Génération de modèles automatique et migrations d’ASP.NET MVC 4 Entity Framework
Par web Camps Team
Télécharger le Kit de formation Web Camps
Si vous connaissez ASP.NET méthodes de contrôleur MVC 4 ou que vous avez terminé le labo pratique « Helpers, Forms and Validation », vous devez savoir que la plupart de la logique à créer, mettre à jour, répertorier et supprimer toute entité de données est répétée dans l’application. Sans oublier que, si votre modèle a plusieurs classes à manipuler, vous serez susceptible de passer beaucoup de temps à écrire les méthodes d’action POST et GET pour chaque opération d’entité, ainsi que chacune des vues.
Dans ce labo, vous allez apprendre à utiliser la structure ASP.NET MVC 4 pour générer automatiquement la base de référence du CRUD de votre application (créer, lire, mettre à jour et supprimer). À partir d’une classe de modèle simple et, sans écrire une seule ligne de code, vous allez créer un contrôleur qui contiendra toutes les opérations CRUD, ainsi que toutes les vues nécessaires. Après avoir créé et exécuté la solution simple, vous aurez généré la base de données d’application, ainsi que la logique et les vues MVC pour la manipulation des données.
En outre, vous allez apprendre à utiliser facilement Entity Framework Migrations pour effectuer des mises à jour de modèle dans l’ensemble de votre application. Entity Framework Migrations vous permet de modifier votre base de données une fois que le modèle a changé avec des étapes simples. Avec tous ces éléments à l’esprit, vous serez en mesure de créer et de gérer des applications web plus efficacement, en tirant parti des dernières fonctionnalités de ASP.NET MVC 4.
Remarque
Tous les exemples de code et d’extraits de code sont inclus dans le Kit de formation Web Camps, disponible à partir de Microsoft-Web/WebCampTrainingKit Releases. Le projet spécifique à ce labo est disponible dans ASP.NET structure et migrations MVC 4 Entity Framework.
Objectifs
Dans ce laboratoire pratique, vous allez apprendre à :
- Utilisez ASP.NET génération de modèles automatique pour les opérations CRUD dans les contrôleurs.
- Modifiez le modèle de base de données à l’aide des migrations Entity Framework.
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe B : Utilisation d’extraits de code ».
Exercices
L’exercice suivant compose ce laboratoire pratique :
Remarque
Cet exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir une fois l’exercice terminé. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans l’exercice.
Durée estimée pour terminer ce labo : 30 minutes
Exercice 1 : Utilisation de ASP.NET génération de modèles automatique MVC 4 avec des migrations Entity Framework
ASP.NET génération automatique MVC offre un moyen rapide de générer les opérations CRUD de manière standardisée, en créant la logique nécessaire qui permet à votre application d’interagir avec la couche de base de données.
Dans cet exercice, vous allez apprendre à utiliser ASP.NET génération de modèles automatique MVC 4 avec du code pour créer d’abord les méthodes CRUD. Ensuite, vous allez apprendre à mettre à jour votre modèle en appliquant les modifications dans la base de données à l’aide d’Entity Framework Migrations.
Tâche 1 : Création d’un projet ASP.NET MVC 4 à l’aide de la génération de modèles automatique
S’il n’est pas déjà ouvert, démarrez Visual Studio 2012.
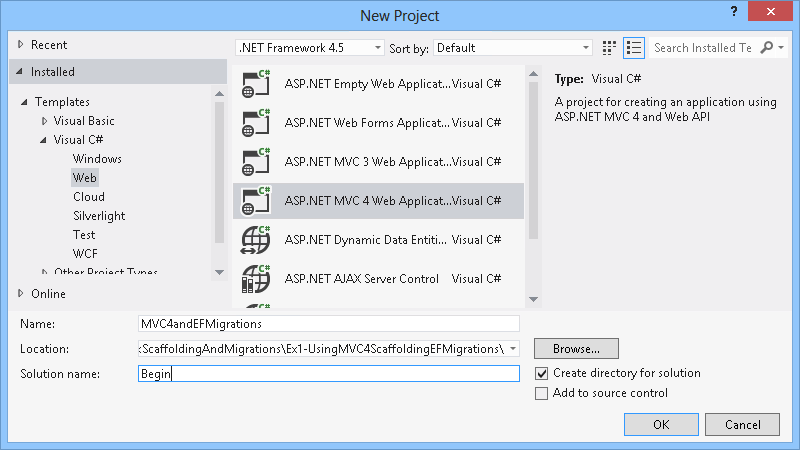
Sélectionner un fichier | Nouveau projet. Dans la boîte de dialogue Nouveau projet, sous Visual C# | Section Web , sélectionnez ASP.NET application web MVC 4. Nommez le projet sur MVC4andEFMigrations et définissez l’emplacement sur Source\Ex1-UsingMVC4ScaffoldingEFMigrations dossier de ce labo. Définissez le nom de la solution sur Begin et vérifiez que créer un répertoire pour la solution est activé. Cliquez sur OK.

Boîte de dialogue Nouveau projet ASP.NET MVC 4
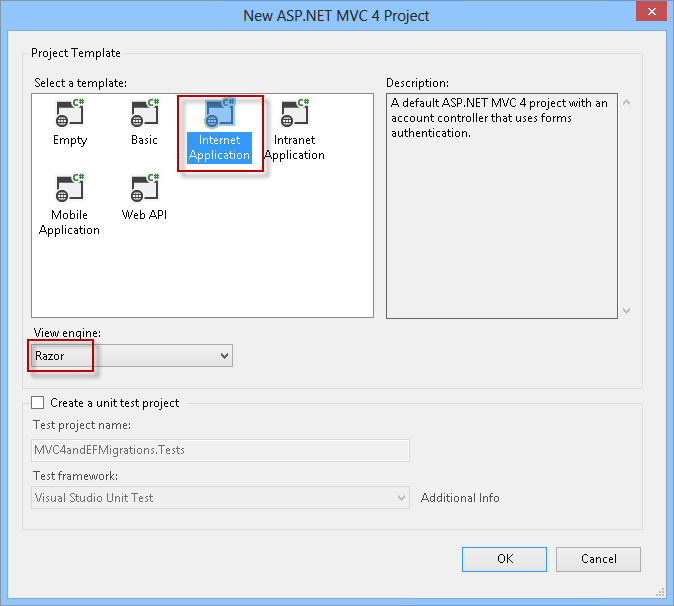
Dans la boîte de dialogue Nouveau ASP.NET projet MVC 4, sélectionnez le modèle d’application Internet, puis vérifiez que Razor est le moteur d’affichage sélectionné. Cliquez sur OK pour créer le projet.

Nouvelle application Internet MVC 4 ASP.NET
Dans le Explorateur de solutions, cliquez avec le bouton droit sur Modèles, puis sélectionnez Ajouter | Classe pour créer une personne de classe simple (POCO). Nommez-la personne , puis cliquez sur OK.
Ouvrez la classe Person et insérez les propriétés suivantes.
(Extrait de code - ASP.NET migrations MVC 4 et Entity Framework - Ex1 Person Properties)
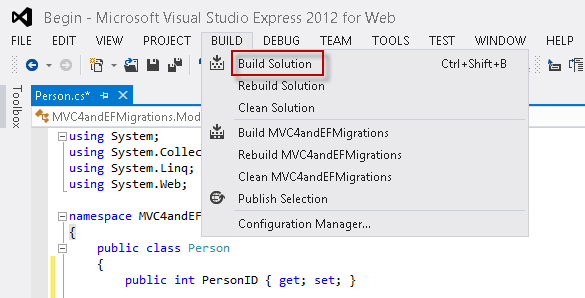
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVC4EF.Models { public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }Cliquez sur Générer | Générez la solution pour enregistrer les modifications et générer le projet.

Génération de l’application
Dans le Explorateur de solutions, cliquez avec le bouton droit sur le dossier contrôleurs, puis sélectionnez Ajouter | Contrôleur.
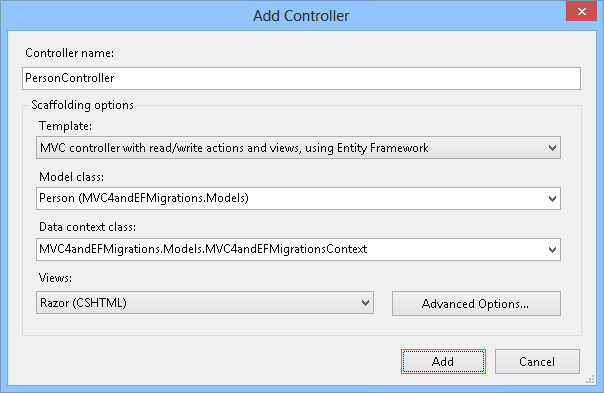
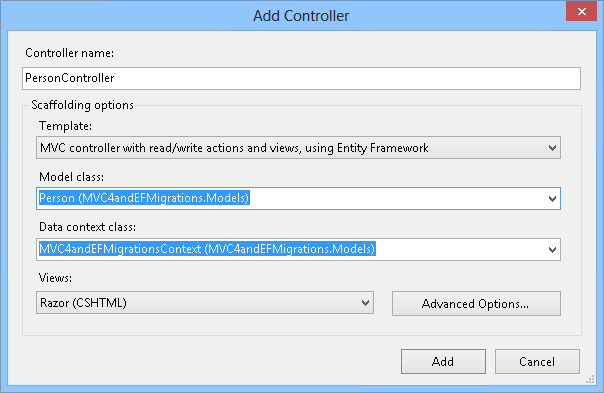
Nommez le contrôleur PersonController et terminez les options de génération automatique avec les valeurs suivantes.
Dans la liste déroulante Modèle, sélectionnez le contrôleur MVC avec des actions et des vues en lecture/écriture, à l’aide de l’option Entity Framework.
Dans la liste déroulante Classe Model , sélectionnez la classe Person .
Dans la liste des classes De contexte de données, sélectionnez <Nouveau contexte de données...>. Choisissez n’importe quel nom, puis cliquez sur OK.
Dans la liste déroulante Affichages , vérifiez que Razor est sélectionné.

Ajout du contrôleur de personne avec génération de modèles automatiques
Cliquez sur Ajouter pour créer le nouveau contrôleur pour Person avec la génération de modèles automatiques. Vous avez maintenant généré les actions du contrôleur ainsi que les vues.

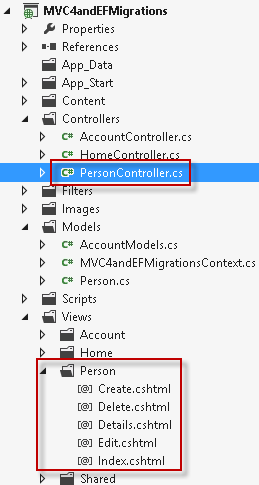
Après avoir créé le contrôleur de personne avec la génération de modèles automatiques
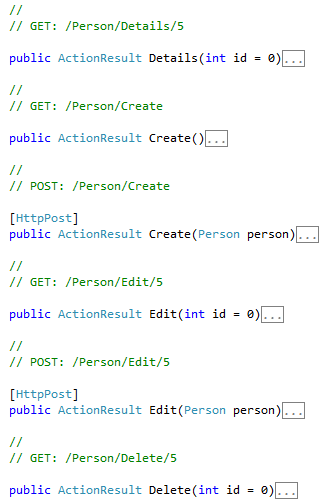
Ouvrez la classe PersonController . Notez que les méthodes d’action CRUD complètes ont été générées automatiquement.

À l’intérieur du contrôleur de personne
Tâche 2 : Exécution de l’application
À ce stade, la base de données n’est pas encore créée. Dans cette tâche, vous allez exécuter l’application pour la première fois et tester les opérations CRUD. La base de données sera créée à la volée avec Code First.
Appuyez sur F5 pour exécuter l'application.
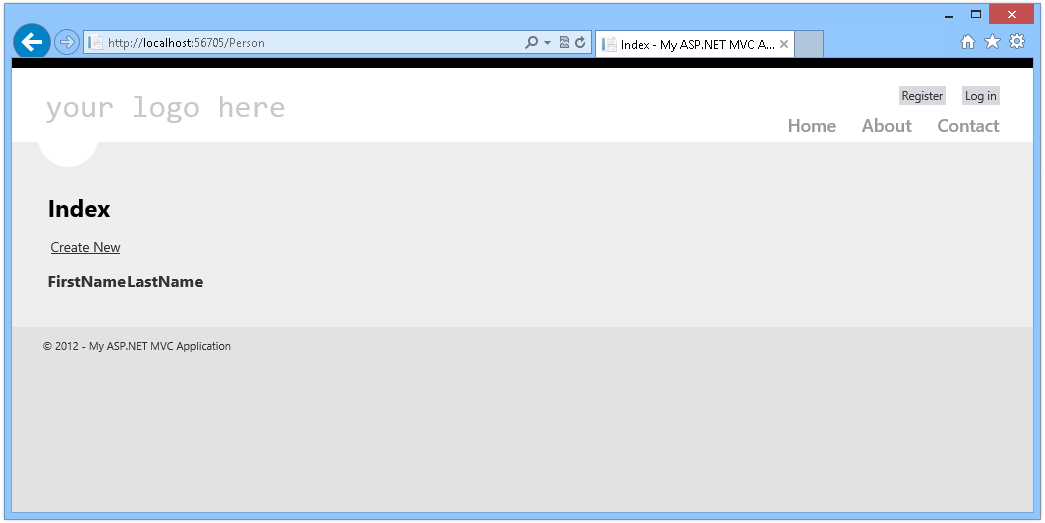
Dans le navigateur, ajoutez /Person à l’URL pour ouvrir la page Personne.

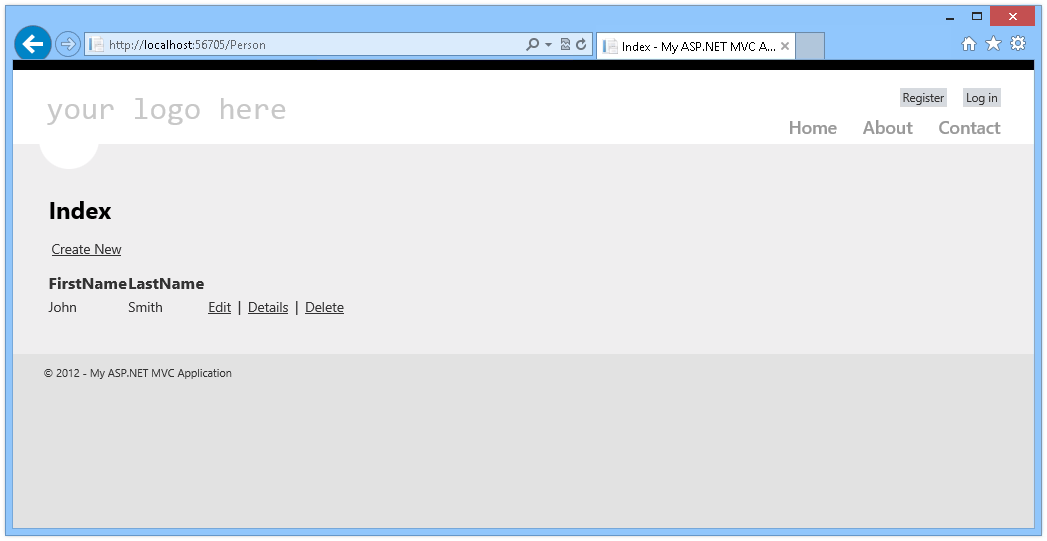
Application : première exécution
Vous allez maintenant explorer les pages Person et tester les opérations CRUD.
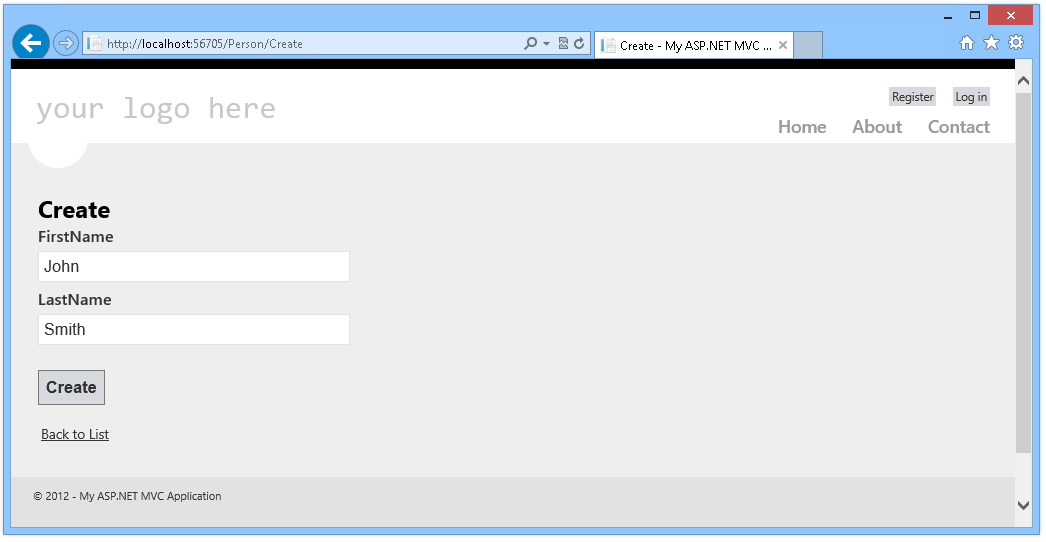
Cliquez sur Créer pour ajouter une nouvelle personne. Entrez un prénom et un nom, puis cliquez sur Créer.

Ajout d’une nouvelle personne
Dans la liste de la personne, vous pouvez supprimer, modifier ou ajouter des éléments.

Liste des personnes
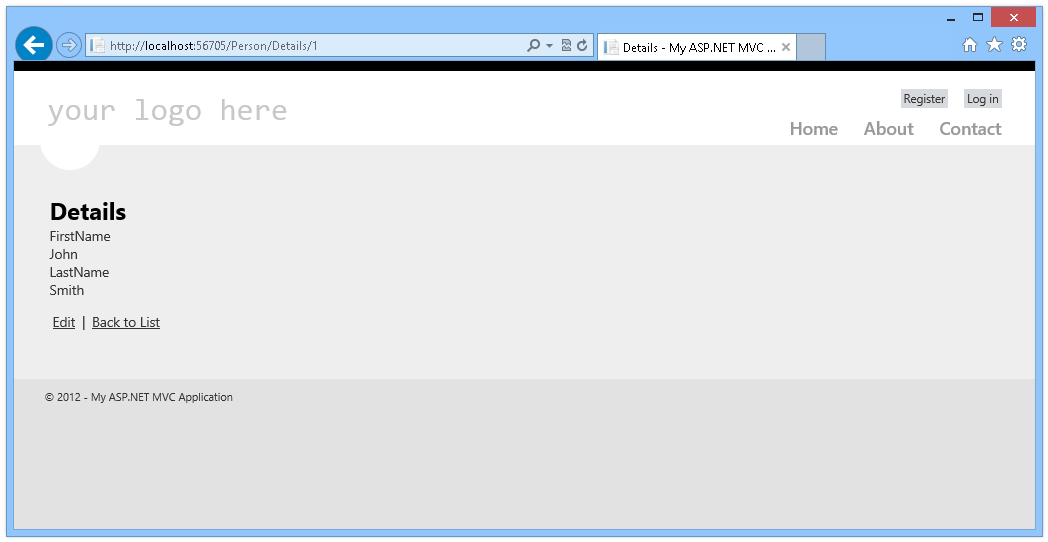
Cliquez sur Détails pour ouvrir les détails de la personne.

Détails de la personne
Fermez le navigateur et revenez à Visual Studio. Notez que vous avez créé l’intégralité du CRUD pour l’entité de personne dans toute votre application , du modèle aux vues, sans avoir à écrire une seule ligne de code !
Tâche 3 - Mise à jour de la base de données à l’aide des migrations Entity Framework
Dans cette tâche, vous allez mettre à jour la base de données à l’aide des migrations Entity Framework. Vous découvrirez comment il est facile de modifier le modèle et de refléter les modifications dans vos bases de données à l’aide de la fonctionnalité Entity Framework Migrations.
Ouvrez la console du gestionnaire de package. Cliquez sur Outils>Gestionnaire de package NuGet>Console du Gestionnaire de package.
Dans la Console du gestionnaire de package, entrez la commande suivante :
PMC
Enable-Migrations -ContextTypeName [ContextClassName]
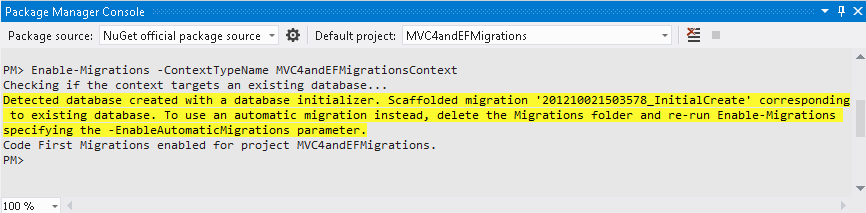
Activation des migrations
La commande Enable-Migration crée le dossier Migrations , qui contient un script pour initialiser la base de données.

Dossier migrations
Ouvrez le fichier Configuration.cs dans le dossier Migrations. Recherchez le constructeur de classe et remplacez la valeur AutomaticMigrationsEnabled par true.
public Configuration() { AutomaticMigrationsEnabled = true; }Ouvrez la classe Person et ajoutez un attribut pour le prénom de la personne. Avec ce nouvel attribut, vous modifiez le modèle.
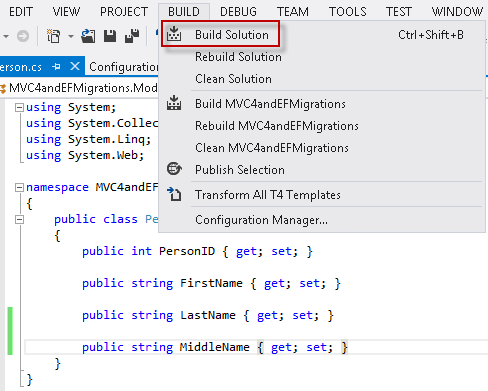
public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string MiddleName { get; set; } }Sélectionner build | Générez la solution dans le menu pour générer l’application.

Génération de l’application
Dans la Console du gestionnaire de package, entrez la commande suivante :
PMC
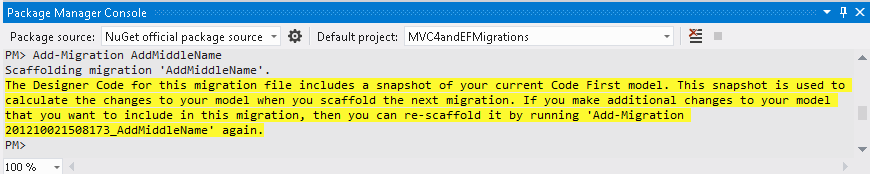
Add-Migration AddMiddleNameCette commande recherche les modifications apportées aux objets de données, puis ajoute les commandes nécessaires pour modifier la base de données en conséquence.

Ajout d’un prénom
(Facultatif) Vous pouvez exécuter la commande suivante pour générer un script SQL avec la mise à jour différentielle. Cela vous permet de mettre à jour la base de données manuellement (dans ce cas, il n’est pas nécessaire) ou d’appliquer les modifications dans d’autres bases de données :
PMC
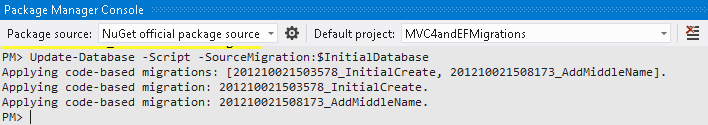
Update-Database -Script -SourceMigration: $InitialDatabase
Génération d’un script SQL

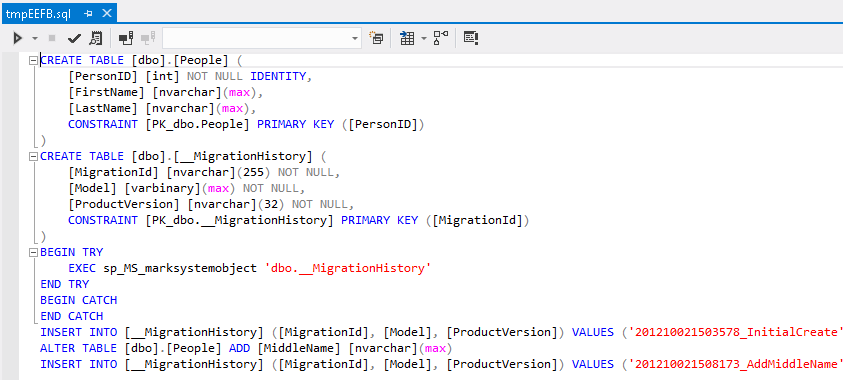
Mise à jour du script SQL
Dans la console Gestionnaire de package, entrez la commande suivante pour mettre à jour la base de données :
PMC
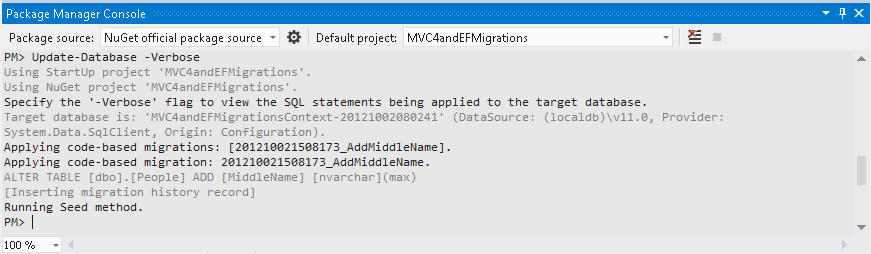
Update-Database -Verbose
Mise à jour de la base de données
Cette opération ajoute la colonne MiddleName dans la table People pour qu’elle corresponde à la définition actuelle de la classe Person .
Une fois la base de données mise à jour, cliquez avec le bouton droit sur le dossier Contrôleur, puis sélectionnez Ajouter | Contrôleur pour ajouter à nouveau le contrôleur de personne (terminé avec les mêmes valeurs). Cela met à jour les méthodes et vues existantes en ajoutant le nouvel attribut.

Mise à jour du contrôleur
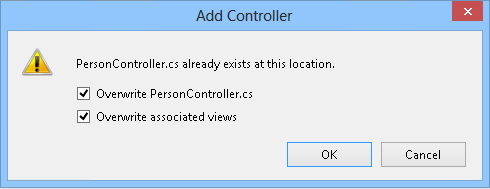
Cliquez sur Ajouter. Sélectionnez ensuite les valeurs Remplacer PersonController.cs et les vues associées remplacer, puis cliquez sur OK.

Mise à jour du contrôleur
Tâche4 : exécution de l’application
Appuyez sur F5 pour exécuter l'application.
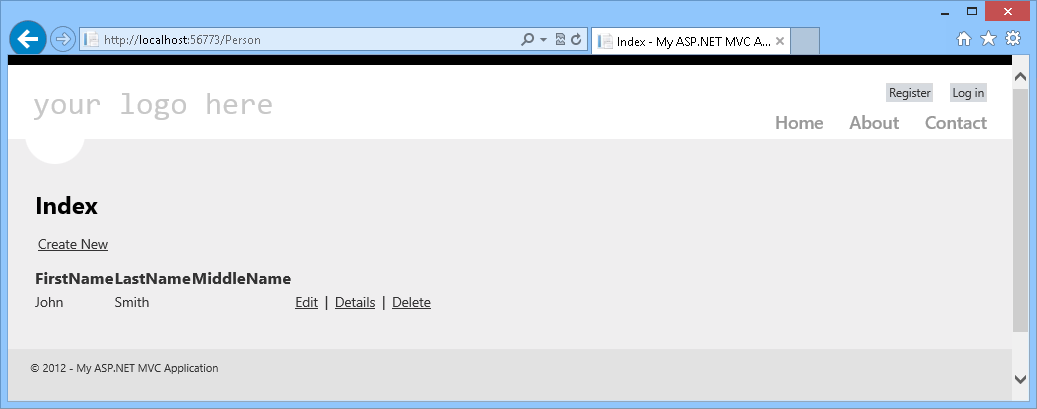
Ouvrez /Person. Notez que les données ont été conservées, tandis que la colonne de nom intermédiaire a été ajoutée.

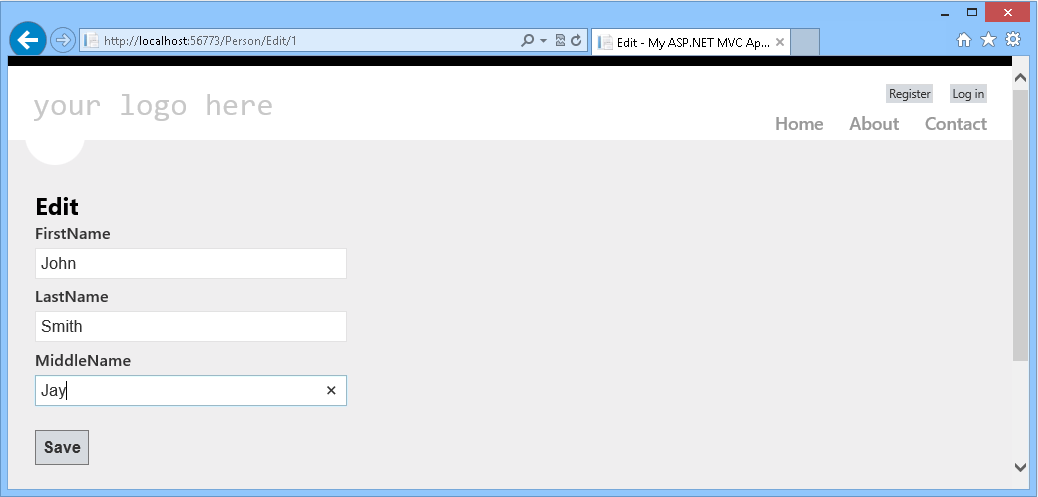
Prénom ajouté
Si vous cliquez sur Modifier, vous serez en mesure d’ajouter un prénom à la personne actuelle.

Résumé
Dans ce laboratoire pratique, vous avez appris des étapes simples pour créer des opérations CRUD avec ASP.NET génération de modèles automatique MVC 4 à l’aide de n’importe quelle classe de modèle. Vous avez ensuite appris à effectuer une mise à jour de bout en bout dans votre application , de la base de données aux vues à l’aide d’Entity Framework Migrations.
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à https://learn.microsoft.com/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Utilisation d’extraits de code
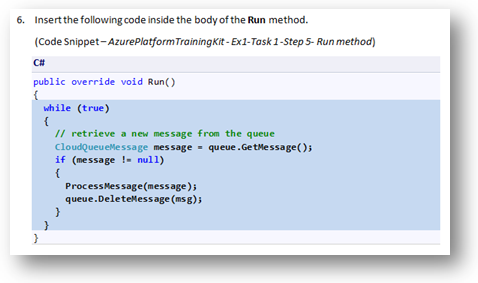
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
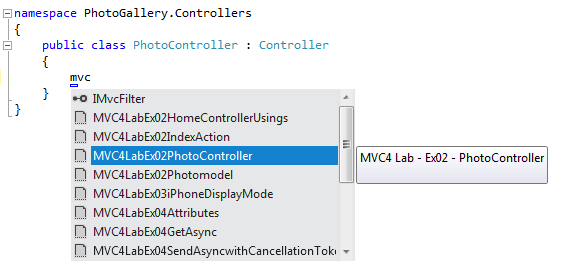
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

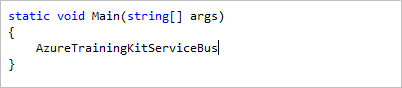
Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
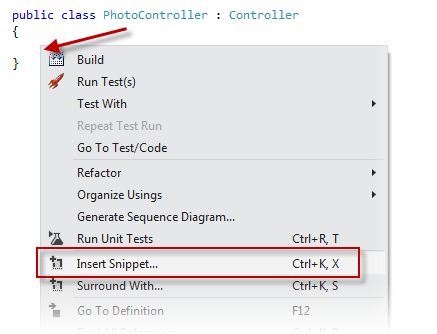
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
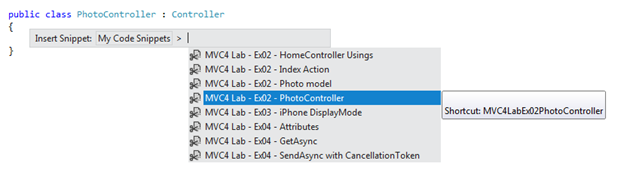
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus