Concepts de base d’ASP.NET MVC 4
Par web Camps Team
Télécharger le Kit de formation Web Camps
Ce laboratoire pratique est basé sur le magasin de musique MVC (contrôleur de vue de modèle), une application de didacticiel qui présente et explique pas à pas comment utiliser ASP.NET MVC et Visual Studio. Tout au long du laboratoire, vous apprendrez la simplicité, mais la puissance de l’utilisation de ces technologies ensemble. Vous allez commencer par une application simple et la générer jusqu’à ce que vous ayez une ASP.NET application web MVC 4 entièrement fonctionnelle.
Ce laboratoire fonctionne avec ASP.NET MVC 4.
Si vous souhaitez explorer la version ASP.NET MVC 3 de l’application tutoriel, vous pouvez la trouver dans MVC-Music-Store.
Ce laboratoire pratique suppose que le développeur a une expérience dans les technologies de développement web, telles que HTML et JavaScript.
Remarque
Tous les exemples de code et extraits de code sont inclus dans le Kit de formation Web Camps, disponible dans les versions de Microsoft-Web/WebCampTrainingKit. Le projet spécifique à ce labo est disponible à ASP.NET notions de base de MVC 4.
Application Music Store
L’application web Music Store qui sera créée dans ce laboratoire comprend trois parties principales : shopping, caisse et administration. Les visiteurs pourront parcourir les albums par genre, ajouter des albums à leur panier, passer en revue leur sélection et enfin passer à l’achat pour se connecter et terminer la commande. En outre, les administrateurs de magasin pourront gérer les albums disponibles ainsi que leurs propriétés principales.

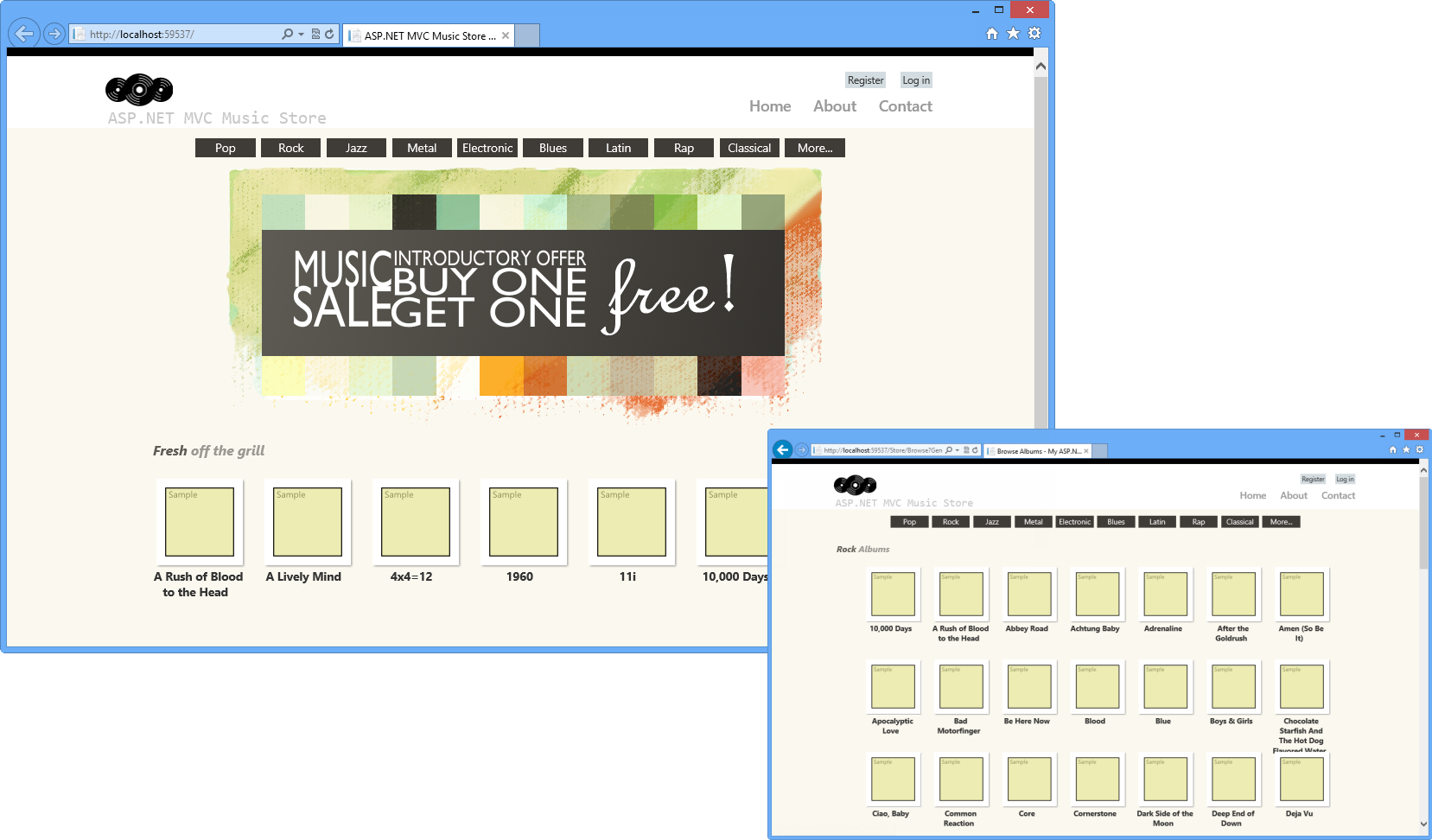
Écrans du Magasin de musique
ASP.NET MVC 4 Essentials
L’application Music Store sera créée à l’aide du contrôleur de vue de modèle (MVC), un modèle architectural qui sépare une application en trois composants principaux :
- Modèles : les objets de modèle sont les parties de l’application qui implémentent la logique de domaine. Souvent, les objets de modèle récupèrent et stockent également l’état du modèle dans une base de données.
- Vues : les vues sont les composants qui affichent l’interface utilisateur de l’application. En règle générale, cette interface utilisateur est créée à partir des données du modèle. Par exemple, la vue d’édition des albums qui affiche des zones de texte et une liste déroulante basée sur l’état actuel d’un objet Album.
- Contrôleurs : les contrôleurs sont les composants qui gèrent l’interaction utilisateur, manipulent le modèle et sélectionnent finalement une vue pour afficher l’interface utilisateur. Dans une application MVC, la vue affiche uniquement des informations ; le contrôleur gère les entrées et interactions des utilisateurs, et y répond.
Le modèle MVC vous aide à créer des applications qui séparent les différents aspects de l’application (logique d’entrée, logique métier et logique d’interface utilisateur), tout en fournissant un couplage libre entre ces éléments. Cette séparation vous permet de gérer la complexité lorsque vous générez une application, car elle vous permet de vous concentrer sur un aspect de l’implémentation à la fois. En outre, le modèle MVC facilite le test des applications, et encourage également l’utilisation du développement piloté par les tests (TDD) pour la création d’applications.
L’infrastructure MVC ASP.NET offre une alternative au modèle ASP.NET Web Forms pour la création d’applications web basées sur MVC ASP.NET. L’infrastructure MVC ASP.NET est une infrastructure de présentation légère et hautement testable qui (comme avec les applications web basées sur des formulaires) est intégrée à des fonctionnalités ASP.NET existantes, telles que les pages maîtres et l’authentification basée sur l’appartenance afin d’obtenir toute la puissance du .NET Framework principal. Cela est utile si vous connaissez déjà ASP.NET Web Forms, car toutes les bibliothèques que vous utilisez sont déjà disponibles dans ASP.NET MVC 4.
En outre, le couplage libre entre les trois composants principaux d’une application MVC favorise également le développement parallèle. Par exemple, un développeur peut travailler sur la vue, un deuxième développeur peut travailler sur la logique du contrôleur, et un troisième développeur peut se concentrer sur la logique métier dans le modèle.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Créer une application MVC ASP.NET à partir de zéro en fonction du didacticiel sur l’application du Magasin de musique
- Ajouter des contrôleurs pour gérer les URL dans la page d’accueil du site et pour parcourir ses principales fonctionnalités
- Ajouter un affichage pour personnaliser le contenu affiché avec son style
- Ajouter des classes model pour contenir et gérer des données et une logique de domaine
- Utiliser le modèle de modèle d’affichage pour transmettre des informations des actions du contrôleur aux modèles d’affichage
- Explorer le nouveau modèle ASP.NET MVC 4 pour les applications Internet
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Visual Studio 2012 Express for Web (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer)
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe C : Utilisation d’extraits de code ».
Exercices
Ce laboratoire pratique est composé des exercices suivants :
- Exercice 1 : Création d’un projet d’application web MVC ASP.NET MusicStore
- Exercice 2 : Création d’un contrôleur
- Exercice 3 : Passage de paramètres à un contrôleur
- Exercice 4 : Création d’un affichage
- Exercice 5 : Création d’un modèle d’affichage
- Exercice 6 : Utilisation de paramètres dans l’affichage
- Exercice 7 : Un tour autour de ASP.NET nouveau modèle MVC 4
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce laboratoire : 60 minutes.
Exercice 1 : Création d’un projet d’application web MVC ASP.NET MusicStore
Dans cet exercice, vous allez apprendre à créer une application MVC ASP.NET dans Visual Studio 2012 Express for Web ainsi qu’à son organisation principale de dossiers. En outre, vous allez apprendre à ajouter un nouveau contrôleur et à le faire afficher une chaîne simple dans la page d’accueil de l’application.
Tâche 1 : création du projet d’application web MVC ASP.NET
Dans cette tâche, vous allez créer un projet d’application MVC vide ASP.NET à l’aide du modèle Visual Studio MVC. Démarrez VS Express pour le web.
Dans le menu Fichier, cliquez sur Nouveau projet.
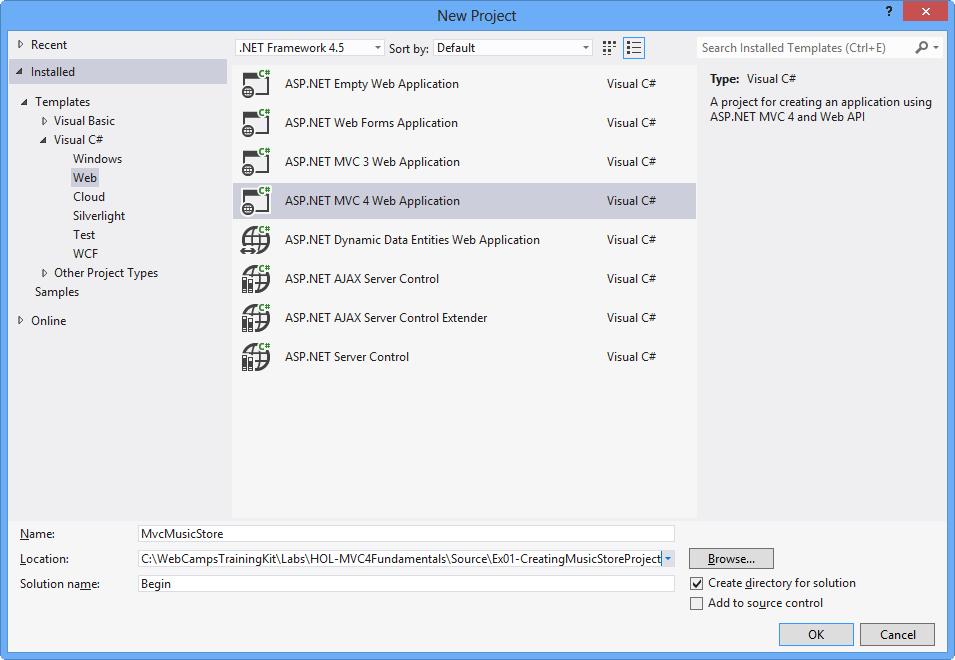
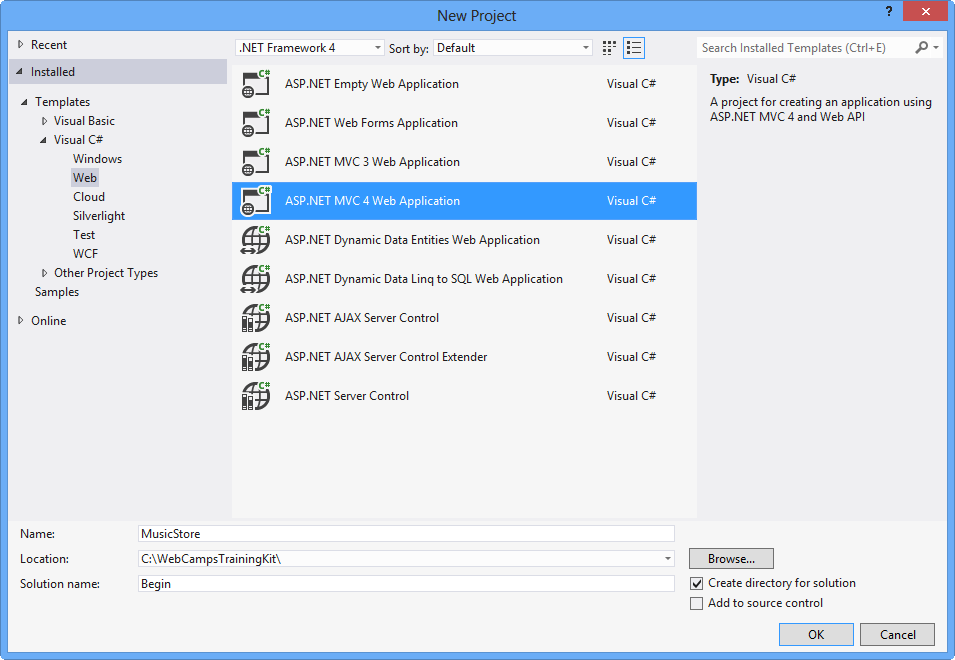
Dans la boîte de dialogue Nouveau projet , sélectionnez le type de projet d’application web MVC 4 ASP.NET, situé sous Visual C#, liste de modèles web .
Remplacez le nom par MvcMusicStore.
Définissez l’emplacement de la solution à l’intérieur d’un nouveau dossier Begin dans le dossier Source de cet exercice, par exemple [YOUR-HOL-PATH]\Source\Ex01-CreatingMusicStoreProject\Begin. Cliquez sur OK.

Boîte de dialogue Créer un projet
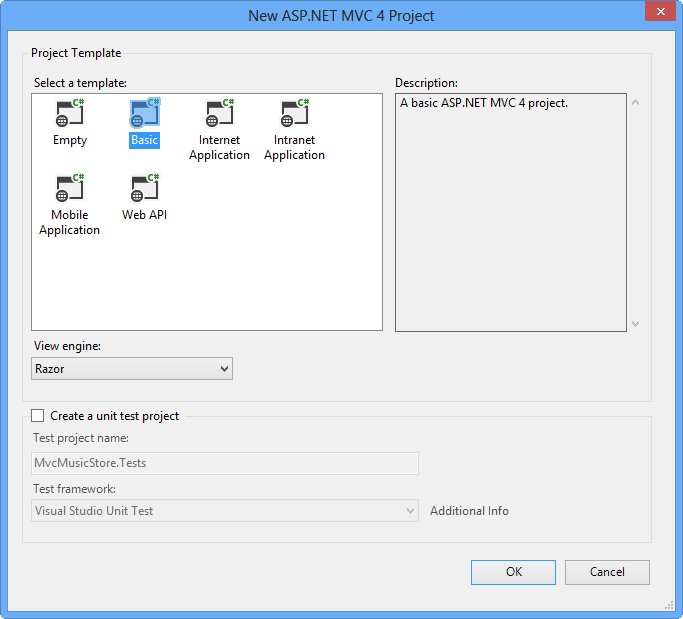
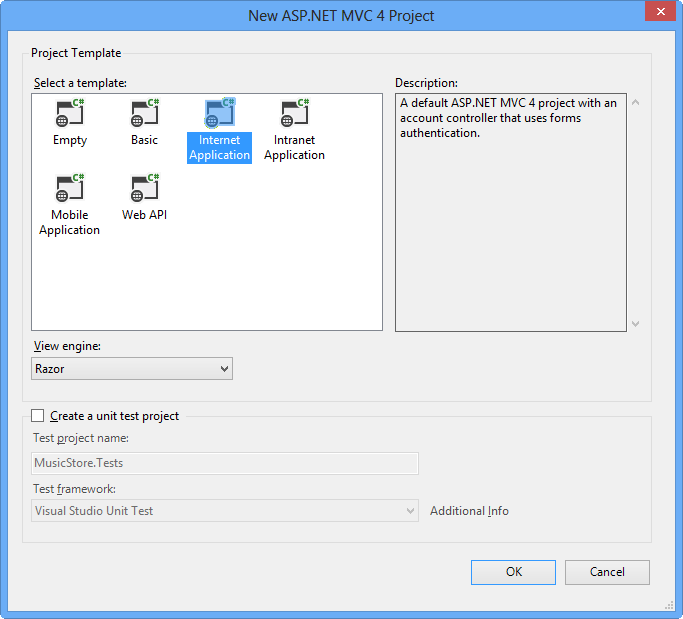
Dans la boîte de dialogue Nouveau ASP.NET projet MVC 4, sélectionnez le modèle de base et vérifiez que le moteur d’affichage sélectionné est Razor. Cliquez sur OK.

Boîte de dialogue Nouveau projet ASP.NET MVC 4
Tâche 2 : exploration de la structure de la solution
L’infrastructure ASP.NET MVC inclut un modèle de projet Visual Studio qui vous aide à créer des applications web prenant en charge le modèle MVC. Ce modèle crée une application web MVC ASP.NET avec les dossiers, les modèles d’éléments et les entrées de fichier de configuration requises.
Dans cette tâche, vous allez examiner la structure de la solution pour comprendre les éléments impliqués et leurs relations. Les dossiers suivants sont inclus dans toutes les applications ASP.NET MVC, car l’infrastructure ASP.NET MVC utilise par défaut une approche « convention sur configuration » et effectue certaines hypothèses par défaut basées sur des conventions d’affectation de noms de dossiers.
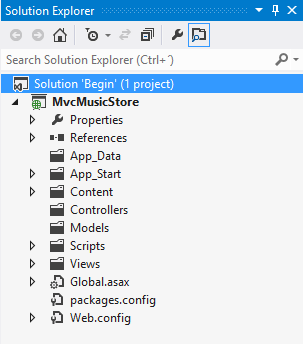
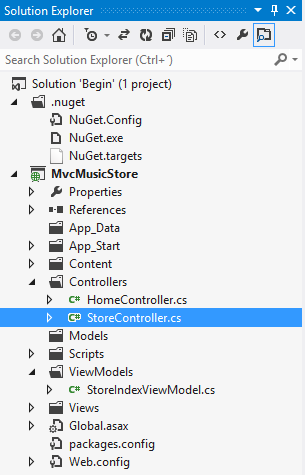
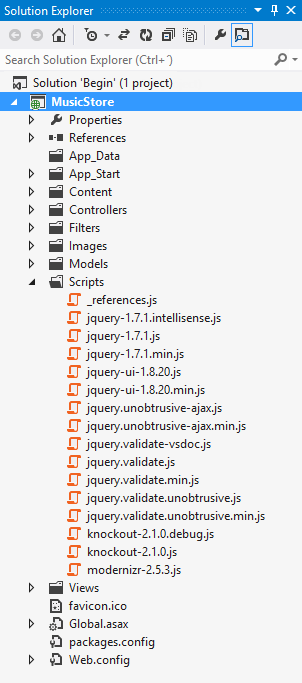
Une fois le projet créé, passez en revue la structure de dossiers qui a été créée dans le Explorateur de solutions à droite :

structure de dossiers MVC ASP.NET dans Explorateur de solutions
Contrôleurs. Ce dossier contient les classes de contrôleur. Dans une application MVC, les contrôleurs sont responsables de la gestion de l’interaction de l’utilisateur final, de la manipulation du modèle et, en fin de compte, du choix d’une vue pour afficher l’interface utilisateur.
Remarque
L’infrastructure MVC nécessite que les noms de tous les contrôleurs se terminent par « Controller », par exemple, HomeController, LoginController ou ProductController.
Modèles. Ce dossier est fourni pour les classes qui représentent le modèle d’application pour l’application web MVC. Cela inclut généralement du code qui définit des objets et la logique d’interaction avec le magasin de données. En règle générale, les objets de modèle réels se trouveront dans des bibliothèques de classes distinctes. Toutefois, lorsque vous créez une application, vous pouvez inclure des classes, puis les déplacer dans des bibliothèques de classes distinctes à un stade ultérieur du cycle de développement.
Affichages. Ce dossier est l’emplacement recommandé pour les vues, les composants responsables de l’affichage de l’interface utilisateur de l’application. Les vues utilisent des fichiers .aspx, .ascx, .cshtml et .master, en plus des autres fichiers liés aux vues de rendu. Le dossier Vues contient un dossier pour chaque contrôleur ; le dossier est nommé avec le préfixe du nom du contrôleur. Par exemple, si vous avez un contrôleur nommé HomeController, le dossier Views contient un dossier nommé Home. Par défaut, lorsque l’infrastructure MVC ASP.NET charge une vue, elle recherche un fichier .aspx avec le nom d’affichage demandé dans le dossier Views\controllerName (Views[ControllerName][Action].aspx) ou (Views[ControllerName][Action].cshtml) pour les vues Razor.
Remarque
Outre les dossiers répertoriés précédemment, une application web MVC utilise le fichier Global.asax pour définir les valeurs par défaut de routage d’URL globales et utilise le fichier Web.config pour configurer l’application.
Tâche 3 - Ajout d’un HomeController
Dans ASP.NET applications qui n’utilisent pas l’infrastructure MVC, l’interaction utilisateur est organisée autour des pages et autour de la génération et de la gestion des événements à partir de ces pages. En revanche, l’interaction utilisateur avec ASP.NET applications MVC est organisée autour des contrôleurs et de leurs méthodes d’action.
En revanche, ASP.NET framework MVC mappe les URL aux classes appelées contrôleurs. Les contrôleurs traitent les demandes entrantes, gèrent les interactions et les entrées utilisateur, exécutent la logique d’application appropriée et déterminent la réponse à renvoyer au client (afficher html, télécharger un fichier, rediriger vers une autre URL, etc.). Dans le cas d’afficher du code HTML, une classe de contrôleur appelle généralement un composant d’affichage distinct pour générer le balisage HTML de la requête. Dans une application MVC, la vue affiche uniquement des informations ; le contrôleur gère les entrées et interactions des utilisateurs, et y répond.
Dans cette tâche, vous allez ajouter une classe Controller qui gère les URL dans la page d’accueil du site Music Store.
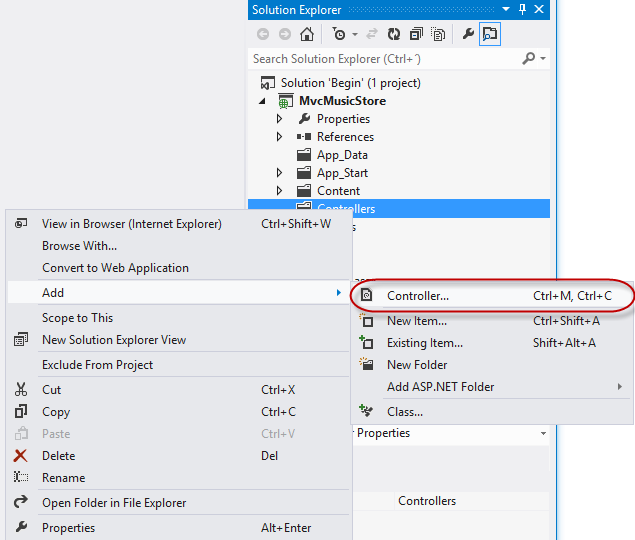
Cliquez avec le bouton droit sur le dossier Contrôleurs dans le Explorateur de solutions, sélectionnez Ajouter, puis commande Contrôleur :

Commande Ajouter un contrôleur
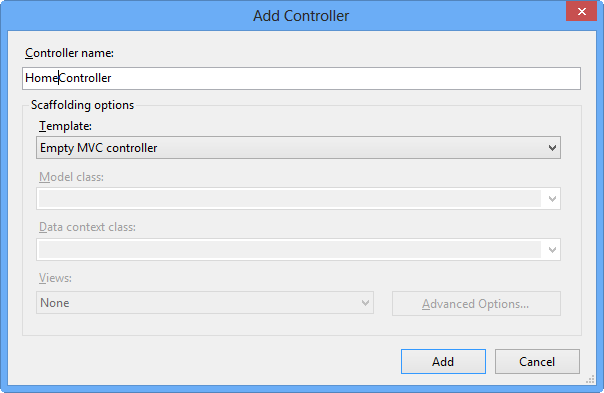
La boîte de dialogue Ajouter un contrôleur s’affiche. Nommez le contrôleur HomeController , puis appuyez sur Ajouter.

Boîte de dialogue Ajouter un contrôleur
Le fichier HomeController.cs est créé dans le dossier Controllers . Pour que HomeController retourne une chaîne sur son action Index, remplacez la méthode Index par le code suivant :
(Extrait de code - Principes fondamentaux de MVC 4 ASP.NET - Index HomeController Ex1)
public string Index() { return "Hello from Home"; }
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez essayer l’application dans un navigateur web.
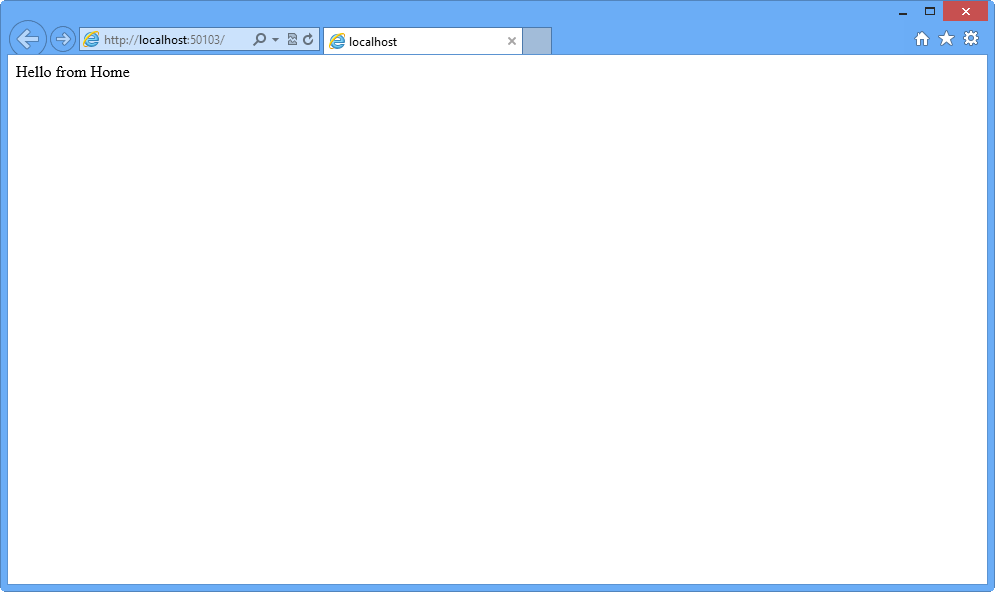
Appuyez sur F5 pour exécuter l’application. Le projet est compilé et le serveur web IIS local démarre. Le serveur web IIS local ouvre automatiquement un navigateur web pointant vers l’URL du serveur web.

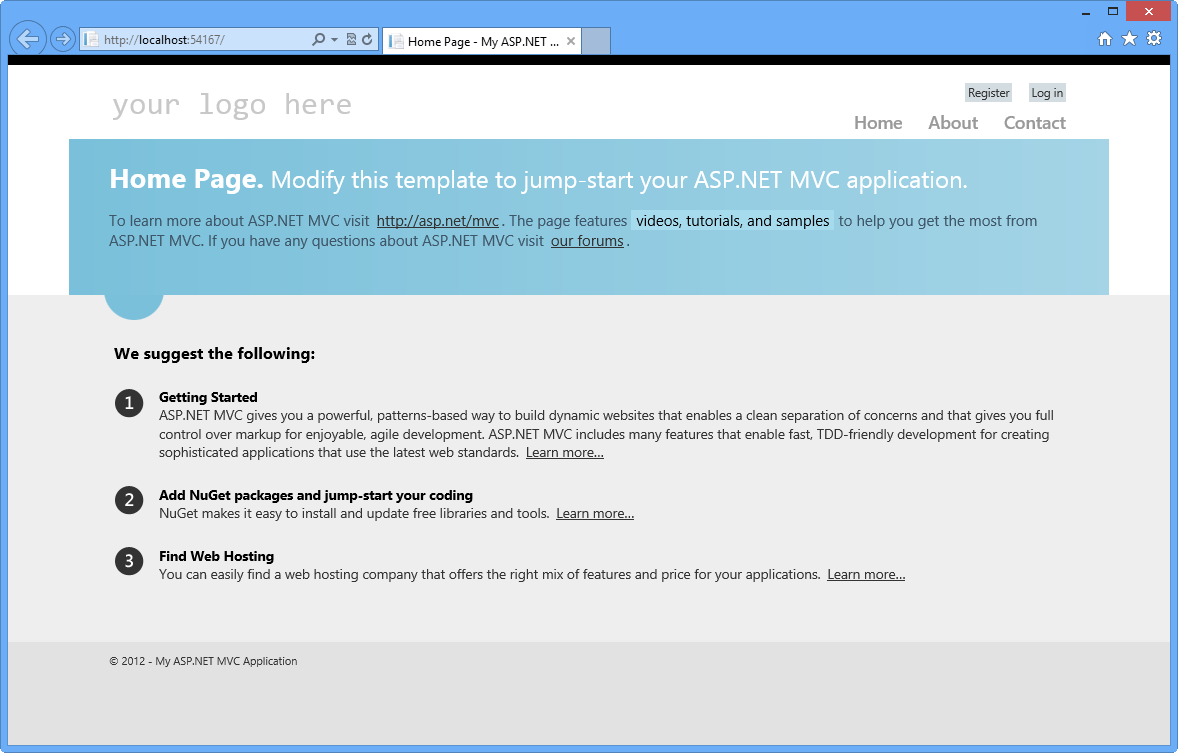
Application s’exécutant dans un navigateur web
Remarque
Le serveur web IIS local exécute le site web sur un numéro de port libre aléatoire. Dans la figure ci-dessus, le site est en cours d’exécution,
http://localhost:50103/il utilise donc le port 50103. Votre numéro de port peut varier.Fermez le navigateur.
Exercice 2 : Création d’un contrôleur
Dans cet exercice, vous allez apprendre à mettre à jour le contrôleur pour implémenter des fonctionnalités simples de l’application Music Store. Ce contrôleur définit les méthodes d’action pour gérer chacune des demandes spécifiques suivantes :
- Page de référencement des genres musicaux dans le Music Store
- Page de navigation qui répertorie tous les albums musicaux d’un genre particulier
- Page de détails qui affiche des informations sur un album de musique spécifique
Pour l’étendue de cet exercice, ces actions retournent simplement une chaîne à l’heure actuelle.
Tâche 1 : ajout d’une nouvelle classe StoreController
Dans cette tâche, vous allez ajouter un nouveau contrôleur.
S’il n’est pas déjà ouvert, démarrez VS Express pour Web 2012.
Dans le menu Fichier , choisissez Ouvrir un projet. Dans la boîte de dialogue Ouvrir le projet, accédez à Source\Ex02-CreatingAController\Begin, sélectionnez Begin.sln , puis cliquez sur Ouvrir. Vous pouvez également continuer avec la solution que vous avez obtenue après avoir effectué l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
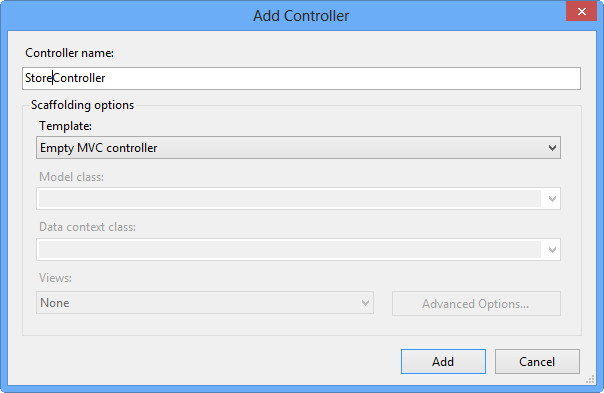
Ajoutez le nouveau contrôleur. Pour ce faire, cliquez avec le bouton droit sur le dossier Contrôleurs dans le Explorateur de solutions, sélectionnez Ajouter, puis la commande Contrôleur. Remplacez le nom du contrôleur par StoreController, puis cliquez sur Ajouter.

Boîte de dialogue Ajouter un contrôleur
Tâche 2 : modification des actions de StoreController
Dans cette tâche, vous allez modifier les méthodes de contrôleur appelées actions. Les actions sont responsables de la gestion des demandes d’URL et de la détermination du contenu qui doit être renvoyé au navigateur ou à l’utilisateur qui a appelé l’URL.
La classe StoreController a déjà une méthode Index . Vous l’utiliserez plus loin dans ce laboratoire pour implémenter la page qui répertorie tous les genres du magasin de musique. Pour l’instant, remplacez simplement la méthode Index par le code suivant qui retourne une chaîne « Hello from Store.Index() » :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Index Ex2 StoreController)
public string Index() { return "Hello from Store.Index()"; }Ajouter des méthodes Browse et Details . Pour ce faire, ajoutez le code suivant au StoreController :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex2 StoreController BrowseAndDetails)
// GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; }
Tâche 3 : exécution de l’application
Dans cette tâche, vous allez essayer l’application dans un navigateur web.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Modifiez l’URL pour vérifier l’implémentation de chaque action.
/Store. Vous verrez « Hello from Store.Index() ».
/Store/Browse. Vous verrez « Hello from Store.Browse() ».
/Store/Details. Vous verrez « Hello from Store.Details() ».

Navigation /Store/Parcourir
Fermez le navigateur.
Exercice 3 : Passage de paramètres à un contrôleur
Jusqu’à présent, vous retournez des chaînes constantes à partir des contrôleurs. Dans cet exercice, vous allez apprendre à transmettre des paramètres à un contrôleur à l’aide de l’URL et de la chaîne de requête, puis à faire en sorte que les actions de méthode répondent avec du texte au navigateur.
Tâche 1 : ajout d’un paramètre de genre à StoreController
Dans cette tâche, vous allez utiliser la chaîne de requête pour envoyer des paramètres à la méthode d’action Browse dans StoreController.
S’il n’est pas déjà ouvert, démarrez VS Express pour le web.
Dans le menu Fichier , choisissez Ouvrir un projet. Dans la boîte de dialogue Ouvrir le projet, accédez à Source\Ex03-PassingParametersToAController\Begin, sélectionnez Begin.sln , puis cliquez sur Ouvrir. Vous pouvez également continuer avec la solution que vous avez obtenue après avoir effectué l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ouvrez la classe StoreController . Pour ce faire, dans le Explorateur de solutions, développez le dossier Controllers et double-cliquez sur StoreController.cs.
Modifiez la méthode Browse , en ajoutant un paramètre de chaîne pour demander un genre spécifique. ASP.NET MVC transmet automatiquement toutes les chaînes de requête ou paramètres de publication de formulaire nommés au genre d’action lors de l’appel. Pour ce faire, remplacez la méthode Browse par le code suivant :
(Extrait de code - Principes de base de MVC 4 ASP.NET - Ex3 StoreController BrowseMethod)
// GET: /Store/Browse?genre=Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; }
Remarque
Vous utilisez la méthode de l’utilitaire HttpUtility.HtmlEncode pour empêcher les utilisateurs d’injecter Javascript dans la vue avec un lien tel que /Store/Browse ? Genre=<script>window.location=''<http://hackersite.com/script>.
Pour plus d’informations, consultez cet article msdn.
Tâche 2 : exécution de l’application
Dans cette tâche, vous allez essayer l’application dans un navigateur web et utiliser le paramètre de genre .
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Browse ? Genre=Disco pour vérifier que l’action reçoit le paramètre de genre.

Navigation /Store/Parcourir ? Genre=Disco
Fermez le navigateur.
Tâche 3 : ajout d’un paramètre ID incorporé dans l’URL
Dans cette tâche, vous allez utiliser l’URL pour passer un paramètre ID à la méthode d’action Details du StoreController. ASP.NET convention de routage par défaut de MVC consiste à traiter le segment d’une URL après le nom de la méthode d’action comme un paramètre nommé Id. Si votre méthode d’action a un paramètre nommé ID, ASP.NET MVC passe automatiquement le segment d’URL à vous en tant que paramètre. Dans le Magasin d’URL /Détails/5, l’ID est interprété comme 5.
Modifiez la méthode Details du StoreController, en ajoutant un paramètre int appelé ID. Pour ce faire, remplacez la méthode Details par le code suivant :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex3 StoreController DetailsMethod)
// GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; }
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez essayer l’application dans un navigateur web et utiliser le paramètre ID .
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Details/5 pour vérifier que l’action reçoit le paramètre id.

Navigation /Store/Details/5
Exercice 4 : Création d’un affichage
Jusqu’à présent, vous retournez des chaînes à partir d’actions du contrôleur. Bien qu’il s’agisse d’un moyen utile de comprendre le fonctionnement des contrôleurs, il ne s’agit pas de la façon dont vos applications web réelles sont générées. Les vues sont des composants qui offrent une meilleure approche pour générer du code HTML vers le navigateur avec l’utilisation de fichiers de modèle.
Dans cet exercice, vous allez apprendre à ajouter une page maître de mise en page pour configurer un modèle pour le contenu HTML commun, une feuille de style pour améliorer l’apparence du site et enfin un modèle d’affichage pour permettre à HomeController de retourner du code HTML.
Tâche 1 : modification du fichier _layout.cshtml
Le fichier ~/Views/Shared/_layout.cshtml vous permet de configurer un modèle pour le code HTML commun à utiliser sur l’ensemble du site web. Dans cette tâche, vous allez ajouter une page maître de mise en page avec un en-tête commun avec des liens vers la page d’accueil et la zone Store.
S’il n’est pas déjà ouvert, démarrez VS Express pour le web.
Dans le menu Fichier , choisissez Ouvrir un projet. Dans la boîte de dialogue Ouvrir le projet, accédez à Source\Ex04-CreatingAView\Begin, sélectionnez Begin.sln , puis cliquez sur Ouvrir. Vous pouvez également continuer avec la solution que vous avez obtenue après avoir effectué l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Le fichier _layout.cshtml contient la disposition du conteneur HTML pour toutes les pages du site. Il inclut l’élément <html> pour la réponse HTML, ainsi que les <éléments de tête> et< de corps.> @RenderBody() dans le corps HTML identifiez les régions qui affichent les modèles pourront remplir du contenu dynamique. (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Ajoutez un en-tête commun avec des liens vers la page d’accueil et la zone Store sur toutes les pages du site. Pour ce faire, ajoutez le code suivant sous <l’instruction body> . (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Incluez une div pour afficher la section corps de chaque page. Remplacez @RenderBody() par le code mis en surbrillance suivant : (C#)
... <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> ... </body> </html>Remarque
Le saviez-vous ? Visual Studio 2012 a des extraits de code qui facilitent l’ajout de code couramment utilisé dans html, fichiers de code et bien plus encore ! Essayez-le en tapant <div> et en appuyant deux fois sur Tab pour insérer une balise div complète.
Tâche 2 - Ajout d’une feuille de style CSS
Le modèle de projet vide inclut un fichier CSS très rationalisé qui inclut simplement les styles utilisés pour afficher les formulaires de base et les messages de validation. Vous utiliserez des css et des images supplémentaires (potentiellement fournies par un concepteur) afin d’améliorer l’apparence du site.
Dans cette tâche, vous allez ajouter une feuille de style CSS pour définir les styles du site.
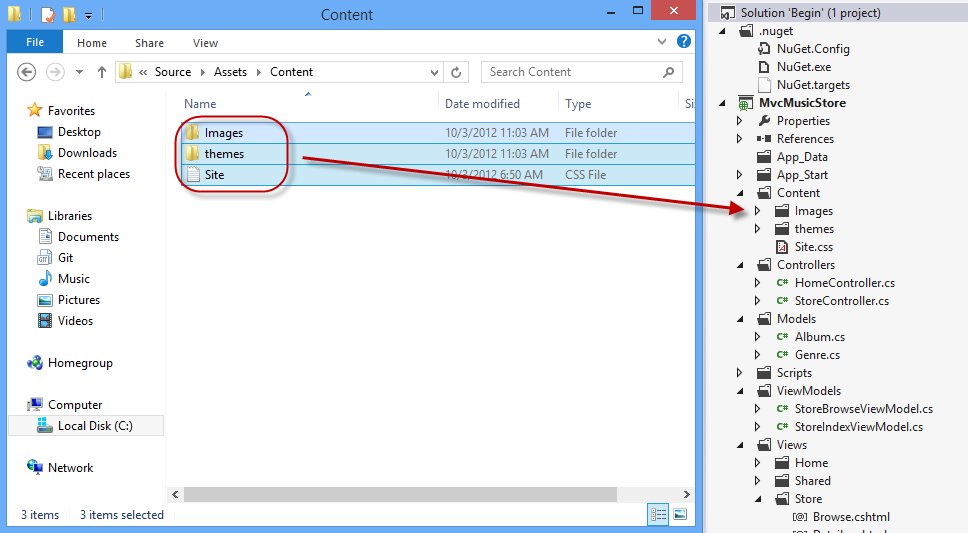
Le fichier CSS et les images sont inclus dans le dossier Source\Assets\Content de ce labo. Pour les ajouter à l’application, faites glisser leur contenu à partir d’une fenêtre de l’Explorateur Windows dans la Explorateur de solutions dans Visual Studio Express for Web, comme indiqué ci-dessous :

Glisser le contenu du style
Une boîte de dialogue d’avertissement s’affiche, demandant confirmation de remplacer Site.css fichier et certaines images existantes. Cochez Appliquer à tous les éléments , puis cliquez sur Oui.
Tâche 3 - Ajout d’un modèle d’affichage
Dans cette tâche, vous allez ajouter un modèle d’affichage pour générer la réponse HTML qui utilisera la page maître de mise en page et CSS ajoutées dans cet exercice.
Pour utiliser un modèle d’affichage lors de la navigation dans la page d’accueil du site, vous devez d’abord indiquer qu’au lieu de retourner une chaîne, la méthode HomeController Index renvoie une vue. Ouvrez la classe HomeController et modifiez sa méthode Index pour renvoyer une actionResult et renvoyer View().
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Index HomeController Ex4)
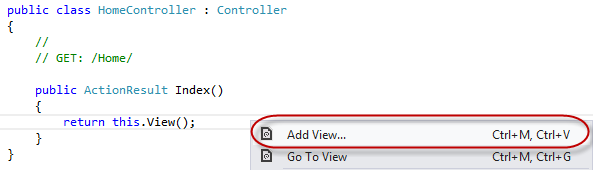
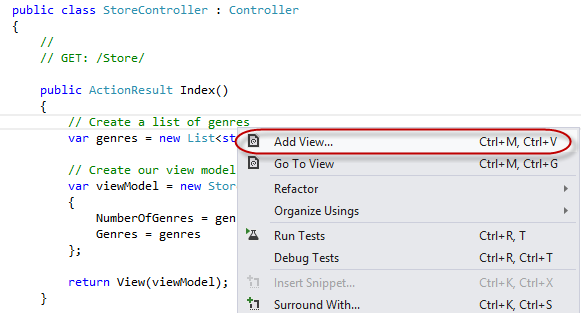
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return this.View(); } }À présent, vous devez ajouter un modèle d’affichage approprié. Pour ce faire, cliquez avec le bouton droit dans la méthode d’action Index et sélectionnez Ajouter un affichage. La boîte de dialogue Ajouter une vue s’affiche.

Ajout d’une vue à partir de la méthode Index
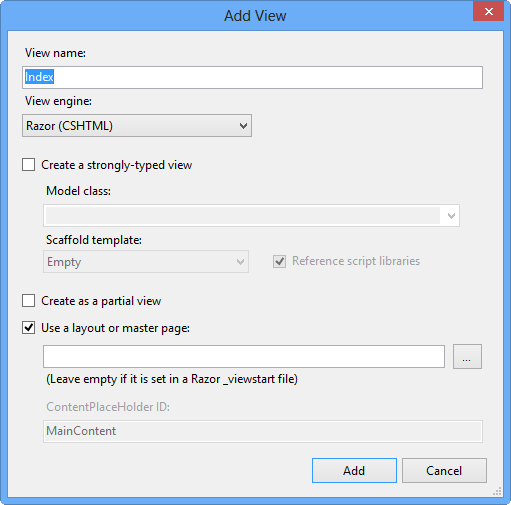
La boîte de dialogue Ajouter un affichage s’affiche pour générer un fichier de modèle d’affichage. Par défaut, cette boîte de dialogue préremplit le nom du modèle View afin qu’elle corresponde à la méthode d’action qui l’utilisera. Étant donné que vous avez utilisé le menu contextuel Ajouter un affichage dans la méthode d’action Index dans HomeController, la boîte de dialogue Ajouter une vue a Index comme nom d’affichage par défaut. Cliquez sur Ajouter.

Boîte de dialogue Ajouter une vue
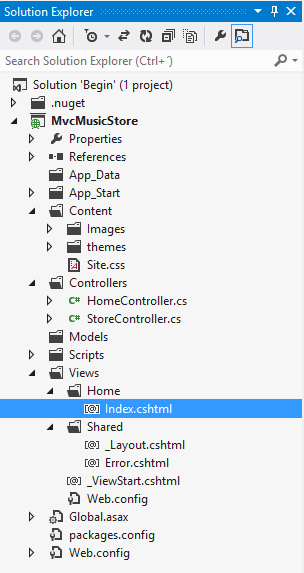
Visual Studio génère un modèle de vue Index.cshtml dans le dossier Views\Home , puis l’ouvre.

Vue d’index d’accueil créée
Remarque
nom et emplacement du fichier Index.cshtml est pertinent et suit les conventions d’affectation de noms MVC par défaut ASP.NET.
Le dossier \Views*Home* correspond au nom du contrôleur (contrôleur d’accueil ). Le nom du modèle d’affichage (Index), correspond à la méthode d’action du contrôleur qui affiche l’affichage.
De cette façon, ASP.NET MVC évite d’avoir à spécifier explicitement le nom ou l’emplacement d’un modèle d’affichage lors de l’utilisation de cette convention d’affectation de noms pour retourner une vue.
Le modèle d’affichage généré est basé sur le modèle _layout.cshtml défini précédemment. Mettez à jour la propriété ViewBag.Title sur Home et remplacez le contenu principal par la page d’accueil, comme indiqué dans le code ci-dessous :
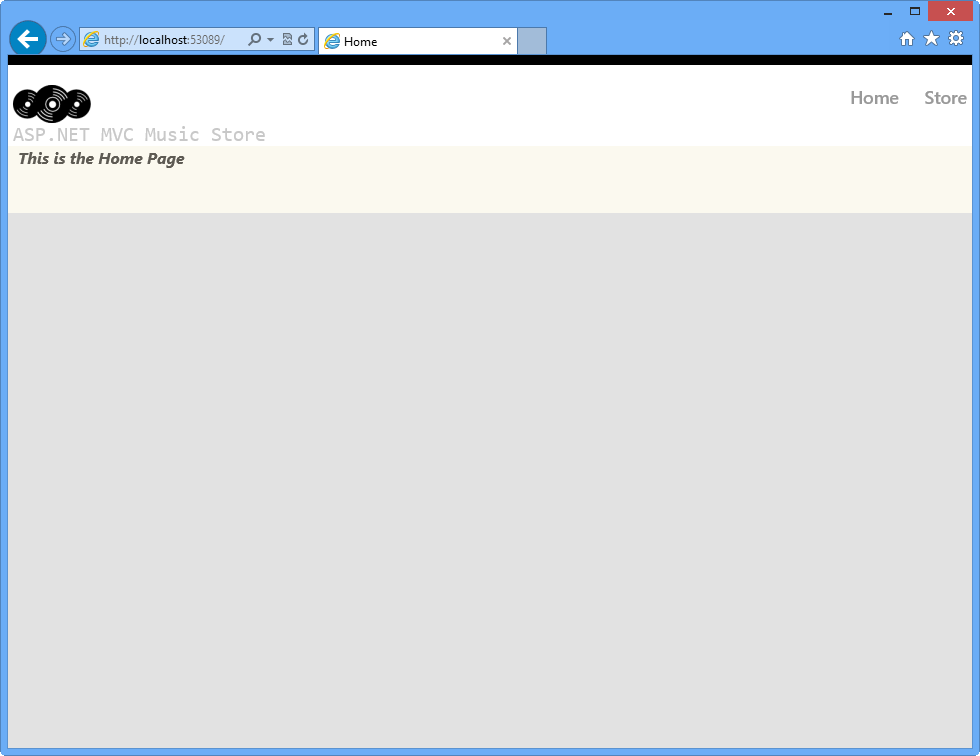
@{ ViewBag.Title = "Home"; } <h2>This is the Home Page</h2>Sélectionnez le projet MvcMusicStore dans le Explorateur de solutions et appuyez sur F5 pour exécuter l’application.
Tâche 4 : Vérification
Pour vérifier que vous avez correctement effectué toutes les étapes de l’exercice précédent, procédez comme suit :
Une fois l’application ouverte dans un navigateur, vous devez noter que :
La méthode d’action Index de HomeController a été trouvée et a affiché le modèle d’affichage \Views\Home\Index.cshtml , même si le code appelé View View(), car le modèle View a suivi la convention d’affectation de noms standard.
La page d’accueil affiche le message de bienvenue défini dans le modèle de vue \Views\Home\Index.cshtml .
La page d’accueil utilise le modèle _layout.cshtml , et le message d’accueil est donc contenu dans la disposition HTML du site standard.

Vue d’index d’accueil à l’aide du style et de la page de disposition définis
Exercice 5 : Création d’un modèle d’affichage
Jusqu’à présent, vous avez rendu vos vues affichées html codées en dur, mais, pour créer des applications web dynamiques, le modèle d’affichage doit recevoir des informations du contrôleur. Une technique courante à utiliser à cet effet est le modèle ViewModel , qui permet à un contrôleur de empaqueter toutes les informations nécessaires pour générer la réponse HTML appropriée.
Dans cet exercice, vous allez apprendre à créer une classe ViewModel et à ajouter les propriétés requises : le nombre de genres dans le magasin et une liste de ces genres. Vous allez également mettre à jour StoreController pour utiliser le ViewModel créé, et enfin, vous allez créer un modèle d’affichage qui affiche les propriétés mentionnées dans la page.
Tâche 1 - Création d’une classe ViewModel
Dans cette tâche, vous allez créer une classe ViewModel qui implémente le scénario de référencement de genre store.
S’il n’est pas déjà ouvert, démarrez VS Express pour le web.
Dans le menu Fichier , choisissez Ouvrir un projet. Dans la boîte de dialogue Ouvrir le projet, accédez à Source\Ex05-CreatingAViewModel\Begin, sélectionnez Begin.sln , puis cliquez sur Ouvrir. Vous pouvez également continuer avec la solution que vous avez obtenue après avoir effectué l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
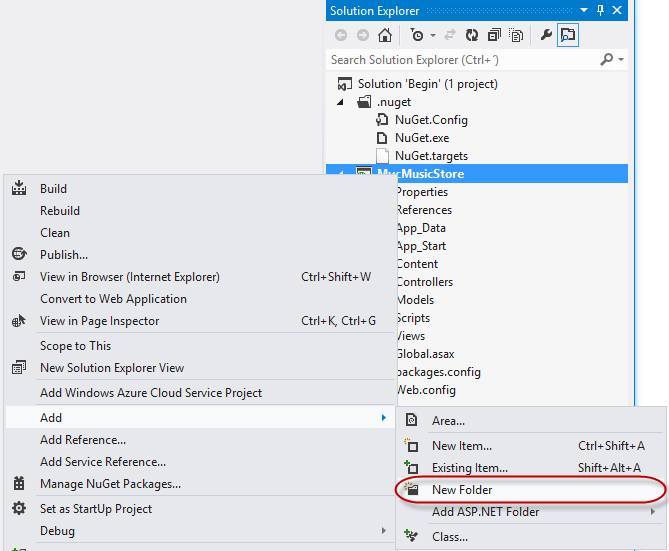
Créez un dossier ViewModels pour contenir ViewModel. Pour ce faire, cliquez avec le bouton droit sur le projet MvcMusicStore de niveau supérieur, sélectionnez Ajouter, puis Nouveau dossier.

Ajout d’un nouveau dossier
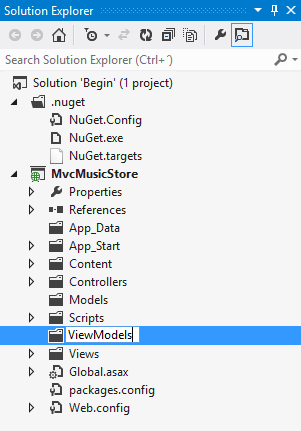
Nommez le dossier ViewModels.

Dossier ViewModels dans Explorateur de solutions
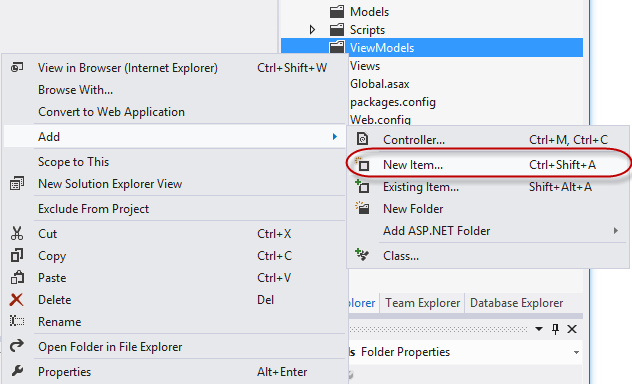
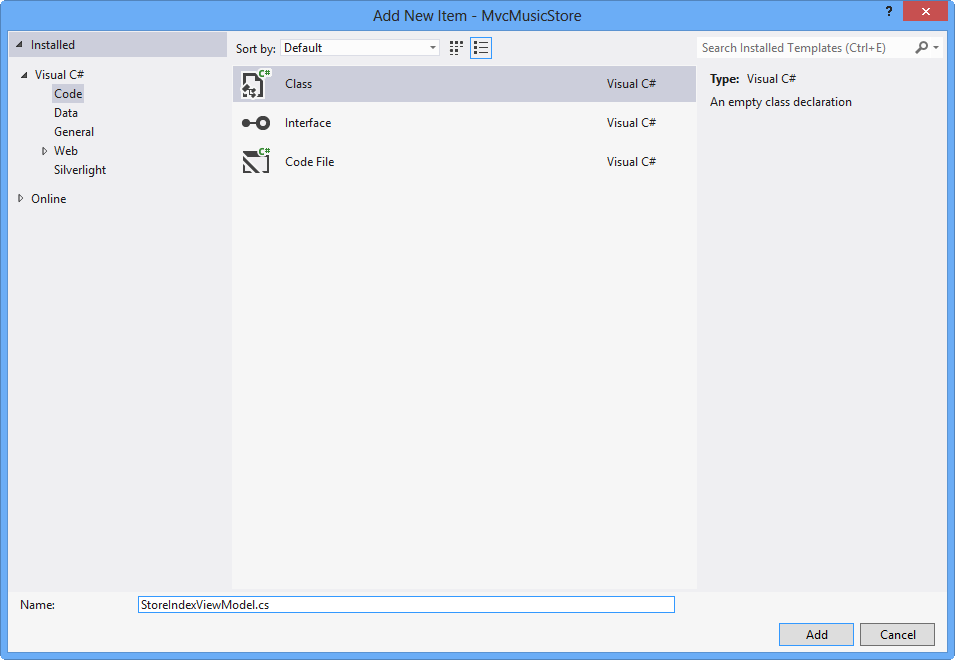
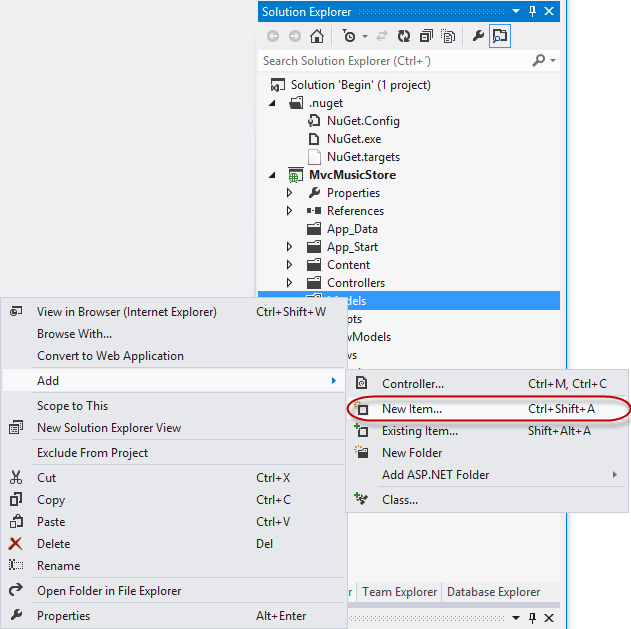
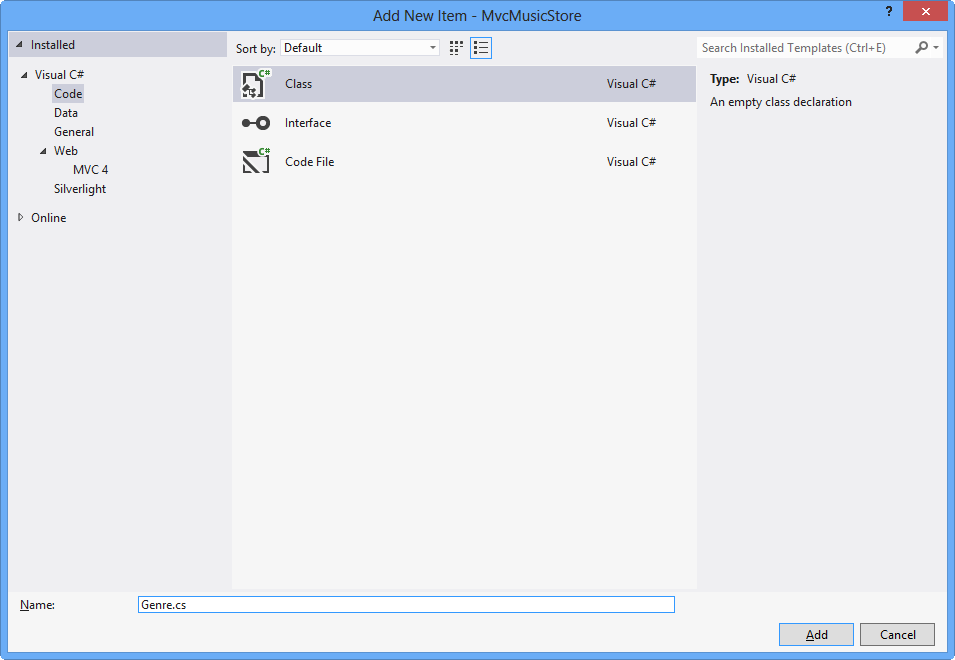
Créez une classe ViewModel . Pour ce faire, cliquez avec le bouton droit sur le dossier ViewModels récemment créé, sélectionnez Ajouter , puis Nouvel élément. Sous Code, choisissez l’élément de classe et nommez le fichier StoreIndexViewModel.cs, puis cliquez sur Ajouter.

Ajout d’une nouvelle classe

Création de la classe StoreIndexViewModel
Tâche 2 - Ajout de propriétés à la classe ViewModel
Il existe deux paramètres à passer du StoreController au modèle d’affichage pour générer la réponse HTML attendue : le nombre de genres dans le magasin et une liste de ces genres.
Dans cette tâche, vous allez ajouter ces 2 propriétés à la classe StoreIndexViewModel : NumberOfGenres (un entier) et Genres (une liste de chaînes).
Ajoutez les propriétés NumberOfGenres et Genres à la classe StoreIndexViewModel . Pour ce faire, ajoutez les 2 lignes suivantes à la définition de classe :
(Extrait de code - ASP.NET Principes de base de MVC 4 - Propriétés Ex5 StoreIndexViewModel)
public class StoreIndexViewModel { public int NumberOfGenres { get; set; } public List<string> Genres { get; set; } }
Remarque
{ get ; set ; } notation utilise la fonctionnalité de propriétés implémentées automatiquement par C#. Il offre les avantages d’une propriété sans nous obliger à déclarer un champ de stockage.
Tâche 3 : mise à jour de StoreController pour utiliser StoreIndexViewModel
La classe StoreIndexViewModel encapsule les informations nécessaires pour passer de la méthode Index de StoreController à un modèle View afin de générer une réponse.
Dans cette tâche, vous allez mettre à jour StoreController pour utiliser StoreIndexViewModel.
Ouvrez la classe StoreController .

Ouverture de la classe StoreController
Pour utiliser la classe StoreIndexViewModel à partir de StoreController, ajoutez l’espace de noms suivant en haut du code StoreController :
(Extrait de code - ASP.NET Notions de base de MVC 4 - Ex5 StoreIndexViewModel à l’aide de ViewModels)
using MvcMusicStore.ViewModels;Modifiez la méthode d’action Index de StoreController afin qu’elle crée et remplit un objet StoreIndexViewModel, puis la transmet à un modèle d’affichage pour générer une réponse HTML avec celle-ci.
Remarque
Dans le labo « ASP.NET modèles MVC et accès aux données », vous allez écrire du code qui récupère la liste des genres de magasin à partir d’une base de données. Dans le code suivant, vous allez créer une liste de genres de données factices qui remplissent le StoreIndexViewModel.
Après avoir créé et configuré l’objet StoreIndexViewModel , il est passé en tant qu’argument à la méthode View . Cela indique que le modèle d’affichage utilisera cet objet pour générer une réponse HTML avec celle-ci.
Remplacez la méthode Index par le code suivant :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Méthode Ex5 StoreController Index)
public ActionResult Index() { // Create a list of genres var genres = new List<string> {"Rock", "Jazz", "Country", "Pop", "Disco"}; // Create our view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count(), Genres = genres }; return this.View(viewModel); }
Remarque
Si vous n’êtes pas familiarisé avec C#, vous pouvez supposer que l’utilisation de var signifie que la variable viewModel est liée tardivement. Ce n’est pas correct : le compilateur C# utilise l’inférence de type en fonction de ce que vous affectez à la variable pour déterminer que viewModel est de type StoreIndexViewModel. En outre, en compilant la variable viewModel locale en tant que type StoreIndexViewModel, vous obtenez la vérification au moment de la compilation et la prise en charge de l’éditeur de code Visual Studio.
Tâche 4 - Création d’un modèle de vue qui utilise StoreIndexViewModel
Dans cette tâche, vous allez créer un modèle d’affichage qui utilisera un objet StoreIndexViewModel transmis à partir du contrôleur pour afficher une liste de genres.
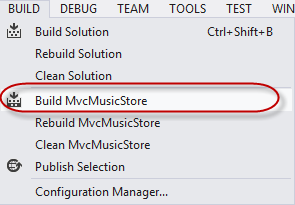
Avant de créer le modèle d’affichage, nous allons générer le projet afin que la boîte de dialogue Ajouter une vue connaisse la classe StoreIndexViewModel . Générez le projet en sélectionnant l’élément de menu Générer , puis Build MvcMusicStore.

Génération du projet
Créez un modèle d’affichage. Pour ce faire, cliquez avec le bouton droit dans la méthode Index , puis sélectionnez Ajouter un affichage.

Ajout d’une vue
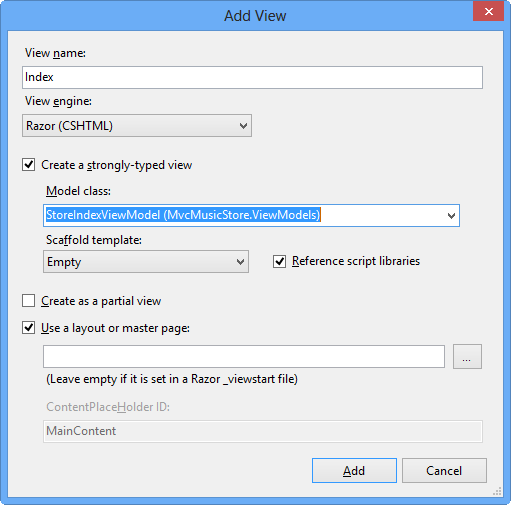
Étant donné que la boîte de dialogue Ajouter une vue a été appelée à partir de StoreController, elle ajoute le modèle d’affichage par défaut dans un fichier \Views\Store\Index.cshtml . Cochez la case Créer une vue fortement typée, puis sélectionnez StoreIndexViewModel comme classe Model. Vérifiez également que le moteur d’affichage sélectionné est Razor. Cliquez sur Ajouter.

Boîte de dialogue Ajouter une vue
Le fichier de modèle de vue \Views\Store\Index.cshtml est créé et ouvert. En fonction des informations fournies dans la boîte de dialogue Ajouter une vue à la dernière étape, le modèle d’affichage attend une instance StoreIndexViewModel en tant que données à utiliser pour générer une réponse HTML. Vous remarquerez que le modèle hérite d’une
ViewPage<musicstore.viewmodels.storeindexviewmodel>valeur en C#.
Tâche 5 - Mise à jour du modèle d’affichage
Dans cette tâche, vous allez mettre à jour le modèle d’affichage créé dans la dernière tâche pour récupérer le nombre de genres et leurs noms dans la page.
Remarque
Vous allez utiliser la syntaxe @ (souvent appelée « nuggets de code ») pour exécuter du code dans le modèle d’affichage.
- Dans le fichier Index.cshtml , dans le dossier Store , remplacez son code par ce qui suit :
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
- Effectuez une boucle sur la liste des genres dans StoreIndexViewModel et créez une liste UL> HTML <à l’aide d’une boucle foreach. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
<ul>
@foreach (string genreName in Model.Genres)
{
<li>
@genreName
</li>
}
</ul>
- Appuyez sur F5 pour exécuter l’application et parcourir /Store. Vous verrez la liste des genres passés dans l’objet StoreIndexViewModel du StoreController au modèle View.

Affichage affichant une liste de genres
- Fermez le navigateur.
Exercice 6 : Utilisation de paramètres dans l’affichage
Dans l’exercice 3, vous avez appris à passer des paramètres au contrôleur. Dans cet exercice, vous allez apprendre à utiliser ces paramètres dans le modèle d’affichage. À cet effet, vous allez d’abord découvrir les classes Model qui vous aideront à gérer vos données et votre logique de domaine. En outre, vous allez apprendre à créer des liens vers des pages à l’intérieur de l’application MVC ASP.NET sans vous soucier d’éléments tels que l’encodage des chemins d’URL.
Tâche 1 - Ajout de classes de modèle
Contrairement aux ViewModels, qui sont créés uniquement pour transmettre des informations du contrôleur à la vue, les classes model sont créées pour contenir et gérer des données et une logique de domaine. Dans cette tâche, vous allez ajouter deux classes de modèle pour représenter ces concepts : Genre et Album.
S’il n’est pas déjà ouvert, démarrez VS Express pour le web
Dans le menu Fichier , choisissez Ouvrir un projet. Dans la boîte de dialogue Ouvrir un projet, accédez à Source\Ex06-UsingParametersInView\Begin, sélectionnez Begin.sln , puis cliquez sur Ouvrir. Vous pouvez également continuer avec la solution que vous avez obtenue après avoir effectué l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Ajoutez une classe Genre Model. Pour ce faire, cliquez avec le bouton droit sur le dossier Modèles dans le Explorateur de solutions, sélectionnez Ajouter, puis l’option Nouvel élément. Sous Code, choisissez l’élément de classe et nommez le fichier Genre.cs, puis cliquez sur Ajouter.

Ajout d’un nouvel élément

Ajouter une classe de modèle genre
Ajoutez une propriété Name à la classe Genre. Pour ce faire, ajoutez le code suivant :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex6 Genre)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Genre { public string Name { get; set; } } }Après la même procédure que précédemment, ajoutez une classe Album . Pour ce faire, cliquez avec le bouton droit sur le dossier Modèles dans le Explorateur de solutions, sélectionnez Ajouter, puis l’option Nouvel élément. Sous Code, choisissez l’élément de classe et nommez le fichier Album.cs, puis cliquez sur Ajouter.
Ajoutez deux propriétés à la classe Album : Genre et Titre. Pour ce faire, ajoutez le code suivant :
(Extrait de code - ASP.NET Principes fondamentaux de MVC 4 - Album Ex6)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Album { public string Title { get; set; } public Genre Genre { get; set; } } }
Tâche 2 - Ajout d’un StoreBrowseViewModel
Un StoreBrowseViewModel sera utilisé dans cette tâche pour afficher les albums qui correspondent à un genre sélectionné. Dans cette tâche, vous allez créer cette classe, puis ajouter deux propriétés pour gérer le genre et sa liste d’albums.
Ajoutez une classe StoreBrowseViewModel . Pour ce faire, cliquez avec le bouton droit sur le dossier ViewModels dans le Explorateur de solutions, sélectionnez Ajouter, puis l’option Nouvel élément. Sous Code, choisissez l’élément de classe et nommez le fichier StoreBrowseViewModel.cs, puis cliquez sur Ajouter.
Ajoutez une référence aux modèles dans la classe StoreBrowseViewModel . Pour ce faire, ajoutez les éléments suivants à l’aide de l’espace de noms :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex6 UsingModel)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { } }Ajoutez deux propriétés à la classe StoreBrowseViewModel : Genre et Albums. Pour ce faire, ajoutez le code suivant :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex6 ModelProperties)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { public Genre Genre { get; set; } public List<Album> Albums { get; set; } } }
Remarque
Qu’est-ce que l’album> de<liste ?: cette définition utilise le type T de liste<, où T> limite le type auquel appartiennent les éléments de cette liste, dans ce cas Album (ou l’un de ses descendants).
Cette possibilité de concevoir des classes et des méthodes qui reportent la spécification d’un ou plusieurs types jusqu’à ce que la classe ou la méthode soit déclarée et instanciée par le code client est une fonctionnalité du langage C# appelé Generics.
La liste<T> est l’équivalent générique du type ArrayList et est disponible dans l’espace de noms System.Collections.Generic . L’un des avantages de l’utilisation de génériques est que, étant donné que le type est spécifié, vous n’avez pas besoin de prendre en charge les opérations de vérification de type, telles que la conversion des éléments dans l’album comme vous le feriez avec un ArrayList.
Tâche 3 : utilisation du Nouveau ViewModel dans StoreController
Dans cette tâche, vous allez modifier les méthodes d’action Parcourir et Détails de StoreController pour utiliser le nouveau StoreBrowseViewModel.
Ajoutez une référence au dossier Models dans la classe StoreController . Pour ce faire, développez le dossier Controllers dans le Explorateur de solutions et ouvrez la classe StoreController. Ensuite, ajoutez le code suivant :
(Extrait de code - ASP.NET Notions de base de MVC 4 - Ex6 UsingModelInController)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcMusicStore.ViewModels; using MvcMusicStore.Models;Remplacez la méthode d’action Browse pour utiliser la classe StoreViewBrowseController . Vous allez créer un genre et deux nouveaux objets Albums avec des données factices (dans le prochain laboratoire pratique, vous allez consommer des données réelles à partir d’une base de données). Pour ce faire, remplacez la méthode Browse par le code suivant :
(Extrait de code - ASP.NET principes fondamentaux de MVC 4 - Ex6 BrowseMethod)
// // GET: /Store/Browse?genre=Disco public ActionResult Browse(string genre) { var genreModel = new Genre() { Name = genre }; var albums = new List<Album>() { new Album() { Title = genre + " Album 1" }, new Album() { Title = genre + " Album 2" } }; var viewModel = new StoreBrowseViewModel() { Genre = genreModel, Albums = albums }; return this.View(viewModel); }Remplacez la méthode d’action Details pour utiliser la classe StoreViewBrowseController . Vous allez créer un objet Album à renvoyer à l’affichage. Pour ce faire, remplacez la méthode Details par le code suivant :
(Extrait de code - Principes fondamentaux de MVC 4 ASP.NET - Ex6 DetailsMethod)
// // GET: /Store/Details/5 public ActionResult Details(int id) { var album = new Album { Title = "Sample Album" }; return this.View(album); }
Tâche 4 - Ajout d’un modèle d’affichage Parcourir
Dans cette tâche, vous allez ajouter un affichage Parcourir pour afficher les albums trouvés pour un genre spécifique.
Avant de créer le modèle d’affichage, vous devez générer le projet afin que la boîte de dialogue Ajouter une vue connaisse la classe ViewModel à utiliser. Générez le projet en sélectionnant l’élément de menu Générer , puis Build MvcMusicStore.
Ajoutez un mode Parcourir . Pour ce faire, cliquez avec le bouton droit dans la méthode d’action Parcourir du StoreController , puis cliquez sur Ajouter un affichage.
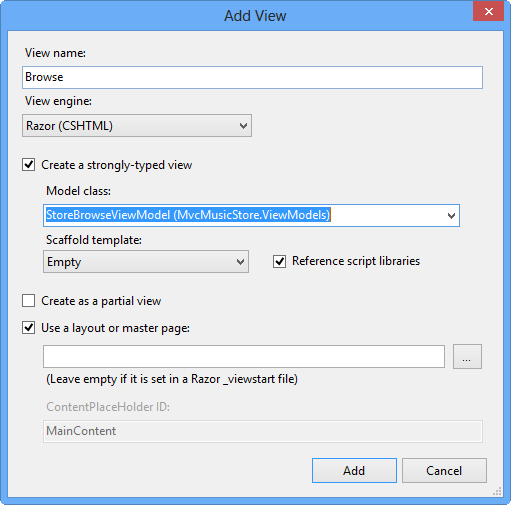
Dans la boîte de dialogue Ajouter un affichage , vérifiez que le nom de la vue est Parcourir. Cochez la case Créer une vue fortement typée et sélectionnez StoreBrowseViewModel dans la liste déroulante de la classe Model. Laissez les autres champs avec leur valeur par défaut. Cliquez ensuite sur Ajouter.

Ajout d’un affichage Parcourir
Modifiez le browse.cshtml pour afficher les informations du genre, en accédant à l’objet StoreBrowseViewModel passé au modèle d’affichage. Pour ce faire, remplacez le contenu par ce qui suit : (C#)
@model MvcMusicStore.ViewModels.StoreBrowseViewModel @{ ViewBag.Title = "Browse Albums"; } <h2>Browsing Genre: @Model.Genre.Name</h2> <ul> @foreach (var album in Model.Albums) { <li>@album.Title</li> } </ul>
Tâche 5 : exécution de l’application
Dans cette tâche, vous allez tester que la méthode Browse récupère les albums à partir de l’action de méthode Browse .
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Browse ? Genre=Disco pour vérifier que l’action retourne deux albums.

Exploration des albums disco store
Tâche 6 : affichage d’informations sur un album spécifique
Dans cette tâche, vous allez implémenter l’affichage Store/Détails pour afficher des informations sur un album spécifique. Dans ce laboratoire pratique, tout ce que vous allez afficher sur l’album est déjà contenu dans le modèle d’affichage . Par conséquent, au lieu de créer une classe StoreDetailsViewModel, vous allez utiliser le modèle StoreBrowseViewModel actuel qui lui transmet l’album.
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Ajoutez une nouvelle vue Détails pour la méthode d’action Details de StoreController. Pour ce faire, cliquez avec le bouton droit sur la méthode Details dans la classe StoreController , puis cliquez sur Ajouter un affichage.
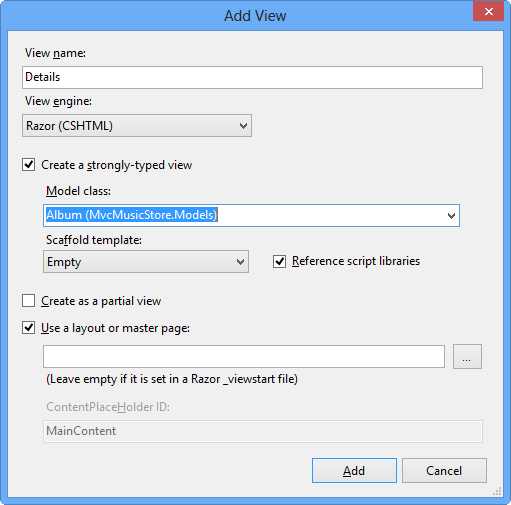
Dans la boîte de dialogue Ajouter un affichage, vérifiez que le nom de la vue est Détails. Cochez la case Créer une vue fortement typée et sélectionnez Album dans la liste déroulante Classe Model . Laissez les autres champs avec leur valeur par défaut. Cliquez ensuite sur Ajouter. Cela crée et ouvre un fichier \Views\Store\Details.cshtml .

Ajout d’un affichage Détails
Modifiez le fichier Details.cshtml pour afficher les informations de l’album, en accédant à l’objet Album transmis au modèle d’affichage. Pour ce faire, remplacez le contenu par ce qui suit : (C#)
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Details"; } <h2>Album: @Model.Title</h2>
Tâche 7 : exécution de l’application
Dans cette tâche, vous allez tester que l’affichage Détails récupère les informations de l’album à partir de la méthode d’action Details.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store/Details/5 pour vérifier les informations de l’album.

Détail de l’album de navigation
Tâche 8 - Ajout de liens entre les pages
Dans cette tâche, vous allez ajouter un lien dans l’affichage Store pour avoir un lien dans chaque nom de genre à l’URL /Store/Browse appropriée. De cette façon, lorsque vous cliquez sur un genre, par exemple Disco, il accède à /Store/Browse ?genre=URL Disco .
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Mettez à jour la page Index pour ajouter un lien à la page Parcourir . Pour ce faire, dans le Explorateur de solutions développez le dossier Vues, puis le dossier Store, puis double-cliquez sur la page Index.cshtml.
Ajoutez un lien à l’affichage Parcourir indiquant le genre sélectionné. Pour ce faire, remplacez le code mis en surbrillance suivant dans les <balises li> : (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p> Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) </li> } </ul>Remarque
une autre approche consisterait à lier directement à la page, avec un code comme suit :
<a href="/Store/Browse ?genre=@genreName »>@genreName</a> ;
Bien que cette approche fonctionne, elle dépend d’une chaîne codée en dur. Si vous renommez ultérieurement le contrôleur, vous devrez modifier cette instruction manuellement. Une meilleure alternative consiste à utiliser une méthode d’assistance HTML. ASP.NET MVC inclut une méthode d’assistance HTML disponible pour ces tâches. La méthode d’assistance Html.ActionLink() facilite la génération de liens HTML><, en vous assurant que les chemins d’URL sont correctement codés par URL.
Html.ActionLink a plusieurs surcharges. Dans cet exercice, vous allez utiliser un qui prend trois paramètres :
- Texte du lien, qui affiche le nom du genre
- Nom de l’action du contrôleur (Parcourir)
- Valeurs des paramètres de routage, en spécifiant à la fois le nom (Genre) et la valeur (Nom du genre)
Tâche 9 : exécution de l’application
Dans cette tâche, vous allez tester que chaque genre s’affiche avec un lien vers l’URL /Store/Browse appropriée.
Appuyez sur F5 pour exécuter l’application.
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store pour vérifier que chaque genre est lié à l’URL /Store/Browse appropriée.

Parcourir les genres avec des liens vers la page Parcourir
Tâche 10 - Utilisation de la collection Dynamic ViewModel pour passer des valeurs
Dans cette tâche, vous allez apprendre une méthode simple et puissante pour passer des valeurs entre le contrôleur et la vue sans apporter de modifications dans le modèle. ASP.NET MVC 4 fournit la collection « ViewModel », qui peut également être affectée à n’importe quelle valeur dynamique et accessible à l’intérieur des contrôleurs et des vues.
Vous allez maintenant utiliser la collection dynamique ViewBag pour passer une liste de « genres vedettes » du contrôleur à la vue. La vue d’index du Windows Store accède à ViewModel et affiche les informations.
Fermez le navigateur si nécessaire pour revenir à la fenêtre Visual Studio. Ouvrez StoreController.cs et modifiez la méthode Index pour créer une liste de genres vedettes dans la collection ViewModel :
public ActionResult Index() { // Create list of genres var genres = new List<string> { "Rock", "Jazz", "Country", "Pop", "Disco" }; // Create your view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count, Genres = genres }; ViewBag.Starred = new List<string> { "Rock", "Jazz" }; return this.View(viewModel); }Remarque
Vous pouvez également utiliser la syntaxe ViewBag["Starred"] pour accéder aux propriétés.
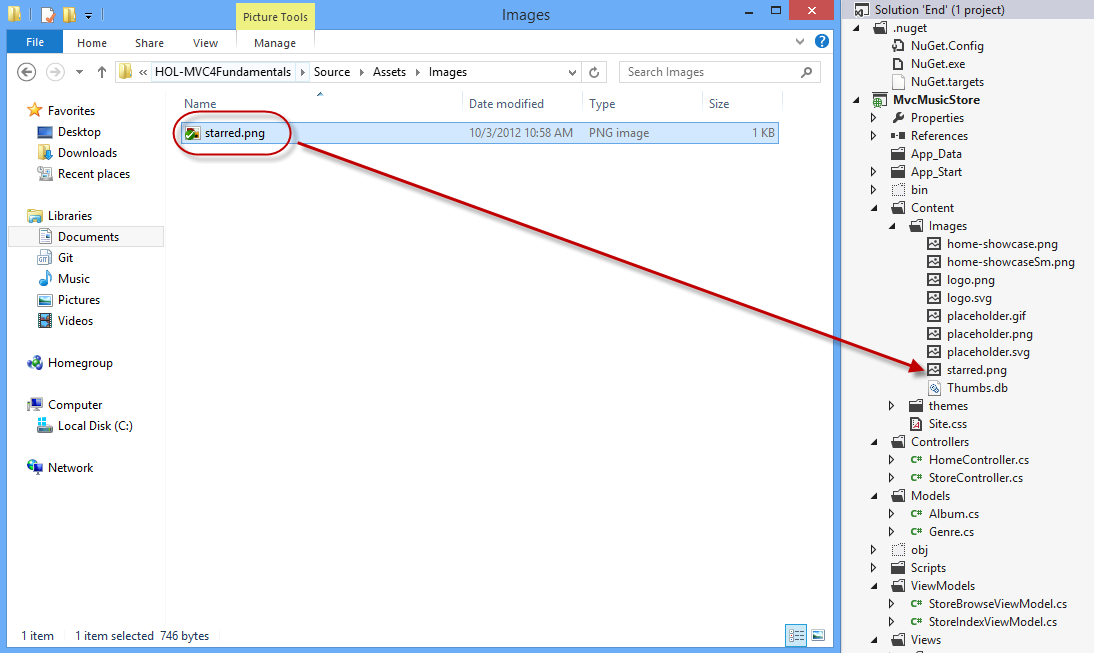
L’icône en étoile « starred.png » est incluse dans le dossier Source\Assets\Images de ce labo. Pour l’ajouter à l’application, faites glisser leur contenu d’une fenêtre De l’Explorateur Windows vers le Explorateur de solutions dans Visual Web Developer Express, comme indiqué ci-dessous :

Ajout d’une image en étoile à la solution
Ouvrez la vue Store/Index.cshtml et modifiez le contenu. Vous allez lire la propriété « vedette » dans la collection ViewBag et demander si le nom de genre actuel figure dans la liste. Dans ce cas, vous allez afficher une icône en étoile directement au lien de genre. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p>Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) @if (ViewBag.Starred.Contains(genreName)) { <img src="../../Content/Images/starred.png" alt="Starred element" /> } </li> } </ul> <br /> <h5><img src="../../Content/Images/starred.png" alt="Starred element" />Starred genres 20% Off!</h5>
Tâche 11 : exécution de l’application
Dans cette tâche, vous allez tester que les genres vedettes affichent une icône en étoile.
Appuyez sur F5 pour exécuter l’application.
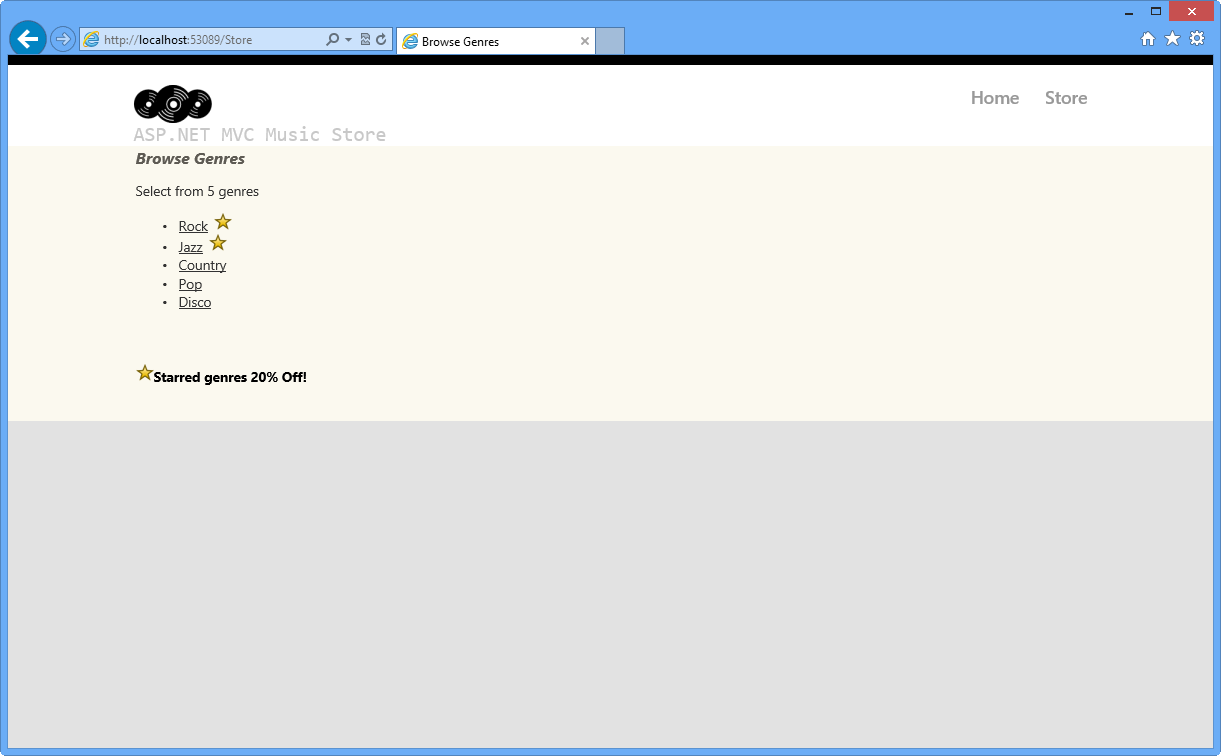
Le projet démarre dans la page d’accueil. Remplacez l’URL par /Store pour vérifier que chaque genre proposé a l’étiquette de respect :

Exploration des genres avec des éléments vedettes
Exercice 7 : Un tour autour de ASP.NET nouveau modèle MVC 4
Dans cet exercice, vous allez explorer les améliorations apportées aux modèles de projet MVC 4 ASP.NET, en examinant les fonctionnalités les plus pertinentes du nouveau modèle.
Tâche 1 : Exploration du modèle d’application Internet MVC 4 ASP.NET
S’il n’est pas déjà ouvert, démarrez VS Express pour le web
Sélectionner le fichier | Nouveau | Commande de menu Projet . Dans la boîte de dialogue Nouveau projet, sélectionnez Visual C#|Modèle web dans l’arborescence du volet gauche, puis choisissez l’application web MVC 4 ASP.NET. Nommez le projet MusicStore et mettez à jour le nom de la solution sur Begin, puis sélectionnez un emplacement (ou laissez la valeur par défaut) et cliquez sur OK.

Création d’un projet MVC 4 ASP.NET
Dans la boîte de dialogue Nouveau ASP.NET projet MVC 4, sélectionnez le modèle de projet Application Internet, puis cliquez sur OK. Notez que vous pouvez sélectionner Razor ou ASPX comme moteur d’affichage.

Création d’une application Internet MVC 4 ASP.NET
Remarque
La syntaxe Razor a été introduite dans ASP.NET MVC 3. Son objectif est de réduire le nombre de caractères et de séquences de touches nécessaires dans un fichier, ce qui permet un flux de travail de codage rapide et fluide. Razor tire parti des compétences existantes en langage C#/VB (ou d’autres) et fournit une syntaxe de balisage de modèle qui permet un flux de travail de construction HTML impressionnant.
Appuyez sur F5 pour exécuter la solution et voir le modèle renouvelé. Vous pouvez consulter les fonctionnalités suivantes :
Modèles de style moderne
Les modèles ont été renouvelés, fournissant des styles plus modernes.

ASP.NET modèles restylés MVC 4
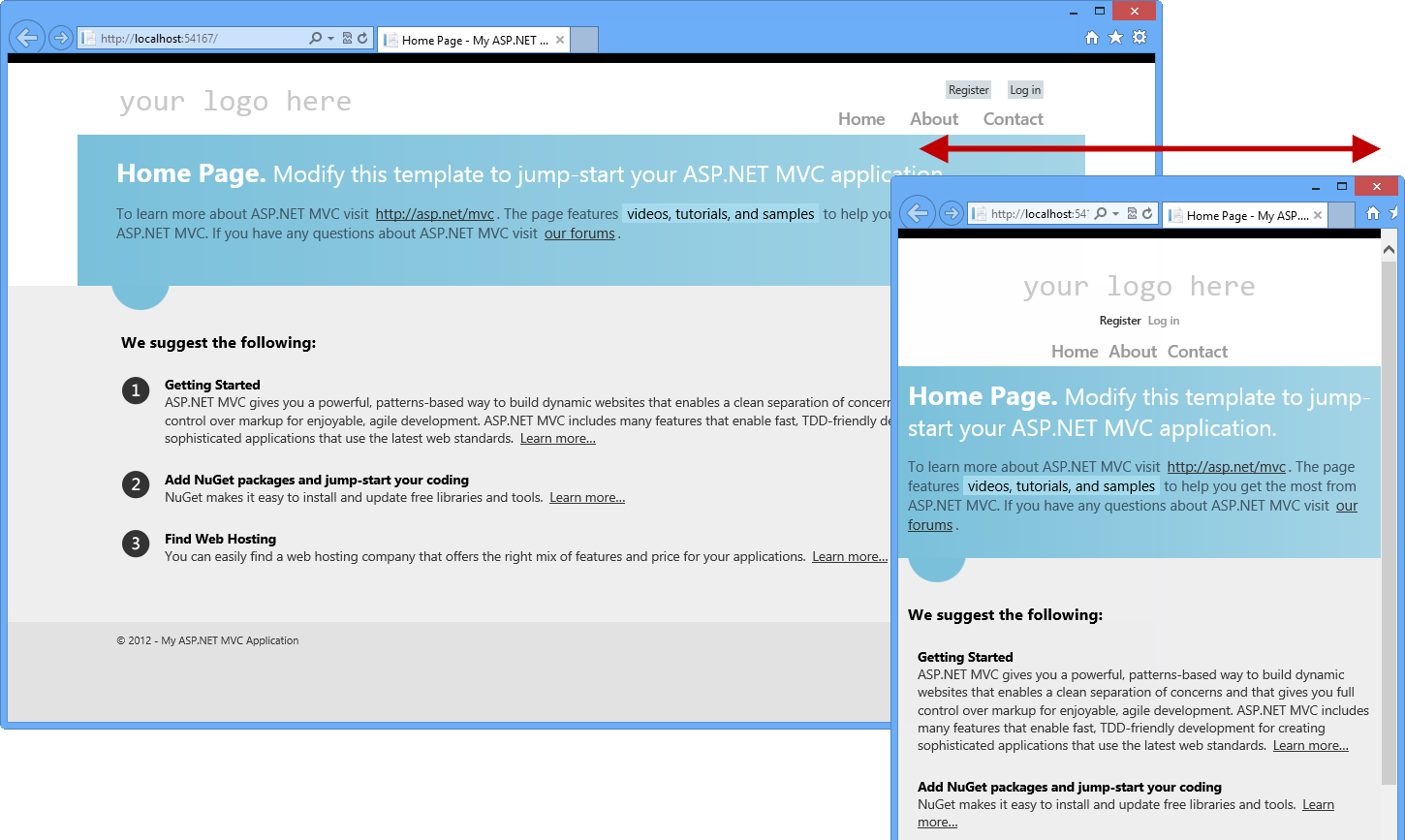
Rendu adaptatif
Consultez le redimensionnement de la fenêtre du navigateur et notez comment la mise en page s’adapte dynamiquement à la nouvelle taille de fenêtre. Ces modèles utilisent la technique de rendu adaptatif pour s’afficher correctement dans les plateformes de bureau et mobiles sans aucune personnalisation.

ASP.NET modèle de projet MVC 4 dans différentes tailles de navigateur
Fermez le navigateur pour arrêter le débogueur et revenez à Visual Studio.
Vous pouvez maintenant explorer la solution et découvrir certaines des nouvelles fonctionnalités introduites par ASP.NET MVC 4 dans le modèle de projet.

Modèle de projet d’application Internet MVC 4 ASP.NET
Balisage HTML5
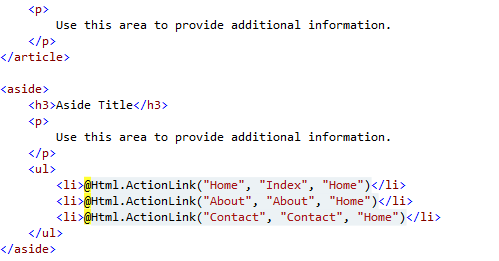
Parcourez les vues de modèle pour découvrir le nouveau balisage de thème, par exemple ouvrir la vue About.cshtml dans le dossier Accueil .

Nouveau modèle, à l’aide du balisage Razor et HTML5
Bibliothèques JavaScript incluses
jQuery : jQuery simplifie la traversée de documents HTML, la gestion des événements, l’animation et les interactions Ajax.
interface utilisateur jQuery : cette bibliothèque fournit des abstractions pour l’interaction et l’animation de bas niveau, les effets avancés et les widgets pouvant être thème, basés sur la bibliothèque JavaScript jQuery.
Remarque
Vous pouvez en savoir plus sur l’interface utilisateur jQuery et jQuery dans [http://docs.jquery.com/](http://docs.jquery.com/).
KnockoutJS : Le modèle par défaut ASP.NET MVC 4 inclut désormais KnockoutJS, une infrastructure MVVM JavaScript qui vous permet de créer des applications web riches et hautement réactives à l’aide de JavaScript et HTML. Comme dans ASP.NET MVC 3, les bibliothèques d’interface utilisateur jQuery et jQuery sont également incluses dans ASP.NET MVC 4.
Remarque
Vous pouvez obtenir plus d’informations sur la bibliothèque KnockOutJS dans ce lien : http://learn.knockoutjs.com/.
Modernisation : cette bibliothèque s’exécute automatiquement, ce qui rend votre site compatible avec les navigateurs plus anciens lors de l’utilisation des technologies HTML5 et CSS3.
Remarque
Vous pouvez obtenir plus d’informations sur la bibliothèque De modernisation dans ce lien : http://www.modernizr.com/.
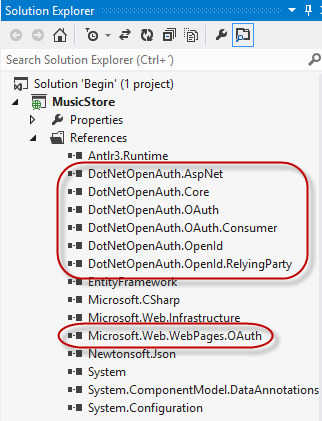
SimpleMembership inclus dans la solution
SimpleMembership a été conçu comme remplacement du système de fournisseur de rôle et d’appartenance ASP.NET précédent. Il a de nombreuses nouvelles fonctionnalités qui facilitent la sécurisation des pages web par le développeur d’une manière plus flexible.
Le modèle Internet a déjà configuré quelques éléments pour intégrer SimpleMembership, par exemple, accountController est prêt à utiliser OAuthWebSecurity (pour l’inscription de compte OAuth, la connexion, la gestion, etc.) et la sécurité web.

SimpleMembership inclus dans la solution
Remarque
Pour plus d’informations sur OAuthWebSecurity , consultez MSDN.
Remarque
En outre, vous pouvez déployer cette application sur les sites web Windows Azure en suivant l’annexe B : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web.
Résumé
En effectuant ce laboratoire pratique, vous avez appris les principes fondamentaux de ASP.NET MVC :
- Éléments principaux d’une application MVC et comment ils interagissent
- Comment créer une application MVC ASP.NET
- Comment ajouter et configurer des contrôleurs pour gérer les paramètres transmis via l’URL et la chaîne de requête
- Comment ajouter une page maître de mise en page pour configurer un modèle pour le contenu HTML commun, une feuille de style pour améliorer l’apparence et l’apparence d’un modèle d’affichage pour afficher du contenu HTML
- Comment utiliser le modèle ViewModel pour transmettre des propriétés au modèle d’affichage pour afficher des informations dynamiques
- Comment utiliser des paramètres passés aux contrôleurs dans le modèle d’affichage
- Comment ajouter des liens vers des pages à l’intérieur de l’application MVC ASP.NET
- Comment ajouter et utiliser des propriétés dynamiques dans un affichage
- Améliorations apportées aux modèles de projet MVC 4 ASP.NET
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à [/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169). Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
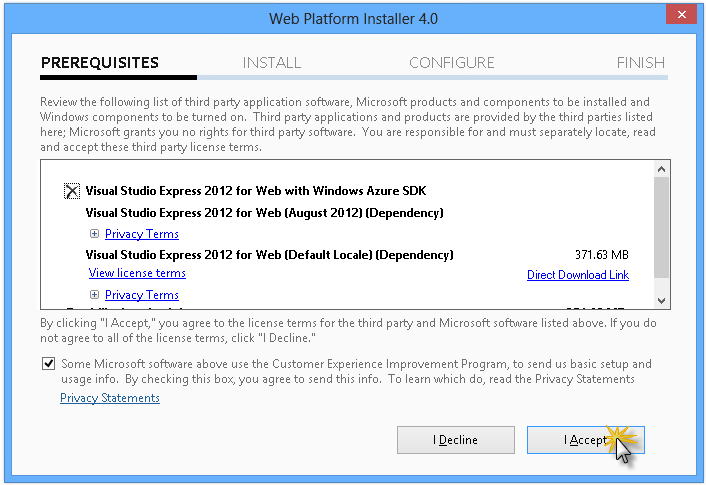
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
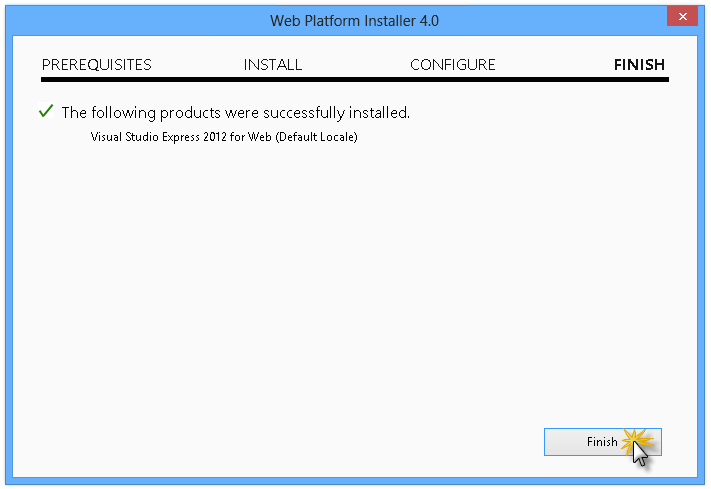
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Publication d’une application MVC 4 ASP.NET à l’aide du déploiement web
Cette annexe vous montre comment créer un site web à partir du portail de gestion Windows Azure et publier l’application que vous avez obtenue en suivant le labo, en tirant parti de la fonctionnalité de publication Web Deploy fournie par Windows Azure.
Tâche 1 : création d’un site web à partir du portail Windows Azure
Accédez au portail de gestion Windows Azure et connectez-vous à l’aide des informations d’identification Microsoft associées à votre abonnement.
Remarque
Avec Windows Azure, vous pouvez héberger gratuitement 10 sites web ASP.NET, puis effectuer une mise à l’échelle à mesure que votre trafic augmente. Vous pouvez vous inscrire ici.

Se connecter au portail de gestion Windows Azure
Cliquez sur Nouveau dans la barre de commandes.

Création d’un site web
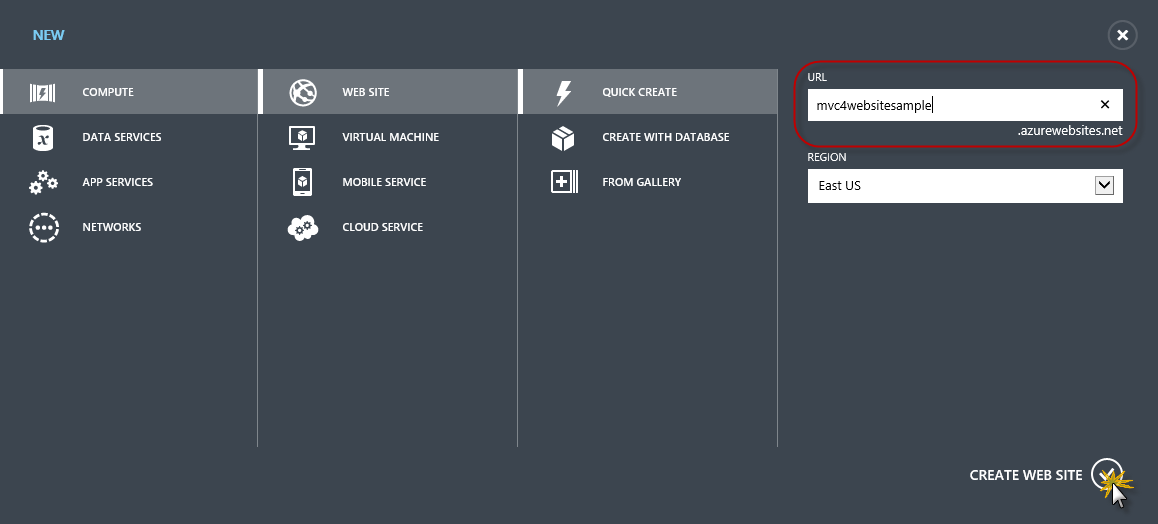
Cliquez sur Site web de calcul | . Sélectionnez ensuite l’option Création rapide. Fournissez une URL disponible pour le nouveau site web, puis cliquez sur Créer un site web.
Remarque
Un site web Windows Azure est l’hôte d’une application web s’exécutant dans le cloud que vous pouvez contrôler et gérer. L’option Création rapide vous permet de déployer une application web terminée sur le site web Windows Azure à partir de l’extérieur du portail. Il n’inclut pas les étapes de configuration d’une base de données.

Création d’un site web à l’aide de la création rapide
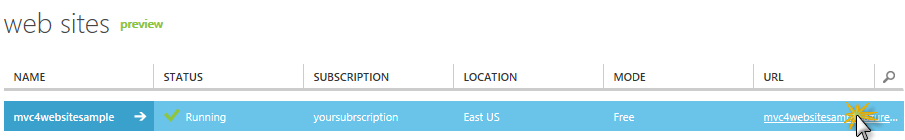
Attendez que le nouveau site web soit créé.
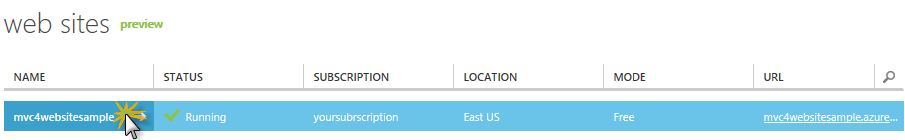
Une fois le site web créé, cliquez sur le lien sous la colonne URL . Vérifiez que le nouveau site web fonctionne.

Navigation vers le nouveau site web

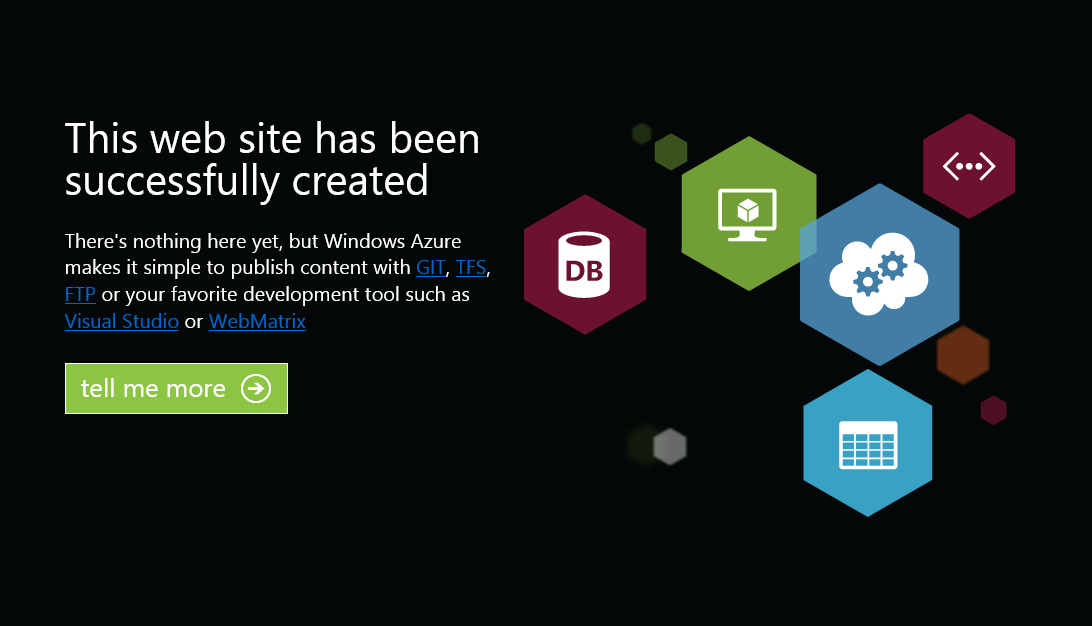
Site web en cours d’exécution
Revenez au portail et cliquez sur le nom du site web sous la colonne Nom pour afficher les pages de gestion.

Ouverture des pages de gestion des sites web
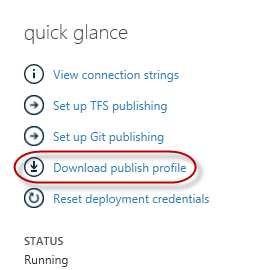
Dans la page Tableau de bord , sous la section Aperçu rapide, cliquez sur le lien Télécharger le profil de publication.
Remarque
Le profil de publication contient toutes les informations requises pour publier une application web sur un site web Windows Azure pour chaque méthode de publication activée. Le profil de publication contient les URL, les informations d’identification de l’utilisateur et les chaînes de base de données requises pour se connecter à chacun des points de terminaison pour lesquels une méthode de publication est activée. Microsoft WebMatrix 2, Microsoft Visual Studio Express pour le web et Microsoft Visual Studio 2012 prennent en charge la lecture des profils de publication pour automatiser la configuration de ces programmes pour publier des applications web sur des sites web Windows Azure.

Téléchargement du profil de publication du site web
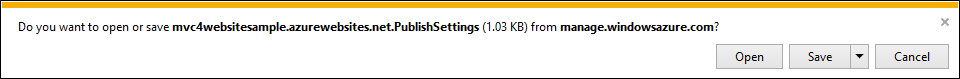
Téléchargez le fichier de profil de publication à un emplacement connu. Dans cet exercice, vous allez voir comment utiliser ce fichier pour publier une application web sur un site Web Windows Azure à partir de Visual Studio.

Enregistrement du fichier de profil de publication
Tâche 2 : configuration du serveur de base de données
Si votre application utilise des bases de données SQL Server, vous devez créer un serveur SQL Database. Si vous souhaitez déployer une application simple qui n’utilise pas SQL Server, vous pouvez ignorer cette tâche.
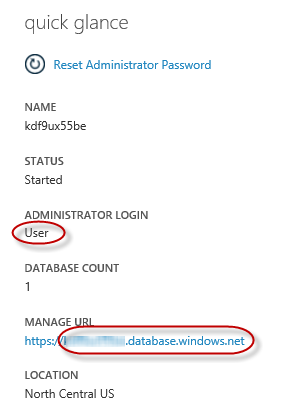
Vous aurez besoin d’un serveur SQL Database pour stocker la base de données d’application. Vous pouvez afficher les serveurs SQL Database à partir de votre abonnement dans le portail de gestion Windows Azure dans le tableau de bord des serveurs sql Databases | Server. | Si vous n’avez pas de serveur créé, vous pouvez en créer un à l’aide du bouton Ajouter dans la barre de commandes. Notez le nom et l’URL du serveur, le nom de connexion administrateur et le mot de passe, car vous les utiliserez dans les tâches suivantes. Ne créez pas encore la base de données, car elle sera créée dans une phase ultérieure.

Tableau de bord sql Database Server
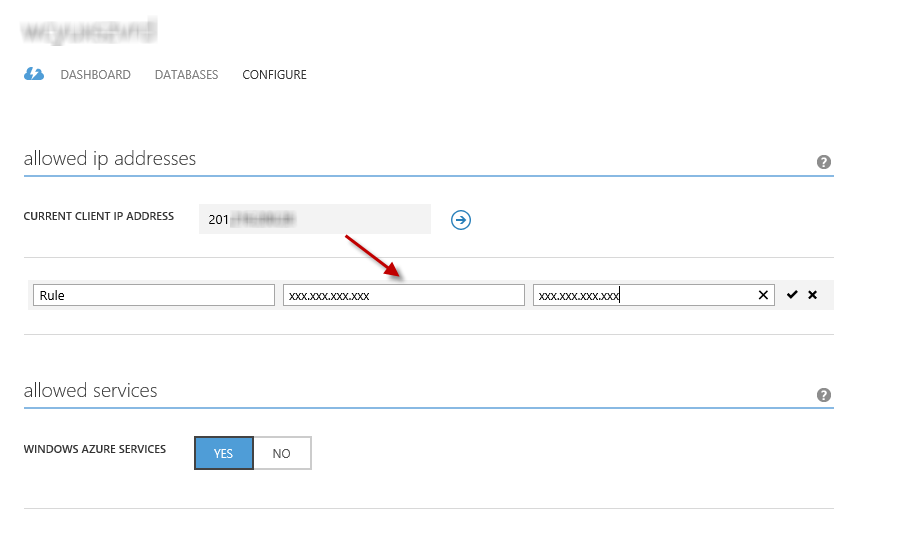
Dans la tâche suivante, vous allez tester la connexion de base de données à partir de Visual Studio, pour cette raison, vous devez inclure votre adresse IP locale dans la liste des adresses IP autorisées du serveur. Pour ce faire, cliquez sur Configurer, sélectionnez l’adresse IP à partir de l’adresse IP du client actuel et collez-la dans les zones de texte Adresse IP de début et adresse IP de fin, puis cliquez sur le
 bouton.
bouton.
Ajout de l’adresse IP du client
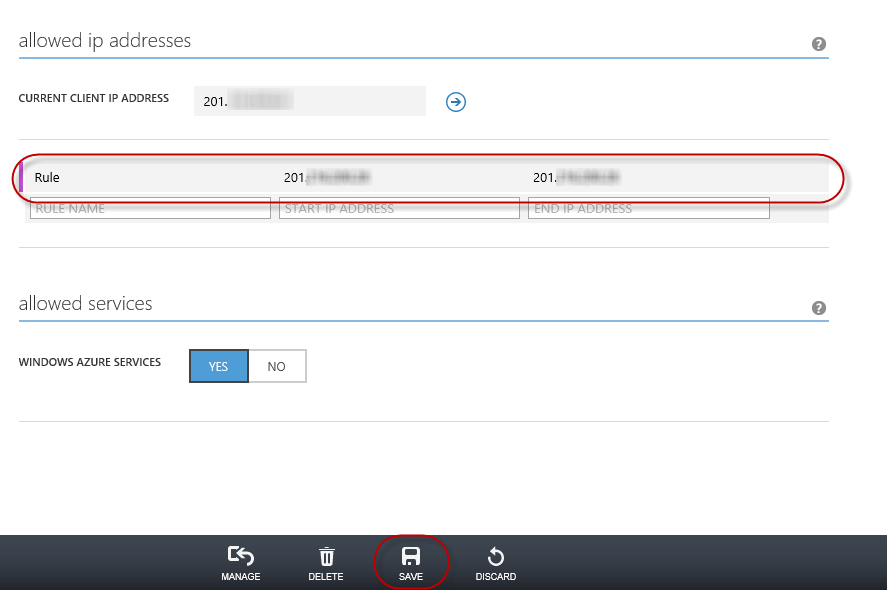
Une fois l’adresse IP du client ajoutée à la liste des adresses IP autorisées, cliquez sur Enregistrer pour confirmer les modifications.

Confirmer les modifications
Tâche 3 : publication d’une application ASP.NET MVC 4 à l’aide du déploiement web
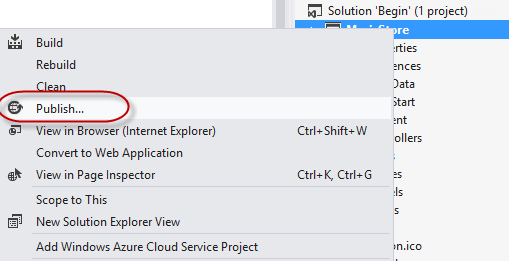
Revenez à la solution ASP.NET MVC 4. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet de site web, puis sélectionnez Publier.

Publication du site web
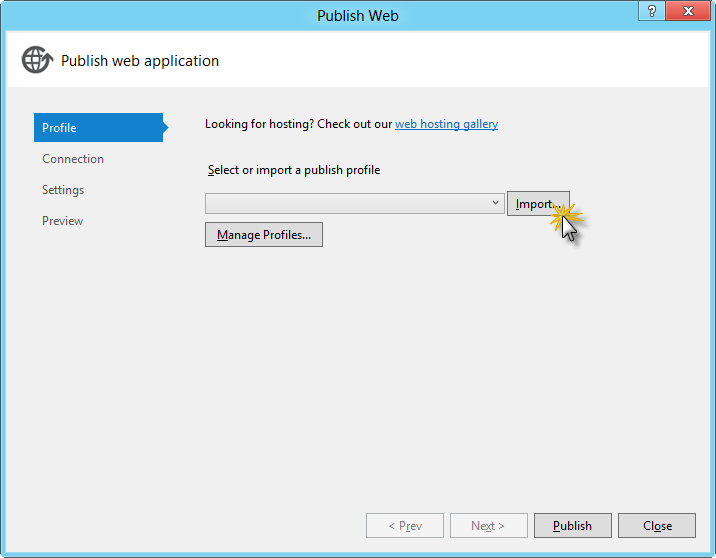
Importez le profil de publication que vous avez enregistré dans la première tâche.

Importation du profil de publication
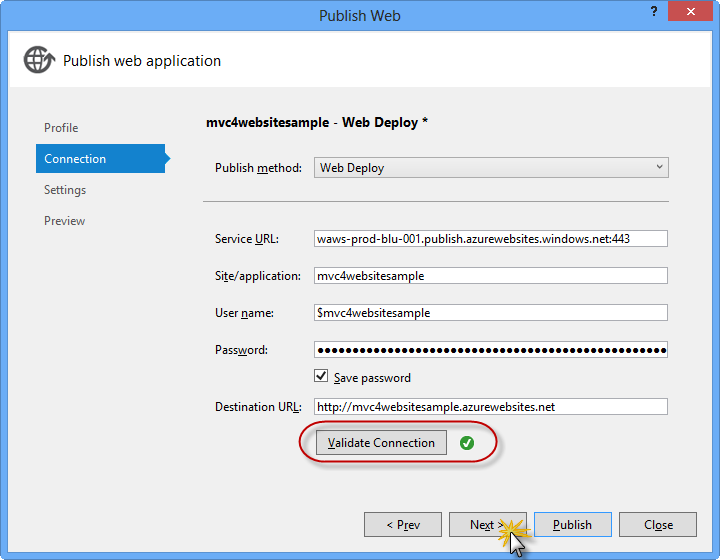
Cliquez sur Valider la connexion. Une fois la validation terminée, cliquez sur Suivant.
Remarque
La validation est terminée une fois qu’une coche verte s’affiche en regard du bouton Valider la connexion.

Validation de la connexion
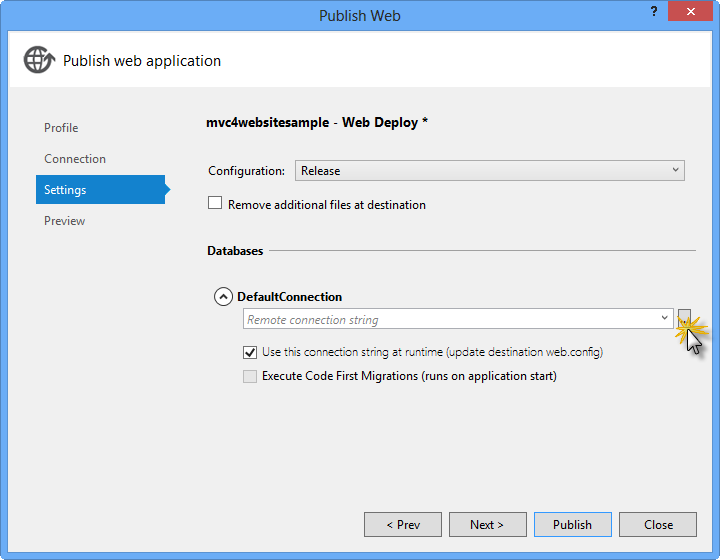
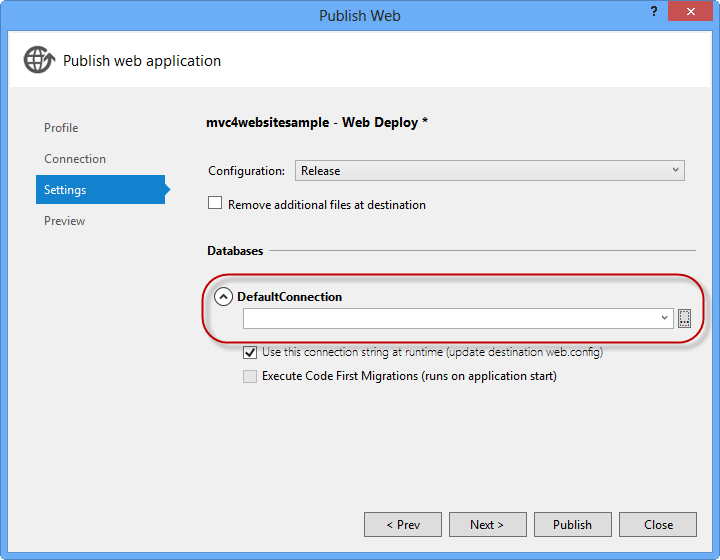
Dans la page Paramètres , sous la section Bases de données , cliquez sur le bouton en regard de la zone de texte de votre connexion de base de données (par exemple, DefaultConnection).

Configuration du déploiement web
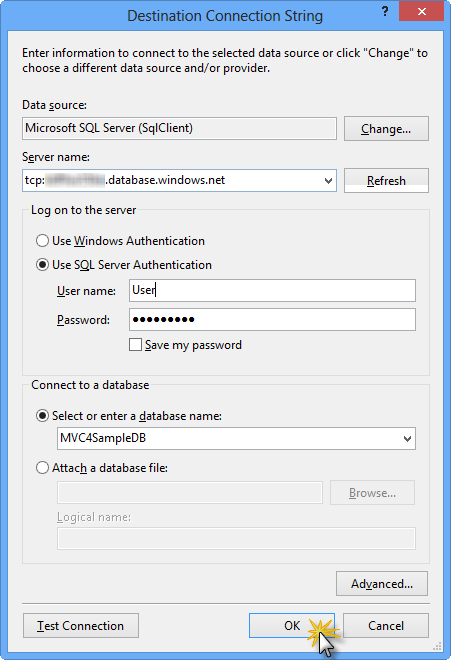
Configurez la connexion de base de données comme suit :
Dans le nom du serveur, tapez votre URL de serveur SQL Database à l’aide du préfixe tcp : .
Dans Le nom d’utilisateur, tapez le nom de connexion de votre administrateur de serveur.
Dans Mot de passe, tapez le mot de passe de connexion de votre administrateur de serveur.
Tapez un nouveau nom de base de données, par exemple : MVC4SampleDB.

Configuration des chaîne de connexion de destination
Cliquez ensuite sur OK. Lorsque vous êtes invité à créer la base de données, cliquez sur Oui.

Création de la base de données
Le chaîne de connexion que vous utiliserez pour vous connecter à SQL Database dans Windows Azure s’affiche dans la zone de texte Connexion par défaut. Cliquez ensuite sur Suivant.

Chaîne de connexion pointant vers SQL Database
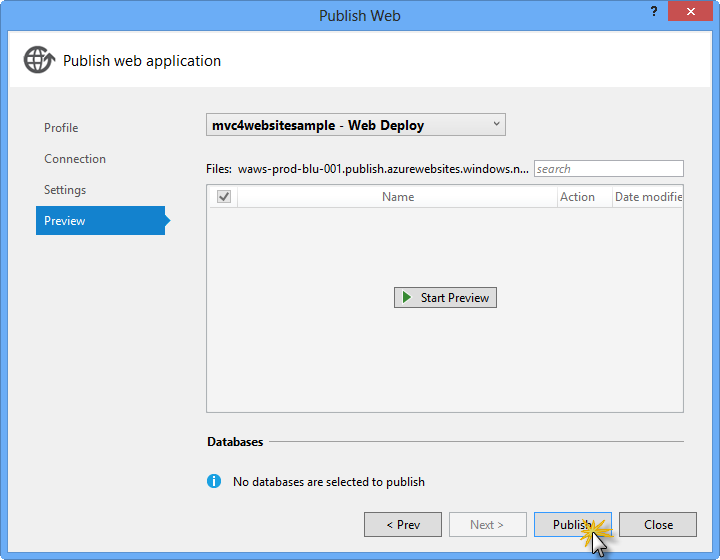
Dans la page Aperçu , cliquez sur Publier.

Publication de l’application web
Une fois le processus de publication terminé, votre navigateur par défaut ouvre le site web publié.

Application publiée sur Windows Azure
Annexe C : Utilisation d’extraits de code
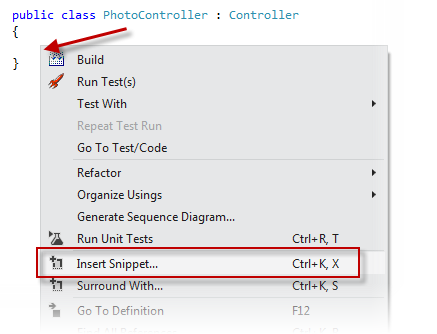
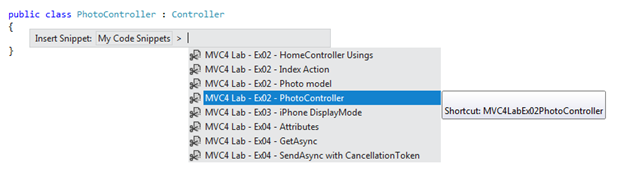
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

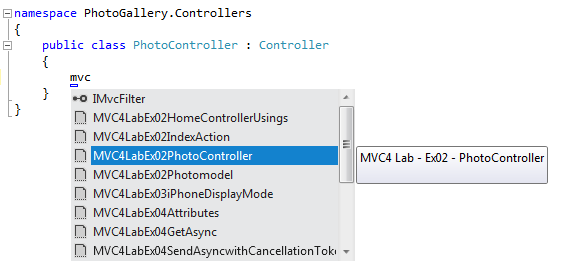
Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus