Injection de dépendances d’ASP.NET MVC 4
Par web Camps Team
Télécharger le Kit de formation Web Camps
Ce laboratoire pratique suppose que vous avez des connaissances de base sur ASP.NET filtres MVC et ASP.NET MVC 4. Si vous n’avez pas déjà utilisé ASP.NET filtres MVC 4, nous vous recommandons de passer en charge ASP.NET laboratoire pratique des filtres d’actions personnalisées MVC.
Remarque
Tous les exemples de code et d’extraits de code sont inclus dans le Kit de formation Web Camps, disponible à partir de Microsoft-Web/WebCampTrainingKit Releases. Le projet spécifique à ce labo est disponible à ASP.NET injection de dépendances MVC 4.
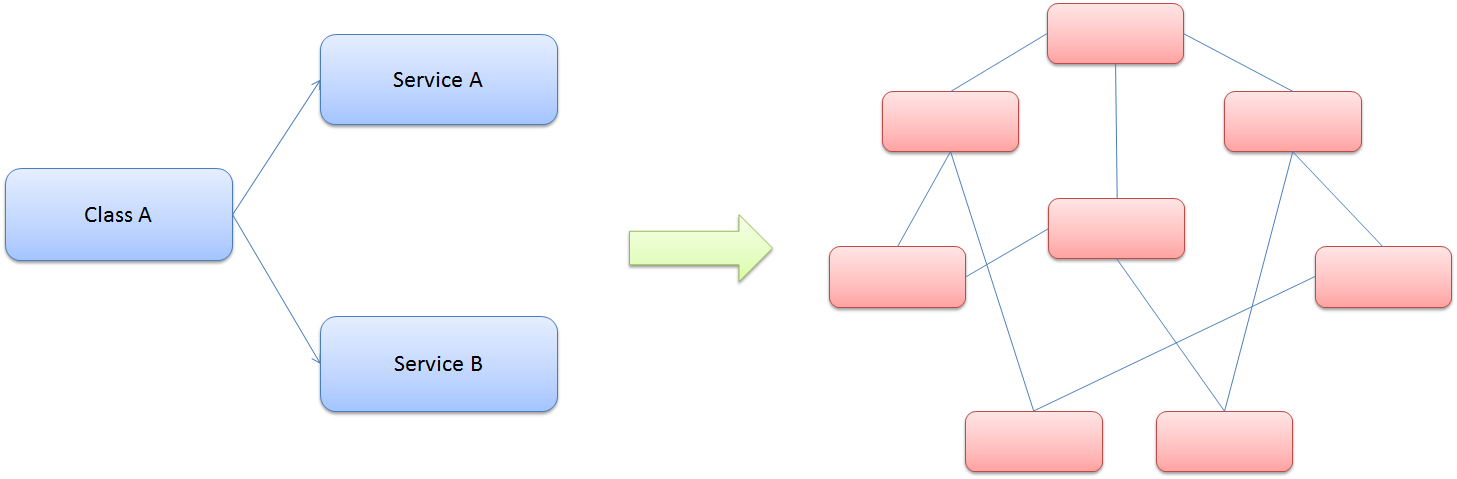
Dans le paradigme de programmation orienté objet, les objets fonctionnent ensemble dans un modèle de collaboration où il existe des contributeurs et des consommateurs. Naturellement, ce modèle de communication génère des dépendances entre les objets et les composants, devenant difficile à gérer lorsque la complexité augmente.

Dépendances de classe et complexité du modèle
Vous avez probablement entendu parler du modèle de fabrique et de la séparation entre l’interface et l’implémentation à l’aide de services, où les objets clients sont souvent responsables de l’emplacement du service.
Le modèle d’injection de dépendances est une implémentation particulière de l’inversion du contrôle. L’inversion du contrôle (IoC) signifie que les objets ne créent pas d’autres objets sur lesquels ils s’appuient pour effectuer leur travail. Au lieu de cela, ils obtiennent les objets dont ils ont besoin à partir d’une source externe (par exemple, un fichier de configuration xml).
L’injection de dépendances signifie que cela est effectué sans l’intervention de l’objet, généralement par un composant framework qui transmet les paramètres du constructeur et définit des propriétés.
Modèle de conception d’injection de dépendances (DI)
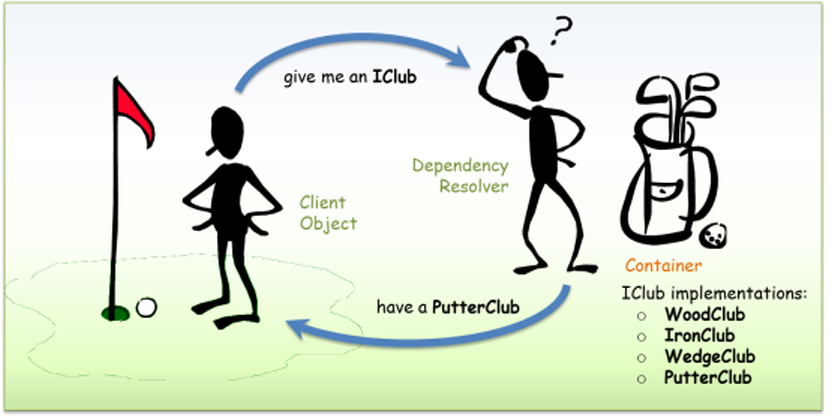
À un niveau élevé, l’objectif de l’injection de dépendances est qu’une classe cliente (par exemple , le golfeur) a besoin d’un élément qui répond à une interface (par exemple, IClub). Il ne s’intéresse pas à ce que le type de béton est (par exemple WoodClub, IronClub, WedgeClub ou PutterClub), il veut qu’une autre personne gère cela (par exemple, un bon caddy). Le programme de résolution des dépendances dans ASP.NET MVC peut vous permettre d’inscrire votre logique de dépendance ailleurs (par exemple, un conteneur ou un conteneur de clubs).

Injection de dépendances - Analogie de golf
Les avantages de l’utilisation du modèle d’injection de dépendances et de l’inversion du contrôle sont les suivants :
- Réduit le couplage de classes
- Augmente la réutilisation du code
- Améliore la facilité de maintenance du code
- Améliore les tests d’application
Remarque
L’injection de dépendances est parfois comparée au modèle de conception d’usine abstraite, mais il existe une légère différence entre les deux approches. L’di dispose d’une infrastructure qui travaille derrière pour résoudre les dépendances en appelant les fabriques et les services inscrits.
Maintenant que vous comprenez le modèle d’injection de dépendances, vous allez apprendre tout au long de ce laboratoire comment l’appliquer dans ASP.NET MVC 4. Vous allez commencer à utiliser l’injection de dépendances dans les contrôleurs pour inclure un service d’accès à la base de données. Ensuite, vous allez appliquer l’injection de dépendances aux vues pour consommer un service et afficher des informations. Enfin, vous allez étendre l’adresse d’utilisation à ASP.NET filtres MVC 4, en injectant un filtre d’action personnalisé dans la solution.
Dans ce laboratoire pratique, vous allez apprendre à :
- Intégrer ASP.NET MVC 4 à Unity pour l’injection de dépendances à l’aide de packages NuGet
- Utiliser l’injection de dépendances à l’intérieur d’un contrôleur MVC ASP.NET
- Utiliser l’injection de dépendances à l’intérieur d’une vue MVC ASP.NET
- Utiliser l’injection de dépendances à l’intérieur d’un filtre d’action MVC ASP.NET
Remarque
Ce laboratoire utilise le package NuGet Unity.Mvc3 pour la résolution des dépendances, mais il est possible d’adapter n’importe quelle infrastructure d’injection de dépendances pour fonctionner avec ASP.NET MVC 4.
Prérequis
Vous devez disposer des éléments suivants pour effectuer ce labo :
- Microsoft Visual Studio Express 2012 pour le web ou supérieur (lisez l’annexe A pour obtenir des instructions sur la façon de l’installer).
Programme d’installation
Installation d’extraits de code
Pour plus de commodité, une grande partie du code que vous allez gérer le long de ce labo est disponible en tant qu’extraits de code Visual Studio. Pour installer les extraits de code, exécutez le fichier .\Source\Setup\CodeSnippets.vsi .
Si vous n’êtes pas familiarisé avec les extraits de code Visual Studio Code et que vous souhaitez apprendre à les utiliser, vous pouvez consulter l’annexe de ce document « Annexe B : Utilisation d’extraits de code ».
Exercices
Ce laboratoire pratique est composé des exercices suivants :
- Exercice 1 : Injection d’un contrôleur
- Exercice 2 : Injection d’une vue
- Exercice 3 : Injection de filtres
Remarque
Chaque exercice est accompagné d’un dossier End contenant la solution résultante que vous devez obtenir après avoir effectué les exercices. Vous pouvez utiliser cette solution comme guide si vous avez besoin d’aide supplémentaire pour travailler dans les exercices.
Durée estimée pour terminer ce labo : 30 minutes.
Exercice 1 : Injection d’un contrôleur
Dans cet exercice, vous allez apprendre à utiliser l’injection de dépendances dans ASP.NET contrôleurs MVC en intégrant Unity à l’aide d’un package NuGet. Pour cette raison, vous allez inclure des services dans vos contrôleurs MvcMusicStore pour séparer la logique de l’accès aux données. Les services créent une dépendance dans le constructeur du contrôleur, qui sera résolu à l’aide de l’injection de dépendances à l’aide d’Unity.
Cette approche vous montre comment générer des applications moins couplées, plus flexibles et plus faciles à gérer et à tester. Vous allez également apprendre à intégrer ASP.NET MVC à Unity.
À propos du service StoreManager
Le magasin de musique MVC fourni dans la solution de début inclut désormais un service qui gère les données du contrôleur de stockage nommées StoreService. Vous trouverez ci-dessous l’implémentation du service Store. Notez que toutes les méthodes retournent des entités model.
namespace MvcMusicStore.Controllers
{
using System.Web.Mvc;
using MvcMusicStore.Filters;
using MvcMusicStore.Services;
[MyNewCustomActionFilter(Order = 1)]
[CustomActionFilter(Order = 2)]
public class StoreController : Controller
{
private IStoreService service;
public StoreController(IStoreService service)
{
this.service = service;
}
// GET: /Store/
public ActionResult Details(int id)
{
var album = this.service.GetAlbum(id);
if (album == null)
{
return this.HttpNotFound();
}
return this.View(album);
}
public ActionResult Browse(string genre)
{
// Retrieve Genre and its Associated Albums from database
var genreModel = this.service.GetGenreByName(genre);
return this.View(genreModel);
}
public ActionResult Index()
{
var genres = this.service.GetGenres();
return this.View(genres);
}
// GET: /Store/GenreMenu
public ActionResult GenreMenu()
{
var genres = this.service.GetGenres();
return this.PartialView(genres);
}
}
}
StoreController à partir de la solution de début consomme désormais StoreService. Toutes les références de données ont été supprimées de StoreController, et désormais possible de modifier le fournisseur d’accès aux données actuel sans modifier de méthode qui consomme StoreService.
Vous trouverez ci-dessous que l’implémentation storeController a une dépendance avec StoreService à l’intérieur du constructeur de classe.
Remarque
La dépendance introduite dans cet exercice est liée à l’inversion du contrôle (IoC).
Le constructeur de classe StoreController reçoit un paramètre de type IStoreService , qui est essentiel pour effectuer des appels de service à partir de la classe. Toutefois, StoreController n’implémente pas le constructeur par défaut (sans aucun paramètre) que tout contrôleur doit utiliser ASP.NET MVC.
Pour résoudre la dépendance, le contrôleur doit être créé par une fabrique abstraite (classe qui retourne n’importe quel objet du type spécifié).
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcMusicStore.ViewModels;
using MvcMusicStore.Models;
using MvcMusicStore.Services;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
private IStoreService service;
public StoreController(IStoreService service)
{
this.service = service;
}
//
// GET: /Store/
public ActionResult Index()
{
// Create list of genres
var genres = this.service.GetGenreNames();
// Create your view model
var viewModel = new StoreIndexViewModel
{
Genres = genres.ToList(),
NumberOfGenres = genres.Count()
};
return View(viewModel);
}
//
// GET: /Store/Browse?genre=Disco
public ActionResult Browse(string genre)
{
var genreModel = this.service.GetGenreByName(genre);
var viewModel = new StoreBrowseViewModel()
{
Genre = genreModel,
Albums = genreModel.Albums.ToList()
};
return View(viewModel);
}
//
// GET: /Store/Details/5
public ActionResult Details(int id)
{
var album = this.service.GetAlbum(id);
return View(album);
}
}
}
Remarque
Une erreur s’affiche lorsque la classe tente de créer le StoreController sans envoyer l’objet de service, car aucun constructeur sans paramètre n’est déclaré.
Tâche 1 : exécution de l’application
Dans cette tâche, vous allez exécuter l’application Begin, qui inclut le service dans le contrôleur de magasin qui sépare l’accès aux données de la logique d’application.
Lors de l’exécution de l’application, vous recevrez une exception, car le service du contrôleur n’est pas passé en tant que paramètre par défaut :
Ouvrez la solution Begin située dans Source\Ex01-Injecting Controller\Begin.
Vous devrez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
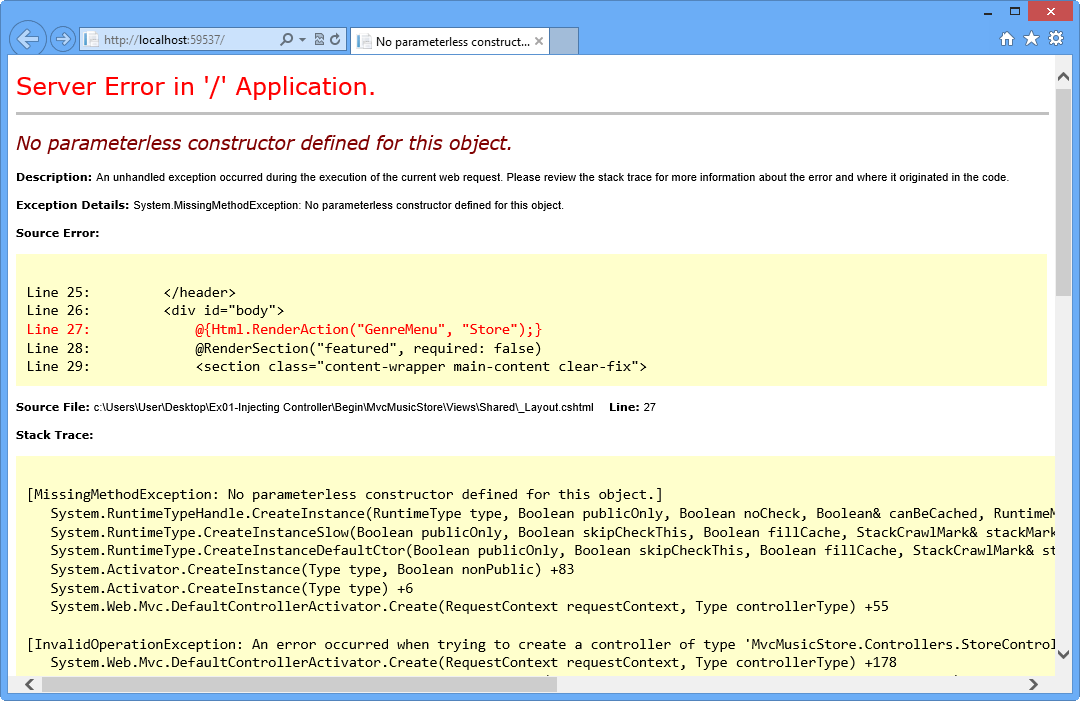
Appuyez sur Ctrl + F5 pour exécuter l’application sans débogage. Le message d’erreur « Aucun constructeur sans paramètre défini pour cet objet » s’affiche :

Erreur lors de l’exécution de ASP.NET application de début MVC
Fermez le navigateur.
Dans les étapes suivantes, vous allez travailler sur la solution Music Store pour injecter la dépendance dont ce contrôleur a besoin.
Tâche 2 - Inclure Unity dans la solution MvcMusicStore
Dans cette tâche, vous allez inclure le package NuGet Unity.Mvc3 à la solution.
Remarque
Le package Unity.Mvc3 a été conçu pour ASP.NET MVC 3, mais il est entièrement compatible avec ASP.NET MVC 4.
Unity est un conteneur d’injection de dépendances léger et extensible avec prise en charge facultative de l’interception d’instance et de type. Il s’agit d’un conteneur à usage général à utiliser dans n’importe quel type d’application .NET. Il fournit toutes les fonctionnalités courantes trouvées dans les mécanismes d’injection de dépendances, notamment la création d’objets, l’abstraction des exigences en spécifiant les dépendances au moment de l’exécution et la flexibilité, en reportant la configuration du composant au conteneur.
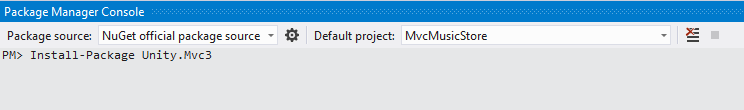
Installez le package NuGet Unity.Mvc3 dans le projet MvcMusicStore . Pour ce faire, ouvrez la console Gestionnaire de package à partir de l’affichage | d’autres fenêtres.
Exécutez la commande suivante :
PMC
Install-Package Unity.Mvc3
Installation du package NuGet Unity.Mvc3
Une fois le package Unity.Mvc3 installé, explorez les fichiers et dossiers qu’il ajoute automatiquement pour simplifier la configuration d’Unity.

Package Unity.Mvc3 installé
Tâche 3 : Inscription d’Unity dans Global.asax.cs Application_Start
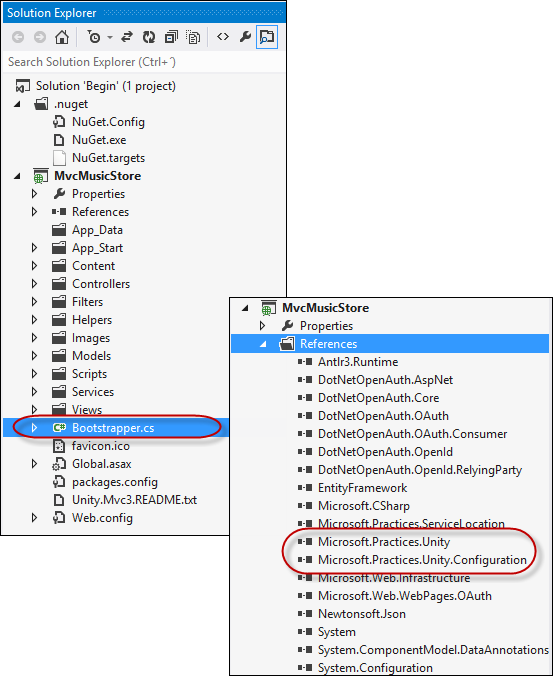
Dans cette tâche, vous allez mettre à jour la méthode Application_Start située dans Global.asax.cs pour appeler l’initialiseur Du programme d’amorçage Unity, puis mettre à jour le fichier bootstrapper qui inscrit le service et le contrôleur que vous utiliserez pour l’injection de dépendances.
À présent, vous allez raccorder le programme d’amorçage qui est le fichier qui initialise le conteneur Unity et le programme de résolution des dépendances. Pour ce faire, ouvrez Global.asax.cs et ajoutez le code en surbrillance suivant dans la méthode Application_Start .
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex01 - Initialiser Unity)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Bootstrapper.Initialise(); AppConfig.Configure(); }Ouvrez Bootstrapper.cs fichier.
Incluez les espaces de noms suivants : MvcMusicStore.Services et MusicStore.Controllers.
(Extrait de code - ASP.NET laboratoire d’injection de dépendances - Ex01 - Démarrage ajout d’espaces de noms)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers;Remplacez le contenu de la méthode BuildUnityContainer par le code suivant qui inscrit le contrôleur de magasin et le service store.
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex01 - Inscrire le contrôleur de magasin et le service)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); return container; }
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez exécuter l’application pour vérifier qu’elle peut maintenant être chargée après avoir inclus Unity.
Appuyez sur F5 pour exécuter l’application, l’application doit maintenant se charger sans afficher de message d’erreur.

Exécution d’une application avec injection de dépendances
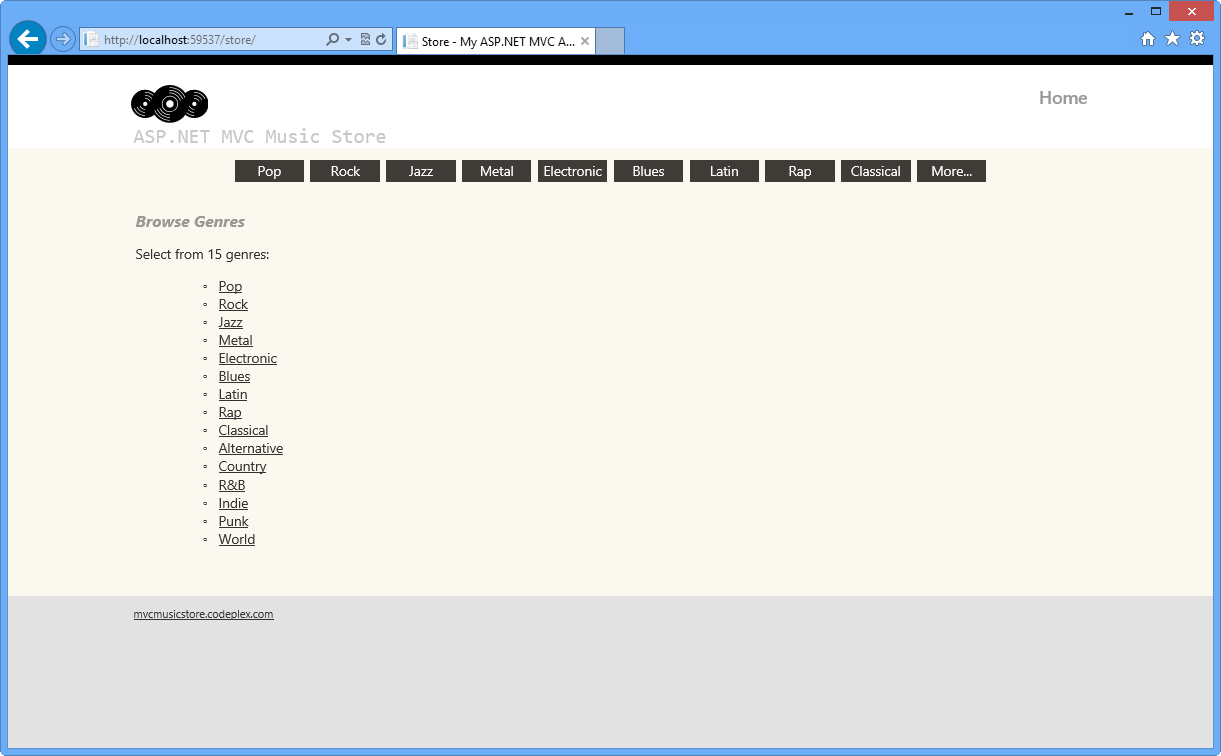
Accédez à /Store. Cela appelle StoreController, qui est maintenant créé à l’aide d’Unity.

Magasin de musique MVC
Fermez le navigateur.
Dans les exercices suivants, vous allez apprendre à étendre l’étendue d’injection de dépendances pour l’utiliser dans ASP.NET vues MVC et les filtres d’action.
Exercice 2 : Injection d’une vue
Dans cet exercice, vous allez apprendre à utiliser l’injection de dépendances dans une vue avec les nouvelles fonctionnalités de ASP.NET MVC 4 pour l’intégration d’Unity. Pour ce faire, vous allez appeler un service personnalisé dans l’affichage De navigation du Windows Store, qui affiche un message et une image ci-dessous.
Ensuite, vous allez intégrer le projet à Unity et créer un programme de résolution de dépendance personnalisé pour injecter les dépendances.
Tâche 1 : création d’une vue qui consomme un service
Dans cette tâche, vous allez créer une vue qui effectue un appel de service pour générer une nouvelle dépendance. Le service se compose d’un service de messagerie simple inclus dans cette solution.
Ouvrez la solution Begin située dans le dossier Source\Ex02-Injecting View\Begin . Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Pour plus d’informations, consultez cet article : https://docs.nuget.org/docs/workflows/using-nuget-without-committing-packages.
Incluez les MessageService.cs et les classes IMessageService.cs situées dans le dossier Source \Assets dans /Services. Pour ce faire, cliquez avec le bouton droit sur le dossier Services , puis sélectionnez Ajouter un élément existant. Accédez à l’emplacement des fichiers et incluez-les.

Ajout du service de message et de l’interface de service
Remarque
L’interface IMessageService définit deux propriétés implémentées par la classe MessageService . Ces propriétés -Message et ImageUrl- stockent le message et l’URL de l’image à afficher.
Créez le dossier /Pages dans le dossier racine du projet, puis ajoutez la classe existante MyBasePage.cs à partir de Source\Assets. La page de base dont vous héritez a la structure suivante.

namespace MvcMusicStore.Pages { using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.Practices.Unity; using MvcMusicStore.Models; using MvcMusicStore.Services; public class MyBasePage : System.Web.Mvc.WebViewPage<Genre> { [Dependency] public IMessageService MessageService { get; set; } public override void Execute() { } } }Ouvrez la vue Browse.cshtml à partir du dossier /Views/Store et héritez de MyBasePage.cs.
@inherits MvcMusicStore.Pages.MyBasePage @{ ViewBag.Title = "Browse Albums"; }Dans l’affichage Parcourir , ajoutez un appel à MessageService pour afficher une image et un message récupérés par le service. (C#)
@inherits MvcMusicStore.Pages.MyBasePage @{ Viewbag.Title = "Browse Albums"; } <div> @this.MessageService.Message <br /> <img alt="@this.MessageService.Message" src="@this.MessageService.ImageUrl" /> </div> ...
Tâche 2 : inclusion d’un programme de résolution de dépendances personnalisé et d’un activateur de page d’affichage personnalisé
Dans la tâche précédente, vous avez injecté une nouvelle dépendance à l’intérieur d’une vue pour effectuer un appel de service à l’intérieur de celui-ci. À présent, vous allez résoudre cette dépendance en implémentant les interfaces d’injection de dépendances ASP.NET MVC IViewPageActivator et IDependencyResolver. Vous allez inclure dans la solution une implémentation d’IDependencyResolver qui traitera la récupération du service à l’aide d’Unity. Ensuite, vous allez inclure une autre implémentation personnalisée de l’interface IViewPageActivator qui résout la création des vues.
Remarque
Depuis ASP.NET MVC 3, l’implémentation de l’injection de dépendances a simplifié les interfaces pour inscrire des services. IDependencyResolver et IViewPageActivator font partie de ASP.NET fonctionnalités MVC 3 pour l’injection de dépendances.
- L’interface IDependencyResolver remplace l’IMvcServiceLocator précédent. Les implémenteurs d’IDependencyResolver doivent retourner une instance du service ou d’une collection de services.
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
- L’interface IViewPageActivator fournit un contrôle plus précis sur la façon dont les pages d’affichage sont instanciées via l’injection de dépendances. Les classes qui implémentent l’interface IViewPageActivator peuvent créer des instances d’affichage à l’aide d’informations de contexte.
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
Créez le dossier /Factories dans le dossier racine du projet.
Incluez CustomViewPageActivator.cs à votre solution depuis /Sources/Assets/ vers le dossier Fabriques. Pour ce faire, cliquez avec le bouton droit sur le dossier /Factories , sélectionnez Ajouter | Élément existant, puis sélectionnez CustomViewPageActivator.cs. Cette classe implémente l’interface IViewPageActivator pour contenir le conteneur Unity.
namespace MvcMusicStore.Factories { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; public class CustomViewPageActivator : IViewPageActivator { private IUnityContainer container; public CustomViewPageActivator(IUnityContainer container) { this.container = container; } public object Create(ControllerContext controllerContext, Type type) { return this.container.Resolve(type); } } }Remarque
CustomViewPageActivator est responsable de la gestion de la création d’une vue à l’aide d’un conteneur Unity.
Incluez UnityDependencyResolver.cs fichier de /Sources/Assets vers le dossier /Factorys. Pour ce faire, cliquez avec le bouton droit sur le dossier /Factories , sélectionnez Ajouter | Élément existant, puis sélectionnez UnityDependencyResolver.cs fichier.
namespace MvcMusicStore.Factories { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; public class UnityDependencyResolver : IDependencyResolver { private IUnityContainer container; private IDependencyResolver resolver; public UnityDependencyResolver(IUnityContainer container, IDependencyResolver resolver) { this.container = container; this.resolver = resolver; } public object GetService(Type serviceType) { try { return this.container.Resolve(serviceType); } catch { return this.resolver.GetService(serviceType); } } public IEnumerable<object> GetServices(Type serviceType) { try { return this.container.ResolveAll(serviceType); } catch { return this.resolver.GetServices(serviceType); } } } }Remarque
UnityDependencyResolver, classe est un DependencyResolver personnalisé pour Unity. Lorsqu’un service est introuvable dans le conteneur Unity, le programme de résolution de base est invocé.
Dans la tâche suivante, les deux implémentations sont inscrites pour informer le modèle de l’emplacement des services et des vues.
Tâche 3 : Inscription à l’injection de dépendances dans le conteneur Unity
Dans cette tâche, vous allez regrouper toutes les choses précédentes pour que l’injection de dépendances fonctionne.
Jusqu’à présent, votre solution comporte les éléments suivants :
- Affichage Parcourir qui hérite de MyBaseClass et consomme MessageService.
- Classe intermédiaire -MyBaseClass- qui a l’injection de dépendance déclarée pour l’interface de service.
- Un service - MessageService - et son interface IMessageService.
- Programme de résolution de dépendance personnalisé pour Unity - UnityDependencyResolver - qui traite de la récupération de service.
- Activateur de page d’affichage - CustomViewPageActivator - qui crée la page.
Pour injecter l’affichage Parcourir , vous allez maintenant inscrire le programme de résolution de dépendance personnalisé dans le conteneur Unity.
Ouvrez Bootstrapper.cs fichier.
Inscrivez une instance de MessageService dans le conteneur Unity pour initialiser le service :
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex02 - Inscrire le service de messages)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); container.RegisterInstance<IMessageService>(new MessageService { Message = "You are welcome to our Web Camps Training Kit!", ImageUrl = "/Content/Images/webcamps.png" }); //... }Ajoutez une référence à l’espace de noms MvcMusicStore.Factories .
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex02 - Espace de noms Fabriques)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers; using MvcMusicStore.Factories;Inscrivez CustomViewPageActivator en tant qu’activateur de page d’affichage dans le conteneur Unity :
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex02 - Inscrire CustomViewPageActivator)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); container.RegisterInstance<IMessageService>(new MessageService { Message = "You are welcome to our Web Camps Training Kit!", ImageUrl = "/Content/Images/webcamps.png" }); container.RegisterType<IViewPageActivator, CustomViewPageActivator>(new InjectionConstructor(container)); return container; }Remplacez ASP.NET programme de résolution de dépendance par défaut MVC 4 par une instance d’UnityDependencyResolver. Pour ce faire, remplacez le contenu de la méthode Initialiser par le code suivant :
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex02 - Mettre à jour le programme de résolution des dépendances)
public static void Initialise() { var container = BuildUnityContainer(); DependencyResolver.SetResolver(new Unity.Mvc3.UnityDependencyResolver(container)); IDependencyResolver resolver = DependencyResolver.Current; IDependencyResolver newResolver = new Factories.UnityDependencyResolver(container, resolver); DependencyResolver.SetResolver(newResolver); }Remarque
ASP.NET MVC fournit une classe de programme de résolution de dépendance par défaut. Pour travailler avec des résolveurs de dépendances personnalisés comme celui que nous avons créé pour unity, ce programme de résolution doit être remplacé.
Tâche 4 - Exécution de l’application
Dans cette tâche, vous allez exécuter l’application pour vérifier que le navigateur du Windows Store consomme le service et affiche l’image et le message récupéré :
Appuyez sur F5 pour exécuter l'application.
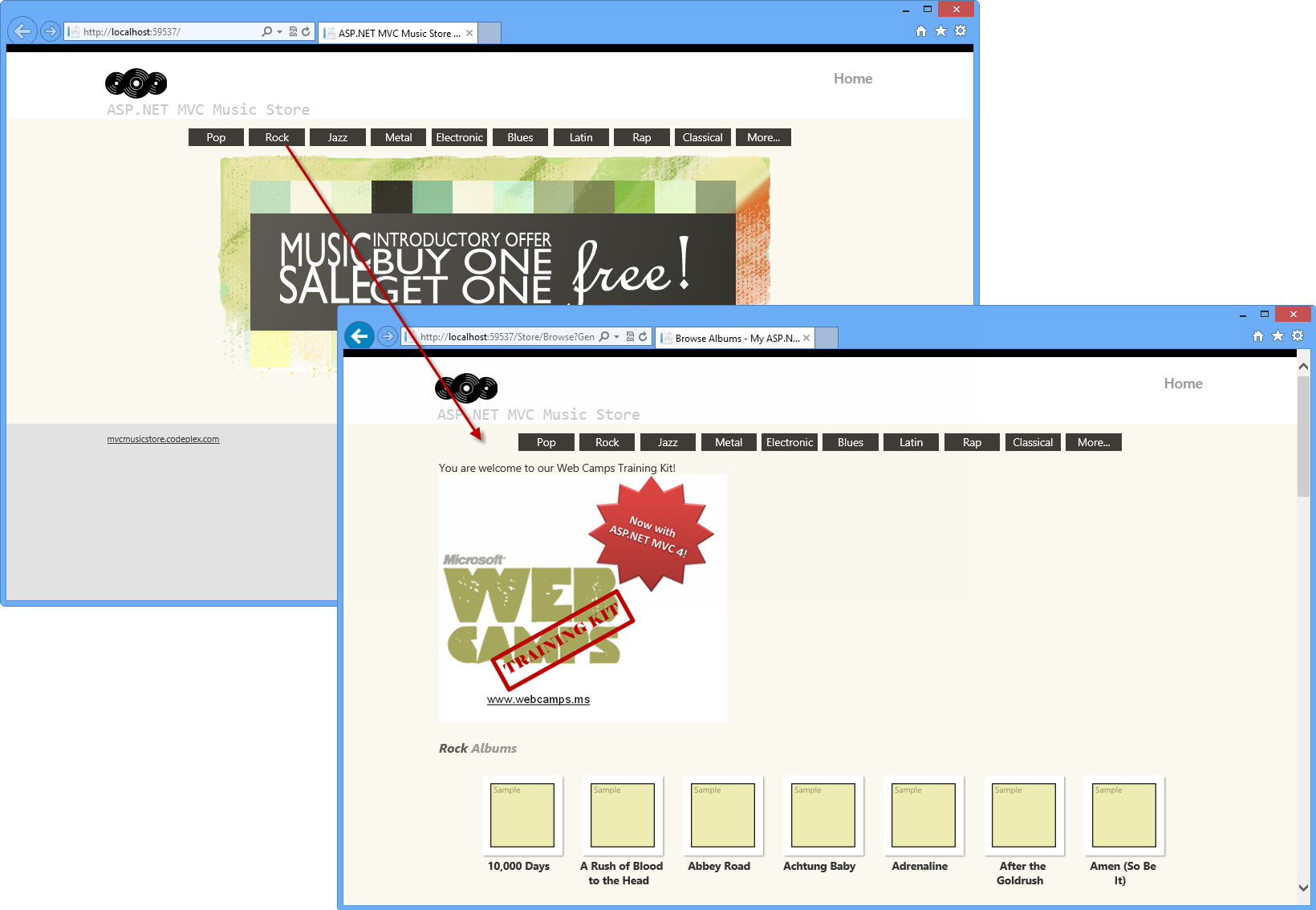
Cliquez sur Rock dans le menu Genres et découvrez comment MessageService a été injecté dans la vue et chargé le message d’accueil et l’image. Dans cet exemple, nous saisissons « Rock » :

Magasin de musique MVC - Injection d’affichage
Fermez le navigateur.
Exercice 3 : Injection de filtres d’action
Dans les filtres d’action personnalisés de laboratoire pratique précédents , vous avez travaillé avec la personnalisation et l’injection de filtres. Dans cet exercice, vous allez apprendre à injecter des filtres avec l’injection de dépendances à l’aide du conteneur Unity. Pour ce faire, vous allez ajouter à la solution Music Store un filtre d’action personnalisé qui trace l’activité du site.
Tâche 1 : inclusion du filtre de suivi dans la solution
Dans cette tâche, vous allez inclure dans le Magasin de musique un filtre d’action personnalisé pour tracer les événements. Comme les concepts de filtre d’action personnalisés sont déjà traités dans le labo précédent « Filtres d’actions personnalisées », vous allez simplement inclure la classe de filtre à partir du dossier Assets de ce labo, puis créer un fournisseur de filtres pour Unity :
Ouvrez la solution Begin située dans le dossier Source\Ex03 - Injecting Action Filter\Begin . Sinon, vous pouvez continuer à utiliser la solution De fin obtenue en effectuant l’exercice précédent.
Si vous avez ouvert la solution Begin fournie, vous devez télécharger des packages NuGet manquants avant de continuer. Pour ce faire, cliquez sur le menu Projet et sélectionnez Gérer les packages NuGet.
Dans la boîte de dialogue Gérer les packages NuGet, cliquez sur Restaurer pour télécharger les packages manquants.
Enfin, générez la solution en cliquant sur Générer | la solution.
Remarque
L’un des avantages de l’utilisation de NuGet est que vous n’avez pas à expédier toutes les bibliothèques dans votre projet, ce qui réduit la taille du projet. Avec NuGet Power Tools, en spécifiant les versions du package dans le fichier Packages.config, vous pourrez télécharger toutes les bibliothèques requises la première fois que vous exécutez le projet. C’est pourquoi vous devrez exécuter ces étapes après avoir ouvert une solution existante à partir de ce labo.
Pour plus d’informations, consultez cet article : https://docs.nuget.org/docs/workflows/using-nuget-without-committing-packages.
Incluez TraceActionFilter.cs fichier de /Sources/Assets vers le dossier /Filters.
namespace MvcMusicStore.Filters { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; public class TraceActionFilter : IActionFilter { public void OnActionExecuted(ActionExecutedContext filterContext) { filterContext.HttpContext.Trace.Write("OnActionExecuted"); filterContext.HttpContext.Trace.Write("Action " + filterContext.ActionDescriptor.ActionName); filterContext.HttpContext.Trace.Write("Controller " + filterContext.ActionDescriptor.ControllerDescriptor.ControllerName); } public void OnActionExecuting(ActionExecutingContext filterContext) { filterContext.HttpContext.Trace.Write("OnActionExecuting"); filterContext.HttpContext.Trace.Write("Action " + filterContext.ActionDescriptor.ActionName); filterContext.HttpContext.Trace.Write("Controller " + filterContext.ActionDescriptor.ControllerDescriptor.ControllerName); } } }Remarque
Ce filtre d’action personnalisé effectue ASP.NET suivi. Pour plus d’informations, consultez le labo « ASP.NET filtres d’actions locales et dynamiques MVC 4 ».
Ajoutez la classe vide FilterProvider.cs au projet dans le dossier /Filters.
Ajoutez les espaces de noms System.Web.Mvc et Microsoft.Practices.Unity dans FilterProvider.cs.
(Extrait de code - ASP.NET laboratoire d’injection de dépendances - Ex03 - Fournisseur de filtres ajout d’espaces de noms)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; namespace MvcMusicStore.Filters { public class FilterProvider { } }Faites en sorte que la classe hérite de l’interface IFilterProvider .
namespace MvcMusicStore.Filters { public class FilterProvider : IFilterProvider { } }Ajoutez une propriété IUnityContainer dans la classe FilterProvider , puis créez un constructeur de classe pour affecter le conteneur.
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex03 - Constructeur du fournisseur de filtres)
public class FilterProvider : IFilterProvider { private IUnityContainer container; public FilterProvider(IUnityContainer container) { this.container = container; } }Remarque
Le constructeur de classe de fournisseur de filtres ne crée pas d’objet à l’intérieur. Le conteneur est passé en tant que paramètre et la dépendance est résolue par Unity.
Dans la classe FilterProvider , implémentez la méthode GetFilters à partir de l’interface IFilterProvider .
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex03 - Filtreur GetFilters)
public class FilterProvider : IFilterProvider { private IUnityContainer container; public FilterProvider(IUnityContainer container) { this.container = container; } public IEnumerable<Filter> GetFilters(ControllerContext controllerContext, ActionDescriptor actionDescriptor) { foreach (IActionFilter actionFilter in this.container.ResolveAll<IActionFilter>()) { yield return new Filter(actionFilter, FilterScope.First, null); } } }
Tâche 2 : Inscription et activation du filtre
Dans cette tâche, vous allez activer le suivi de site. Pour ce faire, vous allez inscrire le filtre dans Bootstrapper.cs méthode BuildUnityContainer pour démarrer le suivi :
Ouvrez Web.config situé à la racine du projet et activez le suivi des traces sur le groupe System.Web.
<system.web> <trace enabled="true"/> <compilation debug="true" targetFramework="4.5">Ouvrez Bootstrapper.cs à la racine du projet.
Ajoutez une référence à l’espace de noms MvcMusicStore.Filters .
(Extrait de code - ASP.NET laboratoire d’injection de dépendances - Ex03 - Démarrage ajout d’espaces de noms)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers; using MvcMusicStore.Factories; using MvcMusicStore.Filters;Sélectionnez la méthode BuildUnityContainer et inscrivez le filtre dans le conteneur Unity. Vous devrez inscrire le fournisseur de filtres ainsi que le filtre d’action.
(Extrait de code - ASP.NET Laboratoire d’injection de dépendances - Ex03 - Inscrire FilterProvider et ActionFilter)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); //... container.RegisterInstance<IFilterProvider>("FilterProvider", new FilterProvider(container)); container.RegisterInstance<IActionFilter>("LogActionFilter", new TraceActionFilter()); return container; }
Tâche 3 : exécution de l’application
Dans cette tâche, vous allez exécuter l’application et tester que le filtre d’action personnalisé suit l’activité :
Appuyez sur F5 pour exécuter l'application.
Cliquez sur Rock dans le menu Genres. Vous pouvez accéder à d’autres genres si vous le souhaitez.

Magasin de musique
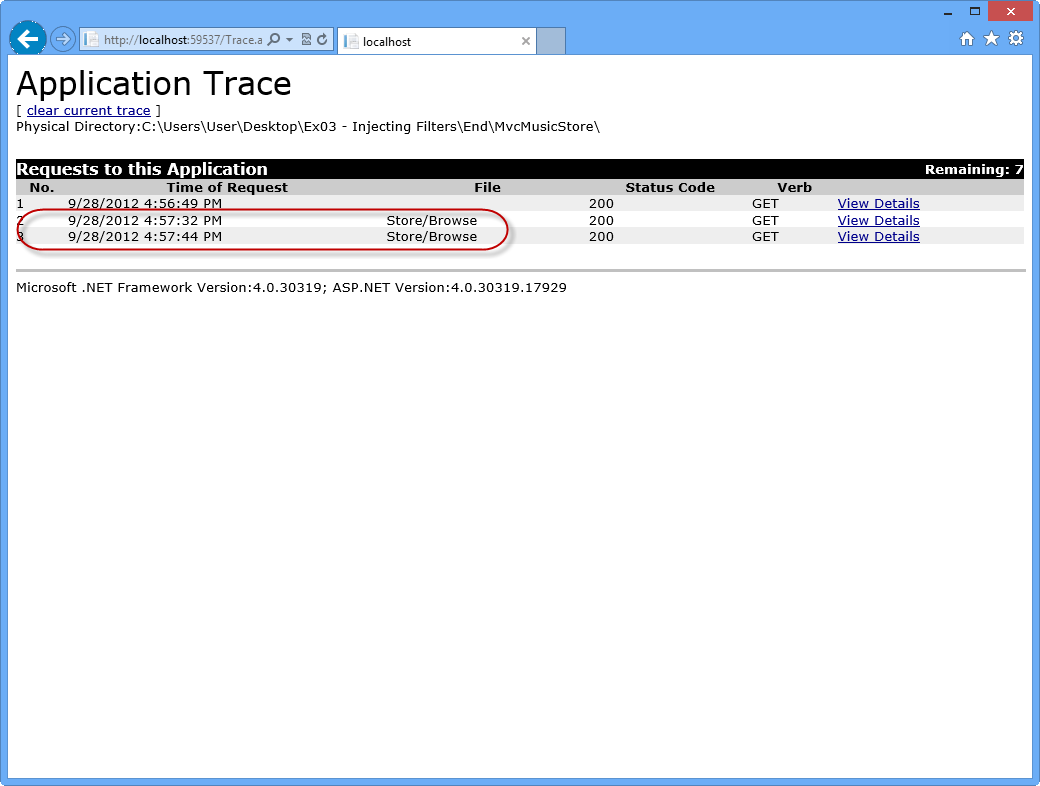
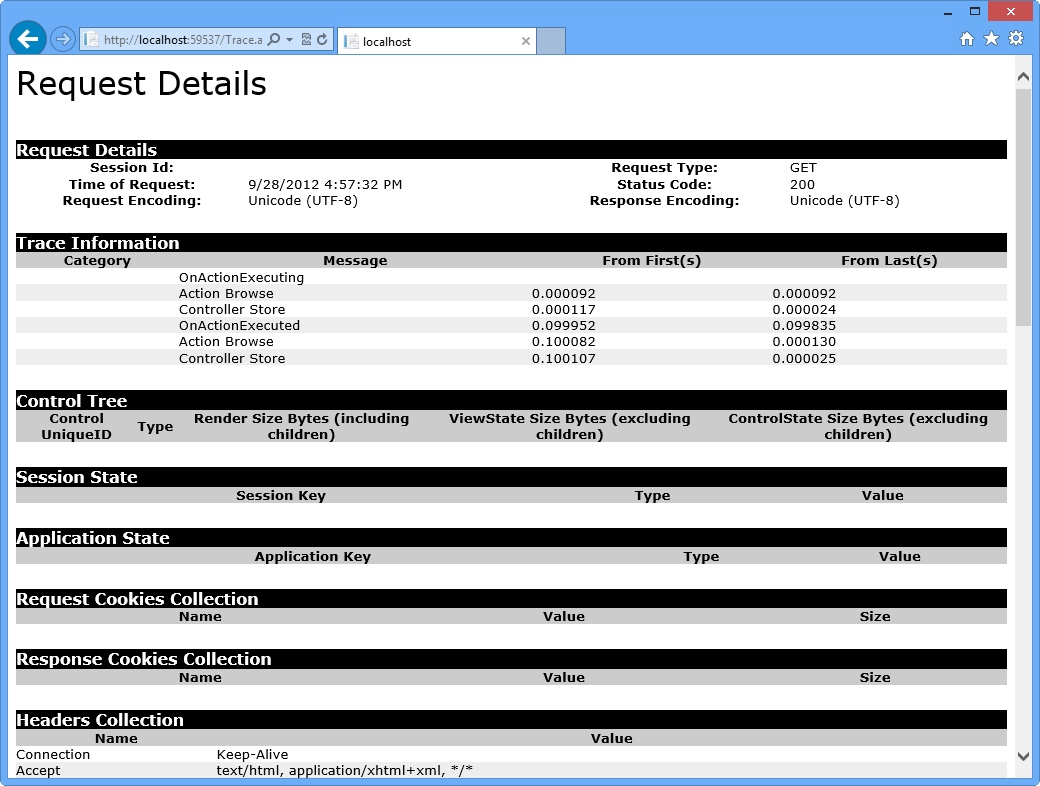
Accédez à /Trace.axd pour afficher la page Trace de l’application, puis cliquez sur Afficher les détails.

Journal des traces d’application

Trace d’application - Détails de la demande
Fermez le navigateur.
Résumé
En effectuant ce laboratoire pratique, vous avez appris à utiliser l’injection de dépendances dans ASP.NET MVC 4 en intégrant Unity à l’aide d’un package NuGet. Pour ce faire, vous avez utilisé l’injection de dépendances à l’intérieur des contrôleurs, des vues et des filtres d’action.
Les concepts suivants ont été abordés :
- fonctionnalités d’injection de dépendances MVC 4 ASP.NET
- Intégration d’Unity à l’aide du package NuGet Unity.Mvc3
- Injection de dépendances dans les contrôleurs
- Injection de dépendances dans les vues
- Injection de dépendances de filtres d’action
Annexe A : Installation de Visual Studio Express 2012 pour le web
Vous pouvez installer Microsoft Visual Studio Express 2012 pour Web ou une autre version « Express » à l’aide de Microsoft Web Platform Installer. Les instructions suivantes vous guident tout au long des étapes requises pour installer Visual Studio Express 2012 pour Web à l’aide de Microsoft Web Platform Installer.
Accédez à /iis/extensions/introduction-to-iis-express/iis-express-overview ?linkid=9810169. Sinon, si vous avez déjà installé Web Platform Installer, vous pouvez l’ouvrir et rechercher le produit « Visual Studio Express 2012 for Web with Windows Azure SDK ».
Cliquez sur Installer maintenant. Si vous n’avez pas web Platform Installer , vous êtes redirigé pour le télécharger et l’installer en premier.
Une fois web Platform Installer ouvert, cliquez sur Installer pour démarrer l’installation.

Installer Visual Studio Express
Lisez toutes les licences et conditions de tous les produits, puis cliquez sur J’accepte pour continuer.

Acceptation des termes du contrat de licence
Attendez que le processus de téléchargement et d’installation soit terminé.

Progression de l’installation
Une fois l’installation terminée, cliquez sur Terminer.

Installation terminée
Cliquez sur Quitter pour fermer Web Platform Installer.
Pour ouvrir Visual Studio Express pour le web, accédez à l’écran d’accueil et commencez à écrire « VS Express », puis cliquez sur la vignette VS Express pour Web.

Vignette VS Express pour web
Annexe B : Utilisation d’extraits de code
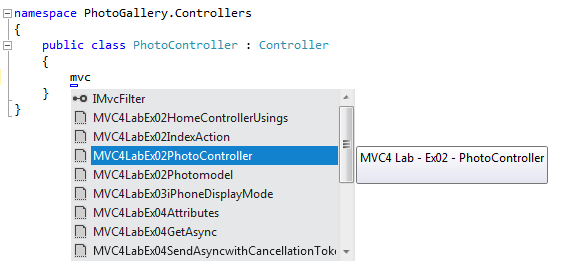
Avec les extraits de code, vous avez tout le code dont vous avez besoin à portée de main. Le document lab vous indique exactement quand vous pouvez les utiliser, comme illustré dans la figure suivante.

Utilisation des extraits de code Visual Studio pour insérer du code dans votre projet
Pour ajouter un extrait de code à l’aide du clavier (C# uniquement)
- Placez le curseur dans lequel vous souhaitez insérer le code.
- Commencez à taper le nom de l’extrait de code (sans espaces ou traits d’union).
- Regardez comme IntelliSense affiche les noms des extraits de code correspondants.
- Sélectionnez l’extrait de code correct (ou continuez à taper jusqu’à ce que le nom de l’extrait de code entier soit sélectionné).
- Appuyez deux fois sur tabulation pour insérer l’extrait de code à l’emplacement du curseur.

Commencez à taper le nom de l’extrait de code

Appuyez sur Tab pour sélectionner l’extrait de code mis en surbrillance

Appuyez de nouveau sur Tab et l’extrait de code se développe
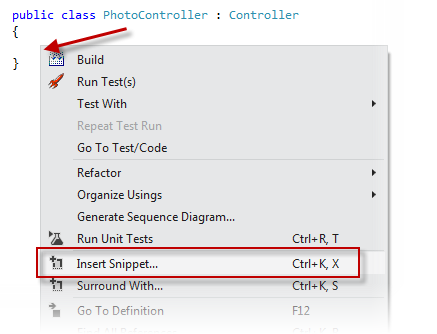
Pour ajouter un extrait de code à l’aide de la souris (C#, Visual Basic et XML) 1. Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code.
- Sélectionnez Insérer un extrait de code suivi de mes extraits de code.
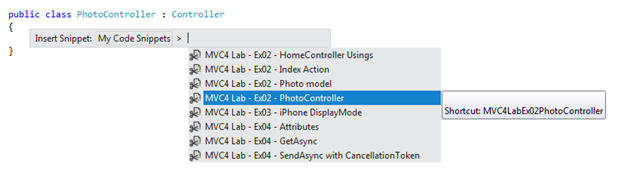
- Sélectionnez l’extrait de code approprié dans la liste en cliquant dessus.

Cliquez avec le bouton droit sur l’emplacement où vous souhaitez insérer l’extrait de code, puis sélectionnez Insérer un extrait de code

Sélectionnez l’extrait de code approprié dans la liste, en cliquant dessus