Afficher les détails des éléments
Dans cette section, vous allez ajouter la possibilité d’afficher les détails de chaque livre. Dans app.js, ajoutez au code suivant au modèle d’affichage :
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
Dans Views/Home/Index.cshtml, ajoutez un élément de liaison de données au lien Détails :
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Cela lie le gestionnaire de clics pour l’élément <a> à la getBookDetail fonction sur le modèle d’affichage.
Dans le même fichier, remplacez la majoration suivante :
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
par le code :
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Ce balisage crée une table liée aux données aux propriétés de l’observable detail dans le modèle de vue.
La syntaxe «< -- ko --> » vous permet d’inclure une liaison Knockout en dehors d’un élément DOM. Dans ce cas, la liaison entraîne l’affichage if de cette section de balisage uniquement lorsque details n’est pas null.
<!-- ko if:detail() -->
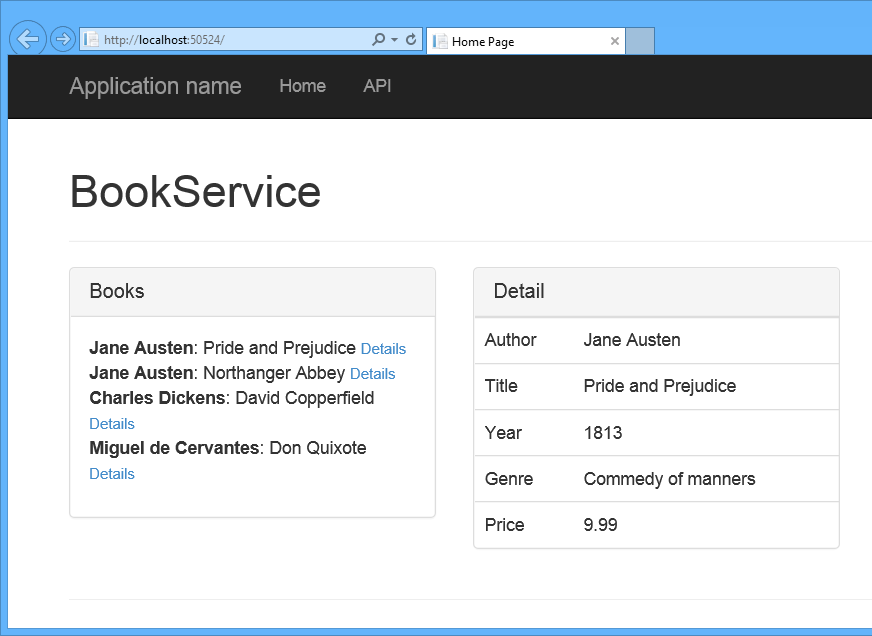
Maintenant, si vous exécutez l’application et cliquez sur l’un des liens « Détails », l’application affiche les détails du livre.