Modèles ASP.NET MVC 4 et accès aux données
Par web Camps Team
Télécharger le Kit de formation Web Camps
Ce laboratoire pratique suppose que vous avez des connaissances de base sur ASP.NET MVC. Si vous n’avez pas déjà utilisé ASP.NET MVC, nous vous recommandons de passer en charge ASP.NET laboratoire pratique MVC 4.
Ce labo vous guide tout au long des améliorations et des nouvelles fonctionnalités décrites précédemment en appliquant des modifications mineures à un exemple d’application web fourni dans le dossier Source.
Remarque
Tous les exemples de code et extraits de code sont inclus dans le Kit de formation Web Camps, disponible dans les versions de Microsoft-Web/WebCampTrainingKit. Le projet spécifique à ce labo est disponible sur ASP.NET modèles MVC 4 et l’accès aux données.
Dans ASP.NET laboratoire pratique MVC, vous avez transmis des données codées en dur des contrôleurs aux modèles d’affichage. Toutefois, pour créer une application web réelle, vous pouvez utiliser une base de données réelle.
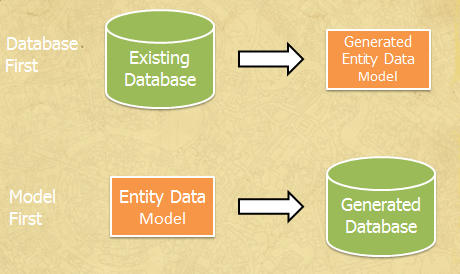
Ce laboratoire pratique vous montre comment utiliser un moteur de base de données pour stocker et récupérer les données nécessaires à l’application Music Store. Pour ce faire, vous allez commencer par une base de données existante et créer le modèle de données d’entité à partir de celui-ci. Tout au long de ce labo, vous rencontrerez l’approche Database First ainsi que l’approche Code First.
Toutefois, vous pouvez également utiliser l’approche Model First , créer le même modèle à l’aide des outils, puis générer la base de données à partir de celle-ci.

Base de données First et Model First
Après avoir généré le modèle, vous allez effectuer les ajustements appropriés dans StoreController pour fournir aux vues store les données extraites de la base de données, au lieu d’utiliser des données codées en dur. Vous n’aurez pas besoin d’apporter de modification aux modèles d’affichage, car StoreController retournera les mêmes ViewModels aux modèles d’affichage, bien que cette fois les données proviennent de la base de données.
Première approche du code
L’approche Code First nous permet de définir le modèle à partir du code sans générer de classes généralement couplées à l’infrastructure.
Dans le code d’abord, les objets de modèle sont définis avec des objets POC, « Objets CLR anciens bruts ». Les POCO sont des classes simples qui n’ont pas d’héritage et n’implémentent pas d’interfaces. Nous pouvons générer automatiquement la base de données à partir d’elles, ou nous pouvons utiliser une base de données existante et générer le mappage de classes à partir du code.
Les avantages de l’utilisation de cette approche sont que le modèle reste indépendant de l’infrastructure de persistance (dans ce cas, Entity Framework), car les classes POCOs ne sont pas couplées à l’infrastructure de mappage.
Remarque
Ce laboratoire est basé sur ASP.NET MVC 4 et une version de l’exemple d’application Music Store personnalisée et réduite pour s’adapter uniquement aux fonctionnalités affichées dans ce laboratoire pratique.
Si vous souhaitez explorer l’ensemble de l’application du tutoriel Music Store , vous pouvez la trouver dans MVC-Music-Store.
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe C : Utilisation d’extraits de code ».
Exercices
Ce laboratoire pratique est composé des exercices suivants :
- Exercice 1 : Ajout d’une base de données
- Exercice 2 : Création d’une base de données à l’aide du code First
- Exercice 3 : Interrogation de la base de données avec des paramètres
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce labo : 35 minutes.
Exercice 1 : Ajout d’une base de données
Dans cet exercice, vous allez apprendre à ajouter une base de données avec les tables de l’application MusicStore à la solution afin de consommer ses données. Une fois la base de données générée avec le modèle et ajoutée à la solution, vous allez modifier la classe StoreController pour fournir au modèle View les données extraites de la base de données, au lieu d’utiliser des valeurs codées en dur.
Tâche 1 - Ajout d’une base de données
Dans cette tâche, vous allez ajouter une base de données déjà créée avec les tables principales de l’application MusicStore à la solution.
Ouvrez la solution Begin située dans le dossier Source/Ex1-AddingADatabaseDBFirst/Begin/.
Vous devrez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
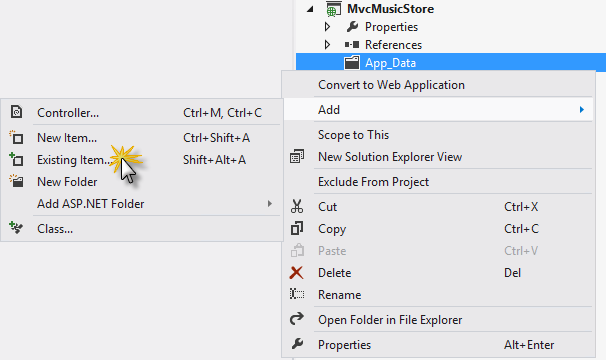
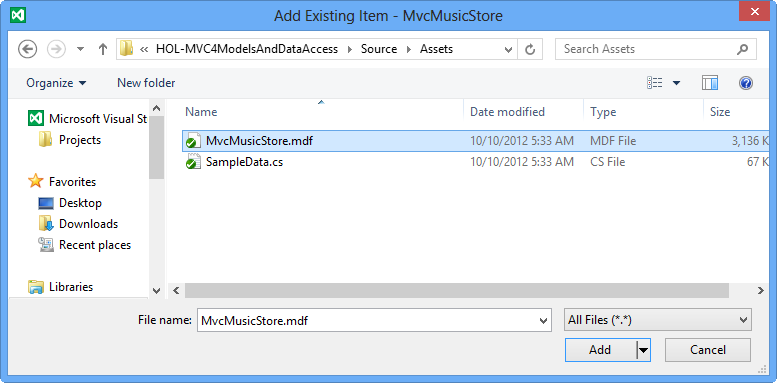
Ajoutez le fichier de base de données MvcMusicStore . Dans ce laboratoire pratique, vous allez utiliser une base de données déjà créée appelée MvcMusicStore.mdf. Pour ce faire, cliquez avec le bouton droit sur App_Data dossier, pointez sur Ajouter , puis cliquez sur Élément existant. Accédez à \Source\Assets et sélectionnez le fichier MvcMusicStore.mdf .

Ajout d’un élément existant

fichier de base de données MvcMusicStore.mdf
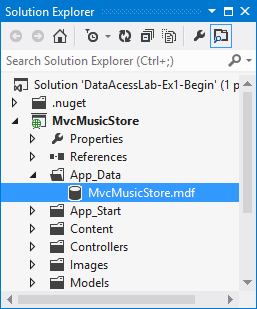
La base de données a été ajoutée au projet. Même lorsque la base de données se trouve à l’intérieur de la solution, vous pouvez interroger et mettre à jour celle-ci, car elle a été hébergée dans un autre serveur de base de données.

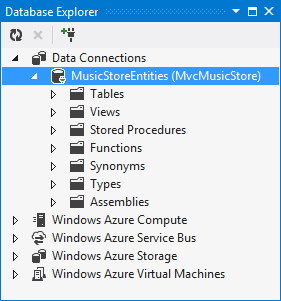
Base de données MvcMusicStore dans Explorateur de solutions
Vérifiez la connexion à la base de données. Pour ce faire, double-cliquez sur MvcMusicStore.mdf pour établir une connexion.

Connexion à MvcMusicStore.mdf
Tâche 2 - Création d’un modèle de données
Dans cette tâche, vous allez créer un modèle de données pour interagir avec la base de données ajoutée dans la tâche précédente.
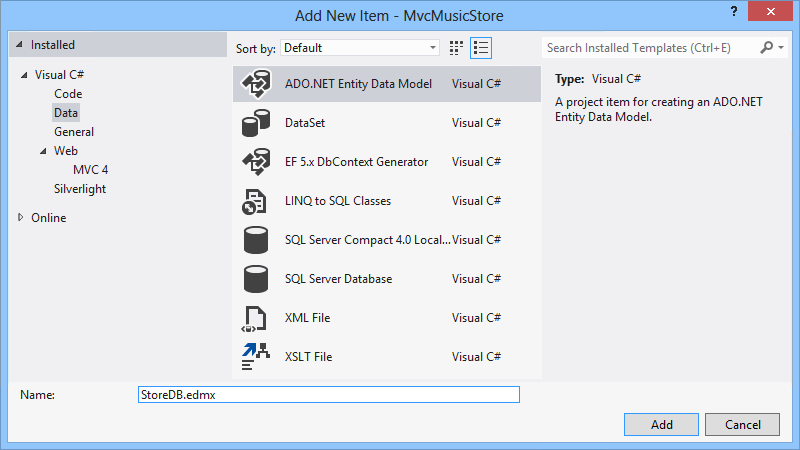
Créez un modèle de données qui représentera la base de données. Pour ce faire, dans Explorateur de solutions cliquez avec le bouton droit sur le dossier Modèles, pointez sur Ajouter, puis cliquez sur Nouvel élément. Dans la boîte de dialogue Ajouter un nouvel élément , sélectionnez le modèle de données , puis l’élément ADO.NET Entity Data Model . Remplacez le nom du modèle de données par StoreDB.edmx , puis cliquez sur Ajouter.

Ajout du modèle de données d’entité storeDB ADO.NET
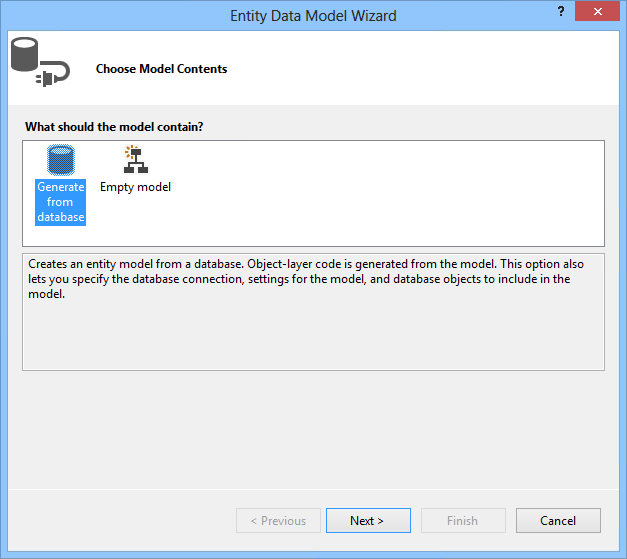
L’Assistant Modèle de données d’entité s’affiche. Cet Assistant vous guide tout au long de la création de la couche de modèle. Étant donné que le modèle doit être créé en fonction de la base de données existante récemment ajoutée, sélectionnez Générer à partir de la base de données , puis cliquez sur Suivant.

Choix du contenu du modèle
Étant donné que vous générez un modèle à partir d’une base de données, vous devez spécifier la connexion à utiliser. Cliquer sur Nouvelle connexion.
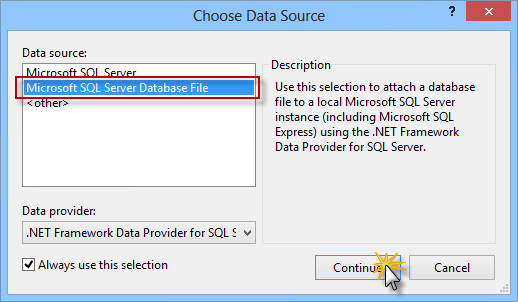
Sélectionnez Fichier de base de données Microsoft SQL Server, puis cliquez sur Continuer.

Boîte de dialogue Choisir une source de données
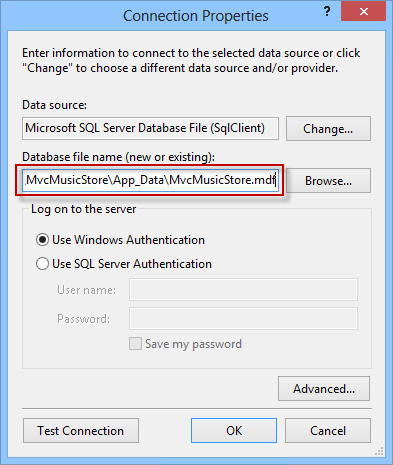
Cliquez sur Parcourir et sélectionnez la base de données MvcMusicStore.mdf que vous avez située dans le dossier App_Data, puis cliquez sur OK.

Propriétés de connexion.
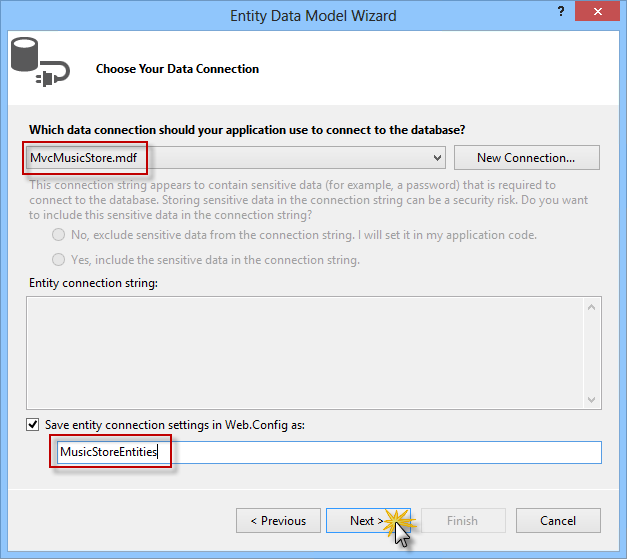
La classe générée doit avoir le même nom que l’entité chaîne de connexion. Remplacez son nom par MusicStoreEntities, puis cliquez sur Suivant.

Choix de la connexion de données
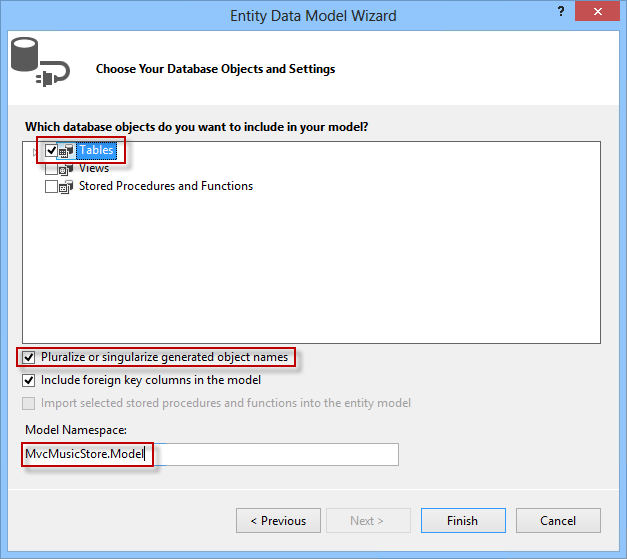
Choisissez les objets de base de données à utiliser. Comme le modèle d’entité utilise uniquement les tables de la base de données, sélectionnez l’option Tables et assurez-vous que les colonnes inclure des colonnes clés étrangères dans le modèle et pluraliser ou singulariser les options de noms d’objets générés sont également sélectionnées. Remplacez l’espace de noms du modèle par MvcMusicStore.Model , puis cliquez sur Terminer.

Choix des objets de base de données
Remarque
Si une boîte de dialogue Avertissement de sécurité s’affiche, cliquez sur OK pour exécuter le modèle et générer les classes pour les entités de modèle.
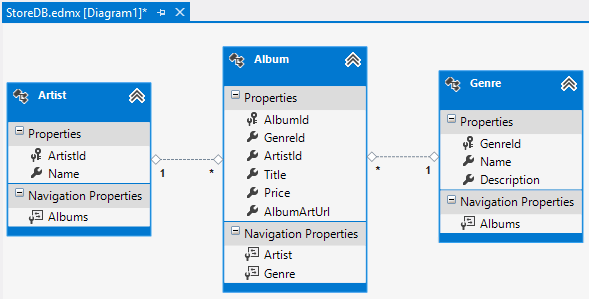
Un diagramme d’entité pour la base de données s’affiche, tandis qu’une classe distincte qui mappe chaque table à la base de données sera créée. Par exemple, la table Albums est représentée par une classe Album , où chaque colonne de la table est mappée à une propriété de classe. Cela vous permet d’interroger et d’utiliser des objets qui représentent des lignes dans la base de données.

Diagramme d’entité
Remarque
Les modèles T4 (.tt) exécutent du code pour générer les classes d’entités et remplaceront les classes existantes portant le même nom. Dans cet exemple, les classes « Album », « Genre » et « Artiste » ont été remplacées par le code généré.
Tâche 3 - Génération de l’application
Dans cette tâche, vous allez vérifier que, bien que la génération de modèle ait supprimé les classes de modèle Album, Genre et Artiste , le projet s’génère avec succès à l’aide des nouvelles classes de modèle de données.
Générez le projet en sélectionnant l’élément de menu Générer , puis Build MvcMusicStore.

Génération du projet
Le projet est généré avec succès. Pourquoi cela fonctionne-t-il toujours ? Cela fonctionne, car les tables de base de données ont des champs qui incluent les propriétés que vous utilisiez dans les classes supprimées Album et Genre.

Builds réussies
Alors que le concepteur affiche les entités dans un format de diagramme, elles sont vraiment des classes C#. Développez le nœud StoreDB.edmx dans le Explorateur de solutions, puis StoreDB.tt, vous verrez les nouvelles entités générées.

Fichiers générés
Tâche 4 - Interrogation de la base de données
Dans cette tâche, vous allez mettre à jour la classe StoreController afin que, au lieu d’utiliser des données codées en dur, elle interroge la base de données pour récupérer les informations.
Ouvrez Controllers\StoreController.cs et ajoutez le champ suivant à la classe pour contenir une instance de la classe MusicStoreEntities , nommée storeDB :
(Extrait de code - Modèles et accès aux données - Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities();La classe MusicStoreEntities expose une propriété de collection pour chaque table de la base de données. Mettre à jour la méthode d’action Browse pour récupérer un genre avec tous les albums.
(Extrait de code - Modèles et accès aux données - Ex1 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Remarque
Vous utilisez une fonctionnalité de .NET appelée LINQ (requête intégrée au langage) pour écrire des expressions de requête fortement typées sur ces collections, ce qui exécute du code sur la base de données et retourne des objets sur lesquels vous pouvez programmer.
Pour plus d’informations sur LINQ, visitez le site msdn.
Mettre à jour la méthode d’action Index pour récupérer tous les genres.
(Extrait de code - Modèles et accès aux données - Index de magasin Ex1)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Mettez à jour la méthode d’action Index pour récupérer tous les genres et transformer la collection en liste.
(Extrait de code - Modèles et accès aux données - Ex1 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez vérifier que la page d’index du Windows Store affiche désormais les genres stockés dans la base de données au lieu des types codés en dur. Il n’est pas nécessaire de modifier le modèle d’affichage, car StoreController retourne les mêmes entités que précédemment, bien que cette fois les données proviennent de la base de données.
Régénérez la solution et appuyez sur F5 pour exécuter l’application.
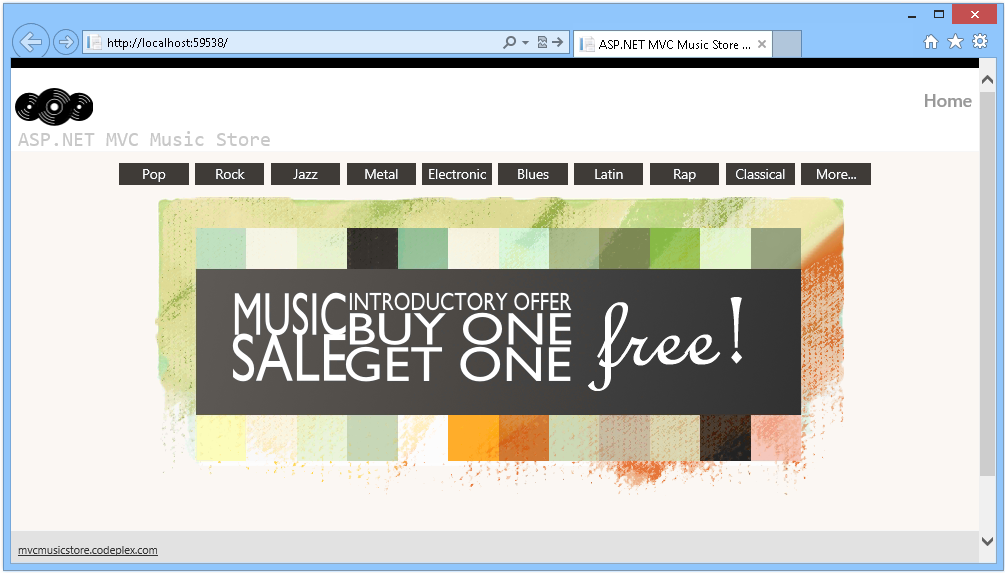
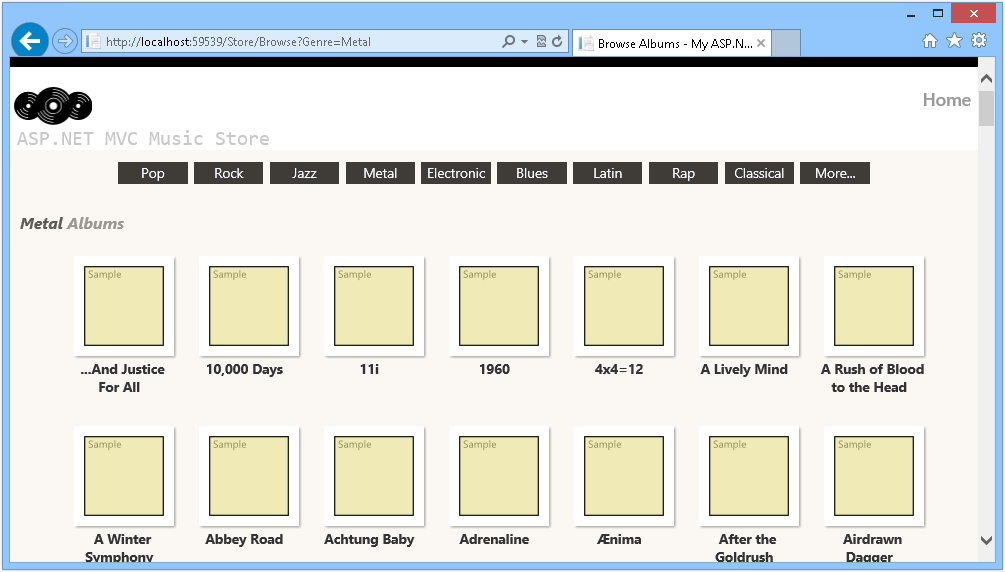
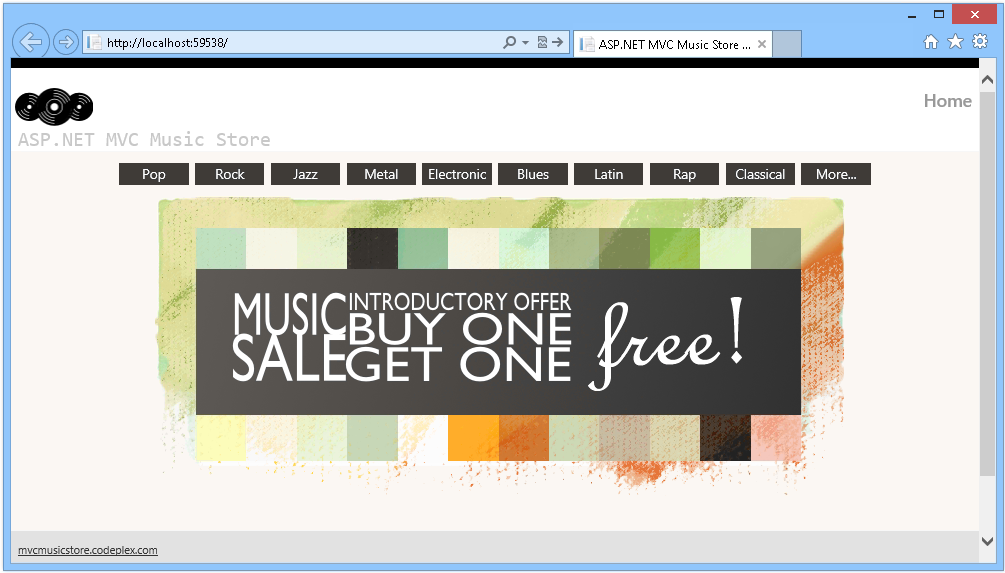
Le projet démarre dans la page d’accueil. Vérifiez que le menu des genres n’est plus une liste codée en dur et que les données sont directement récupérées à partir de la base de données.

Exploration des genres à partir de la base de données
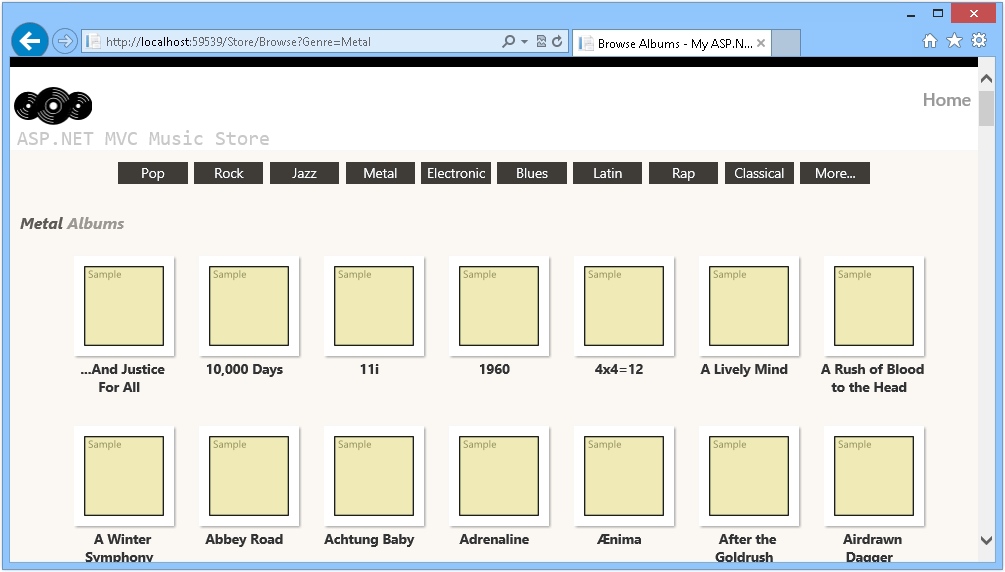
À présent, accédez à n’importe quel genre et vérifiez que les albums sont remplis à partir de la base de données.

Exploration d’albums à partir de la base de données
Exercice 2 : Création d’une base de données à l’aide du code en premier
Dans cet exercice, vous allez apprendre à utiliser l’approche Code First pour créer une base de données avec les tables de l’application MusicStore et comment accéder à ses données.
Une fois le modèle généré, vous allez modifier Le StoreController pour fournir au modèle d’affichage les données extraites de la base de données, au lieu d’utiliser des valeurs codées en dur.
Remarque
Si vous avez terminé l’exercice 1 et que vous avez déjà travaillé avec l’approche Database First, vous allez maintenant apprendre à obtenir les mêmes résultats avec un autre processus. Les tâches communes à l’exercice 1 ont été marquées pour faciliter votre lecture. Si vous n’avez pas terminé l’exercice 1, mais que vous souhaitez apprendre l’approche Code First, vous pouvez commencer à partir de cet exercice et obtenir une couverture complète de la rubrique.
Tâche 1 : remplissage d’exemples de données
Dans cette tâche, vous allez remplir la base de données avec des exemples de données lors de sa création initiale à l’aide de Code-First.
Ouvrez la solution Begin située dans le dossier Source/Ex2-CreatingADatabaseCodeFirst/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ajoutez le fichier SampleData.cs au dossier Models . Pour ce faire, cliquez avec le bouton droit sur le dossier Modèles, pointez sur Ajouter, puis cliquez sur Élément existant. Accédez à \Source\Assets et sélectionnez le fichier SampleData.cs .

Exemple de code de remplissage de données
Ouvrez le fichier Global.asax.cs et ajoutez les instructions using suivantes.
(Extrait de code - Modèles et accès aux données - Utilisations d’Asax globales ex2)
using MvcMusicStore.Models; using System.Data.Entity;Dans la méthode Application_Start(), ajoutez la ligne suivante pour définir l’initialiseur de base de données.
(Extrait de code - Modèles et accès aux données - Ex2 Global Asax SetInitializer)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Database.SetInitializer(new SampleData()); }
Tâche 2 : configuration de la connexion à la base de données
Maintenant que vous avez déjà ajouté une base de données à notre projet, vous allez écrire dans le fichier Web.config le chaîne de connexion.
Ajoutez un chaîne de connexion sur Web.config. Pour ce faire, ouvrez Web.config à la racine du projet et remplacez le chaîne de connexion nommé DefaultConnection par cette ligne dans la< section connectionStrings> :

Emplacement du fichier Web.config
<configuration> ... <connectionStrings> <add name="MusicStoreEntities" connectionString="data source=(LocalDb)\v11.0;initial catalog=MvcMusicStore;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\MvcMusicStore.mdf" providerName="System.Data.SqlClient" /> </connectionStrings> ...
Tâche 3 - Utilisation du modèle
Maintenant que vous avez déjà configuré la connexion à la base de données, vous lierez le modèle aux tables de base de données. Dans cette tâche, vous allez créer une classe qui sera liée à la base de données avec Code First. N’oubliez pas qu’il existe une classe de modèle POCO qui doit être modifiée.
Remarque
Si vous avez terminé l’exercice 1, vous remarquerez que cette étape a été effectuée par un Assistant. En effectuant Code First, vous allez créer manuellement des classes qui seront liées aux entités de données.
Ouvrez le genre de classe de modèle POCO à partir du dossier du projet Models et incluez un ID. Utilisez une propriété int avec le nom GenreId.
(Extrait de code - Modèles et accès aux données - Ex2 Code First Genre)
namespace MvcMusicStore.Models { using System.Collections.Generic; public class Genre { public int GenreId { get; set; } public string Name { get; set; } public string Description { get; set; } public List<Album> Albums { get; set; } } }Remarque
Pour utiliser les conventions Code First, le genre de classe doit avoir une propriété de clé primaire qui sera détectée automatiquement.
Vous pouvez en savoir plus sur les conventions Code First dans cet article msdn.
Ouvrez maintenant l’album de classe de modèle POCO à partir du dossier du projet Models et incluez les clés étrangères, créez des propriétés avec les noms GenreId et ArtistId. Cette classe possède déjà le GenreId pour la clé primaire.
(Extrait de code - Modèles et accès aux données - Ex2 Code First Album)
namespace MvcMusicStore.Models { public class Album { public int AlbumId { get; set; } public int GenreId { get; set; } public int ArtistId { get; set; } public string Title { get; set; } public decimal Price { get; set; } public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Ouvrez la classe de modèle POCO Artist et incluez la propriété ArtistId .
(Extrait de code - Modèles et accès aux données - Ex2 Code First Artist)
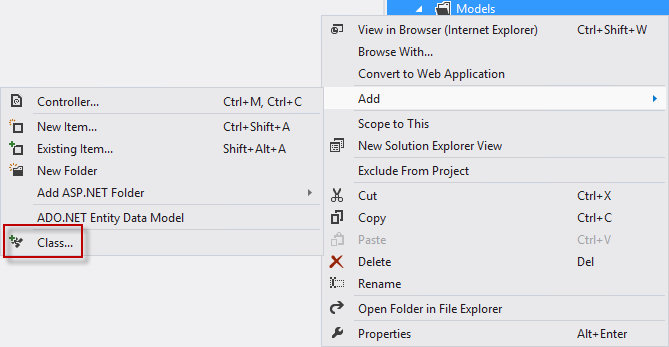
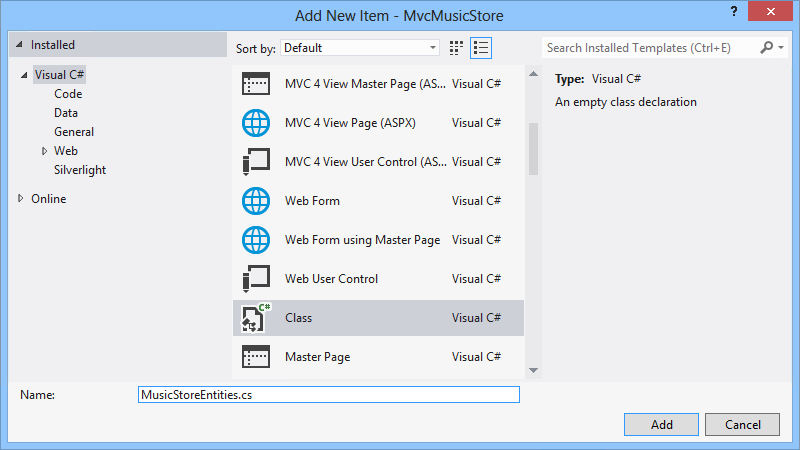
namespace MvcMusicStore.Models { public class Artist { public int ArtistId { get; set; } public string Name { get; set; } } }Cliquez avec le bouton droit sur le dossier du projet Modèles , puis sélectionnez Ajouter | Classe. Nommez le fichier MusicStoreEntities.cs. Cliquez ensuite sur Ajouter.

Ajout d’un nouvel élément

Ajout d’une classe
Ouvrez la classe que vous venez de créer, MusicStoreEntities.cs et incluez les espaces de noms System.Data.Entity et System.Data.Entity.Infrastructure.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; ...Remplacez la déclaration de classe pour étendre la classe DbContext : déclarez un DBSet public et remplacez la méthode OnModelCreating. Après cette étape, vous obtiendrez une classe de domaine qui liera votre modèle à Entity Framework. Pour ce faire, remplacez le code de classe par les éléments suivants :
(Extrait de code - Modèles et accès aux données - Ex2 Code First MusicStoreEntities)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; namespace MvcMusicStore.Models { public class MusicStoreEntities : DbContext { public DbSet<Genre> Genres { get; set; } public DbSet<Album> Albums { get; set; } public DbSet<Artist> Artists { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Entity<Genre>().ToTable("Genres"); modelBuilder.Entity<Album>().ToTable("Albums"); modelBuilder.Entity<Artist>().ToTable("Artists"); base.OnModelCreating(modelBuilder); } } }
Remarque
Avec Entity Framework DbContext et DBSet , vous pourrez interroger le genre de classe POCO. En étendant la méthode OnModelCreating , vous spécifiez dans le code comment genre sera mappé à une table de base de données. Vous trouverez plus d’informations sur DBContext et DBSet dans cet article msdn : lien
Tâche 4 - Interrogation de la base de données
Dans cette tâche, vous allez mettre à jour la classe StoreController afin que, au lieu d’utiliser des données codées en dur, elle les récupère à partir de la base de données.
Remarque
Cette tâche est commune à l’exercice 1.
Si vous avez terminé l’exercice 1, vous remarquerez que ces étapes sont les mêmes dans les deux approches (Base de données d’abord ou Code). Ils sont différents dans la façon dont les données sont liées au modèle, mais l’accès aux entités de données est encore transparent à partir du contrôleur.
Ouvrez Controllers\StoreController.cs et ajoutez le champ suivant à la classe pour contenir une instance de la classe MusicStoreEntities , nommée storeDB :
(Extrait de code - Modèles et accès aux données - Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities(); ... }La classe MusicStoreEntities expose une propriété de collection pour chaque table de la base de données. Mettre à jour la méthode d’action Browse pour récupérer un genre avec tous les albums.
(Extrait de code - Modèles et accès aux données - Ex2 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Remarque
Vous utilisez une fonctionnalité de .NET appelée LINQ (requête intégrée au langage) pour écrire des expressions de requête fortement typées sur ces collections, ce qui exécute du code sur la base de données et retourne des objets sur lesquels vous pouvez programmer.
Pour plus d’informations sur LINQ, visitez le site msdn.
Mettre à jour la méthode d’action Index pour récupérer tous les genres.
(Extrait de code - Modèles et accès aux données - Index de magasin Ex2)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Mettez à jour la méthode d’action Index pour récupérer tous les genres et transformer la collection en liste.
(Extrait de code - Modèles et accès aux données - Ex2 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez vérifier que la page d’index du Windows Store affiche désormais les genres stockés dans la base de données au lieu des types codés en dur. Il n’est pas nécessaire de modifier le modèle d’affichage, car StoreController retourne le même StoreIndexViewModel qu’auparavant, mais cette fois les données proviennent de la base de données.
Régénérez la solution et appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Vérifiez que le menu des genres n’est plus une liste codée en dur et que les données sont directement récupérées à partir de la base de données.

Exploration des genres à partir de la base de données
À présent, accédez à n’importe quel genre et vérifiez que les albums sont remplis à partir de la base de données.

Exploration d’albums à partir de la base de données
Exercice 3 : Interrogation de la base de données avec des paramètres
Dans cet exercice, vous allez apprendre à interroger la base de données à l’aide de paramètres et à utiliser la mise en forme des résultats de requête, une fonctionnalité qui réduit le nombre d’accès à la base de données qui récupère des données de manière plus efficace.
Remarque
Pour plus d’informations sur la mise en forme des résultats de requête, consultez l’article msdn suivant.
Tâche 1 : modification de StoreController pour récupérer des albums à partir de la base de données
Dans cette tâche, vous allez modifier la classe StoreController pour accéder à la base de données pour récupérer des albums à partir d’un genre spécifique.
Ouvrez la solution Begin située dans le dossier Source\Ex3-QueryingTheDatabaseWithParametersCodeFirst\Begin si vous souhaitez utiliser l’approche Code-First ou Source\Ex3-QueryingTheDatabaseWithParametersDBFirst\Begin si vous souhaitez utiliser l’approche Database-First. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la classe StoreController pour modifier la méthode d’action Parcourir . Pour ce faire, dans le Explorateur de solutions, développez le dossier Controllers et double-cliquez sur StoreController.cs.
Modifiez la méthode d’action Browse pour récupérer des albums pour un genre spécifique. Pour ce faire, remplacez le code suivant :
(Extrait de code - Modèles et accès aux données - Ex3 StoreController BrowseMethod)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = this.storeDB.Genres.Include("Albums") .Single(g => g.Name == genre); return this.View(genreModel); }
Remarque
Pour remplir une collection de l’entité, vous devez utiliser la méthode Include pour spécifier que vous souhaitez également récupérer les albums. Vous pouvez utiliser le .Extension single() dans LINQ, car dans ce cas, un seul genre est attendu pour un album. La méthode Single() prend une expression Lambda en tant que paramètre, qui, dans ce cas, spécifie un objet Genre unique, de sorte que son nom correspond à la valeur définie.
Vous tirerez parti d’une fonctionnalité qui vous permet d’indiquer d’autres entités associées que vous souhaitez charger ainsi lorsque l’objet Genre est récupéré. Cette fonctionnalité est appelée mise en forme des résultats de requête et vous permet de réduire le nombre de fois nécessaire pour accéder à la base de données pour récupérer des informations. Dans ce scénario, vous voudrez pré-extraire les albums pour le genre que vous récupérez.
La requête inclut Genres.Include(« Albums ») pour indiquer que vous souhaitez également des albums connexes. Cela entraînera une application plus efficace, car elle récupère les données Genre et Album dans une seule requête de base de données.
Tâche 2 : exécution de l’application
Dans cette tâche, vous allez exécuter l’application et récupérer des albums d’un genre spécifique à partir de la base de données.
Appuyez sur F5 pour exécuter l’application.
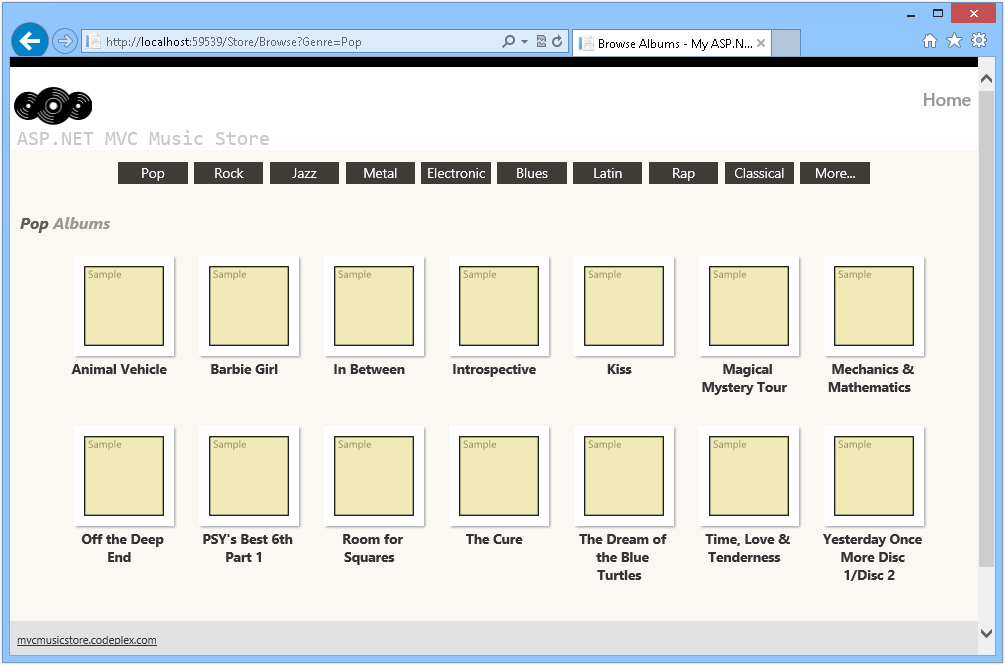
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Browse ?genre=Pop pour vérifier que les résultats sont récupérés à partir de la base de données.

Navigation /Store/Parcourir ?genre=Pop
Tâche 3 : accès aux albums par ID
Dans cette tâche, vous allez répéter la procédure précédente pour obtenir des albums par leur ID.
Fermez le navigateur si nécessaire pour revenir à Visual Studio. Ouvrez la classe StoreController pour modifier la méthode d’action Details . Pour ce faire, dans le Explorateur de solutions, développez le dossier Controllers et double-cliquez sur StoreController.cs.
Modifiez la méthode d’action Details pour récupérer les détails des albums en fonction de leur ID. Pour ce faire, remplacez le code suivant :
(Extrait de code - Modèles et accès aux données - Ex3 StoreController DetailsMethod)
// GET: /Store/ public ActionResult Details(int id) { var album = this.storeDB.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez exécuter l’application dans un navigateur web et obtenir les détails de l’album par leur ID.
Appuyez sur F5 pour exécuter l’application.
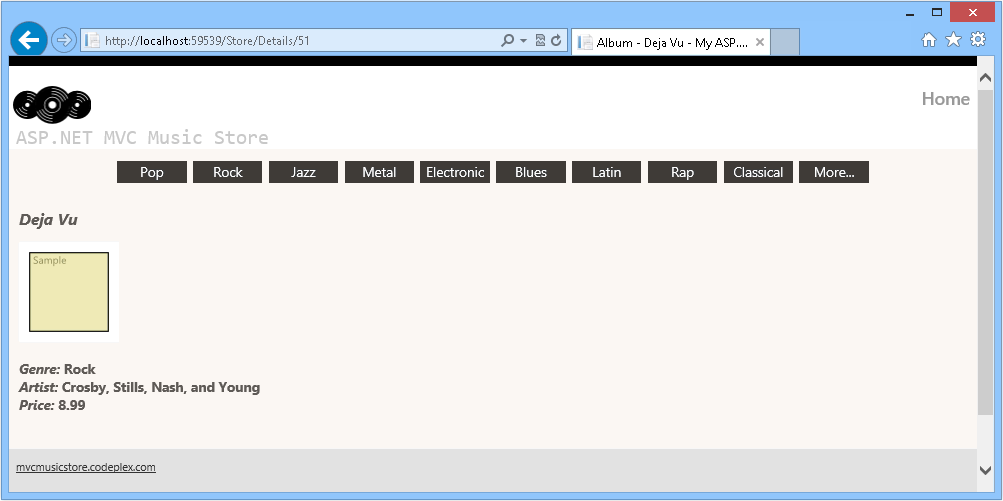
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Details/51 ou parcourez les genres et sélectionnez un album pour vérifier que les résultats sont récupérés à partir de la base de données.

Navigation /Store/Details/51
Remarque
En outre, vous pouvez déployer cette application sur les sites web Windows Azure en suivant l’annexe B : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web.
Résumé
En effectuant ce laboratoire pratique, vous avez appris les principes fondamentaux de ASP.NET modèles MVC et d’accès aux données, à l’aide de l’approche Base de données First , ainsi que de l’approche Code First :
- Comment ajouter une base de données à la solution pour consommer ses données
- Mise à jour des contrôleurs pour fournir des modèles d’affichage avec les données extraites de la base de données au lieu d’un code codé en dur
- Comment interroger la base de données à l’aide de paramètres
- Comment utiliser la mise en forme des résultats de requête, une fonctionnalité qui réduit le nombre d’accès aux bases de données, la récupération des données de manière plus efficace
- Comment utiliser les approches Base de données First et Code First dans Microsoft Entity Framework pour lier la base de données au modèle
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
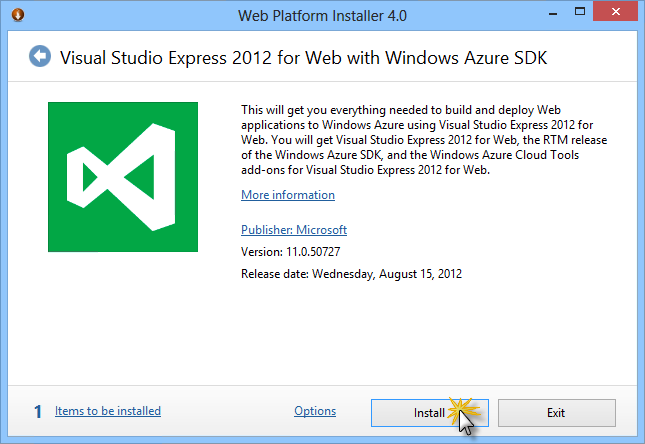
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
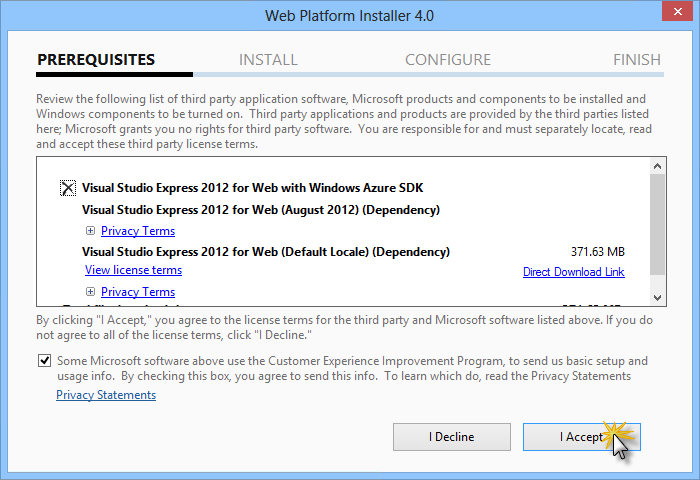
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
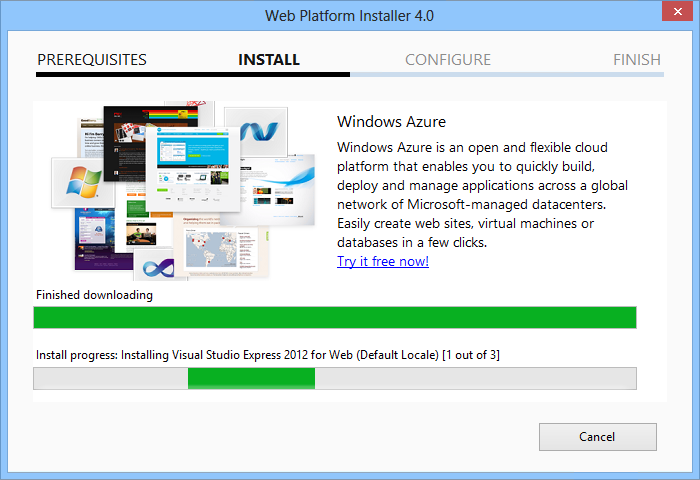
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Publication d’une application MVC 4 ASP.NET à l’aide du déploiement web
Cette annexe vous montre comment créer un site web à partir du portail de gestion Windows Azure et publier l’application que vous avez obtenue en suivant le labo, en tirant parti de la fonctionnalité de publication Web Deploy fournie par Windows Azure.
Tâche 1 : création d’un site web à partir du portail Windows Azure
Accédez au portail de gestion Windows Azure et connectez-vous à l’aide des informations d’identification Microsoft associées à votre abonnement.
Remarque
Avec Windows Azure, vous pouvez héberger gratuitement 10 sites web ASP.NET, puis effectuer une mise à l’échelle à mesure que votre trafic augmente. Vous pouvez vous inscrire ici.

Se connecter au portail de gestion Windows Azure
Cliquez sur Nouveau dans la barre de commandes.

Création d’un site web
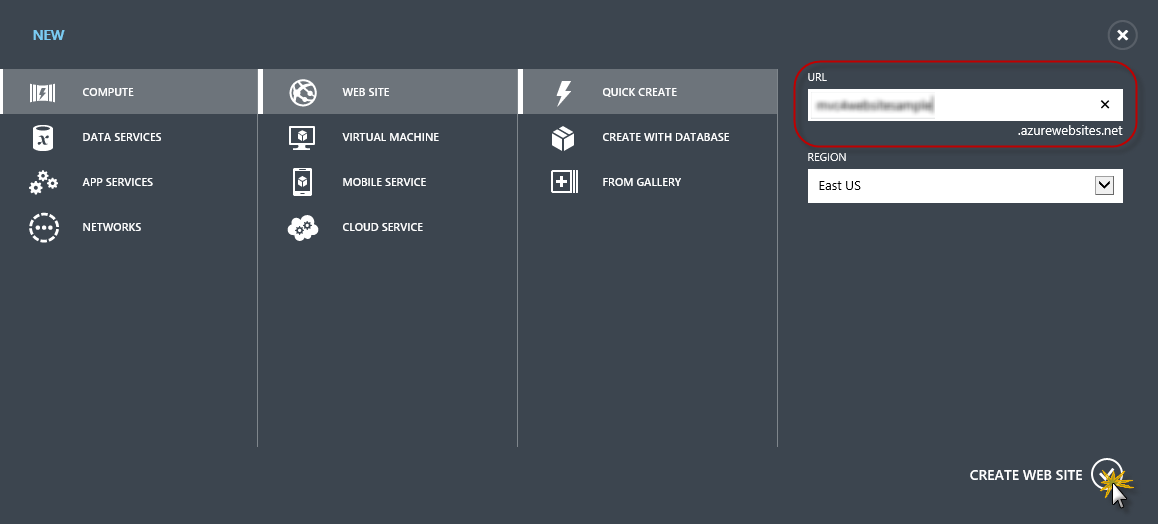
Cliquez sur Site web de calcul | . Sélectionnez ensuite l’option Création rapide. Fournissez une URL disponible pour le nouveau site web, puis cliquez sur Créer un site web.
Remarque
Un site web Windows Azure est l’hôte d’une application web s’exécutant dans le cloud que vous pouvez contrôler et gérer. L’option Création rapide vous permet de déployer une application web terminée sur le site web Windows Azure à partir de l’extérieur du portail. Il n’inclut pas les étapes de configuration d’une base de données.

Création d’un site web à l’aide de la création rapide
Attendez que le nouveau site web soit créé.
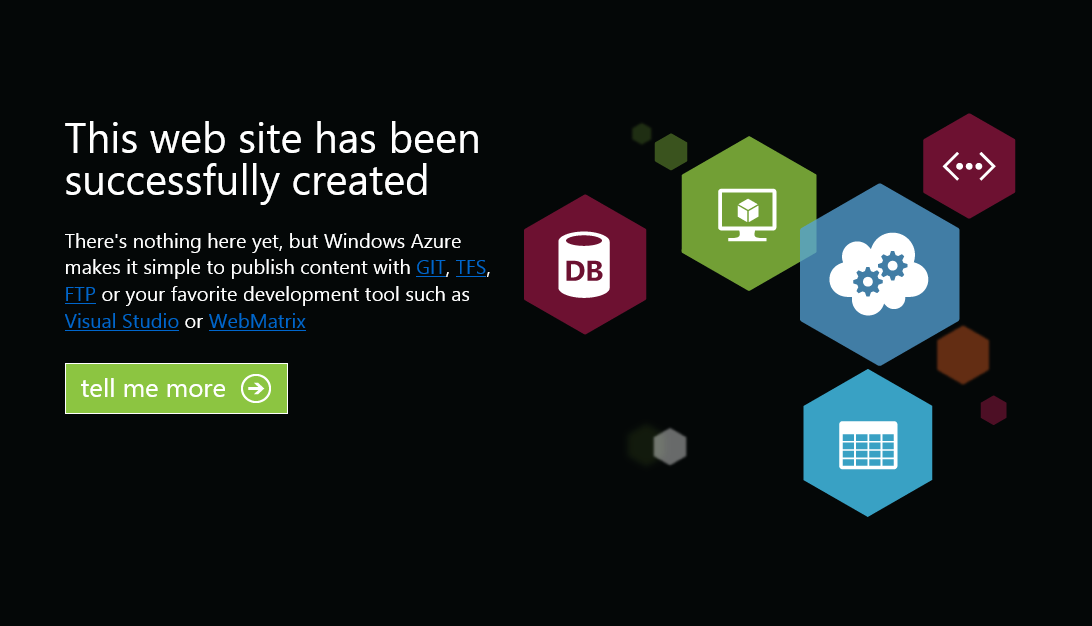
Une fois le site web créé, cliquez sur le lien sous la colonne URL . Vérifiez que le nouveau site web fonctionne.

Navigation vers le nouveau site web

Site web en cours d’exécution
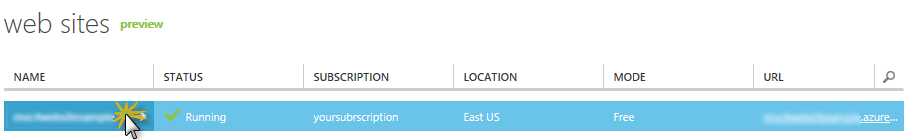
Revenez au portail et cliquez sur le nom du site web sous la colonne Nom pour afficher les pages de gestion.

Ouverture des pages de gestion des sites web
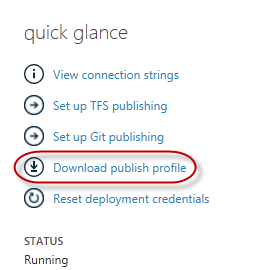
Dans la page Tableau de bord , sous la section Aperçu rapide, cliquez sur le lien Télécharger le profil de publication.
Remarque
Le profil de publication contient toutes les informations requises pour publier une application web sur un site web Windows Azure pour chaque méthode de publication activée. Le profil de publication contient les URL, les informations d’identification de l’utilisateur et les chaînes de base de données requises pour se connecter à chacun des points de terminaison pour lesquels une méthode de publication est activée. Microsoft WebMatrix 2, Microsoft Visual Studio Express pour le web et Microsoft Visual Studio 2012 prennent en charge la lecture des profils de publication pour automatiser la configuration de ces programmes pour publier des applications web sur des sites web Windows Azure.

Téléchargement du profil de publication du site web
Téléchargez le fichier de profil de publication à un emplacement connu. Dans cet exercice, vous allez voir comment utiliser ce fichier pour publier une application web sur un site Web Windows Azure à partir de Visual Studio.

Enregistrement du fichier de profil de publication
Tâche 2 : configuration du serveur de base de données
Si votre application utilise des bases de données SQL Server, vous devez créer un serveur SQL Database. Si vous souhaitez déployer une application simple qui n’utilise pas SQL Server, vous pouvez ignorer cette tâche.
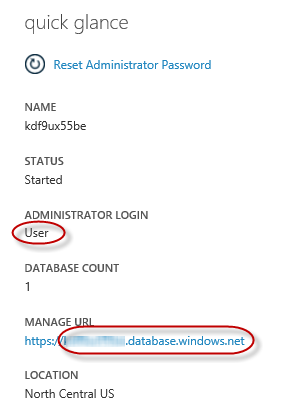
Vous aurez besoin d’un serveur SQL Database pour stocker la base de données d’application. Vous pouvez afficher les serveurs SQL Database à partir de votre abonnement dans le portail de gestion Windows Azure dans le tableau de bord des serveurs sql Databases | Server. | Si vous n’avez pas de serveur créé, vous pouvez en créer un à l’aide du bouton Ajouter dans la barre de commandes. Notez le nom et l’URL du serveur, le nom de connexion administrateur et le mot de passe, car vous les utiliserez dans les tâches suivantes. Ne créez pas encore la base de données, car elle sera créée dans une phase ultérieure.

Tableau de bord sql Database Server
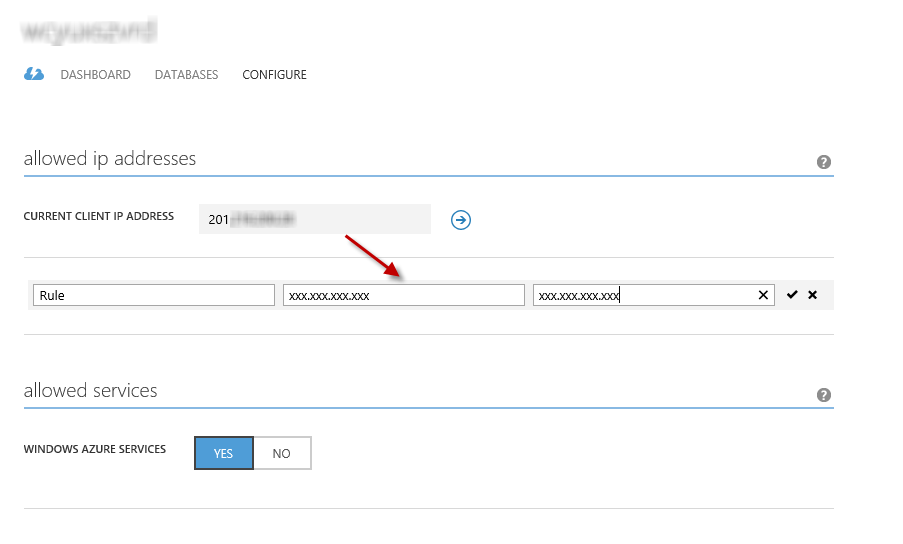
Dans la tâche suivante, vous allez tester la connexion de base de données à partir de Visual Studio, pour cette raison, vous devez inclure votre adresse IP locale dans la liste des adresses IP autorisées du serveur. Pour ce faire, cliquez sur Configurer, sélectionnez l’adresse IP à partir de l’adresse IP du client actuel et collez-la dans les zones de texte Adresse IP de début et adresse IP de fin, puis cliquez sur le
 bouton.
bouton.
Ajout de l’adresse IP du client
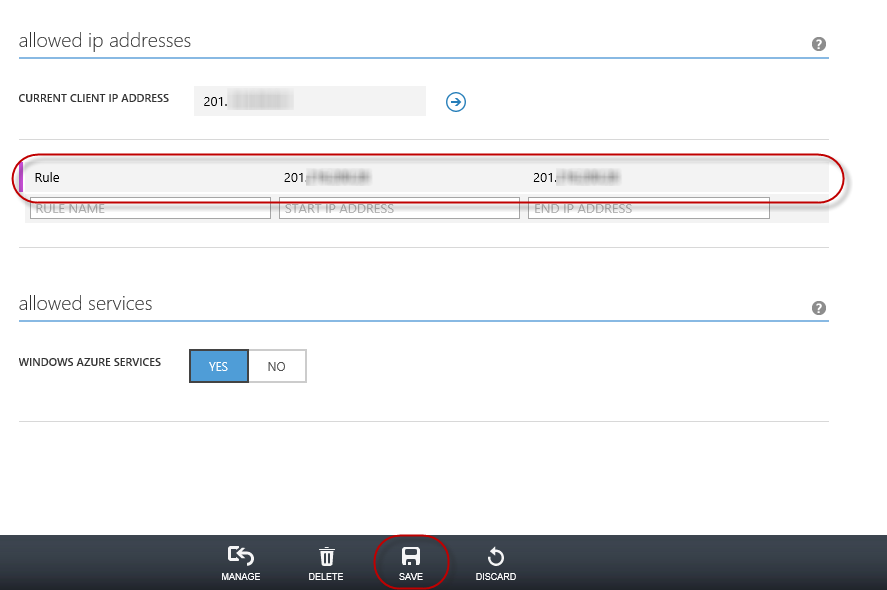
Une fois l’adresse IP du client ajoutée à la liste des adresses IP autorisées, cliquez sur Enregistrer pour confirmer les modifications.

Confirmer les modifications
Tâche 3 : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web
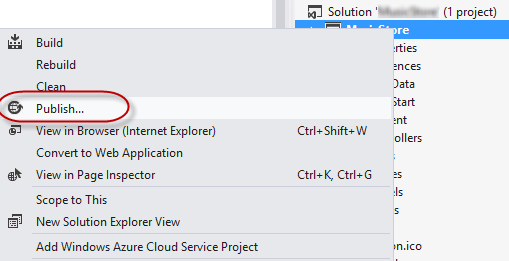
Revenez à la solution ASP.NET MVC 4. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet de site web, puis sélectionnez Publier.

Publication du site web
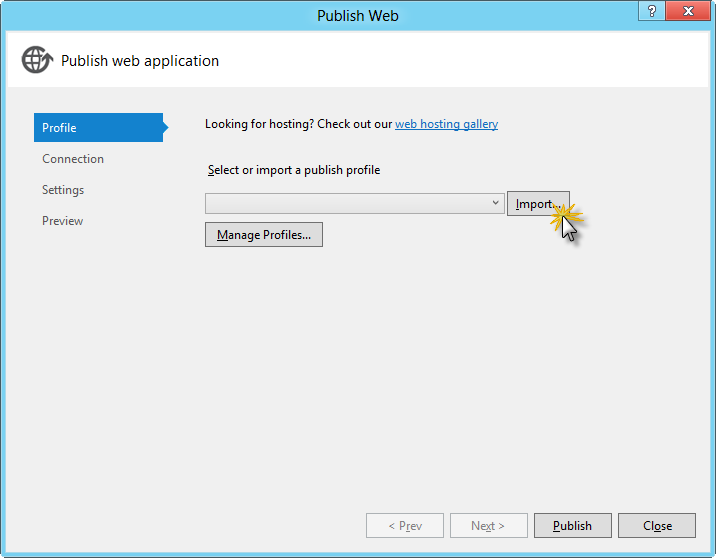
Importez le profil de publication que vous avez enregistré dans la première tâche.

Importation du profil de publication
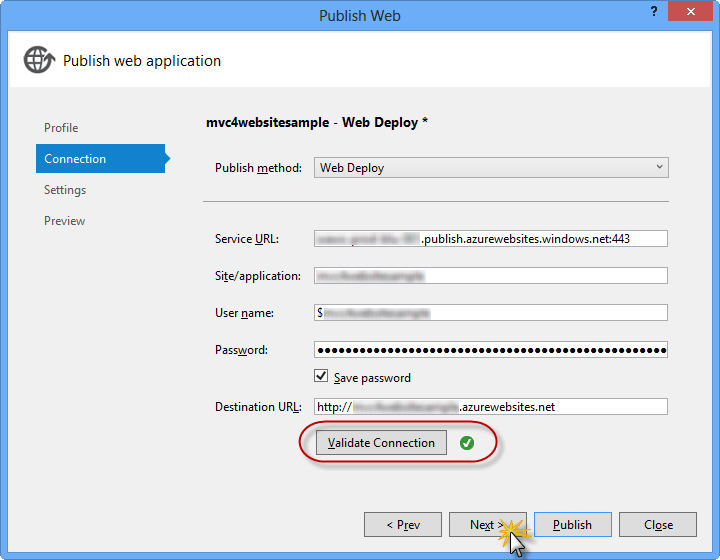
Cliquez sur Valider la connexion. Une fois la validation terminée, cliquez sur Suivant.
Remarque
La validation est terminée une fois qu’une coche verte s’affiche en regard du bouton Valider la connexion.

Validation de la connexion
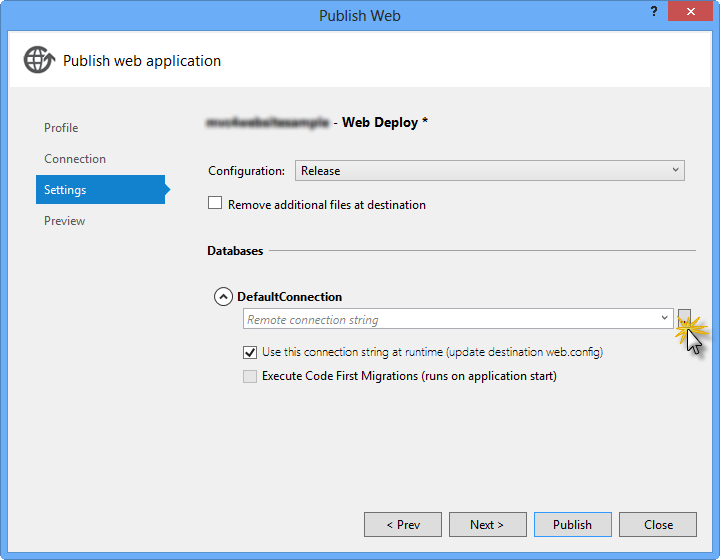
Dans la page Paramètres , sous la section Bases de données , cliquez sur le bouton en regard de la zone de texte de votre connexion de base de données (par exemple, DefaultConnection).

Configuration du déploiement web
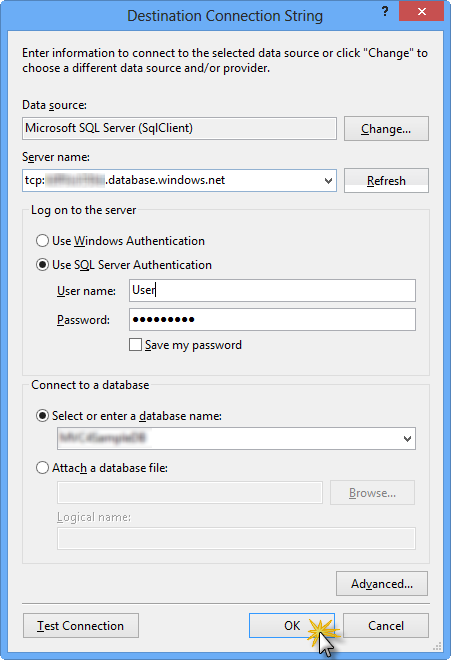
Configurez la connexion de base de données comme suit :
Dans le nom du serveur, tapez votre URL de serveur SQL Database à l’aide du préfixe tcp : .
Dans Le nom d’utilisateur, tapez le nom de connexion de votre administrateur de serveur.
Dans Mot de passe, tapez le mot de passe de connexion de votre administrateur de serveur.
Tapez un nouveau nom de base de données.

Configuration des chaîne de connexion de destination
Cliquez ensuite sur OK. Lorsque vous êtes invité à créer la base de données, cliquez sur Oui.

Création de la base de données
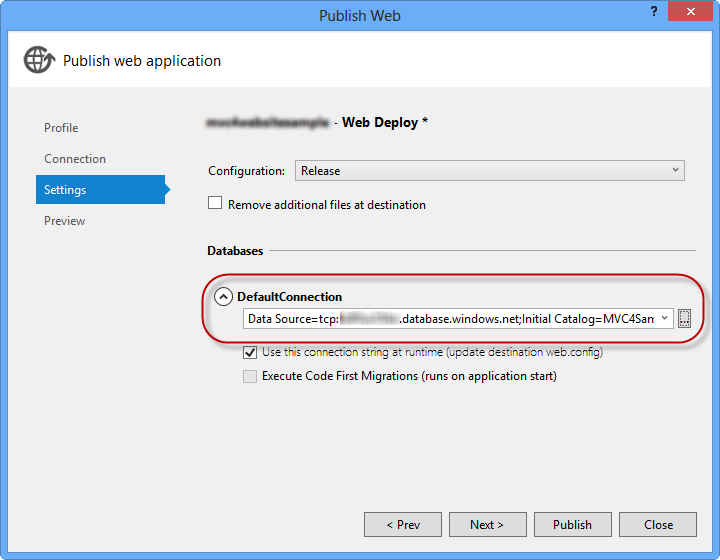
Le chaîne de connexion que vous utiliserez pour vous connecter à SQL Database dans Windows Azure s’affiche dans la zone de texte Connexion par défaut. Cliquez ensuite sur Suivant.

Chaîne de connexion pointant vers SQL Database
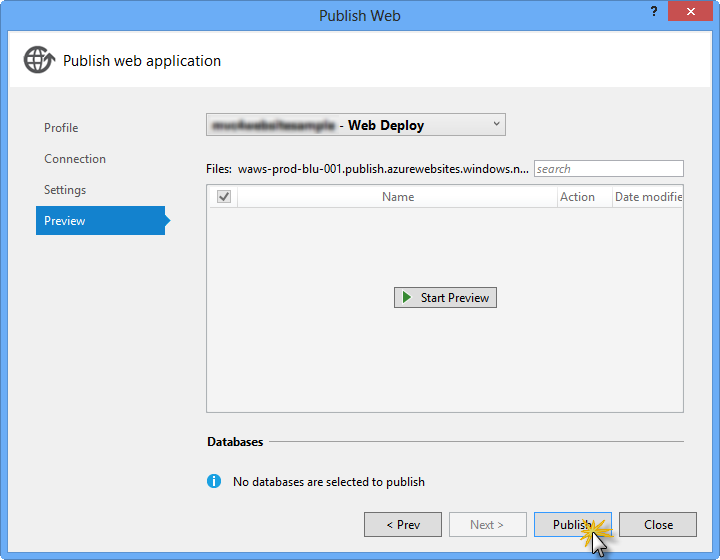
Dans la page Aperçu , cliquez sur Publier.

Publication de l’application web
Une fois le processus de publication terminé, votre navigateur par défaut ouvre le site web publié.
Annexe C : Utilisation d’extraits de code
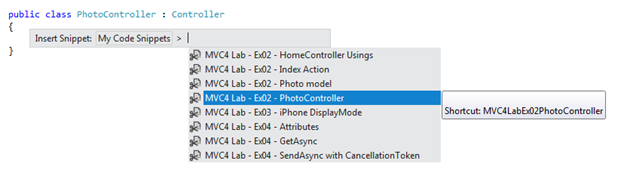
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

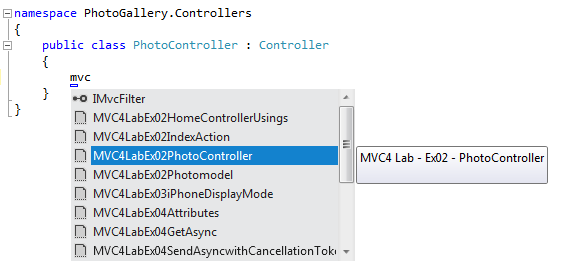
Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

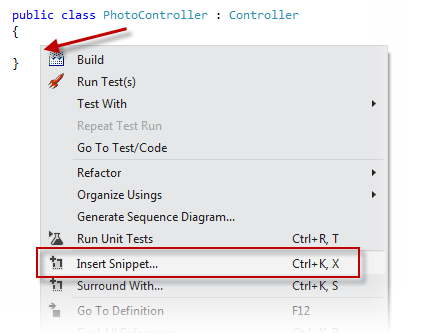
Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus