Ajout de la validation au modèle (VB)
par Rick Anderson
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec VB.NET code source est disponible pour accompagner cette rubrique. Téléchargez la version VB.NET. Si vous préférez C#, basculez vers la version C# de ce didacticiel.
Dans cette section, vous allez ajouter une logique de validation au Movie modèle et vous vous assurerez que les règles de validation sont appliquées chaque fois qu’un utilisateur tente de créer ou de modifier un film à l’aide de l’application.
Garder les choses sèches
L’un des principaux principes de conception de ASP.NET MVC est DRY (« Ne pas répéter vous-même »). ASP.NET MVC vous encourage à spécifier des fonctionnalités ou un comportement une seule fois, puis à les refléter partout dans une application. Cela réduit la quantité de code que vous devez écrire et rend le code que vous écrivez beaucoup plus facilement.
La prise en charge de la validation fournie par ASP.NET MVC et Entity Framework Code First est un excellent exemple du principe DRY en action. Vous pouvez spécifier de manière déclarative des règles de validation à un seul endroit (dans la classe de modèle), puis ces règles sont appliquées partout dans l’application.
Examinons comment tirer parti de cette prise en charge de validation dans l’application vidéo.
Ajout de règles de validation au modèle vidéo
Vous commencerez par ajouter une logique de validation à la Movie classe.
Ouvrez le fichier Movie.vb . Ajoutez une Imports instruction en haut du fichier qui fait référence à l’espace System.ComponentModel.DataAnnotations de noms :
Imports System.ComponentModel.DataAnnotations
L’espace de noms fait partie du .NET Framework. Il fournit un ensemble intégré d’attributs de validation que vous pouvez appliquer de manière déclarative à n’importe quelle classe ou propriété.
À présent, mettez à jour la Movie classe pour tirer parti des attributs intégrés Required, StringLengthet Range de validation. Utilisez le code suivant comme exemple d’où appliquer les attributs.
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
Les attributs de validation spécifient le comportement que vous souhaitez appliquer sur les propriétés du modèle sur lesquels ils sont appliqués. L’attribut Required indique qu’une propriété doit avoir une valeur ; dans cet exemple, un film doit avoir des valeurs pour les propriétés et Price les TitleReleaseDateGenrepropriétés pour être valides. L’attribut Range limite une valeur à une plage spécifiée. L’attribut StringLength vous permet de définir la longueur maximale d’une propriété de chaîne, et éventuellement sa longueur minimale.
Code First garantit que les règles de validation que vous spécifiez sur une classe de modèle sont appliquées avant que l’application enregistre les modifications dans la base de données. Par exemple, le code ci-dessous lève une exception lorsque la SaveChanges méthode est appelée, car plusieurs valeurs de propriété requises Movie sont manquantes et le prix est égal à zéro (qui est hors de la plage valide).
Dim db As New MovieDBContext()
Dim movie As New Movie()
movie.Title = "Gone with the Wind"
movie.Price = 0.0D
db.Movies.Add(movie)
db.SaveChanges() ' <= Will throw validation exception
Le fait de disposer de règles de validation appliquées automatiquement par le .NET Framework permet de rendre votre application plus robuste. Cela garantit également que vous n’oublierez pas de valider un élément et que vous n’autoriserez pas par inadvertance l’insertion de données incorrectes dans la base de données.
Voici une liste de codes complète pour le fichier de Movie.vb mis à jour :
Imports System.Data.Entity
Imports System.ComponentModel.DataAnnotations
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
Public Class MovieDBContext
Inherits DbContext
Public Property Movies() As DbSet(Of Movie)
End Class
Interface utilisateur d’erreur de validation dans ASP.NET MVC
Réexécutez l’application et accédez à l’URL /Movies .
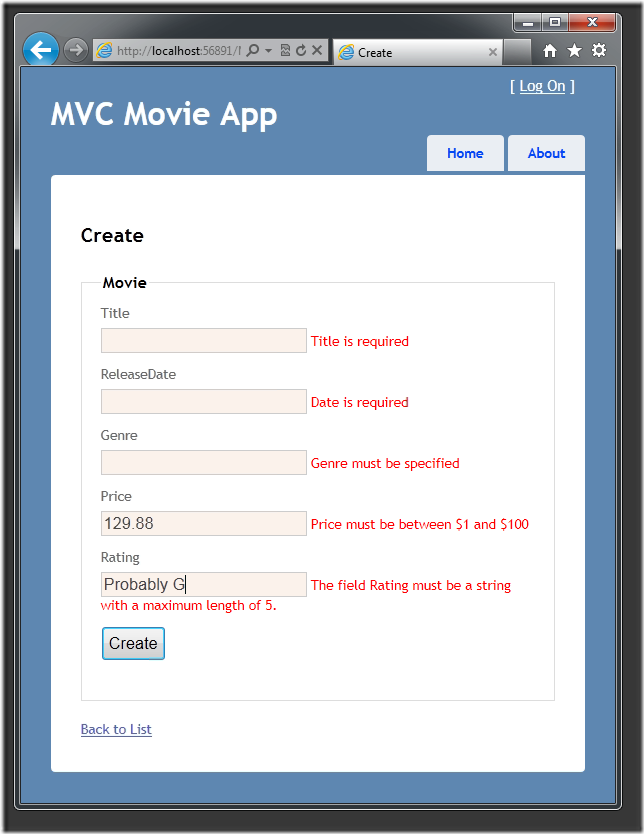
Cliquez sur le lien Créer un film pour ajouter un nouveau film. Remplissez le formulaire avec des valeurs non valides, puis cliquez sur le bouton Créer .
Notez que le formulaire a automatiquement utilisé une couleur d’arrière-plan pour mettre en surbrillance les zones de texte qui contiennent des données non valides et a émis un message d’erreur de validation approprié en regard de chacun d’eux. Les messages d’erreur correspondent aux chaînes d’erreur que vous avez spécifiées lorsque vous annotiez la Movie classe. Les erreurs sont appliquées côté client (à l’aide de JavaScript) et côté serveur (si un utilisateur a désactivé JavaScript).
Un avantage réel est que vous n’avez pas besoin de modifier une seule ligne de code dans la classe ou dans la MoviesController vue Create.vbhtml afin d’activer cette interface utilisateur de validation. Le contrôleur et les vues que vous avez créés précédemment dans ce didacticiel ont automatiquement récupéré les règles de validation que vous avez spécifiées à l’aide d’attributs sur la Movie classe de modèle.
Comment la validation se produit dans la méthode Create View et Create Action
Vous vous demandez peut-être comment l’interface utilisateur de validation a été générée sans aucune mise à jour du code dans le contrôleur ou dans les vues. La liste suivante montre à quoi ressemblent les Create méthodes de la MovieController classe. Ils ne sont pas modifiés par rapport à la façon dont vous les avez créés précédemment dans ce tutoriel.
'
' GET: /Movies/Create
Function Create() As ViewResult
Return View()
End Function
'
' POST: /Movies/Create
<HttpPost()>
Function Create(movie As Movie) As ActionResult
If ModelState.IsValid Then
db.Movies.Add(movie)
db.SaveChanges()
Return RedirectToAction("Index")
End If
Return View(movie)
End Function
La première méthode d’action affiche le formulaire Create initial. La deuxième gère le billet de formulaire. La deuxième Create méthode appelle ModelState.IsValid pour vérifier si le film a des erreurs de validation. L’appel de cette méthode évalue tous les attributs de validation qui ont été appliqués à l’objet. Si l’objet a des erreurs de validation, la Create méthode réaffiche le formulaire. S’il n’y a pas d’erreur, la méthode enregistre le nouveau film dans la base de données.
Vous trouverez ci-dessous le modèle de vue Create.vbhtml que vous avez généré précédemment dans le didacticiel. Il est utilisé par les méthodes d’action ci-dessus à la fois pour afficher le formulaire initial et pour le réafficher en cas d’erreur.
@ModelType MvcMovie.Movie
@Code
ViewData("Title") = "Create"
End Code
<h2>Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@Using Html.BeginForm()
@Html.ValidationSummary(True)
@<fieldset>
<legend>Movie</legend>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Title)
@Html.ValidationMessageFor(Function(model) model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.ReleaseDate)
@Html.ValidationMessageFor(Function(model) model.ReleaseDate)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Genre)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Genre)
@Html.ValidationMessageFor(Function(model) model.Genre)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Price)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Price)
@Html.ValidationMessageFor(Function(model) model.Price)
</div>
<div class="editor-label">
@Html.LabelFor(Function(model) model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Rating)
@Html.ValidationMessageFor(Function(model) model.Rating)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
End Using
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Notez comment le code utilise un Html.EditorFor assistance pour générer l’élément <input> pour chaque Movie propriété. En regard de cet assistance, il s’agit d’un appel à la méthode d’assistance Html.ValidationMessageFor . Ces deux méthodes d’assistance fonctionnent avec l’objet de modèle passé par le contrôleur à la vue (dans ce cas, un Movie objet). Ils recherchent automatiquement les attributs de validation spécifiés sur le modèle et affichent les messages d’erreur appropriés.
Ce qui est vraiment agréable à propos de cette approche, c’est que ni le contrôleur ni le modèle De vue Créer connaît quoi que ce soit sur les règles de validation réelles appliquées ou sur les messages d’erreur spécifiques affichés. Les règles de validation et les chaînes d’erreur sont spécifiées uniquement dans la classe Movie.
Si vous souhaitez modifier la logique de validation ultérieurement, vous pouvez le faire à un seul endroit. Vous n’aurez pas à vous soucier des différentes parties de l’application qui pourraient être incohérentes avec la façon dont les règles sont appliquées. Toute la logique de validation sera définie à un seul emplacement et utilisée partout. Le code est ainsi très propre, facile à mettre à jour et évolutif. Et cela signifie que vous respecterez entièrement le principe DRY.
Ajout de la mise en forme au modèle vidéo
Ouvrez le fichier Movie.vb . L’espace de noms System.ComponentModel.DataAnnotations fournit des attributs de mise en forme en plus de l’ensemble intégré d’attributs de validation. Vous allez appliquer l’attribut DisplayFormat et une DataType valeur d’énumération à la date de publication et aux champs de prix. Le code suivant illustre les propriétés ReleaseDate et Price avec l’attribut DisplayFormat approprié.
<DataType(DataType.Date)>
Public Property ReleaseDate() As Date
<DataType(DataType.Currency)>
Public Property Price() As Decimal
Vous pouvez également définir explicitement une DataFormatString valeur. Le code suivant montre la propriété date de publication avec une chaîne de format de date (à savoir , « d »). Vous devez l’utiliser pour spécifier que vous ne souhaitez pas être heureux dans le cadre de la date de publication.
<DisplayFormat(DataFormatString:="{0:d}")>
Public Property ReleaseDate() As Date
Le code suivant met la Price propriété en forme de devise.
<DisplayFormat(DataFormatString:="{0:c}")>
Public Property Price() As Decimal
La classe complète Movie est indiquée ci-dessous.
Public Class Movie
Public Property ID() As Integer
<Required(ErrorMessage:="Title is required")>
Public Property Title() As String
<Required(ErrorMessage:="Date is required")>
<DataType(DataType.Date)>
Public Property ReleaseDate() As Date
<Required(ErrorMessage:="Genre must be specified")>
Public Property Genre() As String
<Required(ErrorMessage:="Price Required"), Range(1, 100, ErrorMessage:="Price must be between $1 and $100")>
<DataType(DataType.Currency)>
Public Property Price() As Decimal
<StringLength(5)>
Public Property Rating() As String
End Class
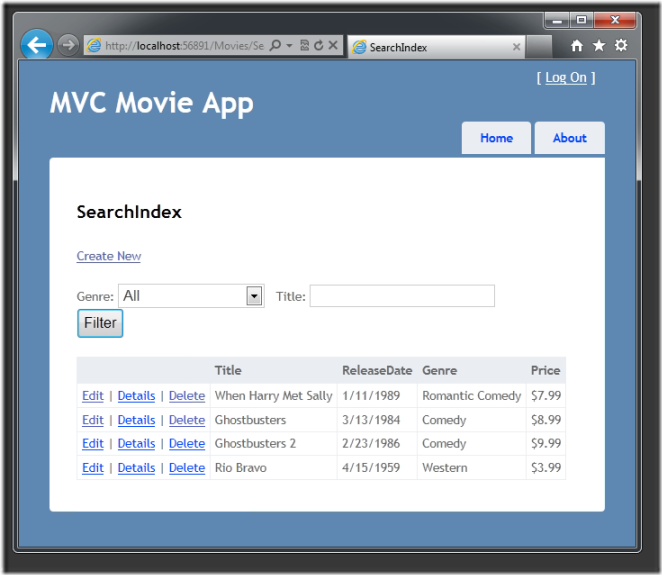
Exécutez l’application et accédez au Movies contrôleur.

Dans la prochaine partie de la série, nous allons examiner l’application et apporter des améliorations aux méthodes générées et Delete générées Details automatiquement..