Création de dispositions de page avec des pages maîtres de vue (VB)
par Microsoft
Dans ce tutoriel, vous allez apprendre à créer une mise en page commune pour plusieurs pages dans votre application en tirant parti de l’affichage master pages. Vous pouvez utiliser une vue master page, par exemple, pour définir une mise en page à deux colonnes et utiliser la disposition à deux colonnes pour toutes les pages de votre application web.
Création de mises en page avec Afficher les pages maîtres
Dans ce tutoriel, vous allez apprendre à créer une mise en page commune pour plusieurs pages dans votre application en tirant parti de l’affichage master pages. Vous pouvez utiliser une vue master page, par exemple, pour définir une mise en page à deux colonnes et utiliser la disposition à deux colonnes pour toutes les pages de votre application web.
Vous pouvez également tirer parti de l’affichage master pages pour partager du contenu commun sur plusieurs pages de votre application. Par exemple, vous pouvez placer le logo de votre site web, les liens de navigation et les bannières publicitaires dans une page master d’affichage. De cette façon, chaque page de votre application affiche automatiquement ce contenu.
Dans ce tutoriel, vous allez apprendre à créer une page d’affichage master et à créer une page de contenu d’affichage basée sur la page master.
Création d’une page maître d’affichage
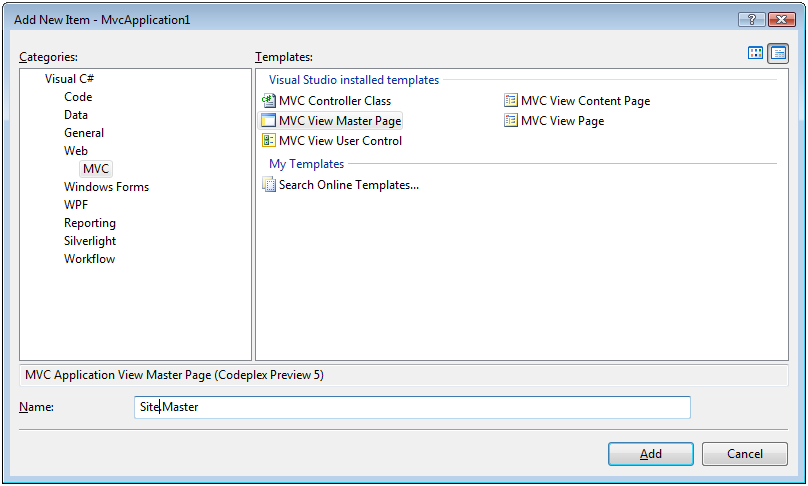
Commençons par créer une vue master page qui définit une disposition à deux colonnes. Vous ajoutez une nouvelle vue master page à un projet MVC en cliquant avec le bouton droit sur le dossier Vues\Shared, en sélectionnant l’option de menu Ajouter, Nouvel élément et en sélectionnant le modèle de page maître de vue MVC (voir figure 1).
Figure 01 : Ajout d’une page d’affichage master (cliquer pour afficher l’image en taille réelle)
Vous pouvez créer plusieurs vues master page dans une application. Chaque affichage master page peut définir une mise en page différente. Par exemple, vous pouvez souhaiter que certaines pages aient une disposition à deux colonnes et que d’autres pages aient une disposition à trois colonnes.
Une page d’affichage master ressemble beaucoup à une vue standard ASP.NET MVC. Toutefois, contrairement à une vue normale, une vue master page contient une ou plusieurs <asp:ContentPlaceHolder> balises. Les <contentplaceholder> balises sont utilisées pour marquer les zones de la page master qui peuvent être remplacées dans une page de contenu individuelle.
Par exemple, la page d’affichage master de la liste 1 définit une disposition à deux colonnes. Il contient deux <contentplaceholder> balises. Un <ContentPlaceHolder> pour chaque colonne.
Référencement 1 – Views\Shared\Site.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site.Master.vb" Inherits="MvcApplication1.Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
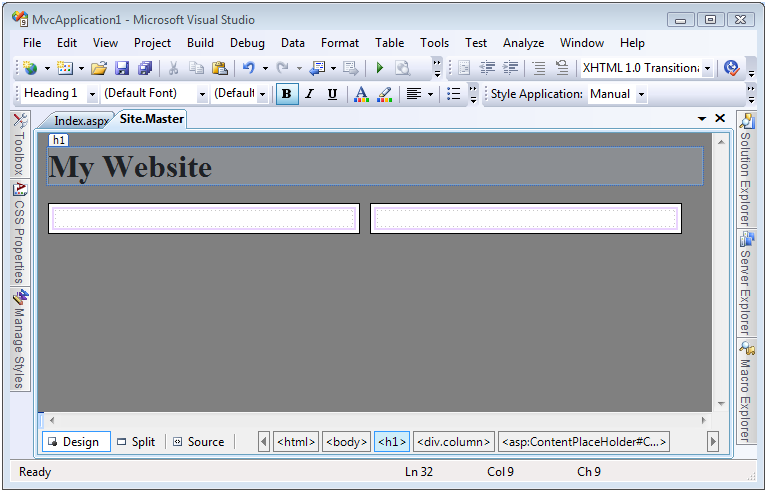
Le corps de la page d’affichage master dans la liste 1 contient deux <div> balises qui correspondent aux deux colonnes. La classe de colonne Feuille de style en cascade est appliquée aux deux <div> balises. Cette classe est définie dans la feuille de style déclarée en haut de la page master. Vous pouvez afficher un aperçu de la façon dont l’affichage master page sera rendu en basculant en mode Création. Cliquez sur l’onglet Création en bas à gauche de l’éditeur de code source (voir figure 2).
Figure 02 : Aperçu d’une page master dans le concepteur (cliquer pour afficher l’image en taille réelle)
Création d’une page Afficher le contenu
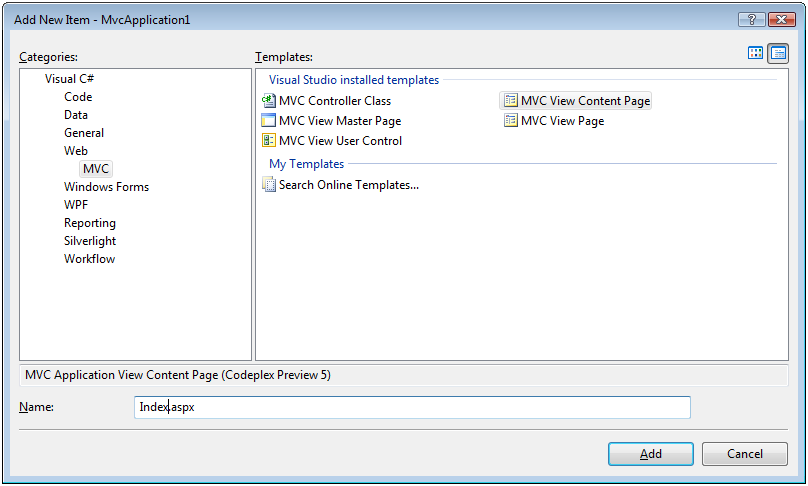
Une fois que vous avez créé une page d’affichage master, vous pouvez créer une ou plusieurs pages de contenu d’affichage en fonction de l’affichage master page. Par exemple, vous pouvez créer une page de contenu d’affichage Index pour le contrôleur d’accueil en cliquant avec le bouton droit sur le dossier Vues\Accueil, en sélectionnant Ajouter, Nouvel élément, en sélectionnant le modèle de page de contenu affichage MVC , en entrant le nom Index.aspx et en cliquant sur le bouton Ajouter (voir figure 3).
Figure 03 : Ajout d’une page de contenu d’affichage (cliquer pour afficher une image de taille réelle)
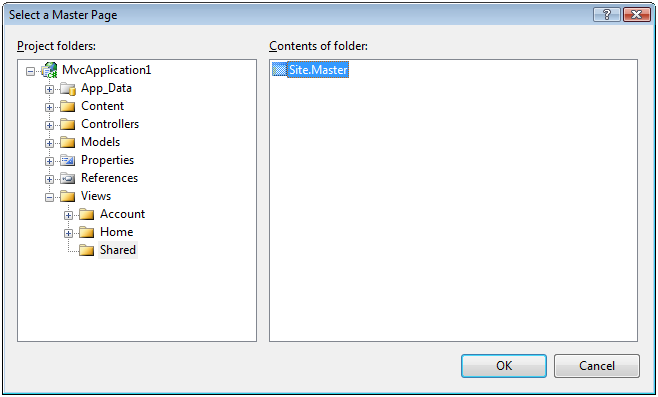
Après avoir cliqué sur le bouton Ajouter, une nouvelle boîte de dialogue s’affiche et vous permet de sélectionner un affichage master page à associer à la page de contenu de l’affichage (voir figure 4). Vous pouvez accéder au site. master afficher master page que nous avons créée dans la section précédente.
Figure 04 : Sélection d’une page master (cliquer pour afficher l’image en taille réelle)
Après avoir créé une page de contenu d’affichage basée sur le site. master master page, vous obtenez le fichier dans la liste 2.
Référencement 2 – Views\Home\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
Notez que cette vue contient une <asp:Content> balise qui correspond à chacune des balises de la <asp:ContentPlaceHolder> page d’affichage master. Chaque <asp:Content> balise inclut un attribut ContentPlaceHolderID qui pointe vers le particulier <asp:ContentPlaceHolder> qu’elle remplace.
Notez, en outre, que la page d’affichage de contenu de la liste 2 ne contient aucune des balises HTML d’ouverture et de fermeture normales. Par exemple, il ne contient pas les balises ou <head> ouverture et fermeture<html>. Toutes les balises d’ouverture et de fermeture normales sont contenues dans la page master d’affichage.
Tout contenu que vous souhaitez afficher dans une page de contenu d’affichage doit être placé dans une <asp:Content> balise. Si vous placez du code HTML ou un autre contenu en dehors de ces balises, vous obtiendrez une erreur lorsque vous tentez d’afficher la page.
Vous n’avez pas besoin de remplacer chaque <asp:ContentPlaceHolder> balise d’une page master dans une page d’affichage de contenu. Vous devez uniquement remplacer une <asp:ContentPlaceHolder> balise lorsque vous souhaitez remplacer la balise par un contenu particulier.
Par exemple, la vue Index modifiée dans listing 3 ne contient que deux <asp:Content> balises. Chacune des <asp:Content> balises inclut du texte.
Référencement 3 – Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
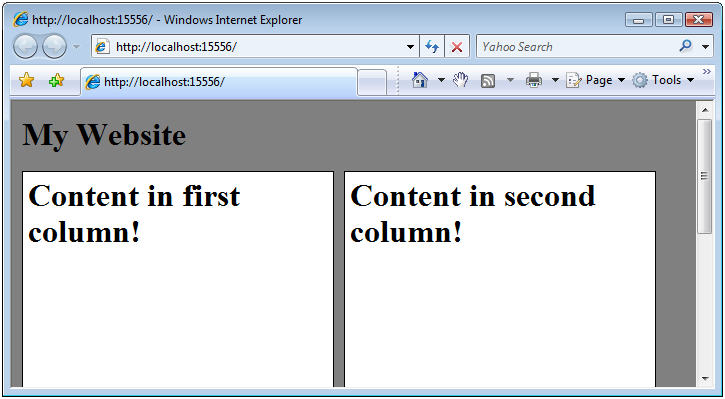
Lorsque l’affichage de la liste 3 est demandé, il affiche la page de la figure 5. Notez que la vue affiche une page avec deux colonnes. Notez en outre que le contenu de la page de contenu d’affichage est fusionné avec le contenu de la page d’affichage master.
Figure 05 : Page de contenu de l’affichage index (cliquer pour afficher l’image en taille réelle)
Modification du contenu de la page maître d’affichage
Un problème que vous rencontrez presque immédiatement lors de l’utilisation de l’affichage master pages est le problème de modification de l’affichage master contenu de page lorsque différentes pages de contenu d’affichage sont demandées. Par exemple, vous souhaitez que chaque page de votre application web ait un titre unique. Toutefois, le titre est déclaré dans l’affichage master page et non dans la page de contenu de l’affichage. Par conséquent, comment personnaliser le titre de la page pour chaque page de contenu d’affichage ?
Il existe deux façons de modifier le titre affiché par une page de contenu d’affichage. Tout d’abord, vous pouvez affecter un titre de page à l’attribut title de la <%@ page %> directive déclarée en haut d’une page de contenu d’affichage. Par exemple, si vous souhaitez affecter le titre de page « Super grand site web » à la vue Index, vous pouvez inclure la directive suivante en haut de la vue Index :
<%@ page title="Super Great Website" language="VB" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.vb" inherits="MvcApplication1.Views.Home.Index"%>
Lorsque la vue Index est rendue dans le navigateur, le titre souhaité s’affiche dans la barre de titre du navigateur :
Une page d’affichage master doit remplir une condition importante pour que l’attribut title fonctionne. L’affichage master page doit contenir une <head runat="server"> balise au lieu d’une balise normale <head> pour son en-tête. Si la <head> balise n’inclut pas l’attribut runat="server », le titre n’apparaît pas. La page de master d’affichage par défaut inclut la balise requise<head runat="server">.
Une autre approche pour modifier master contenu de page à partir d’une page de contenu d’affichage individuel consiste à encapsuler la région que vous souhaitez modifier dans une <asp:ContentPlaceHolder> balise. Par exemple, imaginez que vous souhaitez modifier non seulement le titre, mais également les balises meta, rendues par une page d’affichage master. La page d’affichage master dans la liste 4 contient une <asp:ContentPlaceHolder> balise dans sa <head> balise.
Référencement 4 – Views\Shared\Site2.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site2.Master.vb" Inherits="MvcApplication1.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
Notez que la balise de la <asp:ContentPlaceHolder> liste 4 inclut du contenu par défaut : un titre par défaut et des balises meta par défaut. Si vous ne remplacez pas cette <asp:ContentPlaceHolder> balise dans une page de contenu d’affichage individuelle, le contenu par défaut s’affiche.
La page d’affichage de contenu dans la liste 5 remplace la <asp:ContentPlaceHolder> balise afin d’afficher un titre personnalisé et des balises meta personnalisées.
Liste 5 – Views\Home\Index2.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
Résumé
Ce tutoriel vous a fourni une introduction de base à l’affichage des pages master et à l’affichage des pages de contenu. Vous avez appris à créer une vue master pages et à créer des pages de contenu d’affichage en fonction de celles-ci. Nous avons également examiné comment modifier le contenu d’une page d’affichage master à partir d’une page de contenu d’affichage particulière.