Création de helpers HTML personnalisés (VB)
par Microsoft
L’objectif de ce didacticiel est de montrer comment créer des helpers HTML personnalisés que vous pouvez utiliser dans vos vues MVC. En tirant parti des helpers HTML, vous pouvez réduire la quantité de saisies fastidieuses de balises HTML que vous devez effectuer pour créer une page HTML standard.
L’objectif de ce didacticiel est de montrer comment créer des helpers HTML personnalisés que vous pouvez utiliser dans vos vues MVC. En tirant parti des helpers HTML, vous pouvez réduire la quantité de saisies fastidieuses de balises HTML que vous devez effectuer pour créer une page HTML standard.
Dans la première partie de ce tutoriel, je décrit certains des helpers HTML existants inclus avec l’infrastructure ASP.NET MVC. Ensuite, je décrit deux méthodes de création d’assistances HTML personnalisées : j’explique comment créer des helpers HTML personnalisés en créant une méthode partagée et en créant une méthode d’extension.
Présentation des helpers HTML
Une assistance HTML est simplement une méthode qui retourne une chaîne. La chaîne peut représenter n’importe quel type de contenu souhaité. Par exemple, vous pouvez utiliser des helpers HTML pour afficher des balises HTML standard telles que html <input> et <img> balises. Vous pouvez également utiliser des helpers HTML pour afficher du contenu plus complexe, tel qu’une bande d’onglets ou une table HTML de données de base de données.
L’infrastructure ASP.NET MVC comprend l’ensemble suivant d’assistances HTML standard (il ne s’agit pas d’une liste complète) :
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Par exemple, considérez le formulaire dans listing 1. Ce formulaire est rendu à l’aide de deux des helpers HTML standard (voir la figure 1). Ce formulaire utilise les Html.BeginForm() méthodes et Html.TextBox() Helper.
Figure 01 : Page rendue avec des helpers HTML (cliquez pour afficher l’image en taille réelle)
Listing 1 – Views\Home\Index.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
La Html.BeginForm() méthode Helper est utilisée pour créer les balises HTML <form> d’ouverture et de fermeture. Notez que la Html.BeginForm() méthode est appelée dans une instruction using. L’instruction using garantit que la <form> balise est fermée à la fin du bloc using.
Si vous préférez, au lieu de créer un bloc using, vous pouvez appeler la méthode Html.EndForm() Helper pour fermer la <form> balise. Utilisez l’approche la plus intuitive pour créer une balise d’ouverture et de fermeture <form> qui vous semble la plus intuitive.
Les Html.TextBox() méthodes d’assistance sont utilisées dans listing 1 pour afficher les balises HTML <input> . Si vous sélectionnez Afficher la source dans votre navigateur, vous voyez la source HTML dans la liste 2. Notez que la source contient des balises HTML standard.
Important
Notez que l’assistance Html.TextBox()-HTML est rendue avec <%= %> des balises au lieu de <% %> balises. Si vous n’incluez pas le signe égal, rien n’est rendu dans le navigateur.
L’infrastructure ASP.NET MVC contient un petit ensemble d’assistances. Très probablement, vous devrez étendre l’infrastructure MVC avec des helpers HTML personnalisés. Dans le reste de ce tutoriel, vous allez découvrir deux méthodes de création d’assistance HTML personnalisées.
Listing 2 – Index.aspx Source
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Création d’helpers HTML avec des méthodes partagées
Le moyen le plus simple de créer une assistance HTML consiste à créer une méthode partagée qui retourne une chaîne. Imaginez, par exemple, que vous décidiez de créer une nouvelle assistance HTML qui restitue une balise HTML <label> . Vous pouvez utiliser la classe dans listing 2 pour afficher un <label>.
Listing 2 – Helpers\LabelHelper.vb
Public Class LabelHelper
Public Shared Function Label(ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'>{1}</label>", target, text)
End Function
End Class
Il n’y a rien de spécial à propos de la classe dans la liste 2. La Label() méthode retourne simplement une chaîne.
La vue Index modifiée dans la liste 3 utilise pour afficher les LabelHelper balises HTML <label> . Notez que la vue inclut une <%@ imports %> directive qui importe l’espace de noms Application1.Helpers.
Listing 2 – Views\Home\Index2.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2"%>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName") %>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName") %>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
Création de helpers HTML avec des méthodes d’extension
Si vous souhaitez créer des helpers HTML qui fonctionnent comme les helpers HTML standard inclus dans l’infrastructure ASP.NET MVC, vous devez créer des méthodes d’extension. Les méthodes d’extension vous permettent d’ajouter de nouvelles méthodes à une classe existante. Lors de la création d’une méthode HTML Helper, vous ajoutez de nouvelles méthodes à la HtmlHelper classe représentée par la propriété Html d’une vue.
Le module Visual Basic dans listing 3 ajoute une méthode d’extension nommée Label() à la HtmlHelper classe . Vous devez remarquer quelques éléments à propos de ce module. Tout d’abord, notez que le module est décoré avec l’attribut <Extension()> . Pour utiliser cet attribut, vous devez importer l’espace de System.Runtime.CompilerServices noms
Ensuite, notez que le premier paramètre de la Label() méthode représente la HtmlHelper classe . Le premier paramètre d’une méthode d’extension indique la classe que la méthode d’extension étend.
Listing 3 – Helpers\LabelExtensions.vb
Imports System.Runtime.CompilerServices
Public Module LabelExtensions
<Extension()> _
Public Function Label(ByVal helper As HtmlHelper, ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'> {1}</label>", target, text)
End Function
End Module
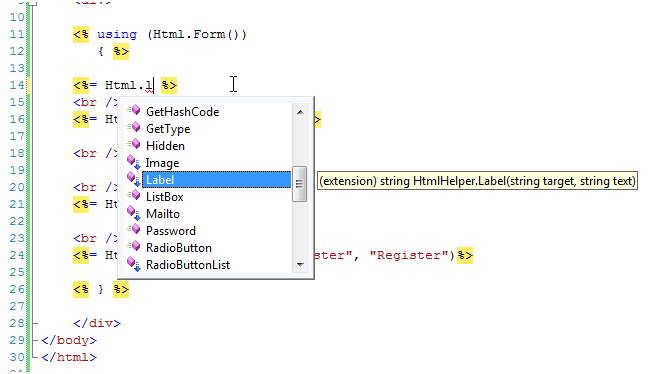
Une fois que vous avez créé une méthode d’extension et généré votre application avec succès, la méthode d’extension apparaît dans Visual Studio Intellisense comme toutes les autres méthodes d’une classe (voir la figure 2). La seule différence est que les méthodes d’extension apparaissent avec un symbole spécial en regard d’elles (icône d’une flèche vers le bas).
Figure 02 : Utilisation de la méthode d’extension Html.Label() (Cliquer pour afficher l’image en taille réelle)
La vue Index modifiée dans listing 4 utilise la méthode d’extension Html.Label() pour afficher toutes ses <> étiquettes.
Listing 4 – Views\Home\Index3.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index3.aspx.vb" Inherits="MvcApplication1.Index3" %>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% Using Html.BeginForm()%>
<%=Html.Label("firstName", "First Name:")%>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%=Html.Label("lastName", "Last Name:")%>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using%>
</div>
</body>
</html>
Résumé
Dans ce tutoriel, vous avez appris deux méthodes de création d’assistances HTML personnalisées. Tout d’abord, vous avez appris à créer une assistance HTML personnalisée Label() en créant une méthode partagée qui retourne une chaîne. Ensuite, vous avez appris à créer une méthode d’assistance HTML personnalisée Label() en créant une méthode d’extension sur la HtmlHelper classe .
Dans ce tutoriel, je me suis concentré sur la création d’une méthode d’assistance HTML extrêmement simple. Réalisez qu’une assistance HTML peut être aussi compliquée que vous le souhaitez. Vous pouvez créer des helpers HTML qui restituent du contenu enrichi, tel que des arborescences, des menus ou des tables de données de base de données.