Créer le client JavaScript
Dans cette section, vous allez créer le client pour l’application, en utilisant HTML, JavaScript et la bibliothèque Knockout.js . Nous allons générer l’application cliente en étapes :
- Affichage d’une liste de livres.
- Affichage d’un détail de livre.
- Ajout d’un nouveau livre.
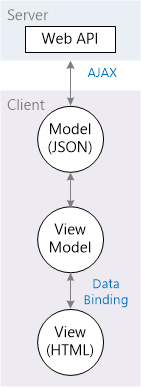
La bibliothèque Knockout utilise le modèle Model-View-ViewModel (MVVM) :
- Le modèle est la représentation côté serveur des données dans le domaine métier (dans notre cas, livres et auteurs).
- La vue est la couche de présentation (HTML).
- Le modèle de vue est un objet JavaScript qui contient les modèles. Le modèle d’affichage est une abstraction de code de l’interface utilisateur. Il n’a aucune connaissance de la représentation HTML. Au lieu de cela, il représente des fonctionnalités abstraites de la vue, telles que « une liste de livres ».
La vue est liée aux données du modèle d’affichage. Mises à jour au modèle d’affichage sont automatiquement répercutés dans l’affichage. Le modèle d’affichage obtient également les événements de la vue, tels que les clics de bouton.

Cette approche facilite la modification de la disposition et de l’interface utilisateur de votre application, car vous pouvez modifier les liaisons, sans réécrire aucun code. Par exemple, vous pouvez afficher une liste d’éléments sous la forme d’un <ul>, puis la remplacer ultérieurement par une table.
Ajouter la bibliothèque Knockout
Dans Visual Studio, dans le menu Outils , sélectionnez Gestionnaire de package NuGet. Sélectionnez ensuite Console du gestionnaire de package. Dans la fenêtre Console du Gestionnaire de package, entrez la commande suivante :
Install-Package knockoutjs
Cette commande ajoute les fichiers Knockout au dossier Scripts.
Créer le modèle d’affichage
Ajoutez un fichier JavaScript nommé app.js au dossier Scripts. (Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Scripts, sélectionnez Ajouter, puis fichier JavaScript.) Collez le code suivant :
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
Dans Knockout, la classe active la observable liaison de données. Lorsque le contenu d’une modification observable est modifié, l’observable avertit tous les contrôles liés aux données, afin qu’ils puissent se mettre à jour eux-mêmes. (La observableArray classe est la version tableau de observable.) Pour commencer, notre modèle d’affichage a deux observables :
bookscontient la liste des livres.errorcontient un message d’erreur en cas d’échec d’un appel AJAX.
La getAllBooks méthode effectue un appel AJAX pour obtenir la liste des livres. Ensuite, il envoie le résultat sur le books tableau.
La ko.applyBindings méthode fait partie de la bibliothèque Knockout. Il prend le modèle d’affichage en tant que paramètre et configure la liaison de données.
Ajouter un ensemble de scripts
Le regroupement est une fonctionnalité de ASP.NET 4.5 qui permet de combiner ou de regrouper facilement plusieurs fichiers dans un seul fichier. Le regroupement réduit le nombre de demandes adressées au serveur, ce qui peut améliorer le temps de chargement des pages.
Ouvrez le fichier App_Start/BundleConfig.cs. Ajoutez le code suivant à la méthode RegisterBundles.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}