Helpers, formulaires et validation d’ASP.NET MVC 4
Par web Camps Team
Télécharger le Kit de formation Web Camps
Dans ASP.NET modèles MVC 4 et le laboratoire pratique d’accès aux données, vous avez chargé et affiché des données à partir de la base de données. Dans ce laboratoire pratique, vous allez ajouter à l’application Music Store la possibilité de modifier ces données.
Avec cet objectif à l’esprit, vous allez d’abord créer le contrôleur qui prendra en charge les actions CRUD (Create, Read, Update and Delete) des albums. Vous allez générer un modèle d’affichage d’index utilisant ASP.NET fonctionnalité de génération de modèles automatique MVC pour afficher les propriétés des albums dans une table HTML. Pour améliorer cette vue, vous allez ajouter un helper HTML personnalisé qui tronquera de longues descriptions.
Ensuite, vous allez ajouter les vues Modifier et créer des vues qui vous permettent de modifier les albums de la base de données, avec l’aide d’éléments de formulaire tels que les listes déroulantes.
Enfin, vous allez permettre aux utilisateurs de supprimer un album et également de les empêcher d’entrer des données incorrectes en validant leur entrée.
Ce laboratoire pratique suppose que vous avez des connaissances de base sur ASP.NET MVC. Si vous n’avez pas déjà utilisé ASP.NET MVC, nous vous recommandons de passer en charge ASP.NET laboratoire pratique MVC.
Ce labo vous guide tout au long des améliorations et des nouvelles fonctionnalités décrites précédemment en appliquant des modifications mineures à un exemple d’application web fourni dans le dossier Source.
Remarque
Tous les exemples de code et extraits de code sont inclus dans le Kit de formation Web Camps, disponible dans les versions de Microsoft-Web/WebCampTrainingKit. Le projet spécifique à ce labo est disponible à ASP.NET les helpers, formulaires et validation MVC 4.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Créer un contrôleur pour prendre en charge les opérations CRUD
- Générer une vue d’index pour afficher les propriétés d’entité dans une table HTML
- Ajouter un helper HTML personnalisé
- Créer et personnaliser un affichage Modifier
- Différencier les méthodes d’action qui réagissent aux appels HTTP-GET ou HTTP-POST
- Ajouter et personnaliser un affichage Créer
- Gérer la suppression d’une entité
- Valider les entrées utilisateur
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe B : Utilisation d’extraits de code ».
Exercices
Les exercices suivants composent ce laboratoire pratique :
- Création du contrôleur du Gestionnaire de magasin et de son affichage Index
- Ajout d’un helper HTML
- Création de l’affichage Modifier
- Ajout d’un affichage Créer
- Gestion de la suppression
- Ajout de la validation
- Utilisation de jQuery discret côté client
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce labo : 60 minutes
Exercice 1 : Création du contrôleur du Gestionnaire de magasin et de sa vue d’index
Dans cet exercice, vous allez apprendre à créer un contrôleur pour prendre en charge les opérations CRUD, personnaliser sa méthode d’action Index pour retourner une liste d’albums à partir de la base de données et enfin générer un modèle d’affichage d’index tirant parti de ASP.NET fonctionnalité de génération de modèles de génération de modèles MVC pour afficher les propriétés des albums dans une table HTML.
Tâche 1 : création du StoreManagerController
Dans cette tâche, vous allez créer un contrôleur appelé StoreManagerController pour prendre en charge les opérations CRUD.
Ouvrez la solution Begin située dans le dossier Source/Ex1-CreatingTheStoreManagerController/Begin/.
Vous devrez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
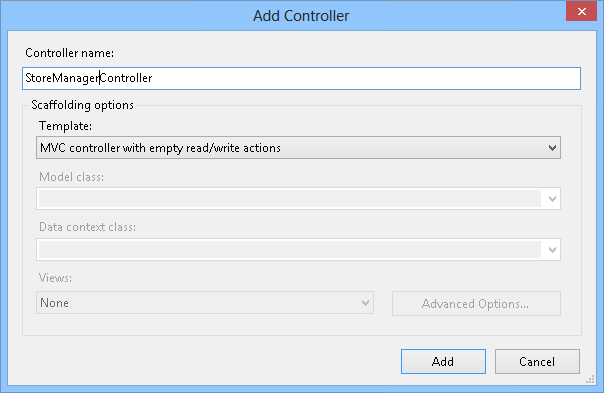
Ajoutez un nouveau contrôleur. Pour ce faire, cliquez avec le bouton droit sur le dossier Contrôleurs dans le Explorateur de solutions, sélectionnez Ajouter, puis la commande Contrôleur. Remplacez le nom du contrôleur par StoreManagerController et vérifiez que l’option contrôleur MVC avec des actions de lecture/écriture vides est sélectionnée. Cliquez sur Ajouter.

Boîte de dialogue Ajouter un contrôleur
Une nouvelle classe Controller est générée. Étant donné que vous avez indiqué d’ajouter des actions pour la lecture/écriture, les méthodes stub pour celles-ci, les actions CRUD courantes sont créées avec des commentaires TODO renseignés, invitant à inclure la logique spécifique de l’application.
Tâche 2 : Personnalisation de l’index StoreManager
Dans cette tâche, vous allez personnaliser la méthode d’action d’index StoreManager pour renvoyer une vue avec la liste des albums de la base de données.
Dans la classe StoreManagerController, ajoutez les directives using suivantes.
(Extrait de code - ASP.NET helpers et formulaires et validation MVC 4 - Ex1 à l’aide de MvcMusicStore)
using System.Data; using System.Data.Entity; using MvcMusicStore.Models;Ajoutez un champ au StoreManagerController pour contenir une instance de MusicStoreEntities.
(Extrait de code - ASP.NET helpers et formulaires et validation MVC 4 - Ex1 MusicStoreEntities)
public class StoreManagerController : Controller { private MusicStoreEntities db = new MusicStoreEntities();Implémentez l’action Index StoreManagerController pour retourner une vue avec la liste des albums.
La logique d’action du contrôleur sera très similaire à l’action Index de StoreController écrite précédemment. Utilisez LINQ pour récupérer tous les albums, y compris les informations genre et artiste à afficher.
(Extrait de code - ASP.NET les helpers MVC 4 et les formulaires et la validation - Index StoreManagerController Ex1)
// // GET: /StoreManager/ public ActionResult Index() { var albums = this.db.Albums.Include(a => a.Genre).Include(a => a.Artist) .OrderBy(a => a.Price); return this.View(albums.ToList()); }
Tâche 3 - Création de la vue d’index
Dans cette tâche, vous allez créer le modèle d’affichage d’index pour afficher la liste des albums retournés par le contrôleur StoreManager .
Avant de créer le modèle d’affichage, vous devez générer le projet afin que la boîte de dialogue Ajouter un affichage sache sur la classe Album à utiliser. Sélectionner build | Générez MvcMusicStore pour générer le projet.
Cliquez avec le bouton droit dans la méthode d’action Index et sélectionnez Ajouter un affichage. La boîte de dialogue Ajouter une vue s’affiche.

Ajout d’une vue à partir de la méthode Index
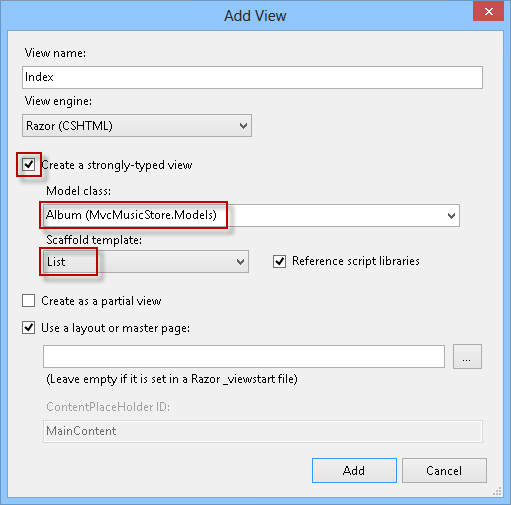
Dans la boîte de dialogue Ajouter un affichage, vérifiez que le nom de la vue est Index. Sélectionnez l’option Créer une vue fortement typée, puis sélectionnez Album (MvcMusicStore.Models) dans la liste déroulante classe Model. Sélectionnez Liste dans la liste déroulante du modèle de structure Scaffold. Laissez le moteur d’affichage sur Razor et les autres champs avec leur valeur par défaut, puis cliquez sur Ajouter.

Ajout d’une vue d’index
Tâche 4 : Personnalisation de la structure de la vue d’index
Dans cette tâche, vous allez ajuster le modèle d’affichage simple créé avec ASP.NET fonctionnalité de génération automatique MVC pour qu’elle affiche les champs souhaités.
Remarque
La prise en charge de la structure dans ASP.NET MVC génère un modèle d’affichage simple qui répertorie tous les champs du modèle Album. La génération de modèles automatique permet de commencer rapidement sur une vue fortement typée : au lieu d’avoir à écrire manuellement le modèle d’affichage, la génération rapide de modèles génère rapidement un modèle par défaut, puis vous pouvez modifier le code généré.
Passez en revue le code créé. La liste générée des champs fait partie du tableau HTML suivant qui permet d’afficher des données tabulaires.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.GenreId) </th> <th> @Html.DisplayNameFor(model => model.ArtistId) </th> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.Price) </th> <th> @Html.DisplayNameFor(model => model.AlbumArtUrl) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.GenreId) </td> <td> @Html.DisplayFor(modelItem => item.ArtistId) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.AlbumArtUrl) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Details", "Details", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> </tr> } </table>Remplacez le code de tableau> par le code suivant pour afficher uniquement les champs Genre, Artiste, Titre de l’album et Prix.< Cela supprime les colonnes d’URL AlbumId et Album Art. En outre, il modifie les colonnes GenreId et ArtistId pour afficher leurs propriétés de classe liée de Artist.Name et de Genre.Name, et supprime le lien Détails .
<table> <tr> <th></th> <th>Genre</th> <th>Artist</th> <th>Title</th> <th>Price</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Html.DisplayFor(modelItem => item.Artist.Name) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr> } </table>Modifiez les descriptions suivantes.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez tester que le modèle StoreManager Index View affiche une liste d’albums en fonction de la conception des étapes précédentes.
Appuyez sur F5 pour exécuter l’application.
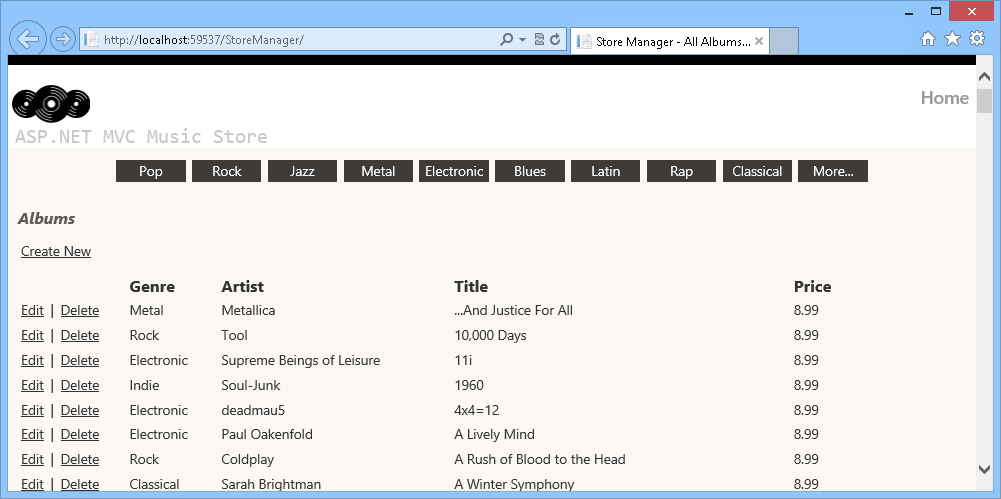
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager pour vérifier qu’une liste d’albums est affichée, affichant leur titre, leur artiste et leur genre.

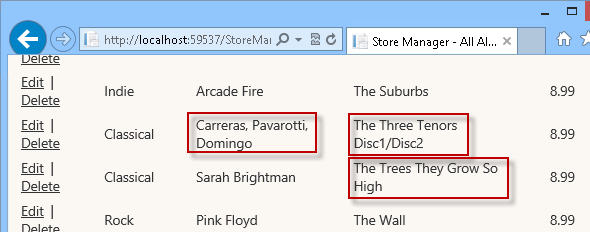
Navigation dans la liste des albums
Exercice 2 : Ajout d’un helper HTML
La page Index StoreManager présente un problème potentiel : les propriétés Titre et Nom de l’artiste peuvent être suffisamment longues pour lever la mise en forme du tableau. Dans cet exercice, vous allez apprendre à ajouter un helper HTML personnalisé pour tronquer ce texte.
Dans la figure suivante, vous pouvez voir comment le format est modifié en raison de la longueur du texte lorsque vous utilisez une petite taille de navigateur.

Navigation dans la liste des albums sans texte tronqué
Tâche 1 : extension de l’assistance HTML
Dans cette tâche, vous allez ajouter une nouvelle méthode Truncate à l’objet HTML exposé dans ASP.NET vues MVC. Pour ce faire, vous allez implémenter une méthode d’extension dans la classe System.Web.Mvc.HtmlHelper intégrée fournie par ASP.NET MVC.
Remarque
Pour en savoir plus sur les méthodes d’extension, consultez cet article msdn. https://msdn.microsoft.com/library/bb383977.aspx.
Ouvrez la solution Begin située dans le dossier Source/Ex2-AddingAnHTMLHelper/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la vue d’index de StoreManager. Pour ce faire, dans le Explorateur de solutions développez le dossier Views, puis StoreManager et ouvrez le fichier Index.cshtml.
Ajoutez le code suivant sous la directive @model pour définir la méthode d’assistance Truncate .
@model IEnumerable<MvcMusicStore.Models.Album> @helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length)<text>...</text> } } @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tâche 2 - Troncation du texte dans la page
Dans cette tâche, vous allez utiliser la méthode Truncate pour tronquer le texte dans le modèle d’affichage.
Ouvrez la vue d’index de StoreManager. Pour ce faire, dans le Explorateur de solutions développez le dossier Views, puis StoreManager et ouvrez le fichier Index.cshtml.
Remplacez les lignes qui affichent le nom de l’artiste et le titre de l’album. Pour ce faire, remplacez les lignes suivantes.
<tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Truncate(item.Artist.Name, 25) </td> <td> @Truncate(item.Title, 25) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr>
Tâche 3 : exécution de l’application
Dans cette tâche, vous allez tester que le modèle StoreManager Index View tronque le titre et le nom de l’artiste de l’album.
Appuyez sur F5 pour exécuter l’application.
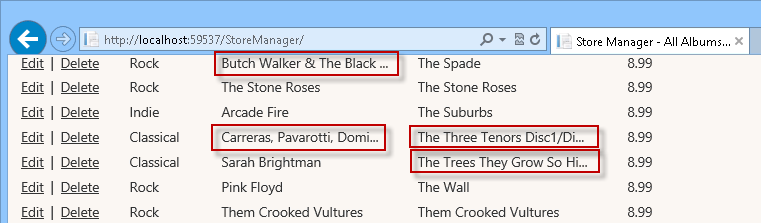
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager pour vérifier que les textes longs dans la colonne Titre et Artiste sont tronqués.

Titres tronqués et noms d’artistes
Exercice 3 : Création de la vue Modifier
Dans cet exercice, vous allez apprendre à créer un formulaire pour permettre aux gestionnaires de magasins de modifier un album. Ils parcourent l’URL /StoreManager/Edit/id (id étant l’ID unique de l’album à modifier), ce qui effectue un appel HTTP-GET au serveur.
La méthode d’action Controller Edit récupère l’album approprié à partir de la base de données, crée un objet StoreManagerViewModel pour l’encapsuler (ainsi qu’une liste d’artistes et de genres), puis le transmet à un modèle d’affichage pour renvoyer la page HTML à l’utilisateur. Cette page contient un <élément de formulaire> avec des zones de texte et des listes déroulantes pour modifier les propriétés de l’album.
Une fois que l’utilisateur met à jour les valeurs du formulaire Album et clique sur le bouton Enregistrer , les modifications sont envoyées via un rappel HTTP-POST à /StoreManager/Edit/ID. Bien que l’URL reste la même que dans le dernier appel, ASP.NET MVC identifie que cette fois il s’agit d’un HTTP-POST et exécute donc une autre méthode d’action Edit (une décorée avec [HttpPost]).
Tâche 1 : implémentation de la méthode d’action d’édition HTTP-GET
Dans cette tâche, vous allez implémenter la version HTTP-GET de la méthode d’action Edit pour récupérer l’album approprié à partir de la base de données, ainsi qu’une liste de tous les genres et artistes. Il empaquetera ces données dans l’objet StoreManagerViewModel défini à la dernière étape, qui sera ensuite passé à un modèle d’affichage pour afficher la réponse.
Ouvrez la solution Begin située dans le dossier Source/Ex3-CreatingTheEditView/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la classe StoreManagerController . Pour ce faire, développez le dossier Contrôleurs et double-cliquez sur StoreManagerController.cs.
Remplacez la méthode d’action HTTP-GET Edit par le code suivant pour récupérer l’album approprié, ainsi que les listes Genres et Artistes.
(Extrait de code - ASP.NET les helpers MVC 4 et les formulaires et la validation - Ex3 StoreManagerController HTTP-GET Edit action)
public ActionResult Edit(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Remarque
Vous utilisez System.Web.Mvc SelectList pour les artistes et les genres au lieu de la liste System.Collections.Generic.
SelectList est un moyen plus propre de remplir les listes déroulantes HTML et de gérer des éléments tels que la sélection actuelle. L’instanciation et la configuration ultérieure de ces objets ViewModel dans l’action du contrôleur rendent le scénario de formulaire Modifier plus propre.
Tâche 2 - Création de l’affichage Modifier
Dans cette tâche, vous allez créer un modèle d’affichage Modifier qui affichera ultérieurement les propriétés de l’album.
Créez l’affichage Modifier. Pour ce faire, cliquez avec le bouton droit dans la méthode d’action Modifier , puis sélectionnez Ajouter un affichage.
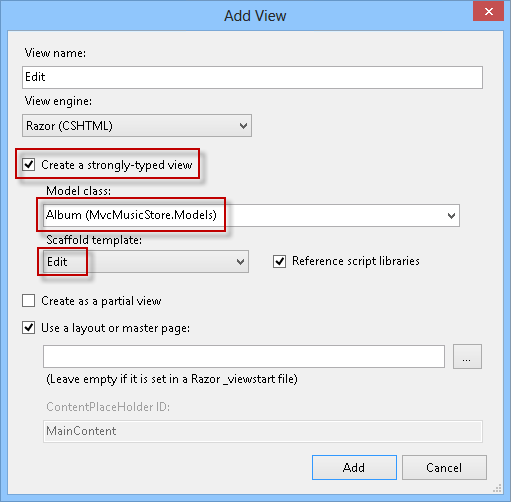
Dans la boîte de dialogue Ajouter un affichage, vérifiez que le nom de la vue est Modifié. Cochez la case Créer une vue fortement typée et sélectionnez Album (MvcMusicStore.Models) dans la liste déroulante Afficher la classe de données. Sélectionnez Modifier dans la liste déroulante du modèle de structure Scaffold. Laissez les autres champs avec leur valeur par défaut, puis cliquez sur Ajouter.

Ajout d’une vue Modifier
Tâche 3 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Edit View affiche les valeurs des propriétés de l’album passé en tant que paramètre.
Appuyez sur F5 pour exécuter l’application.
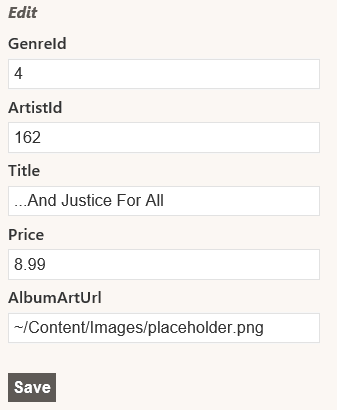
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Edit/1 pour vérifier que les valeurs des propriétés de l’album transmis sont affichées.

Mode Édition de l’album de navigation
Tâche 4 - Implémentation de listes déroulantes sur le modèle d’éditeur d’album
Dans cette tâche, vous allez ajouter des listes déroulantes au modèle d’affichage créé dans la dernière tâche, afin que l’utilisateur puisse sélectionner dans une liste d’artistes et de genres.
Remplacez tout le code de l’ensemble de champs Album par les éléments suivants :
<fieldset> <legend>Album</legend> @Html.HiddenFor(model => model.AlbumId) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.Price) </div> <div class="editor-field"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> <div class="editor-label"> @Html.LabelFor(model => model.AlbumArtUrl) </div> <div class="editor-field"> @Html.EditorFor(model => model.AlbumArtUrl) @Html.ValidationMessageFor(model => model.AlbumArtUrl) </div> <div class="editor-label"> @Html.LabelFor(model => model.Artist) </div> <div class="editor-field"> @Html.DropDownList("ArtistId", (SelectList) ViewData["Artists"]) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Genre) </div> <div class="editor-field"> @Html.DropDownList("GenreId", (SelectList) ViewData["Genres"]) @Html.ValidationMessageFor(model => model.GenreId) </div> <p> <input type="submit" value="Save" /> </p> </fieldset>Remarque
Un helper Html.DropDownList a été ajouté pour afficher des listes déroulantes pour choisir artistes et genres. Les paramètres passés à Html.DropDownList sont les suivants :
- Nom du champ de formulaire (« ArtistId »).
- SelectList des valeurs pour la liste déroulante.
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Edit View affiche les listes déroulantes au lieu des champs texte Artist et Genre ID.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Edit/1 pour vérifier qu’elle affiche les listes déroulantes au lieu des champs texte De l’ID d’artiste et de genre.

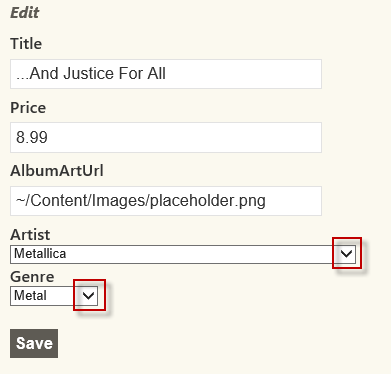
Affichage Édition de l’album de navigation, cette fois avec des listes déroulantes
Tâche 6 - Implémentation de la méthode d’action Http-POST Edit
Maintenant que l’affichage Modifier s’affiche comme prévu, vous devez implémenter la méthode d’action d’édition HTTP-POST pour enregistrer les modifications apportées à l’album.
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Ouvrez StoreManagerController à partir du dossier Controllers .
Remplacez le code de méthode d’action HTTP-POST Edit par le code suivant (notez que la méthode qui doit être remplacée est une version surchargée qui reçoit deux paramètres) :
(Extrait de code - ASP.NET aide MVC 4 et formulaires et validation - Action d’édition HTTP-POST d’Ex3 StoreManagerController)
[HttpPost] public ActionResult Edit(Album album) { if (ModelState.IsValid) { this.db.Entry(album).State = EntityState.Modified; this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Remarque
Cette méthode est exécutée lorsque l’utilisateur clique sur le bouton Enregistrer de l’affichage et effectue une opération HTTP-POST des valeurs de formulaire sur le serveur pour les conserver dans la base de données. Le décorateur [HttpPost] indique que la méthode doit être utilisée pour ces scénarios HTTP-POST. La méthode prend un objet Album . ASP.NET MVC crée automatiquement l’objet Album à partir des valeurs de formulaire> publiées<.
La méthode effectue les étapes suivantes :
Si le modèle est valide :
- Mettez à jour l’entrée d’album dans le contexte pour la marquer comme un objet modifié.
- Enregistrez les modifications et redirigez vers la vue d’index.
Si le modèle n’est pas valide, il remplit le ViewBag avec genreId et ArtistId, puis retourne la vue avec l’objet Album reçu pour permettre à l’utilisateur d’effectuer toute mise à jour requise.
Tâche 7 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Edit View enregistre réellement les données d’album mises à jour dans la base de données.
Appuyez sur F5 pour exécuter l’application.
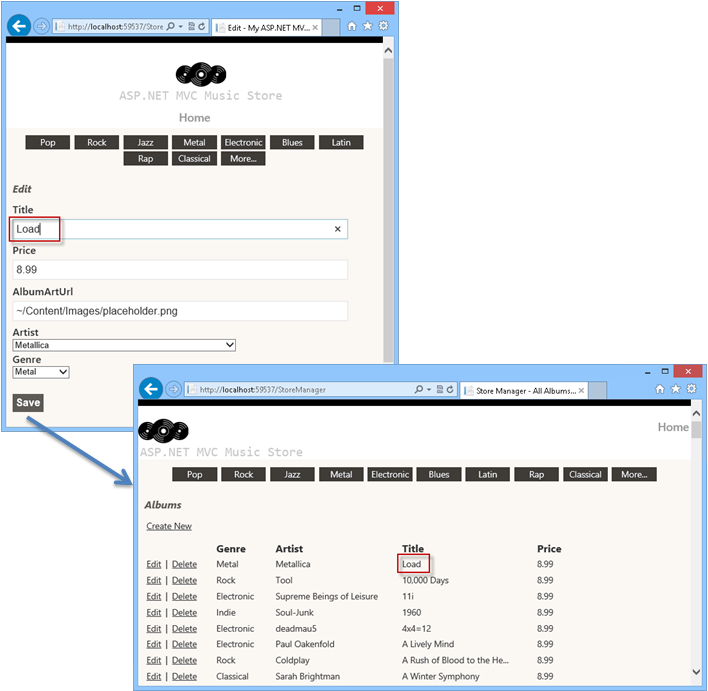
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Edit/1. Modifiez le titre de l’album pour charger , puis cliquez sur Enregistrer. Vérifiez que le titre de l’album a réellement changé dans la liste des albums.

Mise à jour d’un album
Exercice 4 : Ajout d’une vue Créer
Maintenant que StoreManagerController prend en charge la fonctionnalité Modifier , dans cet exercice, vous allez apprendre à ajouter un modèle Créer un affichage pour permettre aux gestionnaires de magasin d’ajouter de nouveaux albums à l’application.
Comme vous l’avez fait avec la fonctionnalité Edit, vous allez implémenter le scénario Create à l’aide de deux méthodes distinctes dans la classe StoreManagerController :
- Une méthode d’action affiche un formulaire vide lorsque les gestionnaires de magasin visitent d’abord l’URL /StoreManager/Create .
- Une deuxième méthode d’action gère le scénario dans lequel le gestionnaire de magasin clique sur le bouton Enregistrer dans le formulaire et soumet les valeurs à l’URL /StoreManager/Create en tant qu’URL HTTP-POST.
Tâche 1 : implémentation de la méthode d’action Créer HTTP-GET
Dans cette tâche, vous allez implémenter la version HTTP-GET de la méthode d’action Create pour récupérer une liste de tous les genres et artistes, empaqueter ces données dans un objet StoreManagerViewModel , qui sera ensuite passé à un modèle d’affichage.
Ouvrez la solution Begin située dans le dossier Source/Ex4-AddingACreateView/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la classe StoreManagerController . Pour ce faire, développez le dossier Contrôleurs et double-cliquez sur StoreManagerController.cs.
Remplacez le code de méthode Create action par les éléments suivants :
(Extrait de code - ASP.NET les helpers MVC 4 et les formulaires et la validation - Ex4 StoreManagerController HTTP-GET Create action)
// // GET: /StoreManager/Create public ActionResult Create() { this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name"); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name"); return this.View(); }
Tâche 2 : ajout de la vue Créer
Dans cette tâche, vous allez ajouter le modèle Créer un affichage qui affiche un nouveau formulaire Album (vide).
Cliquez avec le bouton droit dans la méthode Créer une action, puis sélectionnez Ajouter un affichage. La boîte de dialogue Ajouter une vue s’affiche.
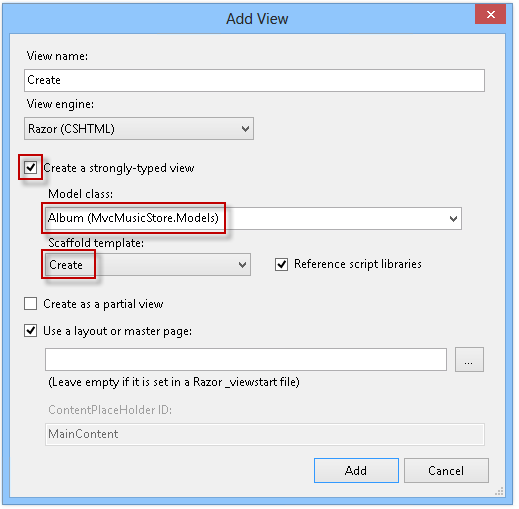
Dans la boîte de dialogue Ajouter un affichage, vérifiez que le nom de la vue est Créer. Sélectionnez l’option Créer une vue fortement typée et sélectionnez Album (MvcMusicStore.Models) dans la liste déroulante De la classe Model, puis créez à partir de la liste déroulante modèle de structure SvcMusic . Laissez les autres champs avec leur valeur par défaut, puis cliquez sur Ajouter.

Ajout de l’affichage Créer
Mettez à jour les champs GenreId et ArtistId pour utiliser une liste déroulante, comme indiqué ci-dessous :
... <fieldset> <legend>Album</legend> <div class="editor-label"> @Html.LabelFor(model => model.GenreId, "Genre") </div> <div class="editor-field"> @Html.DropDownList("GenreId", String.Empty) @Html.ValidationMessageFor(model => model.GenreId) </div> <div class="editor-label"> @Html.LabelFor(model => model.ArtistId, "Artist") </div> <div class="editor-field"> @Html.DropDownList("ArtistId", String.Empty) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> ...
Tâche 3 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Create View affiche un formulaire Album vide.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Create. Vérifiez qu’un formulaire vide s’affiche pour remplir les nouvelles propriétés de l’album.

Créer un affichage avec un formulaire vide
Tâche 4 : implémentation de la méthode d’action de création HTTP-POST
Dans cette tâche, vous allez implémenter la version HTTP-POST de la méthode d’action Create qui sera appelée lorsqu’un utilisateur clique sur le bouton Enregistrer . La méthode doit enregistrer le nouvel album dans la base de données.
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Ouvrez la classe StoreManagerController . Pour ce faire, développez le dossier Contrôleurs et double-cliquez sur StoreManagerController.cs.
Remplacez le code de méthode d’action HTTP-POST Create par les éléments suivants :
(Extrait de code - ASP.NET les helpers MVC 4 et les formulaires et la validation - Ex4 StoreManagerController HTTP- POST Create action)
[HttpPost] public ActionResult Create(Album album) { if (ModelState.IsValid) { this.db.Albums.Add(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Remarque
L’action Create est assez similaire à la méthode d’action Edit précédente, mais au lieu de définir l’objet comme modifié, il est ajouté au contexte.
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Create View vous permet de créer un nouvel album, puis de rediriger vers la vue d’index StoreManager.
Appuyez sur F5 pour exécuter l’application.
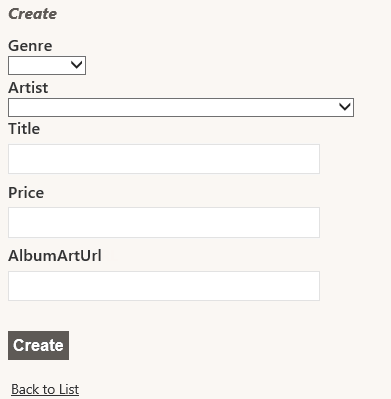
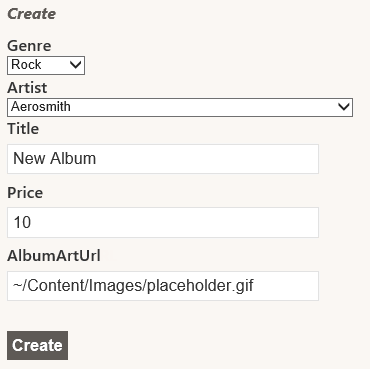
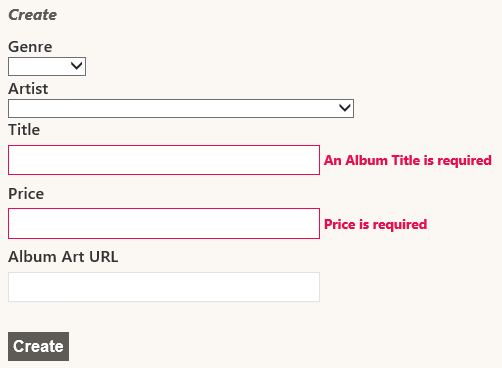
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Create. Remplissez tous les champs de formulaire avec des données pour un nouvel album, comme celui de la figure suivante :

Création d’un album
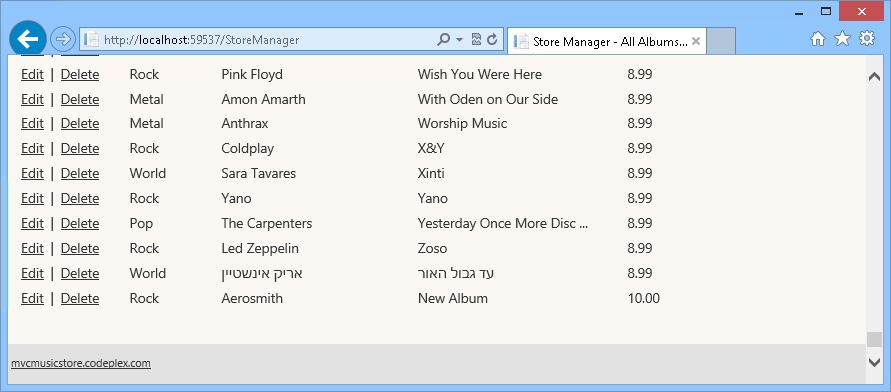
Vérifiez que vous êtes redirigé vers la vue d’index StoreManager qui inclut le nouvel album que vous venez de créer.

Nouvel album créé
Exercice 5 : Gestion de la suppression
La possibilité de supprimer des albums n’est pas encore implémentée. C’est ce que cet exercice sera à propos. Comme précédemment, vous allez implémenter le scénario Delete à l’aide de deux méthodes distinctes dans la classe StoreManagerController :
- Une méthode d’action affiche un formulaire de confirmation
- Une deuxième méthode d’action gère l’envoi du formulaire
Tâche 1 : implémentation de la méthode d’action de suppression HTTP-GET
Dans cette tâche, vous allez implémenter la version HTTP-GET de la méthode d’action Delete pour récupérer les informations de l’album.
Ouvrez la solution Begin située dans le dossier Source/Ex5-HandlingDeletion/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la classe StoreManagerController . Pour ce faire, développez le dossier Contrôleurs et double-cliquez sur StoreManagerController.cs.
L’action Supprimer le contrôleur est exactement la même que l’action précédente du contrôleur de détails du Store : elle interroge l’objet album de la base de données à l’aide de l’ID fourni dans l’URL et retourne la vue appropriée. Pour ce faire, remplacez le code de méthode d’action HTTP-GET Delete par les éléments suivants :
(Extrait de code - ASP.NET aide MVC 4 et formulaires et validation - Ex5 gestion de l’action de suppression HTTP-GET Delete)
// // GET: /StoreManager/Delete/5 public ActionResult Delete(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }Cliquez avec le bouton droit dans la méthode d’action Supprimer , puis sélectionnez Ajouter un affichage. La boîte de dialogue Ajouter une vue s’affiche.
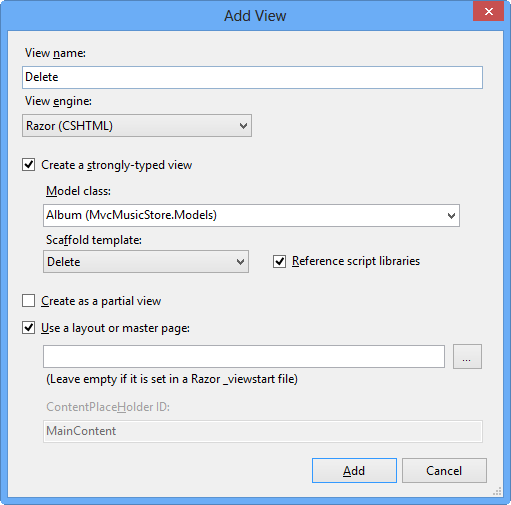
Dans la boîte de dialogue Ajouter un affichage, vérifiez que le nom de la vue est Delete. Sélectionnez l’option Créer une vue fortement typée et sélectionnez Album (MvcMusicStore.Models) dans la liste déroulante classe Model . Sélectionnez Supprimer dans la liste déroulante du modèle de structure Scaffold. Laissez les autres champs avec leur valeur par défaut, puis cliquez sur Ajouter.

Ajout d’une vue Supprimer
Le modèle Supprimer affiche tous les champs du modèle. Vous n’afficherez que le titre de l’album. Pour ce faire, remplacez le contenu de la vue par le code suivant :
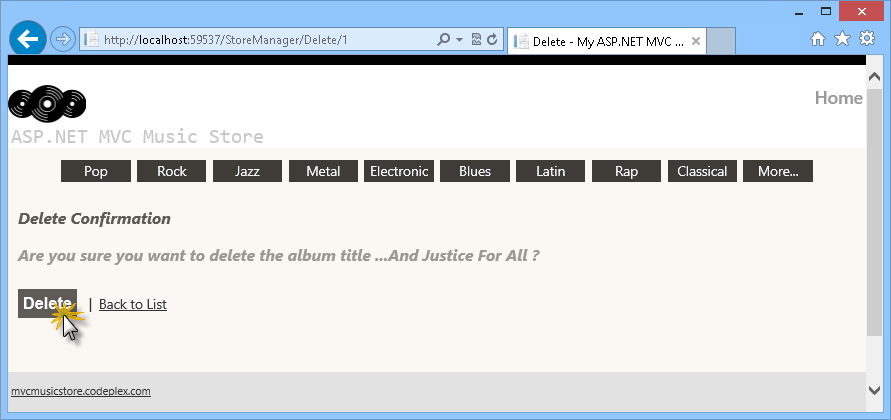
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Delete"; } <h2>Delete Confirmation</h2> <h3> Are you sure you want to delete the album title <strong>@Model.Title </strong> ? </h3> @using (Html.BeginForm()) { <p> <input type="submit" value="Delete" /> | @Html.ActionLink("Back to List", "Index") </p> }
Tâche 2 : exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Delete View affiche un formulaire de suppression de confirmation.
Appuyez sur F5 pour exécuter l’application.
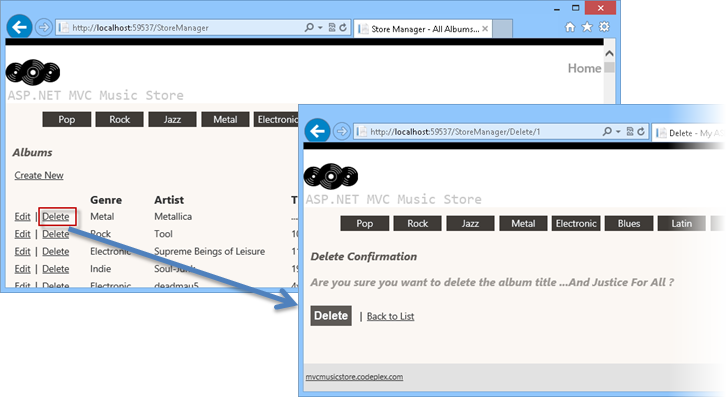
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager. Sélectionnez un album à supprimer en cliquant sur Supprimer et vérifiez que la nouvelle vue est chargée.

Suppression d’un album
Tâche 3 : implémentation de la méthode d’action de suppression HTTP-POST
Dans cette tâche, vous allez implémenter la version HTTP-POST de la méthode d’action Delete qui sera appelée lorsqu’un utilisateur clique sur le bouton Supprimer . La méthode doit supprimer l’album dans la base de données.
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Ouvrez la classe StoreManagerController . Pour ce faire, développez le dossier Contrôleurs et double-cliquez sur StoreManagerController.cs.
Remplacez le code de méthode d’action HTTP-POST Delete par les éléments suivants :
(Extrait de code - ASP.NET aide MVC 4 et formulaires et validation - Ex5 gestion de l’action de suppression HTTP-POST Delete)
// // POST: /StoreManager/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { Album album = this.db.Albums.Find(id); this.db.Albums.Remove(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); }
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez tester que la page StoreManager Delete View vous permet de supprimer un album, puis de rediriger vers la vue d’index StoreManager.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager. Sélectionnez un album à supprimer en cliquant sur Supprimer. Confirmez la suppression en cliquant sur le bouton Supprimer :

Suppression d’un album
Vérifiez que l’album a été supprimé, car il n’apparaît pas dans la page Index .
Exercice 6 : Ajout de la validation
Actuellement, les formulaires créer et modifier que vous avez en place n’effectuent aucune validation. Si l’utilisateur laisse un champ obligatoire vide ou tapez des lettres dans le champ de prix, la première erreur que vous obtiendrez provient de la base de données.
Vous pouvez ajouter la validation à l’application en ajoutant des annotations de données à votre classe de modèle. Les annotations de données permettent de décrire les règles que vous souhaitez appliquer à vos propriétés de modèle, et ASP.NET MVC s’occupe de l’application et de l’affichage des messages appropriés aux utilisateurs.
Tâche 1 : ajout d’annotations de données
Dans cette tâche, vous allez ajouter des annotations de données au modèle d’album pour que la page Créer et modifier affiche les messages de validation le cas échéant.
Pour une classe Model simple, l’ajout d’une annotation de données est simplement géré en ajoutant une instruction using pour System.ComponentModel.DataAnnotation, puis en plaçant un attribut [Obligatoire] sur les propriétés appropriées. L’exemple suivant montre comment rendre la propriété Name un champ obligatoire dans la vue.
using System.ComponentModel.DataAnnotations;
namespace SuperheroSample.Models
{
public class Superhero
{
[Required]
public string Name { get; set; }
public bool WearsCape { get; set; }
}
}
C’est un peu plus complexe dans les cas comme cette application où le modèle de données d’entité est généré. Si vous avez ajouté des annotations de données directement aux classes de modèle, elles sont remplacées si vous mettez à jour le modèle à partir de la base de données. Au lieu de cela, vous pouvez utiliser des classes partielles de métadonnées qui existent pour contenir les annotations et sont associées aux classes de modèle à l’aide de l’attribut [MetadataType].
Ouvrez la solution Begin située dans le dossier Source/Ex6-AddingValidation/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez le Album.cs à partir du dossier Models .
Remplacez Album.cs contenu par le code mis en surbrillance afin qu’il ressemble à ce qui suit :
Remarque
La ligne [DisplayFormat(ConvertEmptyStringToNull=false)] indique que les chaînes vides du modèle ne seront pas converties en null lorsque le champ de données est mis à jour dans la source de données. Ce paramètre évite une exception lorsque Entity Framework affecte des valeurs Null au modèle avant que l’annotation de données valide les champs.
(Extrait de code - ASP.NET les helpers et la validation MVC 4 - Classe partielle de métadonnées d’album Ex6)
namespace MvcMusicStore.Models { using System.ComponentModel; using System.ComponentModel.DataAnnotations; public class Album { [ScaffoldColumn(false)] public int AlbumId { get; set; } [DisplayName("Genre")] public int GenreId { get; set; } [DisplayName("Artist")] public int ArtistId { get; set; } [Required(ErrorMessage = "An Album Title is required")] [DisplayFormat(ConvertEmptyStringToNull = false)] [StringLength(160, MinimumLength = 2)] public string Title { get; set; } [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] [DataType(DataType.Currency)] public decimal Price { get; set; } [DisplayName("Album Art URL")] [DataType(DataType.ImageUrl)] [StringLength(1024)] public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Remarque
Cette classe partielle Album a un attribut MetadataType qui pointe vers la classe AlbumMetaData pour les annotations de données. Voici quelques-uns des attributs d’annotation de données que vous utilisez pour annoter le modèle Album :
- Obligatoire : indique que la propriété est un champ obligatoire
- DisplayName : définit le texte à utiliser sur les champs de formulaire et les messages de validation
- DisplayFormat : spécifie comment les champs de données sont affichés et mis en forme.
- StringLength - Définit une longueur maximale pour un champ de chaîne
- Plage : donne une valeur maximale et minimale pour un champ numérique
- ScaffoldColumn - Autorise le masquage des champs des formulaires d’éditeur
Tâche 2 : exécution de l’application
Dans cette tâche, vous allez tester que les champs Créer et Modifier des pages valident les champs à l’aide des noms d’affichage choisis dans la dernière tâche.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /StoreManager/Create. Vérifiez que les noms d’affichage correspondent à ceux de la classe partielle (comme l’URL Album Art au lieu d’AlbumArtUrl)
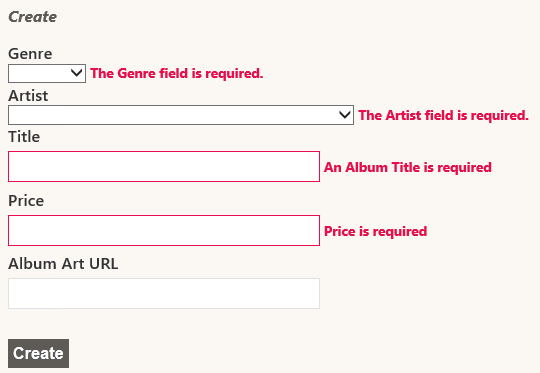
Cliquez sur Créer, sans remplir le formulaire. Vérifiez que vous obtenez les messages de validation correspondants.

Champs validés dans la page Créer
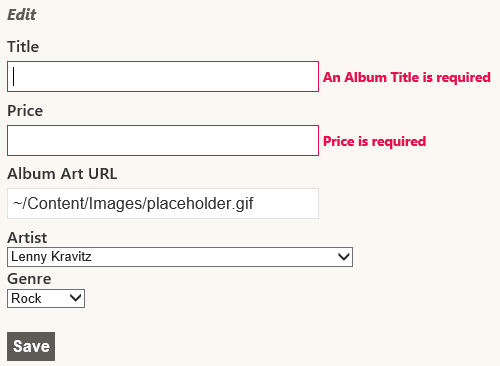
Vous pouvez vérifier que la même chose se produit avec la page Modifier . Remplacez l’URL par /StoreManager/Edit/1 et vérifiez que les noms d’affichage correspondent à ceux de la classe partielle (comme l’URL Album Art au lieu d’AlbumArtUrl). Videz les champs Titre et Prix , puis cliquez sur Enregistrer. Vérifiez que vous obtenez les messages de validation correspondants.

Champs validés dans la page Modifier
Exercice 7 : Utilisation de jQuery discret côté client
Dans cet exercice, vous allez apprendre à activer la validation jQuery discrète MVC 4 côté client.
Remarque
Le jQuery non discret utilise le préfixe JavaScript de préfixe d’ajax de données pour appeler des méthodes d’action sur le serveur plutôt que d’émettre intrusivement des scripts clients inline.
Tâche 1 : exécution de l’application avant l’activation de jQuery discret
Dans cette tâche, vous allez exécuter l’application avant d’inclure jQuery pour comparer les deux modèles de validation.
Ouvrez la solution Begin située dans le dossier Source/Ex7-UnobtrusivejQueryValidation/Begin/. Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Appuyez sur F5 pour exécuter l'application.
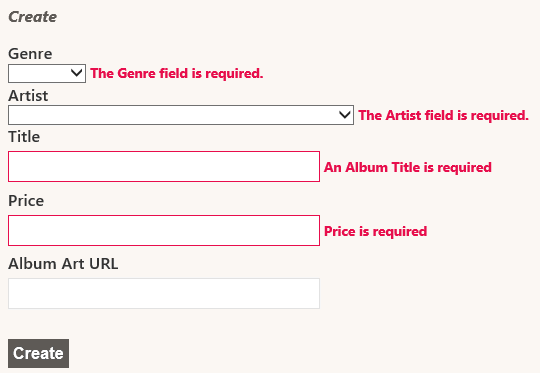
Le projet démarre dans la page d’accueil. Parcourez /StoreManager/Créer, puis cliquez sur Créer sans remplir le formulaire pour vérifier que vous obtenez des messages de validation :

Validation du client désactivée
Dans le navigateur, ouvrez le code source HTML :
... <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" id="Price_validationMessage"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" id="AlbumArtUrl_validationMessage"></span> </div> <p> <input type="submit" value="Create" /> </p> </fieldset> </form><script type="text/javascript"> //<![CDATA[ if (!window.mvcClientValidationMetadata) { window.mvcClientValidationMetadata = []; } window.mvcClientValidationMetadata.push({"Fields":[{"FieldName":"GenreId","ReplaceValidationMessageContents":true,"ValidationMessageId":"GenreId_validationMessage","ValidationRules":[{"ErrorMessage":"The Genre field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Genre must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"ArtistId","ReplaceValidationMessageContents":true,"ValidationMessageId":"ArtistId_validationMessage","ValidationRules":[{"ErrorMessage":"The Artist field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Artist must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"Title","ReplaceValidationMessageContents":true,"ValidationMessageId":"Title_validationMessage","ValidationRules":[{"ErrorMessage":"An Album Title is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Title must be a string with a minimum length of 2 and a maximum length of 160.","ValidationParameters":{"min":2,"max":160},"ValidationType":"length"}]},{"FieldName":"Price","ReplaceValidationMessageContents":true,"ValidationMessageId":"Price_validationMessage","ValidationRules":[{"ErrorMessage":"Price must be between 0.01 and 100.00","ValidationParameters":{"min":0.01,"max":100},"ValidationType":"range"},{"ErrorMessage":"Price is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Price must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"AlbumArtUrl","ReplaceValidationMessageContents":true,"ValidationMessageId":"AlbumArtUrl_validationMessage","ValidationRules":[{"ErrorMessage":"The field Album Art URL must be a string with a maximum length of 1024.","ValidationParameters":{"max":1024},"ValidationType":"length"}]}],"FormId":"form0","ReplaceValidationSummary":false,"ValidationSummaryId":"validationSummary"}); //]]> </script> ...
Tâche 2 : activation de la validation du client non discrète
Dans cette tâche, vous allez activer la validation du client non discrète à partir du fichier Web.config , qui est définie par défaut sur false dans tous les nouveaux projets ASP.NET MVC 4. En outre, vous allez ajouter les références de scripts nécessaires pour que jQuery Unobtrusive Client Validation fonctionne.
Ouvrez le fichier Web.Config à la racine du projet et vérifiez que les valeurs de clés ClientValidationEnabled et UnobtrusiveJavaScriptEnabled sont définies sur true.
... <configuration> <appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> ...Remarque
Vous pouvez également activer la validation du client par code à Global.asax.cs pour obtenir les mêmes résultats :
HtmlHelper.ClientValidationEnabled = true ;
En outre, vous pouvez affecter l’attribut ClientValidationEnabled à n’importe quel contrôleur pour avoir un comportement personnalisé.
Ouvrez Create.cshtml sur Views\StoreManager.
Vérifiez que les fichiers de script suivants, jquery.validate et jquery.validate.unobtrusive, sont référencés dans la vue via le bundle « ~/bundles/jqueryval ».
... @section Scripts { @Scripts.Render("~/bundles/jqueryval") }Remarque
Toutes ces bibliothèques jQuery sont incluses dans les nouveaux projets MVC 4. Vous trouverez d’autres bibliothèques dans le dossier /Scripts de votre projet.
Pour que ces bibliothèques de validation fonctionnent, vous devez ajouter une référence à la bibliothèque d’infrastructure jQuery. Étant donné que cette référence est déjà ajoutée dans le fichier _Layout.cshtml , vous n’avez pas besoin de l’ajouter dans cette vue particulière.
Tâche 3 : exécution de l’application à l’aide de la validation jQuery discrète
Dans cette tâche, vous allez tester que le modèle de vue StoreManager crée une validation côté client à l’aide de bibliothèques jQuery lorsque l’utilisateur crée un nouvel album.
Appuyez sur F5 pour exécuter l'application.
Le projet démarre dans la page d’accueil. Parcourez /StoreManager/Créer, puis cliquez sur Créer sans remplir le formulaire pour vérifier que vous obtenez des messages de validation :

Validation du client avec jQuery activée
Dans le navigateur, ouvrez le code source pour créer une vue :
... <div class="editor-label"> <label for="Title">Title</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Title must be a string with a minimum length of 2 and a maximum length of 160." data-val-length-max="160" data-val-length-min="2" data-val-required="An Album Title is required" id="Title" name="Title" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Album Art URL must be a string with a maximum length of 1024." data-val-length-max="1024" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="AlbumArtUrl" data-valmsg-replace="true"></span> </div> ...Remarque
Pour chaque règle de validation du client, Unobtrusive jQuery ajoute un attribut avec data-val-rulename="message ». Vous trouverez ci-dessous une liste de balises insérées dans le champ d’entrée html pour effectuer la validation du client :
- Data-val
- Data-val-number
- Data-val-range
- Data-val-range-min / Data-val-range-max
- Data-val-required
- Data-val-length
- Data-val-length-max / Data-val-length-min
Toutes les valeurs de données sont remplies avec l’annotation de données du modèle. Ensuite, toute la logique qui fonctionne côté serveur peut être exécutée côté client. Par exemple, l’attribut Price a l’annotation de données suivante dans le modèle :
[Required(ErrorMessage = "Price is required")] [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] public object Price { get; set; }Après avoir utilisé Unobtrusive jQuery, le code généré est :
<input data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Album_Price" name="Album.Price" type="text" value="0" />
Résumé
En effectuant ce laboratoire pratique, vous avez appris à permettre aux utilisateurs de modifier les données stockées dans la base de données à l’aide des éléments suivants :
- Actions de contrôleur telles que Index, Create, Edit, Delete
- ASP.NET fonctionnalité de génération automatique de MVC pour afficher des propriétés dans une table HTML
- Helpers HTML personnalisés pour améliorer l’expérience utilisateur
- Méthodes d’action qui réagissent aux appels HTTP-GET ou HTTP-POST
- Modèle d’éditeur partagé pour des modèles d’affichage similaires tels que Créer et modifier
- Éléments de formulaire tels que les listes déroulantes
- Annotations de données pour la validation du modèle
- Validation côté client à l’aide de la bibliothèque jQuery Unobtrusive
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Utilisation d’extraits de code
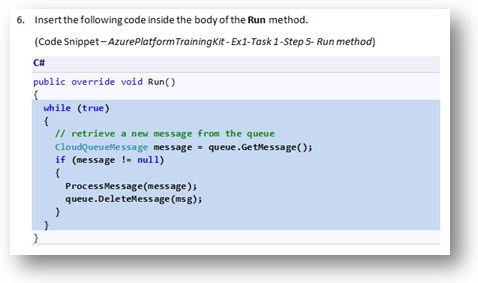
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
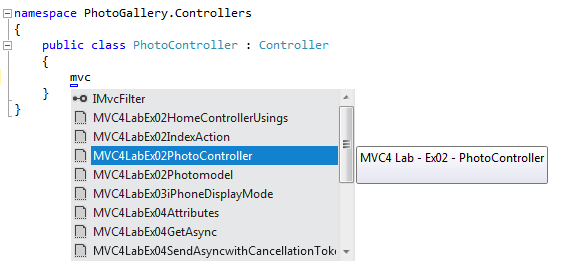
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
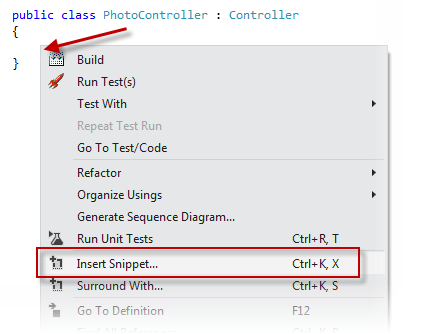
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
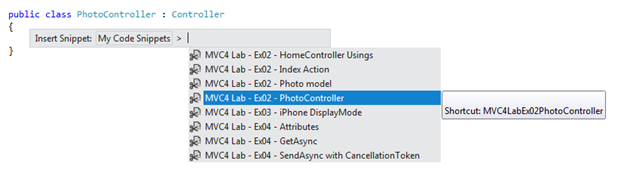
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus