Atelier pratique : Visual Studio 2013 Web Tools
Télécharger le kit de formation Web Camps
Visual Studio est un excellent environnement de développement pour . Projets Windows et web basés sur NET. Il comprend un éditeur de texte puissant qui peut facilement être utilisé pour modifier des fichiers autonomes sans projet.
Visual Studio gère une arborescence d’analyse complète lorsque vous modifiez chaque fichier. Cela permet à Visual Studio de fournir une saisie semi-automatique et des actions basées sur des documents sans précédent tout en rendant l’expérience de développement beaucoup plus rapide et plus agréable. Ces fonctionnalités sont particulièrement puissantes dans les documents HTML et CSS.
Toute cette puissance est également disponible pour les extensions, ce qui facilite l’extension des éditeurs avec de nouvelles fonctionnalités puissantes pour répondre à vos besoins. Web Essentials est une collection d’améliorations (principalement) liées au web apportées à Visual Studio. Il comprend de nombreuses nouvelles complétions IntelliSense (en particulier pour CSS), de nouvelles fonctionnalités de liaison de navigateur, des fichiers JSHint automatiques pour les fichiers JavaScript, de nouveaux avertissements pour HTML et CSS, et de nombreuses autres fonctionnalités essentielles au développement web moderne.
Tous les exemples de code et extraits de code sont inclus dans le kit de formation Web Camps, disponible à l’adresse https://aka.ms/webcamps-training-kit.
Vue d’ensemble
Objectifs
Dans ce labo pratique, vous allez apprendre à :
- Utiliser les nouvelles fonctionnalités de l’éditeur HTML incluses dans Web Essentials, telles que les extraits de code HTML5 enrichis et le codage Zen
- Utiliser les nouvelles fonctionnalités de l’éditeur CSS incluses dans Web Essentials, telles que le sélecteur de couleurs et l’info-bulle de matrice du navigateur
- Utiliser les nouvelles fonctionnalités de l’éditeur JavaScript incluses dans Web Essentials, telles que Extraire dans un fichier et IntelliSense pour tous les éléments HTML
- Échanger des données entre votre navigateur et Visual Studio à l’aide de Browser Link
Prérequis
Les éléments suivants sont requis pour effectuer ce labo pratique :
- Microsoft Visual Studio Professional 2013 ou version ultérieure
- Web Essentials 2013
- Google Chrome
Programme d’installation
Pour exécuter les exercices de ce labo pratique, vous devez d’abord configurer votre environnement.
- Ouvrez une fenêtre de Explorer Windows et accédez au dossier Source du labo.
- Cliquez avec le bouton droit sur Setup.cmd et sélectionnez Exécuter en tant qu’administrateur pour lancer le processus d’installation qui configurera votre environnement et installera les extraits de code Visual Studio pour ce labo.
- Si la boîte de dialogue Contrôle de compte d’utilisateur s’affiche, vérifiez que l’action doit continuer.
Notes
Vérifiez que vous avez vérifié toutes les dépendances de ce labo avant d’exécuter le programme d’installation.
Utilisation des extraits de code
Tout au long du document lab, vous serez invité à insérer des blocs de code. Pour votre commodité, la plupart de ce code est fourni sous forme d’extraits de code Visual Studio, auxquels vous pouvez accéder à partir de Visual Studio 2013 pour éviter d’avoir à l’ajouter manuellement.
Notes
Chaque exercice est accompagné d’une solution de départ située dans le dossier Begin de l’exercice qui vous permet de suivre chaque exercice indépendamment des autres. N’oubliez pas que les extraits de code ajoutés au cours d’un exercice sont absents de ces solutions de départ et peuvent ne pas fonctionner tant que vous n’avez pas terminé l’exercice. Dans le code source d’un exercice, vous trouverez également un dossier End contenant une solution Visual Studio avec le code résultant de l’exécution des étapes de l’exercice correspondant. Vous pouvez utiliser ces solutions comme conseils si vous avez besoin d’aide supplémentaire au cours de ce labo pratique.
Exercices
Ce labo pratique comprend les exercices suivants :
Notes
Lorsque vous démarrez Visual Studio pour la première fois, vous devez sélectionner l’un des regroupements de paramètres prédéfinis. Chaque collection prédéfinie est conçue pour correspondre à un style de développement particulier et détermine les dispositions des fenêtres, le comportement de l’éditeur, les extraits de code IntelliSense et les options de boîte de dialogue. Les procédures de ce labo décrivent les actions nécessaires pour accomplir une tâche donnée dans Visual Studio lors de l’utilisation de la collection Paramètres de développement généraux . Si vous choisissez une autre collection de paramètres pour votre environnement de développement, il peut y avoir des différences dans les étapes que vous devez prendre en compte.
Exercice 1 : Utilisation de Browser Link et web Essentials
Web Essentials est une extension Visual Studio qui ajoute une variété de fonctionnalités utiles pour le développement web moderne, principalement axées sur la rendre l’expérience de développement web beaucoup plus rapide et plus agréable. Vous pouvez installer Web Essentials à partir de la galerie d’extensions dans Visual Studio.
Browser Link est une nouvelle fonctionnalité incluse dans Visual Studio 2013 qui fournit un canal entre l’IDE Visual Studio et tout navigateur ouvert pour échanger des données entre votre application web et Visual Studio. Web Essentials étend Browser Link avec des outils pour manipuler le modèle objet DOM et les styles CSS de vos pages web directement à partir du navigateur.
Dans cet exercice, vous allez explorer certaines des fonctionnalités prises en charge par Web Essentials et Browser Link pour améliorer une page de questionnaire simple.
Tâche 1 : Exécution du projet dans plusieurs navigateurs
Dans cette tâche, vous allez configurer votre application web pour qu’elle s’exécute dans plusieurs navigateurs à la fois, ce qui est utile pour les tests inter-navigateurs.
Ouvrez Microsoft Visual Studio.
Dans le menu Fichier , sélectionnez Ouvrir | Projet/solution... et accédez à Ex1-WorkingwithBrowserLinkandWebEssentials\Begin dans le dossier Source du labo (C:\WebCampsTK\HOL\VSWebTooling\Source). Sélectionnez Begin.sln , puis cliquez sur Ouvrir.
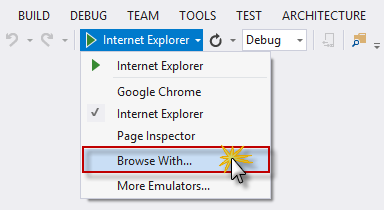
Dans la barre d’outils Visual Studio, développez le menu du navigateur, puis sélectionnez Parcourir avec....

Option de menu Parcourir avec
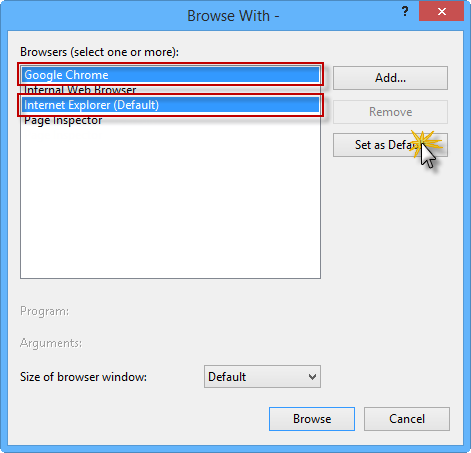
Dans la boîte de dialogue Parcourir avec, sélectionnez Google Chrome et Internet Explorer en maintenant la touche CTRL enfoncée et en cliquant sur Définir par défaut.

Sélection de plusieurs navigateurs par défaut
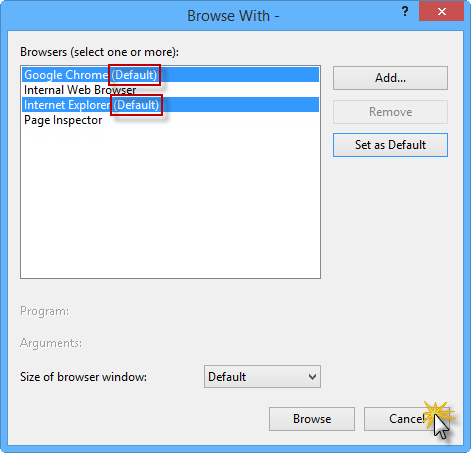
Google Chrome et Internet Explorer doivent maintenant apparaître en tant que navigateurs par défaut. Cliquez sur Annuler pour refermer la boîte de dialogue.

Google Chrome et Internet Explorer en tant que navigateurs par défaut
Notes
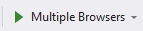
Après avoir configuré les navigateurs par défaut, l’option Plusieurs navigateurs est sélectionnée dans le menu du navigateur.

Appuyez sur CTRL + F5 pour exécuter l’application sans débogage.
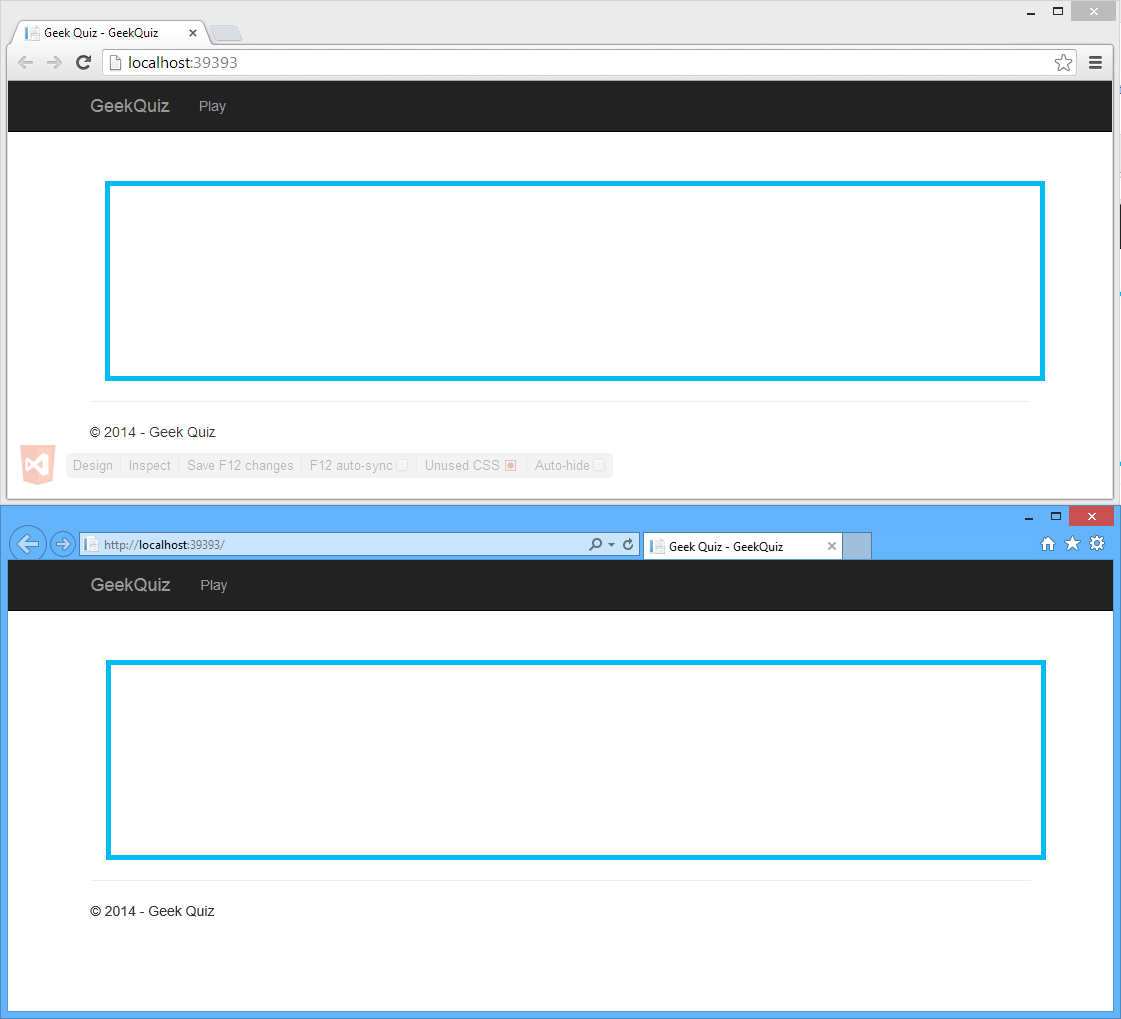
Lorsque les deux fenêtres de navigateur s’ouvrent, placez l’une d’elles au-dessus de l’autre afin de voir les mises à jour des deux navigateurs simultanément. Les navigateurs doivent afficher une page web avec un rectangle bleu clair.

Placer un navigateur au-dessus de l’autre
Ne fermez pas les navigateurs. Vous les utiliserez dans la tâche suivante.
Tâche 2 - Utilisation du codage Zen pour créer des éléments HTML
Zen Coding est un plug-in d’éditeur pour le codage et la modification de code HTML, XML, XSL (ou tout autre format de code structuré). Le cœur de ce plug-in est un puissant moteur d’abréviations qui vous permet d’étendre des expressions - comme les sélecteurs CSS - en code HTML. Le codage Zen est un moyen rapide d’écrire du code HTML à l’aide d’une syntaxe de sélecteur de style CSS.
Dans cet exercice, vous allez utiliser la fonctionnalité de codage Zen fournie par Web Essentials pour générer les boutons HTML qui représentent les options de la question.
Revenez à Visual Studio.
Ouvrez le fichier Index.cshtml situé dans le dossier Vue | d’accueil .
Remplacez le <!-- TODO : ajoutez des options ici :> commentez avec le code suivant, puis appuyez sur TAB.
button.btn.btn-info.btn-lg.option{Answer $}*4Le code doit être développé au format HTML.

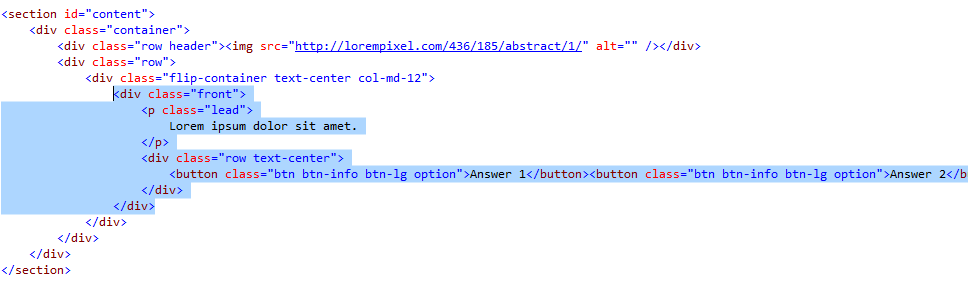
HTML développé
Notes
Pour en savoir plus sur la syntaxe de codage Zen, consultez l’article suivant.
Cliquez sur le bouton Actualiser les navigateurs liés pour mettre à jour les deux navigateurs.

Actualiser les navigateurs liés

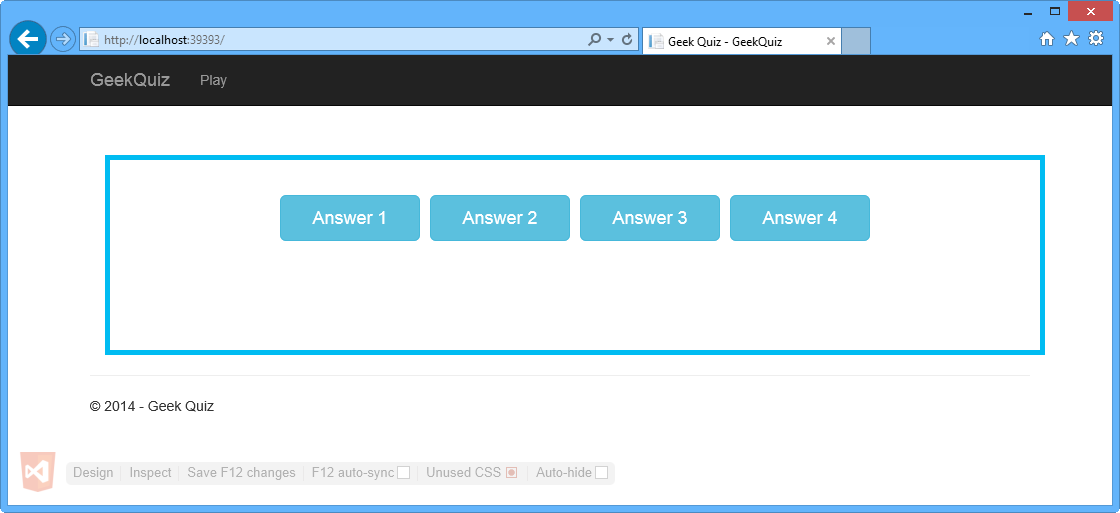
Internet Explorer - Page mise à jour avec quatre boutons

Google Chrome - Page mise à jour avec quatre boutons
Revenez à Visual Studio.
Vous avez ajouté les boutons à la page, mais vous devez toujours ajouter une question de modèle. Pour ce faire, vous allez utiliser une nouvelle fonctionnalité dans Web Essentials appelée générateur Lorem Ipsum. Recherchez l’élément div avec le front de l’attribut de classe.
Ajoutez le code suivant en tant que premier élément enfant de la div, puis appuyez sur TAB.
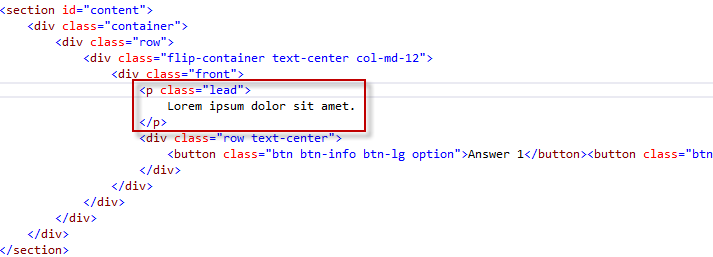
p.lead>lorem5Le code doit être développé au format HTML.

Lorem Ipsum généré automatiquement
Notes
Dans le cadre du codage Zen, vous pouvez maintenant générer du code Lorem Ipsum directement dans l’éditeur HTML. Tapez simplement lorem et appuyez sur TAB . Un texte Ipsum Lorem de 30 mots sera inséré. Par exemple , lorem10 insère 10 mots Lorem Ipsum.
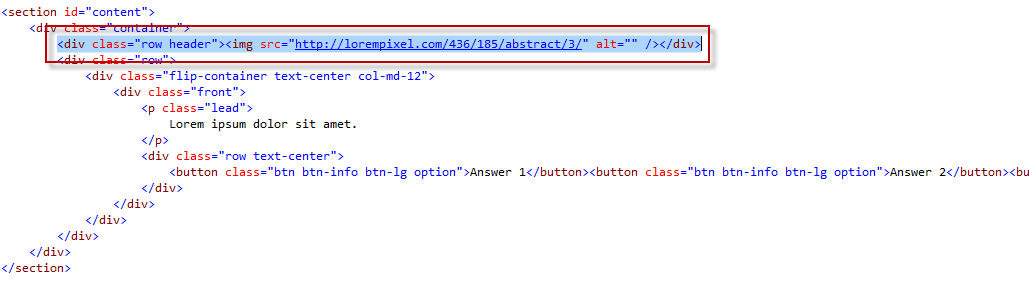
Vous allez ajouter un logo en haut de la question à l’aide d’une autre nouvelle fonctionnalité dans Web Essentials appelée générateur Lorem Pixel. Ajoutez le code suivant comme premier élément enfant de l’élément div avec conteneur comme valeur de classe , puis appuyez sur TAB.
div.row.header>pix-436x185-abstractLe code doit être développé au format HTML.

Lorem Pixel généré automatiquement
Notes
Dans le cadre du codage Zen, vous pouvez également générer du code Lorem Pixel directement dans l’éditeur HTML. Tapez simplement pix-200x200-animals et appuyez sur TAB et une étiquette img avec une image 200x200 d’un animal sera insérée.
Cliquez sur le bouton Actualiser les navigateurs liés pour mettre à jour les deux navigateurs.

Internet Explorer - Image et texte générés automatiquement

Google Chrome - Image et texte générés automatiquement
Notes
Étant donné que l’image est sélectionnée de manière aléatoire lors de l’ajout de l’extrait de code, l’image affichée dans les navigateurs peut différer.
Ne fermez pas les navigateurs. Vous les utiliserez dans la tâche suivante.
Tâche 3 : Mise à jour d’une propriété Style
Dans cette tâche, vous allez utiliser la fonctionnalité Mode Inspecter du lien de navigateur pour détecter l’emplacement exact où l’élément DOM spécifique est généré, puis mettre à jour la propriété de couleur de cet élément à l’aide d’un sélecteur de couleurs fourni par Web Essentials.
Dans le navigateur Internet Explorer, appuyez sur CTRL + ALT + I pour activer le mode Inspect.
Déplacez le pointeur sur la bordure bleu clair et cliquez.

Déplacement du pointeur sur la bordure bleu clair
Revenez à Visual Studio. Notez que l’élément HTML que vous avez sélectionné dans le navigateur est également sélectionné dans l’éditeur HTML de Visual Studio.

Élément HTML sélectionné dans l’éditeur HTML Visual Studio
Vous allez maintenant mettre à jour la classe CSS frontale afin de modifier le style de l’élément sélectionné. Pour ce faire, appuyez sur CTRL + pour ouvrir la zone de recherche Naviguer vers. Tapez site.css et appuyez sur ENTRÉE pour ouvrir le fichier.

Ouverture du fichier Site.css
Appuyez sur CTRL + F et tapez .flip-container .front pour rechercher le sélecteur CSS.
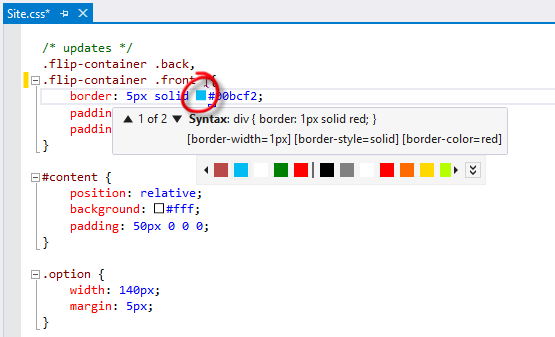
Cliquez sur le carré bleu clair dans la propriété bordure de la classe pour ouvrir le sélecteur de couleurs.

Ouverture du sélecteur de couleurs
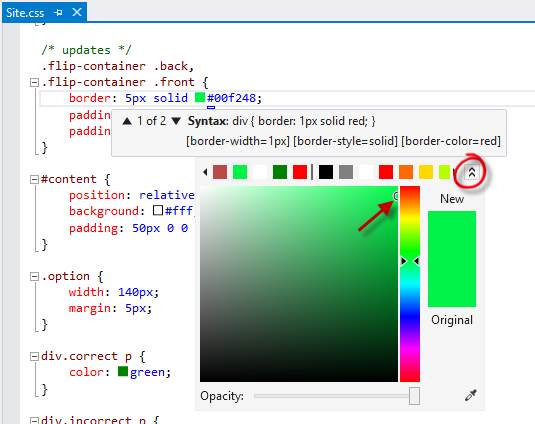
Développez le sélecteur de couleurs en cliquant sur le bouton chevron et sélectionnez une nouvelle couleur.

Développement du sélecteur de couleurs
Appuyez sur CTRL + ALT + ENTRÉE pour actualiser les navigateurs liés.
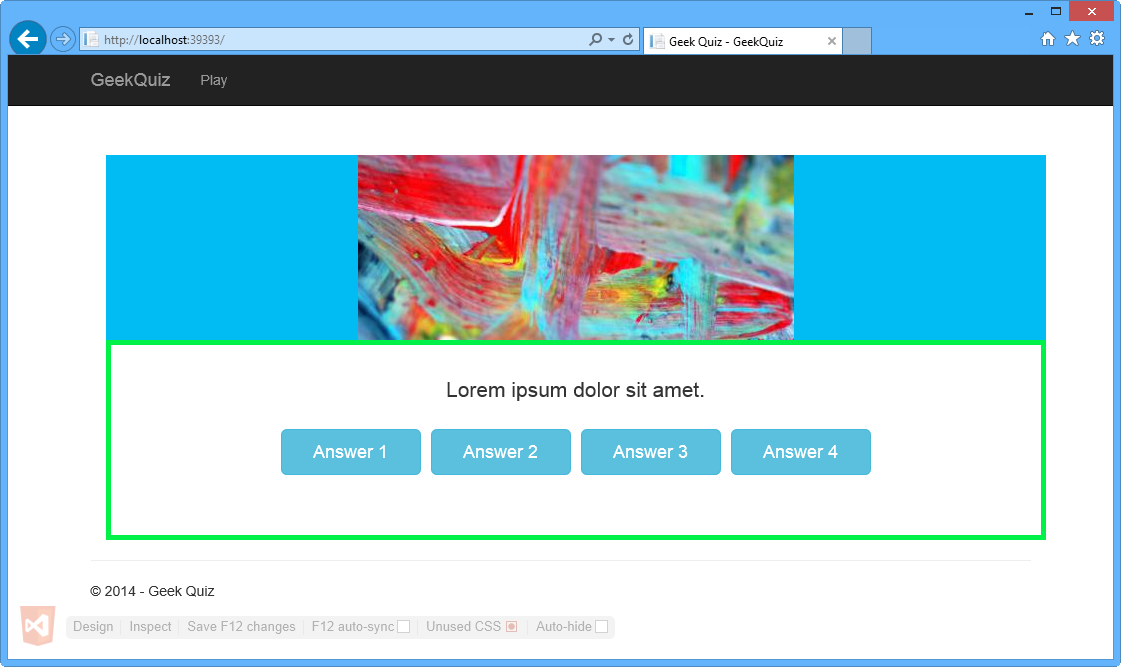
Basculez vers Internet Explorer et remarquez comment la couleur de la bordure a changé.

Internet Explorer - Couleur de bordure mise à jour
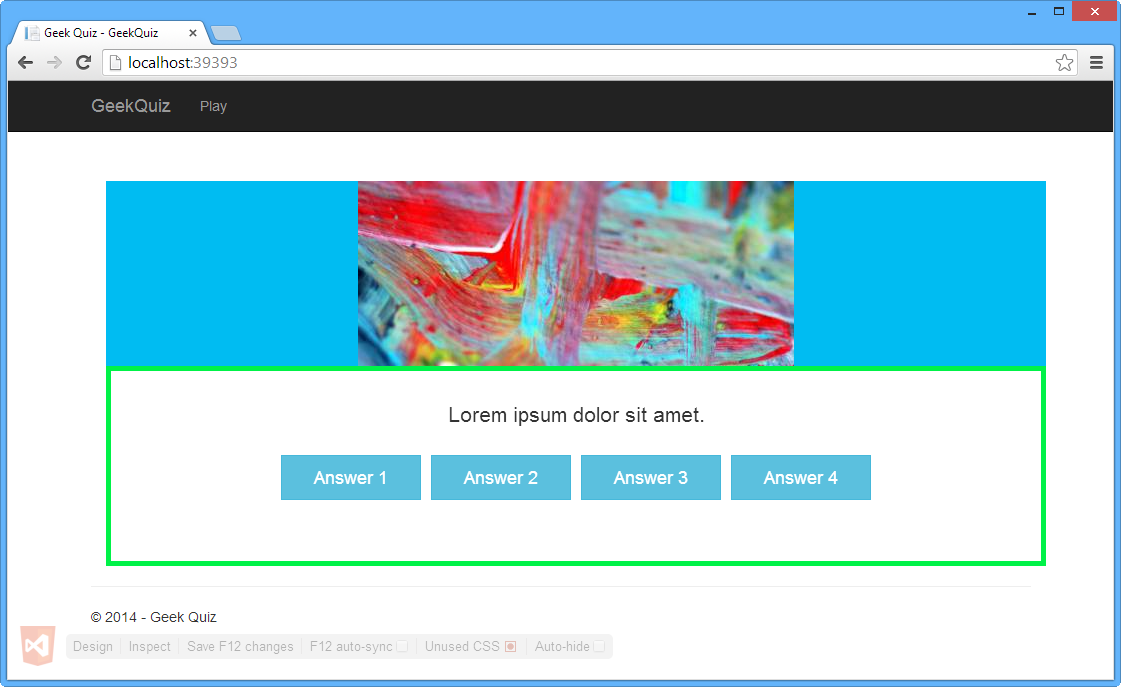
Basculez vers Google Chrome et remarquez comment la couleur de la bordure a changé.

Google Chrome - Couleur de bordure mise à jour
Revenez à Visual Studio.
Accédez à la fin du fichier Site.css et appuyez sur CTRL + F pour localiser le sélecteur .btn .
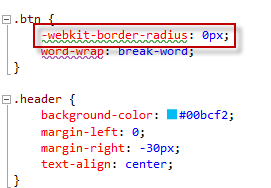
Notez que la propriété -webkit-border-radius est soulignée en vert.

-webkit-border-radius, propriété du sélecteur btn
Placez le caret dans la propriété -webkit-border-radius . Une ligne bleue doit apparaître sous la première lettre du premier mot de la propriété. Il s’agit de la balise intelligente.
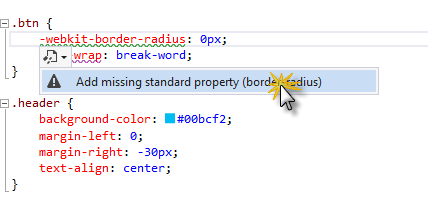
Appuyez sur CTRL + pour ouvrir le menu des suggestions, puis cliquez sur Ajouter une propriété standard manquante (rayon de bordure).

Ajouter une suggestion de propriété standard manquante
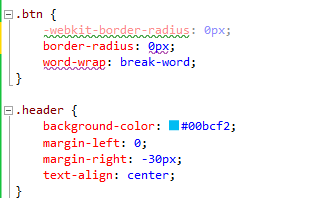
La propriété border-radius est automatiquement ajoutée à la règle CSS.

Propriété standard manquante ajoutée
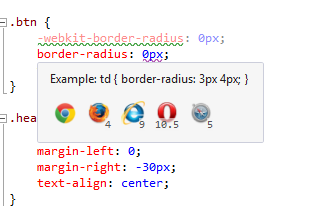
Déplacez le pointeur sur la propriété border-radius pour afficher l’info-bulle de matrice du navigateur. L’info-bulle matrice du navigateur indique la disponibilité de la propriété dans chaque navigateur.

Info-bulle de matrice de navigateur
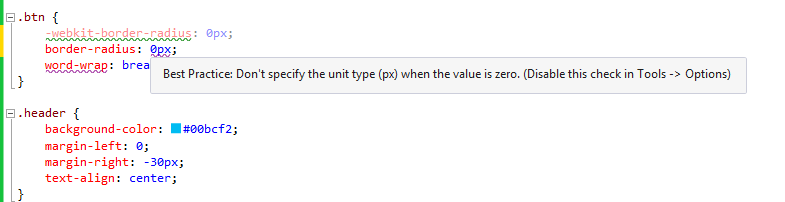
Notez que la valeur de la propriété border-radius est toujours soulignée. Déplacez le pointeur sur la valeur pour voir le message d’avertissement.

Avertissement de valeur de la propriété border-radius
Supprimez l’unité de la valeur de la propriété border-radius comme suggéré par l’info-bulle.
Étant donné que border-radius est la propriété standard permettant de définir la façon dont les coins de bordure sont arrondis, vous pouvez supprimer la propriété et la valeur -webkit-border-radius de la règle CSS.
Placez le caret dans la propriété word-wrap et notez que la balise active apparaît également ci-dessous.
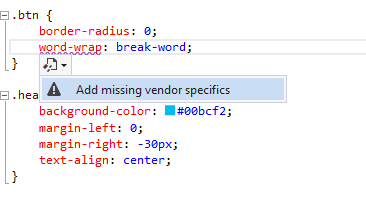
Ouvrez le menu et cliquez sur Ajouter des caractéristiques de fournisseur manquantes.

Ajouter une suggestion sur les spécificités du fournisseur manquantes
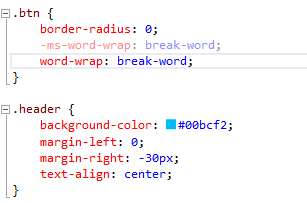
La propriété -ms-word-wrap est automatiquement ajoutée à la règle CSS.

Propriété spécifique au fournisseur ajoutée
Tâche 4 : Mise à jour du code HTML à partir du navigateur
Dans cette tâche, vous allez utiliser la fonctionnalité Mode création du lien de navigateur pour modifier l’objet DOM à partir du navigateur et transférer les modifications vers le fichier source HTML dans Visual Studio.
Dans Google Chrome, appuyez sur CTRL + ALT + D pour activer le mode Création.
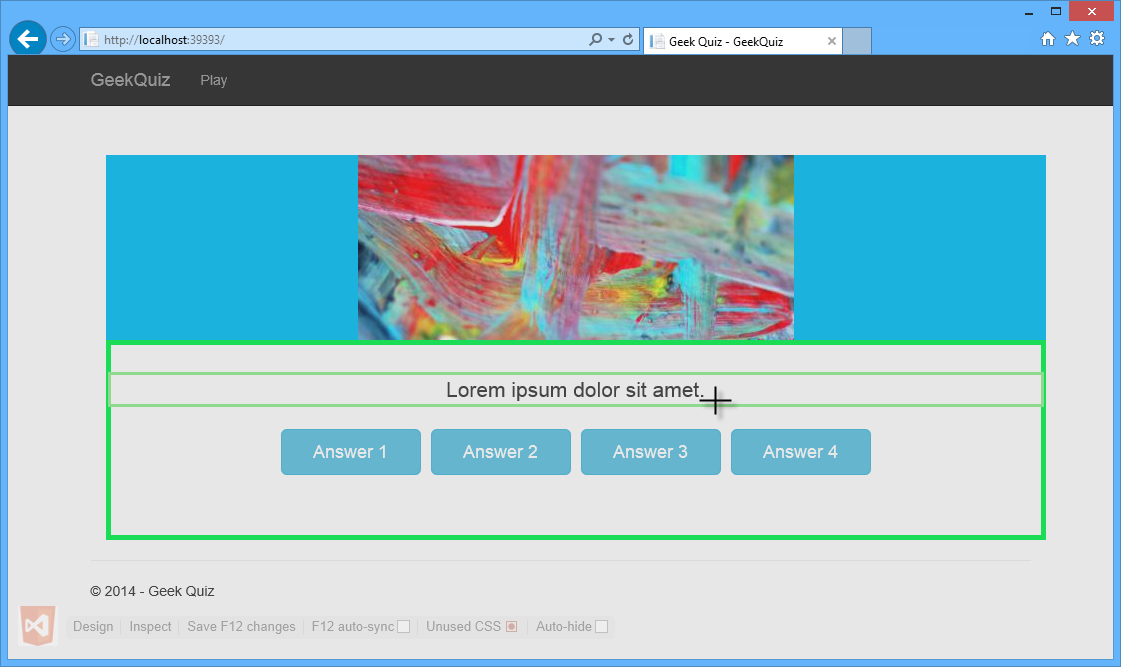
Déplacez le pointeur sur l’étiquette Lorem Ipsum dolor sit amet et cliquez.

Modification de la question
Un curseur doit apparaître. Remplacez le texte d’origine par À quoi ressemble-t-il lorsque j’écris une question plus longue ?, puis appuyez sur Échap pour quitter le mode Création.

Question modifiée
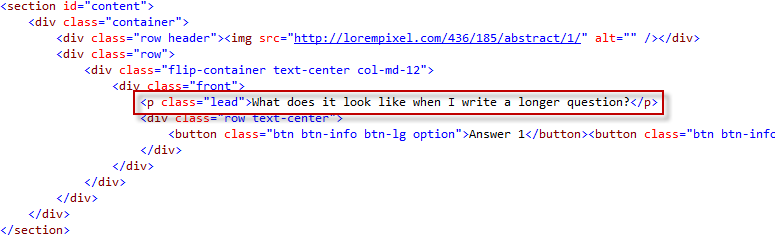
Revenez à Visual Studio et ouvrez Index.cshtml, s’il n’est pas déjà ouvert. Notez que le texte interne de l’élément <p> a été mis à jour.

Question mise à jour dans la page HTML
Tâche 5 - Examen des avertissements liés au référencement
L’optimisation des moteurs de recherche (SEO) est le processus de classement d’un site web plus élevé dans la liste des résultats d’un moteur de recherche. Plus le site est élevé et plus il est régulièrement répertorié, plus le site obtiendra de visiteurs à partir de ce moteur de recherche. Web Essentials intègre un outil analytique qui examine le code HTML, signale les problèmes détectés et fournit de l’aide pour les résoudre.
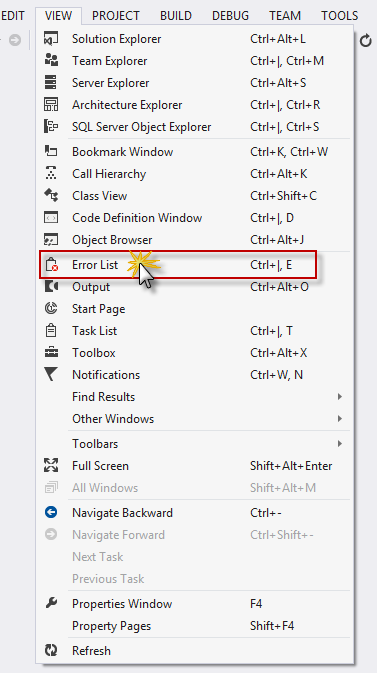
Accédez au menu Affichage et cliquez sur Liste d’erreurs pour ouvrir la fenêtre Liste d’erreurs .

Liste d’erreurs dans le menu Affichage
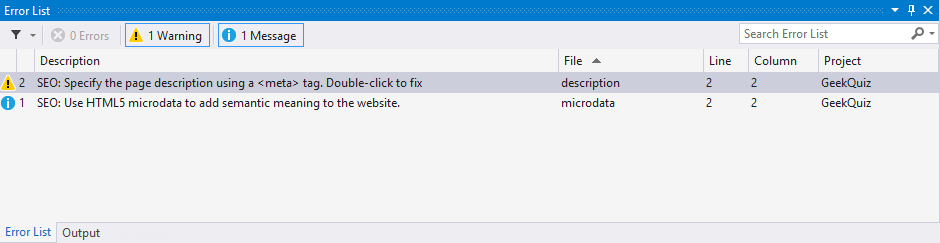
Notez qu’il existe un avertissement SEO signalant qu’une <balise meta> pour la description de la page est manquante. Double-cliquez sur l’entrée d’avertissement SEO pour le corriger.
 Fenêtre
Fenêtre Fenêtre Liste d’erreurs
Dans la boîte de dialogue Web Essentials, cliquez sur Oui pour insérer une balise meta> de description<.

Boîte de dialogue Web Essentials
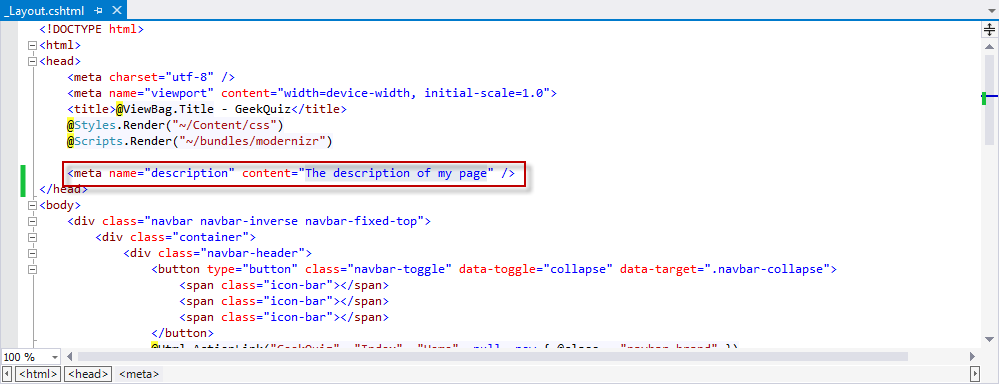
L’éditeur de _Layout.cshtml s’ouvre et la <balise meta> est automatiquement ajoutée à la section head du fichier HTML.

Balise meta ajoutée automatiquement à _Layout page
Remplacez la valeur de l’attribut de contenu par GeekQuiz et enregistrez le fichier.
Exercice 2 : Tirer parti des extraits de code et d’IntelliSense
Avec Web Essentials, l’éditeur HTML a été étendu avec des fonctionnalités supplémentaires. Dans cet exercice, vous verrez de nouvelles fonctionnalités qui sont utiles lors du développement d’applications web.
Tâche 1 : Utilisation d’IntelliSense dans des documents HTML
La première nouvelle fonctionnalité que vous verrez dans cette tâche est appelée IntelliSense dynamique. IntelliSense dynamique lit d’autres balises et attributs pour déduire les ID possibles que vous utiliserez.
Dans cette tâche, vous allez créer un élément de formulaire HTML qui contient une étiquette et un champ d’entrée. Ensuite, vous ajouterez un attribut for à l’étiquette pour le lier à l’entrée, et vous verrez des suggestions IntelliSense basées sur les ID des entrées dans l’étendue.
Ouvrez Visual Studio Express 2013 pour le web et la solution Begin.sln située dans le dossier Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin. Vous pouvez également continuer avec la solution que vous avez obtenue dans l’exercice précédent.
Dans Explorateur de solutions, ouvrez le fichier Index.cshtml situé dans le dossier Vued’accueil | .
Ajoutez le formulaire suivant à l’intérieur de l’élément <section> .
(Code Snippet - VisualStudio2013WebTooling - Ex2 - Formulaire)
<form> <input type="text" id="name" /> </form>La balise d’entrée doit être précédée d’une étiquette avec une description du champ. Ajoutez l’étiquette suivante avant la balise d’entrée.
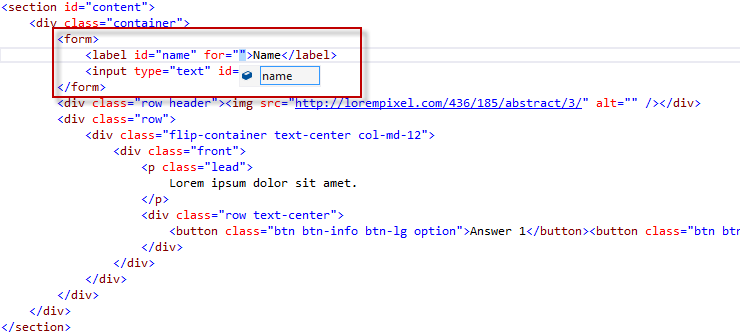
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>L’attribut for d’une <étiquette> spécifie l’élément de formulaire auquel une étiquette est liée. La valeur de l’attribut doit être égale à l’ID de l’élément associé. Ajoutez l’attribut for à l’élément <label> . Comme le montre l’illustration suivante, la valeur « name » s’affiche dans la zone IntelliSense, en fonction de l’ID des éléments dans la même étendue (le formulaire> englobant<).

Affichage de l’ID dans IntelliSense
Supprimez l’élément de formulaire> récemment ajouté< et son contenu.
Tâche 2 : Utilisation d’extraits de code HTML
HTML5 a introduit plus de 25 nouvelles balises sémantiques. Visual Studio prenait déjà en charge IntelliSense pour ces balises, mais Visual Studio 2013 rend l’écriture de balisage plus rapide et plus facile en ajoutant de nouveaux extraits de code. Bien que ces balises ne soient pas compliquées, elles sont fournies avec quelques petites subtilités, telles que l’ajout des codecs de secours appropriés pour la balise audio . Dans cette tâche, vous verrez les extraits de code HTML pour la balise audio.
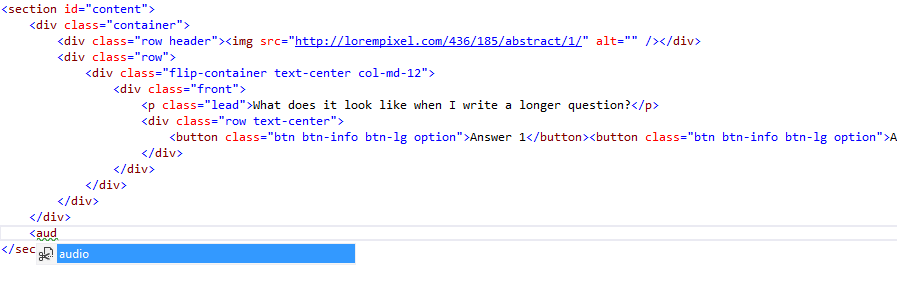
Dans le fichier Index.cshtml , tapez <aud à l’intérieur de l’élément <section> , comme illustré dans la figure suivante.

Insertion d’un élément audio
Appuyez deux fois sur TAB et notez comment le code suivant est ajouté à la page et que le curseur est placé sur l’attribut src de la première source.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Notes
En appuyant deux fois sur la touche TAB , l’extrait de code est inséré. L’extrait de code audio montre l’utilisation standard de la balise audio , avec deux fichiers sources pour une prise en charge améliorée.
Supprimez la deuxième ligne et mettez à jour la source de la première ligne avec le lien suivant vers l’ASP.NET et Web Tools d’installation : https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools. Le code obtenu est illustré ci-dessous.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Notes
Le fichier source est utilisé comme exemple. Vous pouvez utiliser une autre source si vous préférez.
Appuyez sur CTRL + S pour enregistrer le fichier.
Appuyez sur CTRL + F5 pour démarrer l’application.
Notez qu’un lecteur audio a été ajouté à l’application.

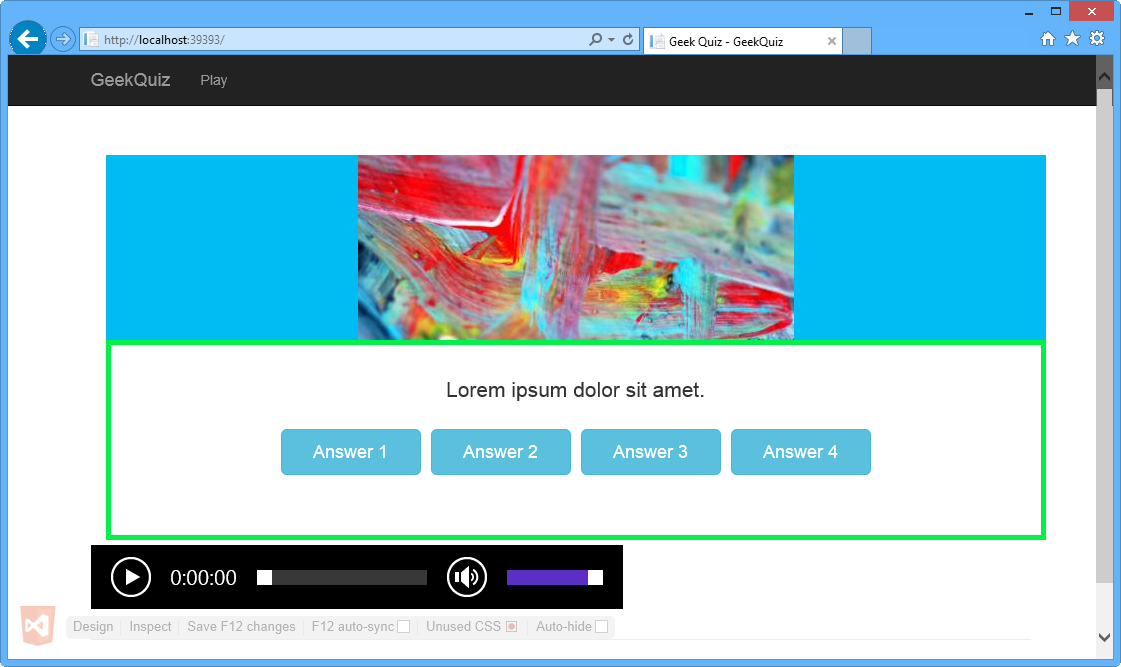
Lecteur audio dans internet Explorer

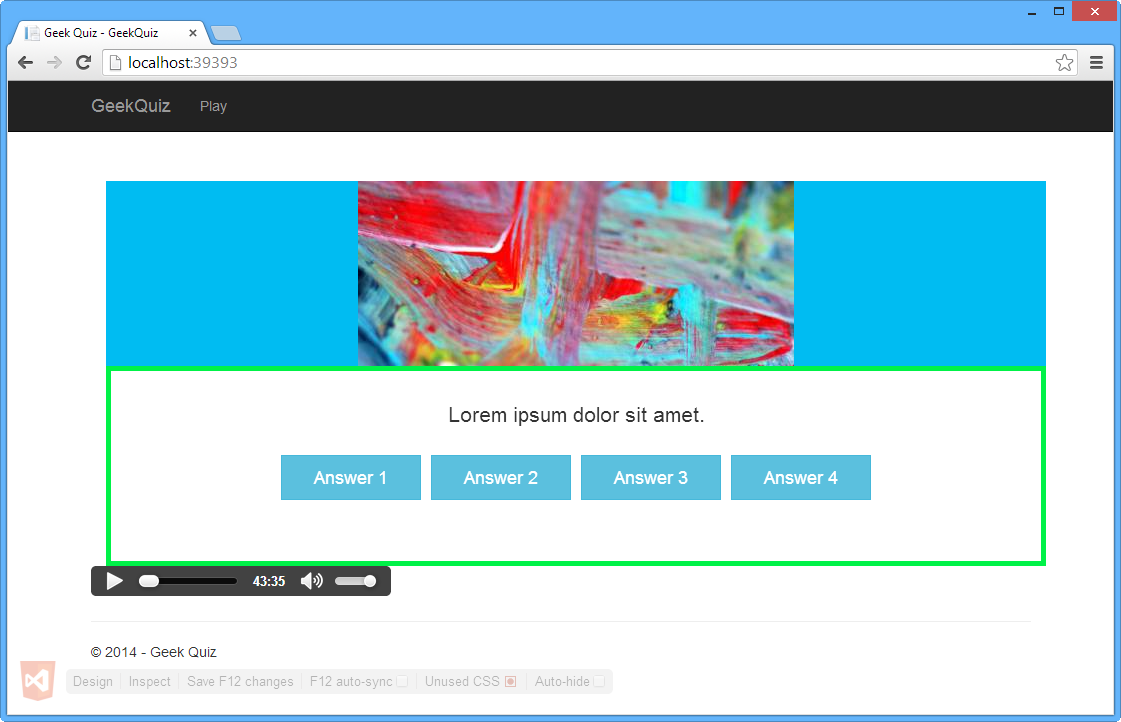
Lecteur audio dans Google Chrome
Ne fermez pas les navigateurs. Vous les utiliserez dans la tâche suivante.
Tâche 3 : Utilisation d’IntelliSense dans des documents JavaScript
Avec Web Essentials 2013, les feuilles de style et les pages HTML produisent une liste d’ID et de noms de classes. Dans cette tâche, vous allez découvrir comment ces listes améliorent la prise en charge d’IntelliSense JavaScript dans Web Essentials 2013.
Dans le fichier Index.cshtml , ajoutez le code suivant pour définir une balise de script pour le code JavaScript.
... </section> @section scripts{ <script type="text/javascript"> </script> }Ajoutez le code suivant à l’intérieur de la balise de script pour définir la fonction de rappel prête.
(Code Snippet - VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());Placez le signe d’insertion dans la balise de script et appuyez sur Ctrl + . pour ouvrir le menu de suggestion.
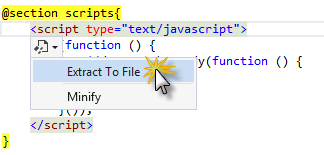
Cliquez sur Extraire dans un fichier.

Suggestion d’extraction dans un fichier JavaScript
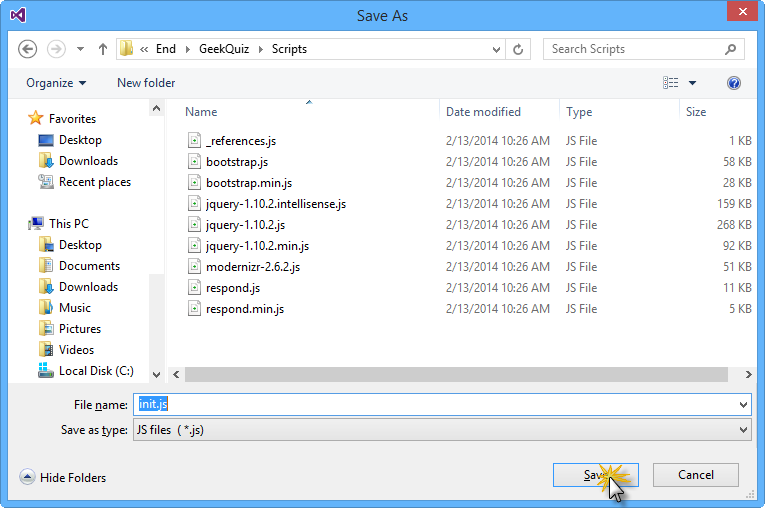
Dans la fenêtre Enregistrer sous , sélectionnez le dossier Scripts , nommez le fichier init.js , puis cliquez sur Enregistrer.

Fenêtre Enregistrer sous
Notes
Le fichierinit.js est créé et le contenu du script est déplacé vers le fichier.

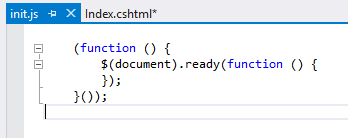
Init.js fichier créé avec le contenu inclus
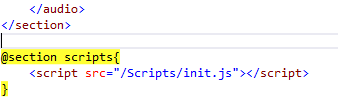
Ouvrez le fichier Index.cshtml et case activée que la balise de script a été remplacée par une référence au fichier init.js.

référence htmlInit.js
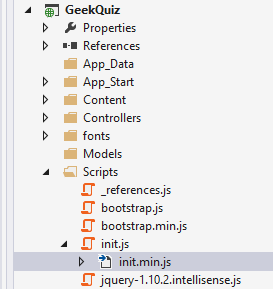
Accédez au Explorateur de solutions et notez que le fichier init.js a été automatiquement inclus dans la solution.

Init.js fichier inclus dans la solution
Revenez au fichier init.js pour mettre à jour le rappel de fonction prêt .
Dans la définition de rappel de fonction passée à ready, ajoutez le code suivant pour obtenir tous les éléments par un attribut de classe spécifique.
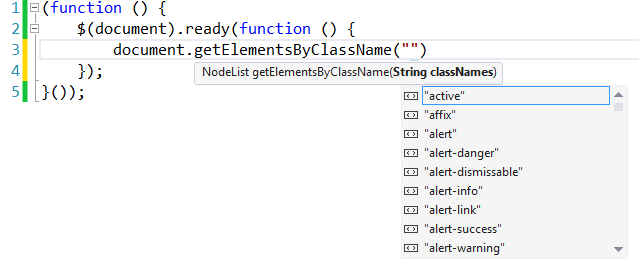
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());Appuyez sur Ctrl + Espace entre les guillemets à l’intérieur de l’appel de fonction getElementsByClassName.

Affichage d’IntelliSense pour la fonction getElementsByClassName
Notes
Notez qu’IntelliSense affiche les classes définies dans les feuilles de style du projet.
Remplacez la ligne que vous avez créée par le code suivant.
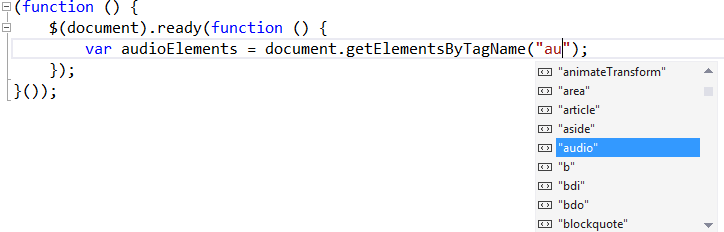
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());Positionnez le curseur après au dans les guillemets dans la fonction getElementsByTagName et appuyez sur Ctrl + Espace.

Affichage d’IntelliSense pour la méthode getElementsByTagName
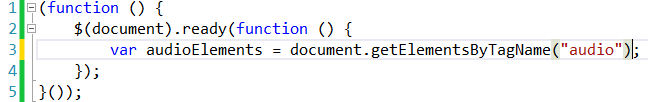
Sélectionnez « audio » dans la liste, puis appuyez sur ENTRÉE. Le résultat est affiché dans l’illustration suivante.

Récupération d’éléments audio
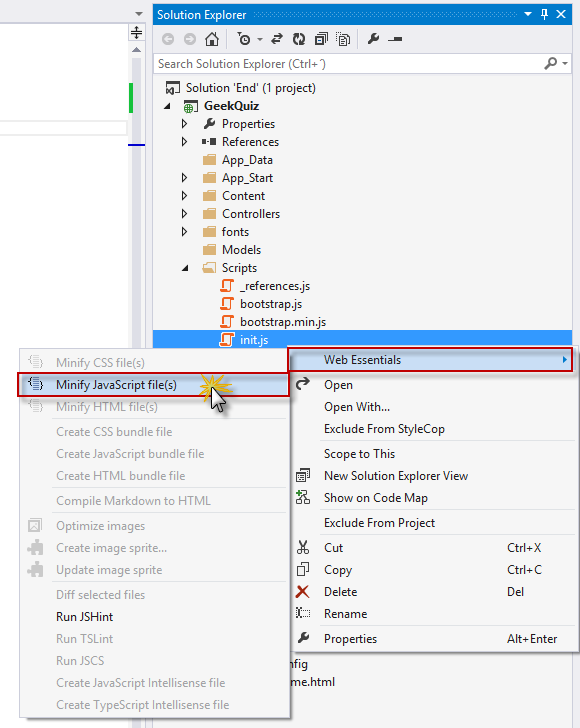
Dans Explorateur de solutions, cliquez avec le bouton droit sur le fichier init.js dans le dossier Scripts et sélectionnez Minify JavaScript file(s) dans le menu Web Essentials.

Réduire le ou les fichiers JavaScript
Lorsque vous êtes invité à activer la minification automatique lorsque le fichier source change, cliquez sur Oui.

Activation de l’avertissement de minification automatique
Notes
Le init.min.js est créé et est ajouté en tant que dépendance du fichier init.js .

Init.min.js fichier créé
Ouvrez le fichier init.min.js et notez que le fichier est minifié.

contenu du fichierInit.min.js
Dans le fichier init.js , ajoutez le code suivant sous l’appel de fonction getElementsByTagName pour lire tous les éléments audio.
(Extrait de code - VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
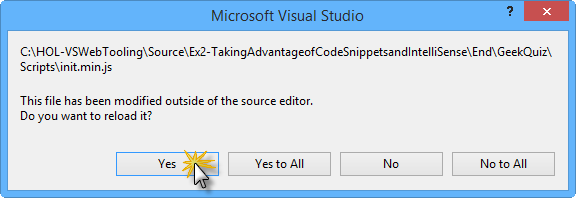
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Cliquez sur CTRL + S pour enregistrer le fichier. Étant donné que le fichier minimal est déjà ouvert, une boîte de dialogue indiquant que le fichier a été modifié en dehors de l’éditeur source s’affiche. Cliquez sur Oui.

Avertissement Microsoft Visual Studio
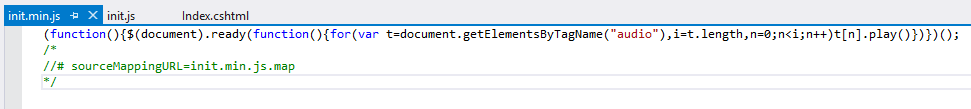
Revenez au fichier init.min.js pour vérifier que le fichier a été mis à jour avec le nouveau code.

Init.min.js fichier mis à jour
Cliquez sur le bouton Actualiser le lien du navigateur .
Une fois les deux navigateurs actualisés, les lecteurs audio que vous avez vus dans la tâche précédente démarrent automatiquement.

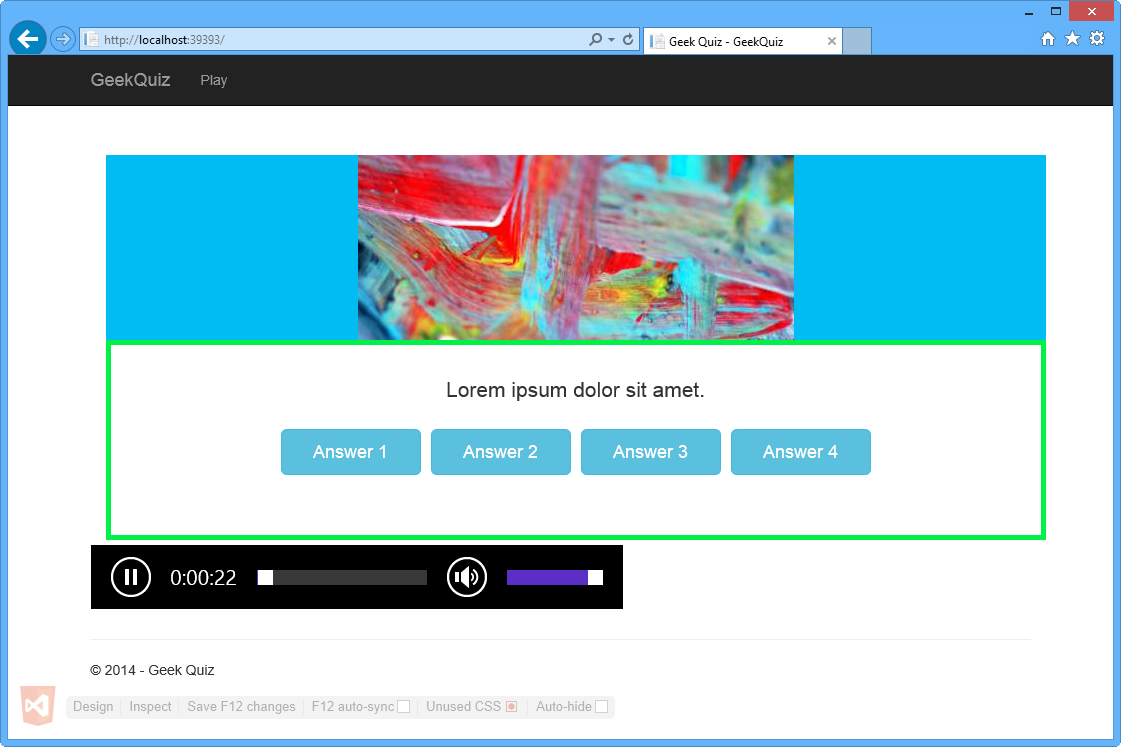
Lecteur audio inclus dans l’affichage
Résumé
En suivant ce labo pratique, vous avez appris à :
- Utiliser les nouvelles fonctionnalités de l’éditeur HTML incluses dans Web Essentials, telles que les extraits de code HTML5 enrichis et le codage Zen
- Utiliser les nouvelles fonctionnalités de l’éditeur CSS incluses dans Web Essentials, telles que le sélecteur de couleurs et l’info-bulle de matrice du navigateur
- Utiliser les nouvelles fonctionnalités de l’éditeur JavaScript incluses dans Web Essentials, telles que Extraire dans un fichier et IntelliSense pour tous les éléments HTML
- Échanger des données entre votre navigateur et Visual Studio à l’aide de Browser Link