre chaque exercice indépendamment des autres. N’oubliez pas que les extraits de code ajoutés au cours d’un exercice sont manquants dans ces solutions de départ et peuvent ne pas fonctionner tant que vous n’avez pas terminé l’exercice. Dans le code source d’un exercice, vous trouverez également un dossier End contenant une solution Visual Studio avec le code résultant des étapes de l’exercice correspondant. Vous pouvez utiliser ces solutions comme conseils si vous avez besoin d’aide supplémentaire lorsque vous travaillez dans ce labo pratique.
Exercices
Ce labo pratique comprend les exercices suivants :
Durée estimée d’exécution de ce labo : 60 minutes
Notes
Lorsque vous démarrez Visual Studio pour la première fois, vous devez sélectionner l’une des collections de paramètres prédéfinies. Chaque collection prédéfinie est conçue pour correspondre à un style de développement particulier et détermine les dispositions des fenêtres, le comportement de l’éditeur, les extraits de code IntelliSense et les options de boîte de dialogue. Les procédures de ce labo décrivent les actions nécessaires pour accomplir une tâche donnée dans Visual Studio lors de l’utilisation de la collection Paramètres de développement généraux . Si vous choisissez une collection de paramètres différente pour votre environnement de développement, il peut y avoir des différences dans les étapes que vous devez prendre en compte.
Exercice 1 : Création d’une API web
L’une des parties clés d’un spa est la couche de service. Il est responsable du traitement des appels Ajax envoyés par l’interface utilisateur et du retour des données en réponse à cet appel. Les données récupérées doivent être présentées dans un format lisible par l’ordinateur afin d’être analysées et consommées par le client.
L’infrastructure d’API web fait partie de la pile ASP.NET et est conçue pour faciliter l’implémentation des services HTTP, en envoyant et en recevant généralement des données au format JSON ou XML via une API RESTful. Dans cet exercice, vous allez créer le site Web pour héberger l’application Quiz Geek, puis implémenter le service back-end pour exposer et rendre persistantes les données du questionnaire à l’aide de API Web ASP.NET.
Tâche 1 : Création du projet initial pour le questionnaire Geek
Dans cette tâche, vous allez commencer à créer un projet ASP.NET MVC avec prise en charge des API Web ASP.NET basées sur le type de projet One ASP.NET fourni avec Visual Studio. Un ASP.NET unifie toutes les technologies ASP.NET et vous donne la possibilité de les combiner et de les mettre en correspondance selon vos besoins. Vous allez ensuite ajouter les classes de modèle d’Entity Framework et l’initialiseur de base de données pour insérer les questions du questionnaire.
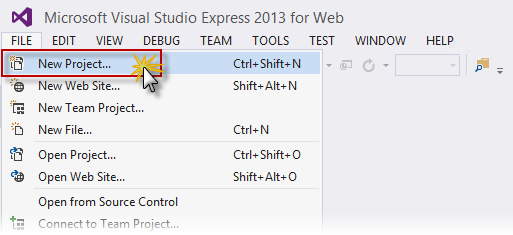
Ouvrez Visual Studio Express 2013 pour le web et sélectionnez Fichier | Nouveau projet... pour démarrer une nouvelle solution.

Création d’un projet
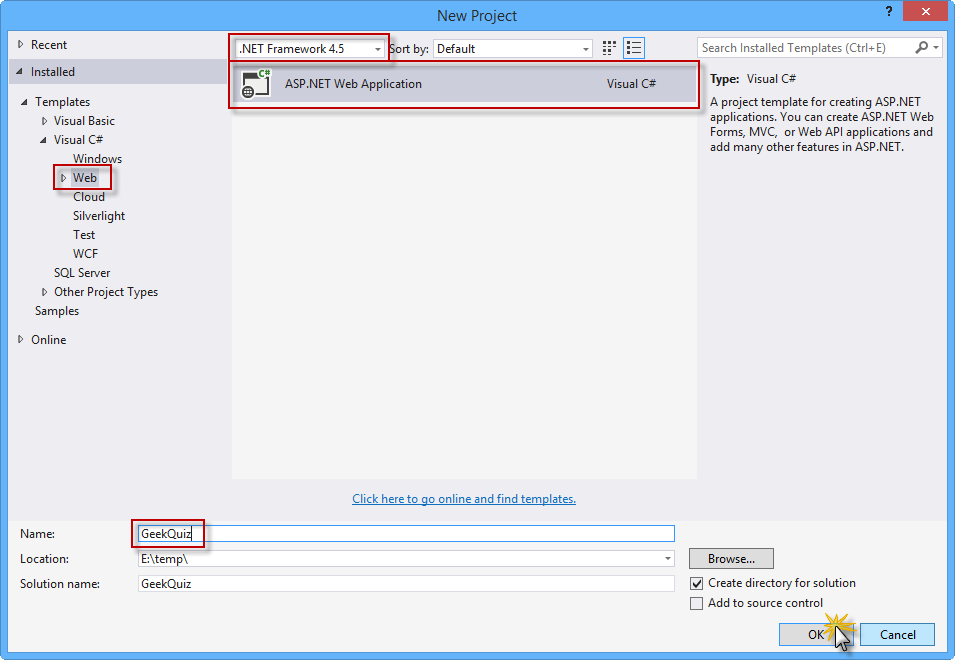
Dans la boîte de dialogue Nouveau projet , sélectionnez ASP.NET application web sous Visual C# | Onglet Web . Vérifiez que .NET Framework 4.5 est sélectionné, nommez-le GeekQuiz, choisissez un emplacement , puis cliquez sur OK.

Création d’un projet d’application web ASP.NET
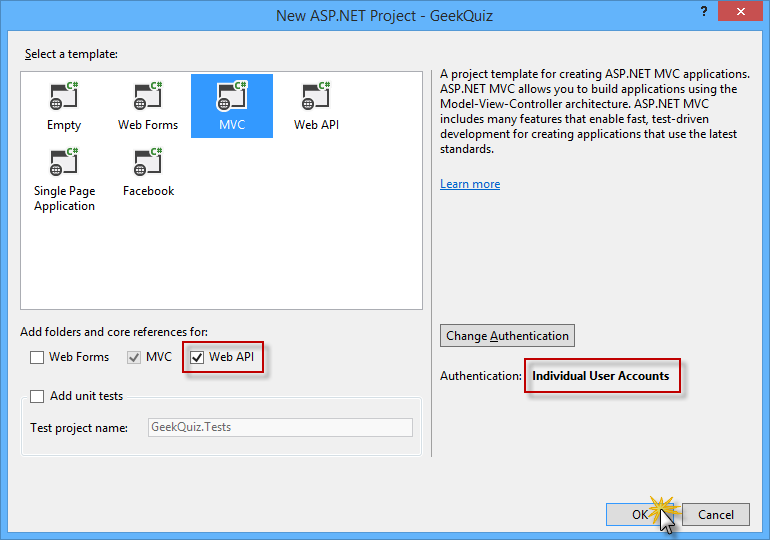
Dans la boîte de dialogue Nouveau projet ASP.NET , sélectionnez le modèle MVC , puis sélectionnez l’option API web . Vérifiez également que l’option Authentification est définie sur Comptes d’utilisateur individuels. Pour continuer, cliquez sur OK .

Création d’un projet avec le modèle MVC, y compris les composants de l’API web
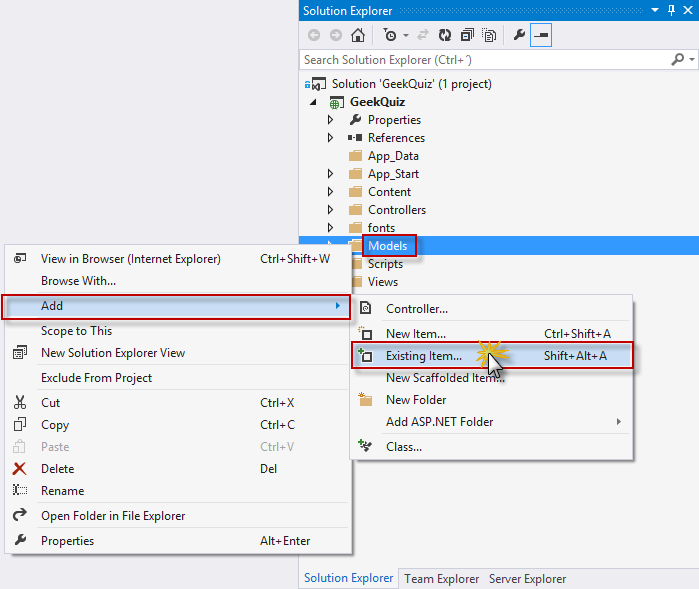
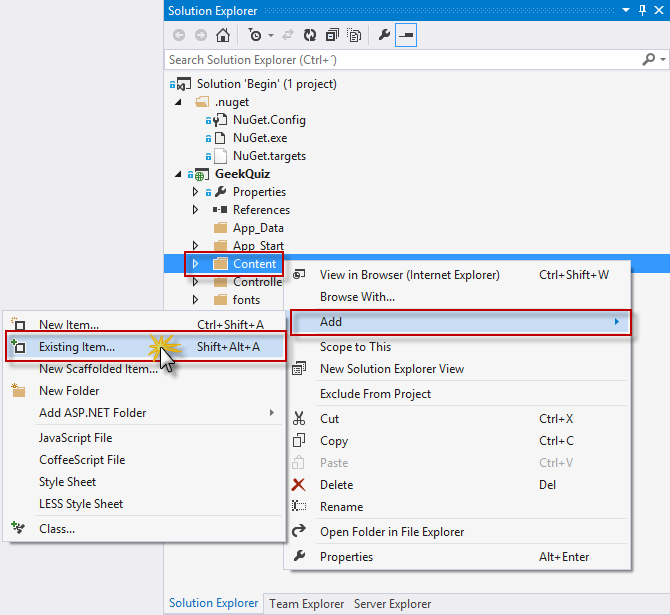
Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Models du projet GeekQuiz et sélectionnez Ajouter | Élément existant....

Ajout d’un élément existant
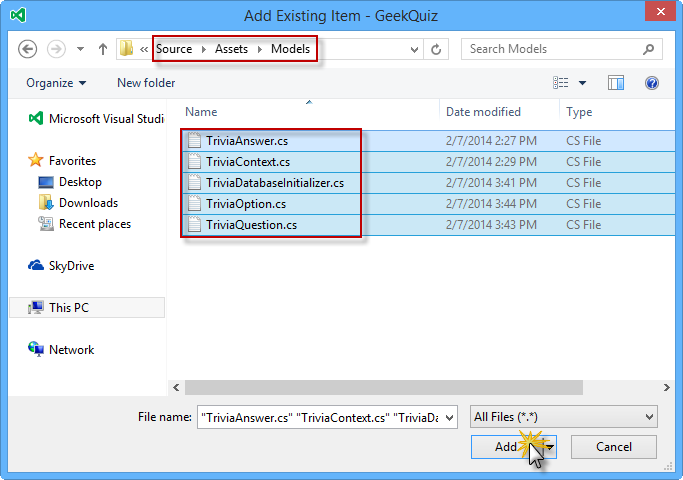
Dans la boîte de dialogue Ajouter un élément existant , accédez au dossier Source/Assets/Models et sélectionnez tous les fichiers. Cliquez sur Add.

Ajout des ressources de modèle
Notes
En ajoutant ces fichiers, vous ajoutez le modèle de données, le contexte de base de données d’Entity Framework et l’initialiseur de base de données pour l’application Quiz Geek.
Entity Framework (EF) est un mappeur relationnel objet (ORM) qui vous permet de créer des applications d’accès aux données en programmant avec un modèle d’application conceptuel au lieu de programmer directement à l’aide d’un schéma de stockage relationnel. Vous pouvez en savoir plus sur Entity Framework ici.
Voici une description des classes que vous venez d’ajouter :
- TriviaOption : représente une option unique associée à une question de questionnaire
- TriviaQuestion : représente une question de questionnaire et expose les options associées via la propriété Options
- TriviaAnswer : représente l’option sélectionnée par l’utilisateur en réponse à une question de questionnaire
- TriviaContext : représente le contexte de base de données d’Entity Framework de l’application Quiz Geek. Cette classe dérive de DContext et expose les propriétés DbSet qui représentent des collections des entités décrites ci-dessus.
- TriviaDatabaseInitializer : implémentation de l’initialiseur Entity Framework pour la classe TriviaContext qui hérite de CreateDatabaseIfNotExists. Le comportement par défaut de cette classe consiste à créer la base de données uniquement si elle n’existe pas, en insérant les entités spécifiées dans la méthode Seed .
Ouvrez le fichier Global.asax.cs et ajoutez l’instruction using suivante.
using GeekQuiz.Models;Ajoutez le code suivant au début de la méthode Application_Start pour définir TriviaDatabaseInitializer comme initialiseur de base de données.
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { System.Data.Entity.Database.SetInitializer(new TriviaDatabaseInitializer()); AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configure(WebApiConfig.Register); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } }Modifiez le contrôleur d’accueil pour restreindre l’accès aux utilisateurs authentifiés. Pour ce faire, ouvrez le fichier HomeController.cs dans le dossier Controllers et ajoutez l’attribut Authorize à la définition de classe HomeController .
namespace GeekQuiz.Controllers { [Authorize] public class HomeController : Controller { public ActionResult Index() { return View(); } ... } }Notes
Le filtre Autoriser vérifie si l’utilisateur est authentifié. Si l’utilisateur n’est pas authentifié, il retourne http status code 401 (non autorisé) sans appeler l’action. Vous pouvez appliquer le filtre globalement, au niveau du contrôleur ou au niveau des actions individuelles.
Vous allez maintenant personnaliser la disposition des pages web et la personnalisation. Pour ce faire, ouvrez le fichier _Layout.cshtml à l’intérieur des vues | Dossier partagé et mettez à jour le contenu de l’élément <title> en remplaçant My ASP.NET Application par Geek Quiz.
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Geek Quiz</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>Dans le même fichier, mettez à jour la barre de navigation en supprimant les liens À propos et Contact et en renommant le lien Accueil en Lecture. En outre, renommez le lien nom de l’applicationen Geek Quiz. Le code HTML de la barre de navigation doit ressembler au code suivant.
<div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Geek Quiz", "Index", "Home", null, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Play", "Index", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div>Mettez à jour le pied de page de la page de disposition en remplaçant My ASP.NET Application par Geek Quiz. Pour ce faire, remplacez le contenu de l’élément <pied de page> par le code en surbrillance suivant.
<div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - Geek Quiz</p> </footer> </div>
Tâche 2 : Création de l’API web TriviaController
Dans la tâche précédente, vous avez créé la structure initiale de l’application web Geek Quiz. Vous allez maintenant créer un service d’API web simple qui interagit avec le modèle de données du questionnaire et expose les actions suivantes :
- GET /api/trivia : récupère la question suivante de la liste du questionnaire à laquelle l’utilisateur authentifié doit répondre.
- POST /api/trivia : stocke la réponse au questionnaire spécifiée par l’utilisateur authentifié.
Vous allez utiliser les outils de ASP.NET de génération de modèles fournis par Visual Studio pour créer la base de référence pour la classe de contrôleur d’API web.
Ouvrez le fichier WebApiConfig.cs à l’intérieur du dossier App_Start . Ce fichier définit la configuration du service d’API web, comme la façon dont les itinéraires sont mappés aux actions du contrôleur d’API web.
Ajoutez l’instruction using suivante au début du fichier.
using Newtonsoft.Json.Serialization;Ajoutez le code en surbrillance suivant à la méthode Register pour configurer globalement le formateur pour les données JSON récupérées par les méthodes d’action de l’API web.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API configuration and services // Use camel case for JSON data. config.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver(); // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Notes
CamelCasePropertyNamesContractResolver convertit automatiquement les noms de propriétés en cas de chameau, ce qui est la convention générale pour les noms de propriétés en JavaScript.
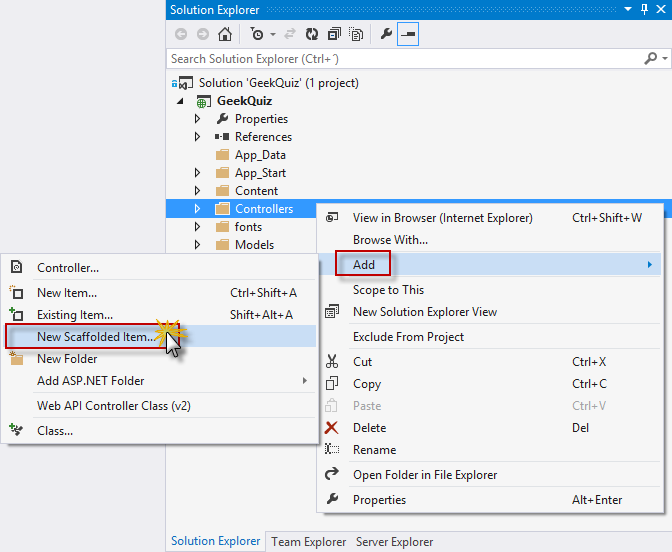
Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs du projet GeekQuiz et sélectionnez Ajouter | Nouvel élément de structure....

Création d’un élément de structure
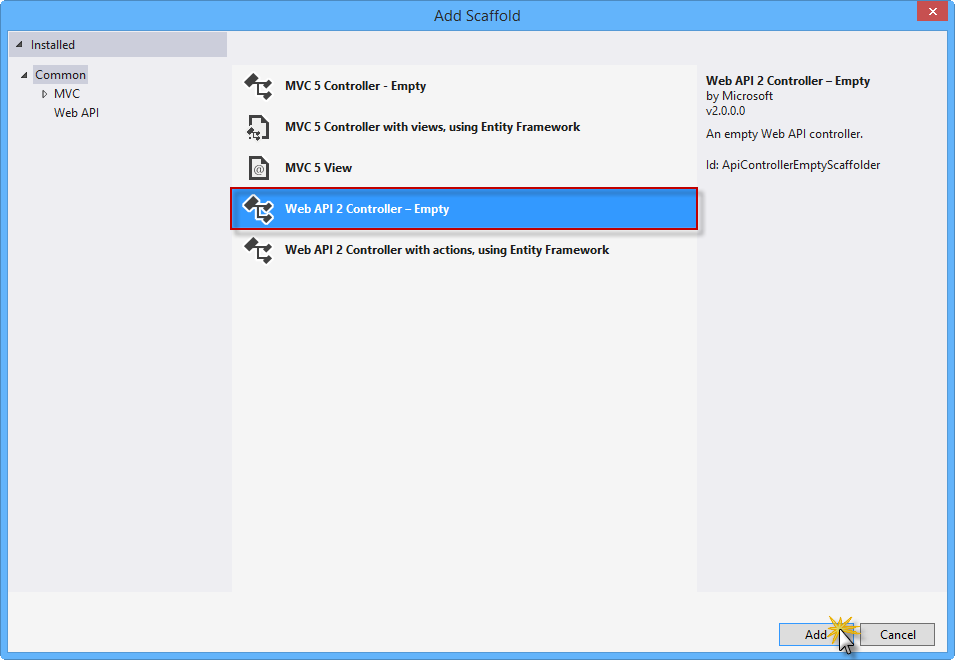
Dans la boîte de dialogue Ajouter une structure , vérifiez que le nœud Commun est sélectionné dans le volet gauche. Ensuite, sélectionnez le modèle Contrôleur d’API web 2 - Vide dans le volet central, puis cliquez sur Ajouter.

Sélection du modèle Vide de l’API web 2
Notes
ASP.NET la génération de modèles est une infrastructure de génération de code pour ASP.NET applications web. Visual Studio 2013 inclut des générateurs de code préinstallés pour les projets MVC et API web. Vous devez utiliser la structure dans votre projet lorsque vous souhaitez ajouter rapidement du code qui interagit avec les modèles de données afin de réduire le temps nécessaire pour développer des opérations de données standard.
Le processus de génération de modèles garantit également que toutes les dépendances requises sont installées dans le projet. Par exemple, si vous commencez avec un projet ASP.NET vide, puis utilisez une structure pour ajouter un contrôleur d’API web, les packages et références NuGet d’API web requis sont automatiquement ajoutés à votre projet.
Dans la boîte de dialogue Ajouter un contrôleur , tapez TriviaController dans la zone de texte Nom du contrôleur , puis cliquez sur Ajouter.

Ajout du contrôleur Trivia
Le fichier TriviaController.cs est ensuite ajouté au dossier Controllers du projet GeekQuiz , contenant une classe TriviaController vide. Ajoutez les instructions using suivantes au début du fichier.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerUsings)
using System.Data.Entity; using System.Threading; using System.Threading.Tasks; using System.Web.Http.Description; using GeekQuiz.Models;Ajoutez le code suivant au début de la classe TriviaController pour définir, initialiser et supprimer le instance TriviaContext dans le contrôleur.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerContext)
public class TriviaController : ApiController { private TriviaContext db = new TriviaContext(); protected override void Dispose(bool disposing) { if (disposing) { this.db.Dispose(); } base.Dispose(disposing); } }Notes
La méthode Dispose de TriviaController appelle la méthode Dispose de l’instance TriviaContext, qui garantit que toutes les ressources utilisées par l’objet de contexte sont libérées lorsque le instance TriviaContext est supprimé ou récupéré par le garbage-collect. Cela inclut la fermeture de toutes les connexions aux bases de données ouvertes par Entity Framework.
Ajoutez la méthode d’assistance suivante à la fin de la classe TriviaController . Cette méthode récupère la question de questionnaire suivante à partir de la base de données à laquelle l’utilisateur spécifié doit répondre.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerNextQuestion)
private async Task<TriviaQuestion> NextQuestionAsync(string userId) { var lastQuestionId = await this.db.TriviaAnswers .Where(a => a.UserId == userId) .GroupBy(a => a.QuestionId) .Select(g => new { QuestionId = g.Key, Count = g.Count() }) .OrderByDescending(q => new { q.Count, QuestionId = q.QuestionId }) .Select(q => q.QuestionId) .FirstOrDefaultAsync(); var questionsCount = await this.db.TriviaQuestions.CountAsync(); var nextQuestionId = (lastQuestionId % questionsCount) + 1; return await this.db.TriviaQuestions.FindAsync(CancellationToken.None, nextQuestionId); }Ajoutez la méthode d’action Get suivante à la classe TriviaController . Cette méthode d’action appelle la méthode d’assistance NextQuestionAsync définie à l’étape précédente pour récupérer la question suivante pour l’utilisateur authentifié.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerGetAction)
// GET api/Trivia [ResponseType(typeof(TriviaQuestion))] public async Task<IHttpActionResult> Get() { var userId = User.Identity.Name; TriviaQuestion nextQuestion = await this.NextQuestionAsync(userId); if (nextQuestion == null) { return this.NotFound(); } return this.Ok(nextQuestion); }Ajoutez la méthode d’assistance suivante à la fin de la classe TriviaController . Cette méthode stocke la réponse spécifiée dans la base de données et retourne une valeur booléenne indiquant si la réponse est correcte ou non.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerStoreAsync)
private async Task<bool> StoreAsync(TriviaAnswer answer) { this.db.TriviaAnswers.Add(answer); await this.db.SaveChangesAsync(); var selectedOption = await this.db.TriviaOptions.FirstOrDefaultAsync(o => o.Id == answer.OptionId && o.QuestionId == answer.QuestionId); return selectedOption.IsCorrect; }Ajoutez la méthode d’action Post suivante à la classe TriviaController . Cette méthode d’action associe la réponse à l’utilisateur authentifié et appelle la méthode d’assistance StoreAsync . Ensuite, il envoie une réponse avec la valeur booléenne retournée par la méthode d’assistance.
(Extrait de code - AspNetWebApiSpa - Ex1 - TriviaControllerPostAction)
// POST api/Trivia [ResponseType(typeof(TriviaAnswer))] public async Task<IHttpActionResult> Post(TriviaAnswer answer) { if (!ModelState.IsValid) { return this.BadRequest(this.ModelState); } answer.UserId = User.Identity.Name; var isCorrect = await this.StoreAsync(answer); return this.Ok<bool>(isCorrect); }Modifiez le contrôleur d’API web pour restreindre l’accès aux utilisateurs authentifiés en ajoutant l’attribut Authorize à la définition de classe TriviaController .
[Authorize] public class TriviaController : ApiController { ... }
Tâche 3 : Exécution de la solution
Dans cette tâche, vous allez vérifier que le service d’API web que vous avez créé dans la tâche précédente fonctionne comme prévu. Vous allez utiliser Les outils de développement Internet Explorer F12 pour capturer le trafic réseau et inspecter la réponse complète du service d’API web.
Notes
Vérifiez que internet Explorer est sélectionné dans le bouton Démarrer situé dans la barre d’outils Visual Studio.

Appuyez sur F5 pour exécuter la solution. La page Se connecter doit apparaître dans le navigateur.
Notes
Lorsque l’application démarre, la route MVC par défaut est déclenchée, qui par défaut est mappée à l’action Index de la classe HomeController . Étant donné que HomeController est limité aux utilisateurs authentifiés (n’oubliez pas que vous avez décoré cette classe avec l’attribut Authorize dans l’exercice 1) et qu’aucun utilisateur n’est encore authentifié, l’application redirige la demande d’origine vers la page de connexion.

Exécution de la solution
Cliquez sur Inscrire pour créer un utilisateur.

Inscription d’un nouvel utilisateur
Dans la page Inscrire , entrez un nom d’utilisateur et un mot de passe, puis cliquez sur Inscrire.

Page Inscrire
L’application inscrit le nouveau compte et l’utilisateur est authentifié et redirigé vers la page d’accueil.

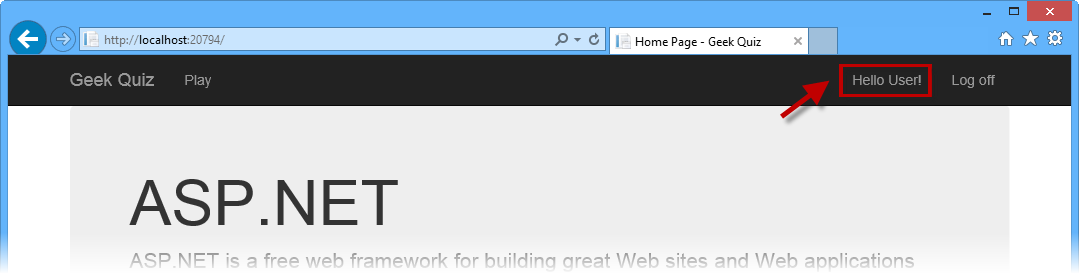
L’utilisateur est authentifié
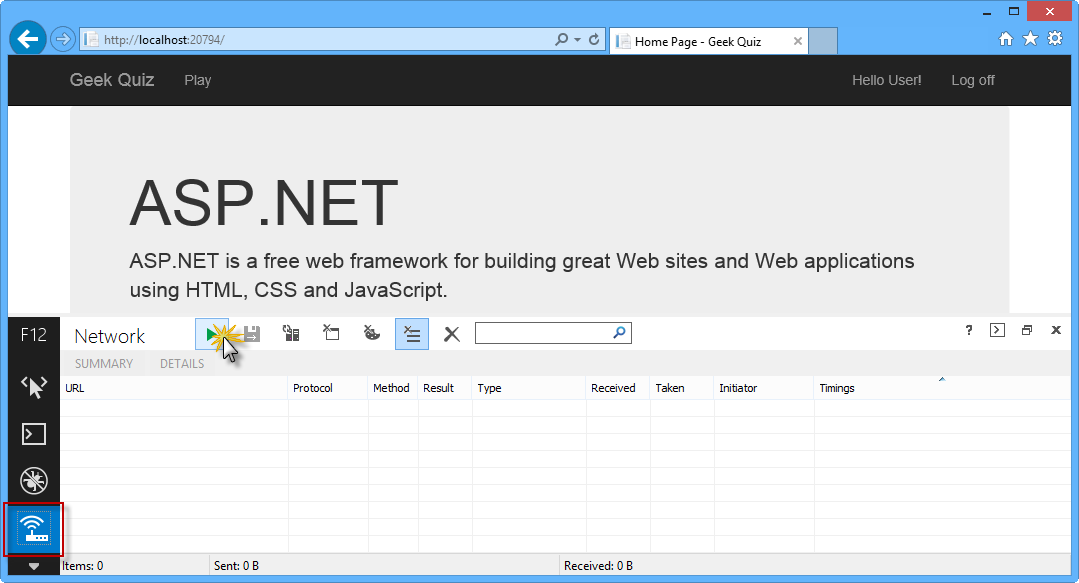
Dans le navigateur, appuyez sur F12 pour ouvrir le panneau Outils de développement . Appuyez sur CTRL + 4 ou cliquez sur l’icône Réseau, puis cliquez sur le bouton de flèche verte pour commencer à capturer le trafic réseau.

Lancement de la capture réseau de l’API web
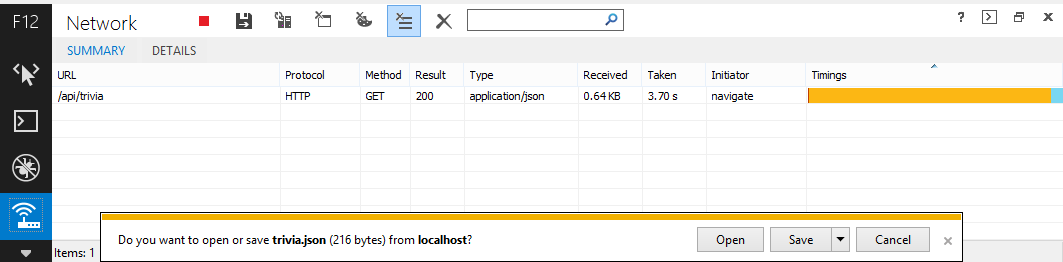
Ajoutez api/trivia à l’URL dans la barre d’adresse du navigateur. Vous allez maintenant inspecter les détails de la réponse de la méthode d’action Get dans TriviaController.

Récupération des données de la question suivante via l’API web
Notes
Une fois le téléchargement terminé, vous êtes invité à effectuer une action avec le fichier téléchargé. Laissez la boîte de dialogue ouverte pour pouvoir watch le contenu de la réponse via la fenêtre Outil développeurs.
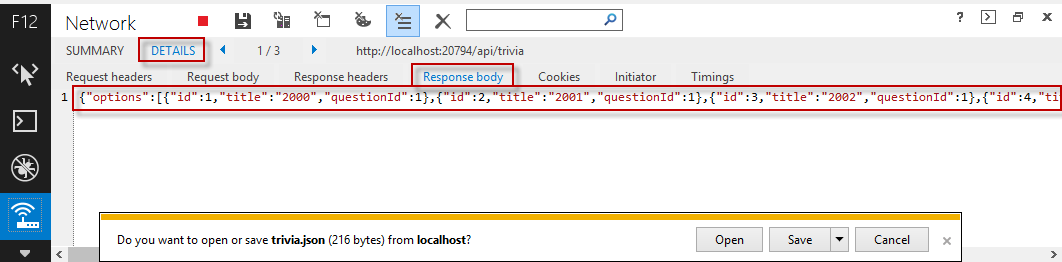
Vous allez maintenant inspecter le corps de la réponse. Pour ce faire, cliquez sur l’onglet Détails , puis sur Corps de la réponse. Vous pouvez case activée que les données téléchargées sont un objet avec les options de propriétés (qui sont une liste d’objets TriviaOption), l’id et le titre qui correspondent à la classe TriviaQuestion.

Affichage du corps de réponse de l’API web
Retour à Visual Studio et appuyez sur Maj + F5 pour arrêter le débogage.
Exercice 2 : Création de l’interface SPA
Dans cet exercice, vous allez d’abord créer la partie web front-end de Geek Quiz, en vous concentrant sur l’interaction Single-Page application à l’aide d’AngularJS. Vous allez ensuite améliorer l’expérience utilisateur avec CSS3 pour effectuer des animations riches et fournir un effet visuel de changement de contexte lors de la transition d’une question à l’autre.
Tâche 1 : Création de l’interface SPA à l’aide d’AngularJS
Dans cette tâche, vous allez utiliser AngularJS pour implémenter le côté client de l’application Geek Quiz. AngularJS est une infrastructure JavaScript open source qui augmente les applications basées sur un navigateur avec la fonctionnalité MVC (Model-View-Controller ), ce qui facilite à la fois le développement et le test.
Vous allez commencer par installer AngularJS à partir de la console du Gestionnaire de package de Visual Studio. Ensuite, vous allez créer le contrôleur pour fournir le comportement de l’application Geek Quiz et la vue pour afficher les questions et réponses du questionnaire à l’aide du moteur de modèle AngularJS.
Notes
Pour plus d’informations sur AngularJS, reportez-vous à [http://angularjs.org/](http://angularjs.org/).
Ouvrez Visual Studio Express 2013 pour le web et ouvrez la solution GeekQuiz.sln située dans le dossier Source/Ex2-CreatingASPAInterface/Begin. Vous pouvez également continuer avec la solution que vous avez obtenue dans l’exercice précédent.
Ouvrez la console du Gestionnaire de package à partir d’Outils>Gestionnaire de package NuGet. Tapez la commande suivante pour installer le package NuGet AngularJS.Core .
Install-Package AngularJS.CoreDans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Scripts du projet GeekQuiz et sélectionnez Ajouter | Nouveau dossier. Nommez l’application de dossiers et appuyez sur Entrée.
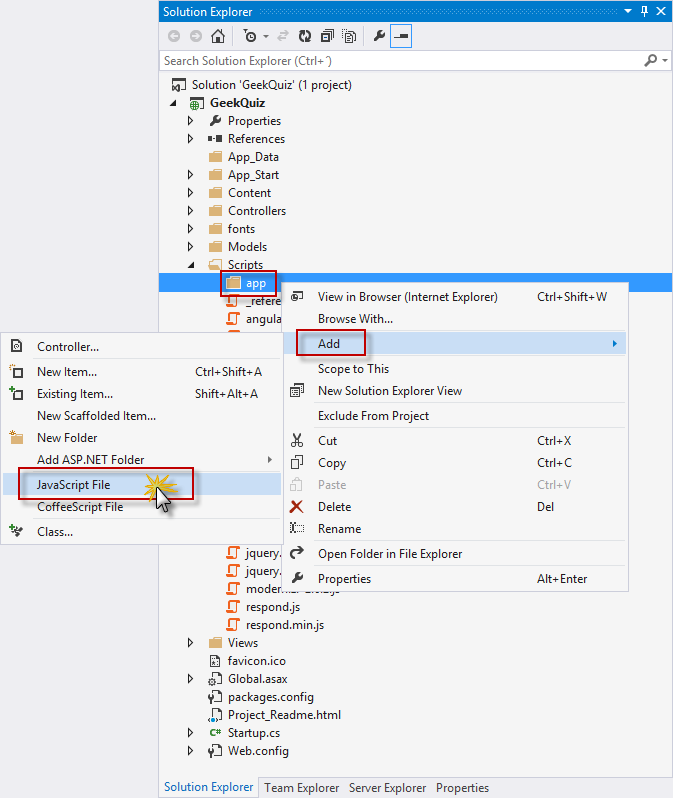
Cliquez avec le bouton droit sur le dossier d’application que vous venez de créer, puis sélectionnez Ajouter | Fichier JavaScript.

Création d’un fichier JavaScript
Dans la boîte de dialogue Spécifier le nom de l’élément , tapez quiz-controller dans la zone de texte Nom de l’élément, puis cliquez sur OK.

Nommage du nouveau fichier JavaScript
Dans le fichier quiz-controller.js , ajoutez le code suivant pour déclarer et initialiser le contrôleur AngularJS QuizCtrl .
(Extrait de code - AspNetWebApiSpa - Ex2 - AngularQuizController)
angular.module('QuizApp', []) .controller('QuizCtrl', function ($scope, $http) { $scope.answered = false; $scope.title = "loading question..."; $scope.options = []; $scope.correctAnswer = false; $scope.working = false; $scope.answer = function () { return $scope.correctAnswer ? 'correct' : 'incorrect'; }; });Notes
La fonction de constructeur du contrôleur QuizCtrl attend un paramètre injectable nommé $scope. L’état initial de l’étendue doit être configuré dans la fonction constructeur en attachant des propriétés à l’objet $scope . Les propriétés contiennent le modèle d’affichage et sont accessibles au modèle lorsque le contrôleur est inscrit.
Le contrôleur QuizCtrl est défini à l’intérieur d’un module nommé QuizApp. Les modules sont des unités de travail qui vous permettent de diviser votre application en composants distincts. Le main avantages de l’utilisation de modules est que le code est plus facile à comprendre et facilite les tests unitaires, la réutilisation et la facilité de maintenance.
Vous allez maintenant ajouter le comportement à l’étendue afin de réagir aux événements déclenchés à partir de la vue. Ajoutez le code suivant à la fin du contrôleur QuizCtrl pour définir la fonction nextQuestion dans l’objet $scope .
(Extrait de code - AspNetWebApiSpa - Ex2 - AngularQuizControllerNextQuestion)
.controller('QuizCtrl', function ($scope, $http) { ... $scope.nextQuestion = function () { $scope.working = true; $scope.answered = false; $scope.title = "loading question..."; $scope.options = []; $http.get("/api/trivia").success(function (data, status, headers, config) { $scope.options = data.options; $scope.title = data.title; $scope.answered = false; $scope.working = false; }).error(function (data, status, headers, config) { $scope.title = "Oops... something went wrong"; $scope.working = false; }); }; };Notes
Cette fonction récupère la question suivante à partir de l’API Web Trivia créée dans l’exercice précédent et attache les données de la question à l’objet $scope .
Insérez le code suivant à la fin du contrôleur QuizCtrl pour définir la fonction sendAnswer dans l’objet $scope .
(Extrait de code - AspNetWebApiSpa - Ex2 - AngularQuizControllerSendAnswer)
.controller('QuizCtrl', function ($scope, $http) { ... $scope.sendAnswer = function (option) { $scope.working = true; $scope.answered = true; $http.post('/api/trivia', { 'questionId': option.questionId, 'optionId': option.id }).success(function (data, status, headers, config) { $scope.correctAnswer = (data === true); $scope.working = false; }).error(function (data, status, headers, config) { $scope.title = "Oops... something went wrong"; $scope.working = false; }); }; };Notes
Cette fonction envoie la réponse sélectionnée par l’utilisateur à l’API Web Trivia et stocke le résultat (par exemple, si la réponse est correcte ou non) dans l’objet $scope .
Les fonctions nextQuestion et sendAnswer ci-dessus utilisent l’objet angularJS $http pour extraire la communication avec l’API web via l’objet JavaScript XMLHttpRequest à partir du navigateur. AngularJS prend en charge un autre service qui apporte un niveau d’abstraction plus élevé pour effectuer des opérations CRUD sur une ressource via des API RESTful. L’objet AngularJS $resource a des méthodes d’action qui fournissent des comportements de haut niveau sans avoir à interagir avec l’objet $http . Envisagez d’utiliser l’objet $resource dans des scénarios qui nécessitent le modèle CRUD (pour plus d’informations, consultez la documentation $resource).
L’étape suivante consiste à créer le modèle AngularJS qui définit la vue pour le questionnaire. Pour ce faire, ouvrez le fichier Index.cshtml à l’intérieur des vues | Dossier d’accueil et remplacez le contenu par le code suivant.
(Extrait de code - AspNetWebApiSpa - Ex2 - GeekQuizView)
@{ ViewBag.Title = "Play"; } <div id="bodyContainer" ng-app="QuizApp"> <section id="content"> <div class="container" > <div class="row"> <div class="flip-container text-center col-md-12" ng-controller="QuizCtrl" ng-init="nextQuestion()"> <div class="back" ng-class="{flip: answered, correct: correctAnswer, incorrect:!correctAnswer}"> <p class="lead">{{answer()}}</p> <p> <button class="btn btn-info btn-lg next option" ng-click="nextQuestion()" ng-disabled="working">Next Question</button> </p> </div> <div class="front" ng-class="{flip: answered}"> <p class="lead">{{title}}</p> <div class="row text-center"> <button class="btn btn-info btn-lg option" ng-repeat="option in options" ng-click="sendAnswer(option)" ng-disabled="working">{{option.title}}</button> </div> </div> </div> </div> </div> </section> </div> @section scripts { @Scripts.Render("~/Scripts/angular.js") @Scripts.Render("~/Scripts/app/quiz-controller.js") }Notes
Le modèle AngularJS est une spécification déclarative qui utilise les informations du modèle et du contrôleur pour transformer le balisage statique en vue dynamique que l’utilisateur voit dans le navigateur. Voici des exemples d’éléments AngularJS et d’attributs d’élément qui peuvent être utilisés dans un modèle :
- La directive ng-app indique à AngularJS l’élément DOM qui représente l’élément racine de l’application.
- La directive ng-controller attache un contrôleur au DOM au point où la directive est déclarée.
- La notation d’accolade {{ }} désigne les liaisons aux propriétés d’étendue définies dans le contrôleur.
- La directive ng-click est utilisée pour appeler les fonctions définies dans l’étendue en réponse aux clics de l’utilisateur.
Ouvrez le fichier Site.css à l’intérieur du dossier Content et ajoutez les styles en surbrillance suivants à la fin du fichier pour fournir une apparence pour la vue quiz.
(Extrait de code - AspNetWebApiSpa - Ex2 - GeekQuizStyles)
.validation-summary-valid { display: none; } /* Geek Quiz styles */ .flip-container .back, .flip-container .front { border: 5px solid #00bcf2; padding-bottom: 30px; padding-top: 30px; } #content { position:relative; background:#fff; padding:50px 0 0 0; } .option { width:140px; margin: 5px; } div.correct p { color: green; } div.incorrect p { color: red; } .btn { border-radius: 0; } .flip-container div.front, .flip-container div.back.flip { display: block; } .flip-container div.front.flip, .flip-container div.back { display: none; }
Tâche 2 : Exécution de la solution
Dans cette tâche, vous allez exécuter la solution à l’aide de la nouvelle interface utilisateur que vous avez créée avec AngularJS pour répondre à certaines des questions du questionnaire.
Appuyez sur F5 pour exécuter la solution.
Inscrivez un nouveau compte d’utilisateur. Pour ce faire, suivez les étapes d’inscription décrites dans l’exercice 1, tâche 3.
Notes
Si vous utilisez la solution de l’exercice précédent, vous pouvez vous connecter avec le compte d’utilisateur que vous avez créé auparavant.
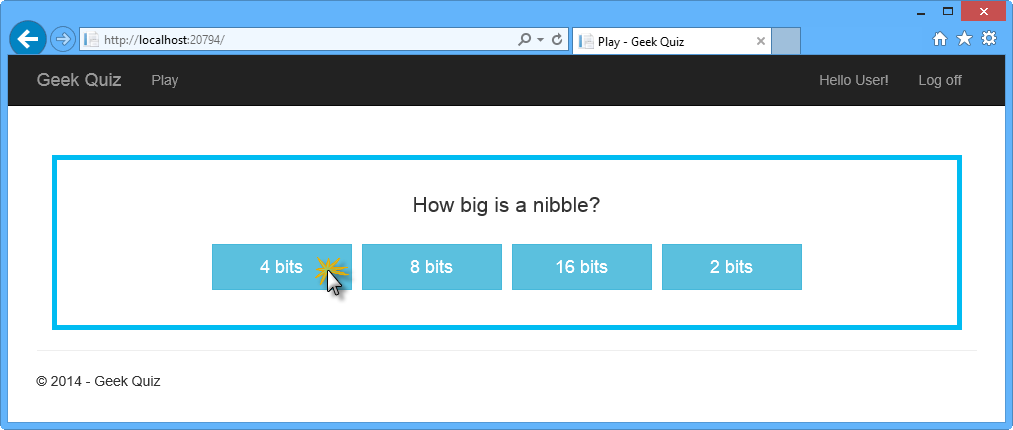
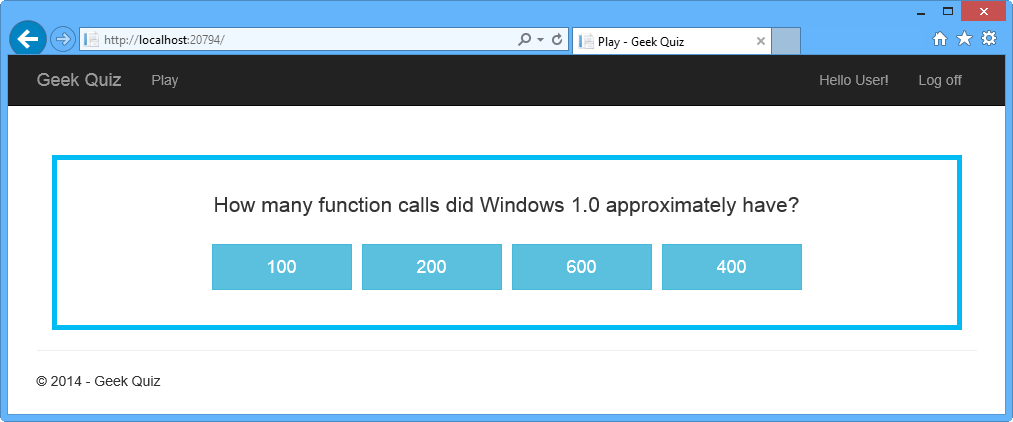
La page Accueil doit apparaître, affichant la première question du questionnaire. Répondez à la question en cliquant sur l’une des options. Cela déclenche la fonction sendAnswer définie précédemment, qui envoie l’option sélectionnée à l’API Web Trivia .

Réponse à une question
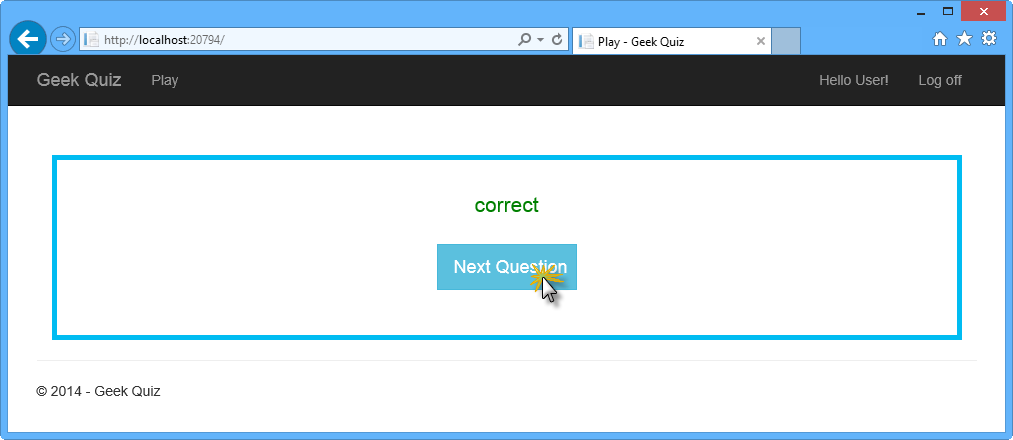
Après avoir cliqué sur l’un des boutons, la réponse doit apparaître. Cliquez sur Question suivante pour afficher la question suivante. Cela déclenche la fonction nextQuestion définie dans le contrôleur.

Demande de la question suivante
La question suivante doit apparaître. Continuez à répondre aux questions autant de fois que vous le souhaitez. Après avoir terminé toutes les questions, vous devez revenir à la première question.

Question suivante
Retour à Visual Studio et appuyez sur Maj + F5 pour arrêter le débogage.
Tâche 3 : Création d’une animation inversée à l’aide de CSS3
Dans cette tâche, vous allez utiliser les propriétés CSS3 pour effectuer des animations enrichies en ajoutant un effet de retournement lorsqu’une question reçoit une réponse et lorsque la question suivante est récupérée.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contenu du projet GeekQuiz, puis sélectionnez Ajouter | Élément existant....

Ajout d’un élément existant au dossier Content
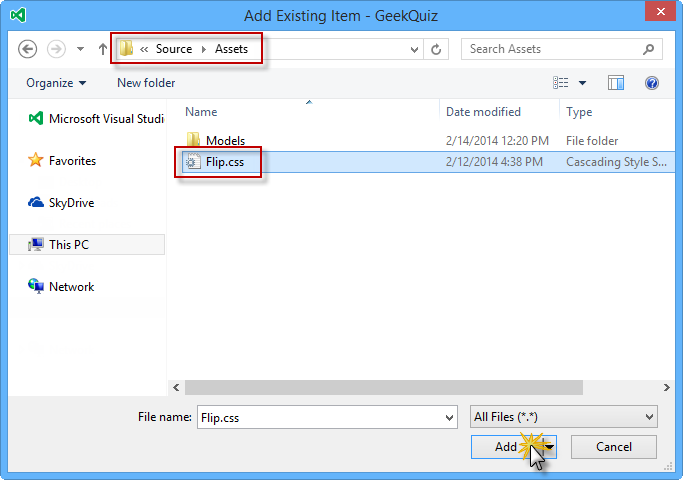
Dans la boîte de dialogue Ajouter un élément existant , accédez au dossier Source/Assets et sélectionnez Flip.css. Cliquez sur Add.

Ajout du fichier Flip.css à partir de Assets
Ouvrez le fichier Flip.css que vous venez d’ajouter et inspectez son contenu.
Recherchez le commentaire de transformation inversée . Les styles ci-dessous qui commentent utilisent la perspective CSS et les transformations rotationY pour générer un effet « carte retournement ».
/* flip transformation */ .flip-container div.front { -moz-transform: perspective(2000px) rotateY(0deg); -webkit-transform: perspective(2000px) rotateY(0deg); -o-transform: perspective(2000px) rotateY(0deg); transform: perspective(2000px) rotateY(0deg); } .flip-container div.front.flip { -moz-transform: perspective(2000px) rotateY(179.9deg); -webkit-transform: perspective(2000px) rotateY(179.9deg); -o-transform: perspective(2000px) rotateY(179.9deg); transform: perspective(2000px) rotateY(179.9deg); } .flip-container div.back { -moz-transform: perspective(2000px) rotateY(-180deg); -webkit-transform: perspective(2000px) rotateY(-180deg); -o-transform: perspective(2000px) rotateY(-180deg); transform: perspective(2000px) rotateY(-180deg); } .flip-container div.back.flip { -moz-transform: perspective(2000px) rotateY(0deg); -webkit-transform: perspective(2000px) rotateY(0deg); -ms-transform: perspective(2000px) rotateY(0); -o-transform: perspective(2000px) rotateY(0); transform: perspective(2000px) rotateY(0); }Localisez l’arrière-plan du volet pendant le commentaire inversé . Le style ci-dessous qui comment masque l’arrière-plan des visages lorsqu’ils sont tournés loin de la visionneuse en définissant la propriété CSS de visibilité inverse sur masquée.
/* hide back of pane during flip */ .front, .back { -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; backface-visibility: hidden; }Ouvrez le fichier BundleConfig.cs à l’intérieur du dossier App_Start et ajoutez la référence au fichier Flip.css dans le bundle de style « ~/Content/css »
bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css", "~/Content/Flip.css"));Appuyez sur F5 pour exécuter la solution et connectez-vous avec vos informations d’identification.
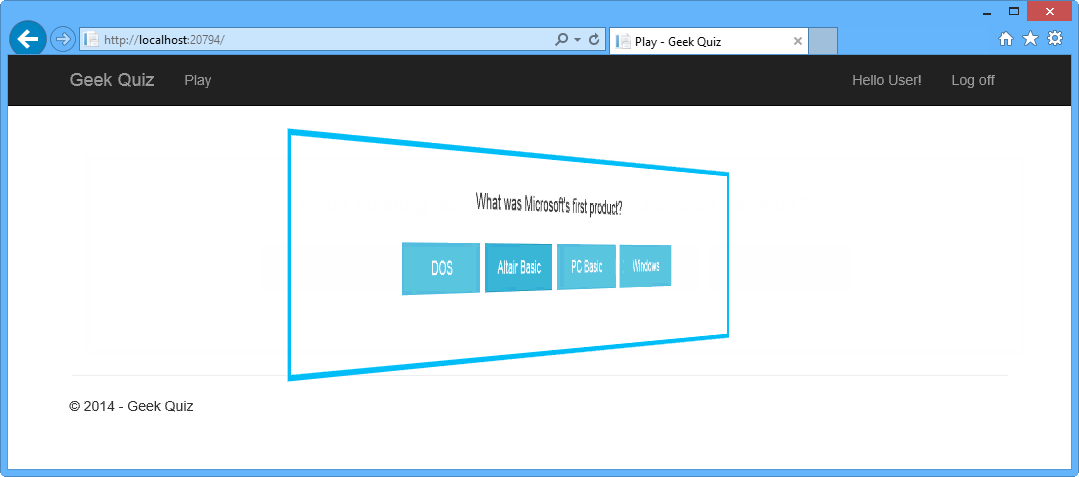
Répondez à une question en cliquant sur l’une des options. Notez l’effet de retournement lors de la transition entre les vues.

Réponse à une question avec l’effet de retournement
Cliquez sur Question suivante pour récupérer la question suivante. L’effet de retournement doit réapparaître.

Récupération de la question suivante avec l’effet de retournement
Résumé
En suivant ce labo pratique, vous avez appris à :
- Créer un contrôleur de API Web ASP.NET à l’aide de ASP.NET structure
- Implémenter une action Get de l’API web pour récupérer la question suivante
- Implémenter une action Post d’API web pour stocker les réponses du questionnaire
- Installer AngularJS à partir de la console du Gestionnaire de package Visual Studio
- Implémenter des modèles et des contrôleurs AngularJS
- Utiliser les transitions CSS3 pour effectuer des effets d’animation