Modèle Backbone
par Mads Kristensen
Le modèle Spa Backbone a été écrit par Kazi Manzur Rashid
Le modèle SPA Backbone.js est conçu pour vous aider à créer rapidement des applications web interactives côté client à l’aide deBackbone.js.
Le modèle fournit un squelette initial pour le développement d’une application Backbone.js dans ASP.NET MVC. Prête à l’emploi, elle fournit des fonctionnalités de connexion utilisateur de base, notamment l’inscription de l’utilisateur, la connexion, la réinitialisation de mot de passe et la confirmation de l’utilisateur avec des modèles de messagerie de base.
Conditions requises :
Créer un projet de modèle principal
Téléchargez et installez le modèle en cliquant sur le bouton Télécharger ci-dessus. Le modèle est empaqueté sous la forme d’un fichier d’extension Visual Studio (VSIX). Vous devrez peut-être redémarrer Visual Studio.
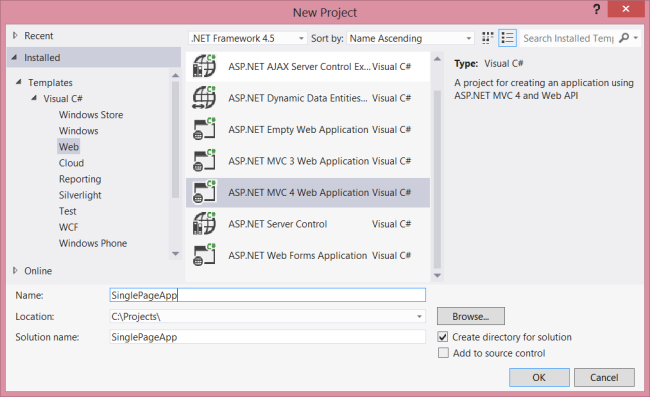
Dans le volet Modèles , sélectionnez Modèles installés et développez le nœud Visual C# . Sous Visual C#, sélectionnez Web. Dans la liste des modèles de projet, sélectionnez ASP.NET application web MVC 4. Nommez le projet, puis cliquez sur OK.

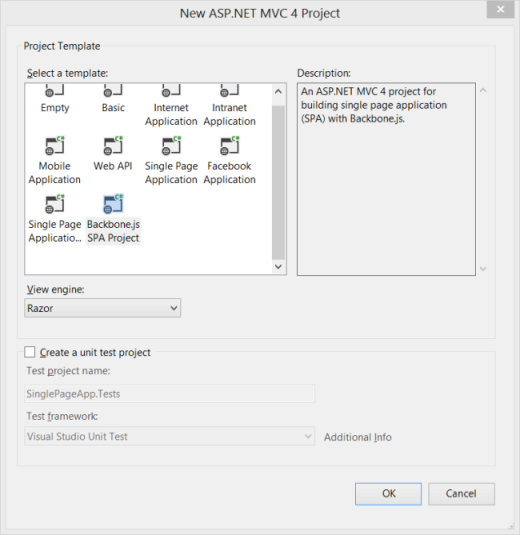
Dans l’Assistant Nouveau projet , sélectionnez Backbone.js Projet SPA.

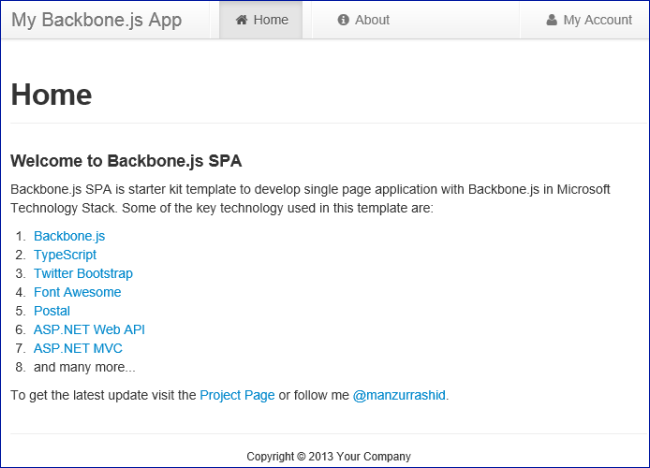
Appuyez sur Ctrl-F5 pour générer et exécuter l’application sans débogage, ou appuyez sur F5 pour exécuter avec le débogage.

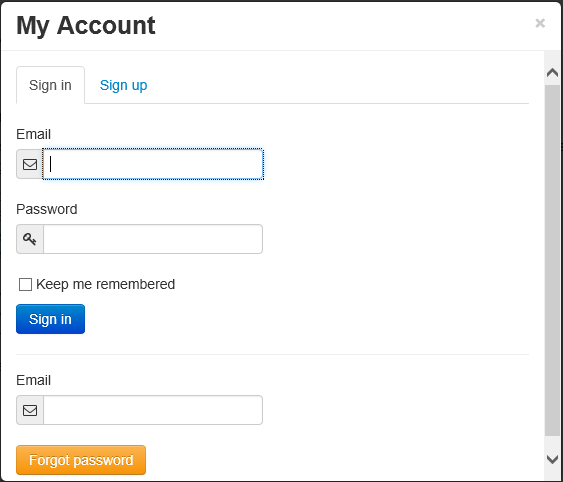
Le fait de cliquer sur « Mon compte » affiche la page de connexion :

Procédure pas à pas : Code client
Commençons par le côté client. Les scripts d’application cliente se trouvent dans le dossier ~/Scripts/application. L’application est écrite en TypeScript (fichiers .ts) qui sont compilés en JavaScript (fichiers .js).
Application
Application est défini dans application.ts. Cet objet initialise l’application et agit comme espace de noms racine. Il gère les informations de configuration et d’état qui sont partagées entre l’application, par exemple si l’utilisateur est connecté.
La application.start méthode crée les vues modales et attache des gestionnaires d’événements pour les événements au niveau de l’application, tels que la connexion utilisateur. Ensuite, il crée le routeur par défaut et vérifie si une URL côté client est spécifiée. Si ce n’est pas le cas, il redirige vers l’URL par défaut (#!/).
Événements
Les événements sont toujours importants lors du développement de composants faiblement couplés. Les applications effectuent souvent plusieurs opérations en réponse à une action de l’utilisateur. Backbone fournit des événements intégrés avec des composants tels que Model, Collection et View. Au lieu de créer des inter-dépendances entre ces composants, le modèle utilise un modèle « pub/sub » : l’objet events , défini dans events.ts, fait office de hub d’événements pour la publication et l’abonnement aux événements d’application. L’objet events est un singleton. Le code suivant montre comment s’abonner à un événement, puis déclencher l’événement :
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
Routeur
Dans Backbone.js, un routeur fournit des méthodes pour acheminer les pages côté client et les connecter à des actions et des événements. Le modèle définit un routeur unique, dans router.ts. Le routeur crée les vues activées et maintient l’état lors du basculement de vues. (Les vues activées sont décrites dans la section suivante.) Initialement, le projet a deux vues factices, Home et About. Il a également une vue NotFound, qui s’affiche si l’itinéraire n’est pas connu.
Views
Les vues sont définies dans ~/Scripts/application/views. Il existe deux types de vues : les vues activées et les vues de dialogue modales. Les vues activées sont appelées par le routeur. Lorsqu’une vue activée est affichée, toutes les autres vues activées deviennent inactives. Pour créer une vue activée, étendez la vue avec l’objet Activable :
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
L’extension avec Activable ajoute deux nouvelles méthodes à la vue, activate et deactivate. Le routeur appelle ces méthodes pour activer et désactive la vue.
Les vues modales sont implémentées en tant que boîtes de dialogue modales Twitter Bootstrap . Les Membership vues et Profile sont des vues modales. Les vues de modèle peuvent être appelées par n’importe quel événement d’application. Par exemple, dans la Navigation vue, le fait de cliquer sur le lien « Mon compte » affiche la Membership vue ou l’affichage Profile , selon que l’utilisateur est connecté ou non. Le Navigation joint des gestionnaires d’événements click à tous les éléments enfants qui ont l’attribut data-command . Voici le balisage HTML :
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
Voici le code dans navigation.ts pour raccorder les événements :
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Modèles
Les modèles sont définis dans ~/Scripts/application/models. Les modèles ont tous trois éléments de base : les attributs par défaut, les règles de validation et un point de terminaison côté serveur. Voici un exemple typique :
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
Plug-ins
Le dossier ~/Scripts/application/lib contient quelques plug-ins jQuery pratiques. Le fichier form.ts définit un plug-in pour l’utilisation des données de formulaire. Souvent, vous devez sérialiser ou désérialiser les données de formulaire et afficher les erreurs de validation de modèle. Le plug-in form.ts a des méthodes telles que serializeFields, deserializeFieldset showFieldErrors. L’exemple suivant montre comment sérialiser un formulaire dans un modèle.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
Le plug-in flashbar.ts fournit différents types de messages de commentaires à l’utilisateur. Les méthodes sont $.showSuccessbar, $.showErrorbar et $.showInfobar. En arrière-plan, il utilise des alertes Twitter Bootstrap pour afficher des messages bien animés.
Le plug-in confirm.ts remplace la boîte de dialogue confirm du navigateur, bien que l’API soit quelque peu différente :
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
Procédure pas à pas : Code serveur
Examinons maintenant le côté serveur.
Contrôleurs
Dans une application monopage, le serveur ne joue qu’un petit rôle dans l’interface utilisateur. En règle générale, le serveur restitue la page initiale, puis envoie et reçoit des données JSON.
Le modèle a deux contrôleurs MVC : HomeController affiche la page initiale et SupportsController est utilisé pour confirmer les nouveaux comptes d’utilisateur et réinitialiser les mots de passe. Tous les autres contrôleurs dans le modèle sont API Web ASP.NET contrôleurs, qui envoient et reçoivent des données JSON. Par défaut, les contrôleurs utilisent la nouvelle WebSecurity classe pour effectuer des tâches liées à l’utilisateur. Toutefois, ils ont également des constructeurs facultatifs qui vous permettent de passer des délégués pour ces tâches. Cela facilite les tests et vous permet de remplacer WebSecurity par autre chose à l’aide d’un conteneur IoC. Voici un exemple :
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
Les vues
Les vues sont conçues pour être modulaires : chaque section d’une page a sa propre vue dédiée. Dans une application monopage, il est courant d’inclure des vues qui n’ont aucun contrôleur correspondant. Vous pouvez inclure une vue en appelant @Html.Partial('myView'), mais cela devient fastidieux. Pour faciliter cette tâche, le modèle définit une méthode d’assistance, IncludeClientViews, qui restitue toutes les vues dans un dossier spécifié :
@Html.IncludeClientViews('yourViewFolder')
Si le nom du dossier n’est pas spécifié, le nom de dossier par défaut est « ClientViews ». Si votre vue cliente utilise également des vues partielles, nommez la vue partielle avec un trait de soulignement (par exemple, _SignUp). La IncludeClientViews méthode exclut les vues dont le nom commence par un trait de soulignement. Pour inclure une vue partielle dans l’affichage client, appelez Html.ClientView('SignUp') au lieu de Html.Partial('_SignUp').
Envoi de Email
Pour envoyer un e-mail, le modèle utilise Postal. Toutefois, Postal étant extrait du reste du code avec l’interface IMailer , vous pouvez facilement le remplacer par une autre implémentation. Les modèles d’e-mail se trouvent dans le dossier Vues/E-mails. L’adresse e-mail de l’expéditeur est spécifiée dans le fichier web.config, dans la sender.email clé de la section appSettings . En outre, lorsqu’elle debug="true" est en web.config, l’application ne nécessite pas de confirmation par e-mail de l’utilisateur pour accélérer le développement.
GitHub
Vous pouvez également trouver le modèle SPA Backbone.js sur GitHub.