Créer une application de base de données de films en 15 minutes avec ASP.NET MVC (VB)
par Stephen Walther
Stephen Walther crée une application MVC basée ASP.NET sur une base de données entière du début à la fin. Ce didacticiel est une excellente introduction pour les personnes qui sont nouvelles dans le framework MVC ASP.NET et qui souhaitent avoir un sens du processus de création d’une application MVC ASP.NET.
L’objectif de ce tutoriel est de vous donner un aperçu de « ce qu’il est comme » pour créer une application MVC ASP.NET. Dans ce tutoriel, j’ai lancé la création d’une application MVC entière ASP.NET du début à la fin. Je vous montre comment créer une application basée sur une base de données simple qui illustre la façon dont vous pouvez répertorier, créer et modifier des enregistrements de base de données.
Pour simplifier le processus de création de notre application, nous allons tirer parti des fonctionnalités de génération de modèles automatique de Visual Studio 2008. Nous allons laisser Visual Studio générer le code initial et le contenu de nos contrôleurs, modèles et vues.
Si vous avez travaillé avec des pages Active Server ou ASP.NET, vous devez trouver ASP.NET MVC très familier. ASP.NET vues MVC sont très similaires aux pages d’une application Active Server Pages. Et, tout comme une application ASP.NET Web Forms traditionnelle, ASP.NET MVC vous offre un accès complet à l’ensemble complet de langages et de classes fournis par le .NET Framework.
J’espère que ce tutoriel vous donnera une idée de la façon dont l’expérience de création d’une application MVC ASP.NET est à la fois similaire et différente de l’expérience de création d’une page Active Server ou d’une application Web Forms ASP.NET.
Vue d’ensemble de l’application Movie Database
Étant donné que notre objectif est de garder les choses simples, nous allons créer une application Movie Database très simple. Notre application Movie Database simple nous permettra d’effectuer trois opérations :
- Répertorier un ensemble d’enregistrements de base de données vidéo
- Créer un enregistrement de base de données vidéo
- Modifier un enregistrement de base de données vidéo existant
Là encore, étant donné que nous voulons simplifier les choses, nous allons tirer parti du nombre minimal de fonctionnalités de l’infrastructure ASP.NET MVC nécessaire pour générer notre application. Par exemple, nous ne tirerons pas parti du développement piloté par les tests.
Pour créer notre application, nous devons effectuer chacune des étapes suivantes :
- Créer le projet d’application web MVC ASP.NET
- Création de la base de données
- Créer le modèle de base de données
- Créer le contrôleur MVC ASP.NET
- Créer les vues MVC ASP.NET
Étapes préalables
Vous aurez besoin de Visual Studio 2008 ou Visual Web Developer 2008 Express pour générer une application MVC ASP.NET. Vous devez également télécharger l’infrastructure MVC ASP.NET.
Si vous ne possédez pas Visual Studio 2008, vous pouvez télécharger une version d’évaluation de 90 jours de Visual Studio 2008 à partir de ce site web :
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
Vous pouvez également créer ASP.NET applications MVC avec Visual Web Developer Express 2008. Si vous décidez d’utiliser Visual Web Developer Express, vous devez installer Service Pack 1. Vous pouvez télécharger Visual Web Developer 2008 Express avec Service Pack 1 à partir de ce site web :
Après avoir installé Visual Studio 2008 ou Visual Web Developer 2008, vous devez installer l’infrastructure MVC ASP.NET. Vous pouvez télécharger l’infrastructure MVC ASP.NET à partir du site web suivant :
Remarque
Au lieu de télécharger l’infrastructure ASP.NET et l’infrastructure MVC ASP.NET individuellement, vous pouvez tirer parti du programme d’installation de plateforme web. Web Platform Installer est une application qui vous permet de gérer facilement les applications installées sont votre ordinateur.
Création d’un projet d’application web MVC ASP.NET
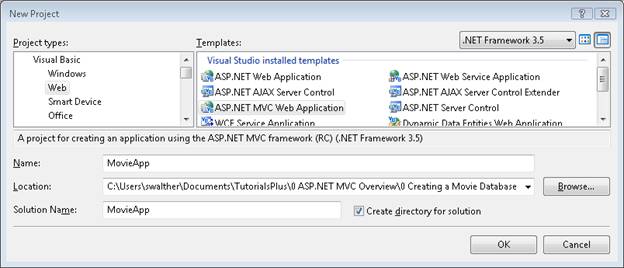
Commençons par créer un projet d’application web MVC ASP.NET dans Visual Studio 2008. Sélectionnez l’option de menu Fichier, Nouveau projet et vous verrez la boîte de dialogue Nouveau projet dans la figure 1. Sélectionnez Visual Basic comme langage de programmation et sélectionnez le modèle de projet d’application web MVC ASP.NET. Donnez au projet le nom MovieApp, puis cliquez sur le bouton OK.
Figure 01 : Boîte de dialogue Nouveau projet (Cliquez pour afficher l’image de taille complète)
Vérifiez que vous sélectionnez .NET Framework 3.5 dans la liste déroulante en haut de la boîte de dialogue Nouveau projet ou que le modèle de projet d’application web MVC ASP.NET n’apparaît pas.
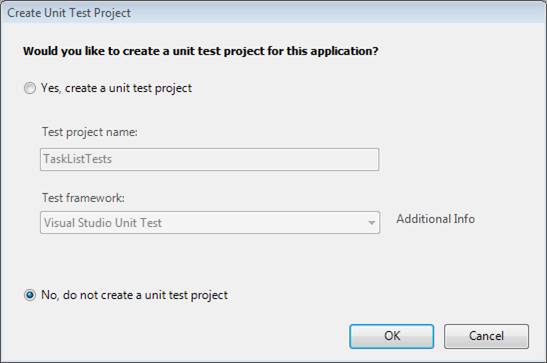
Chaque fois que vous créez un projet d’application web MVC, Visual Studio vous invite à créer un projet de test unitaire distinct. La boîte de dialogue de la figure 2 s’affiche. Étant donné que nous ne créerons pas de tests dans ce tutoriel en raison de contraintes de temps (et, oui, nous devrions nous sentir un peu coupables à ce sujet) sélectionnez l’option Non et cliquez sur le bouton OK .
Remarque
Visual Web Developer ne prend pas en charge les projets de test.
Figure 02 : Boîte de dialogue Créer un projet de test unitaire (cliquez pour afficher l’image de taille complète)
Une application MVC ASP.NET a un ensemble standard de dossiers : un dossier Models, Views et Controllers. Vous pouvez voir cet ensemble standard de dossiers dans la fenêtre Explorateur de solutions. Nous devons ajouter des fichiers à chacun des dossiers Modèles, Vues et Contrôleurs afin de générer notre application Movie Database.
Lorsque vous créez une application MVC avec Visual Studio, vous obtenez un exemple d’application. Comme nous voulons commencer à partir de zéro, nous devons supprimer le contenu de cet exemple d’application. Vous devez supprimer le fichier suivant et le dossier suivant :
- Contrôleurs\HomeController.vb
- Views\Home
Création de la base de données
Nous devons créer une base de données pour contenir nos enregistrements de base de données vidéo. Heureusement, Visual Studio inclut une base de données gratuite nommée SQL Server Express. Procédez comme suit pour créer la base de données :
- Cliquez avec le bouton droit sur le dossier App_Data dans la fenêtre Explorateur de solutions, puis sélectionnez l’option de menu Ajouter, Nouvel élément.
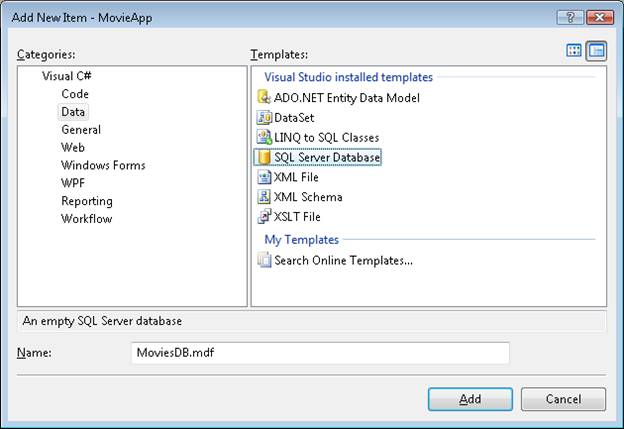
- Sélectionnez la catégorie Données et sélectionnez le modèle de base de données SQL Server (voir la figure 3).
- Nommez votre nouvelle base de données MoviesDB.mdf , puis cliquez sur le bouton Ajouter .
Après avoir créé votre base de données, vous pouvez vous connecter à la base de données en double-cliquant sur le fichier MoviesDB.mdf situé dans le dossier App_Data. Double-cliquez sur le fichier MoviesDB.mdf pour ouvrir la fenêtre explorateur de serveurs.
Remarque
La fenêtre Explorateur de serveurs est nommée la fenêtre Explorateur de bases de données dans le cas de Visual Web Developer.
Figure 03 : Création d’une base de données Microsoft SQL Server (cliquez pour afficher l’image de taille complète)
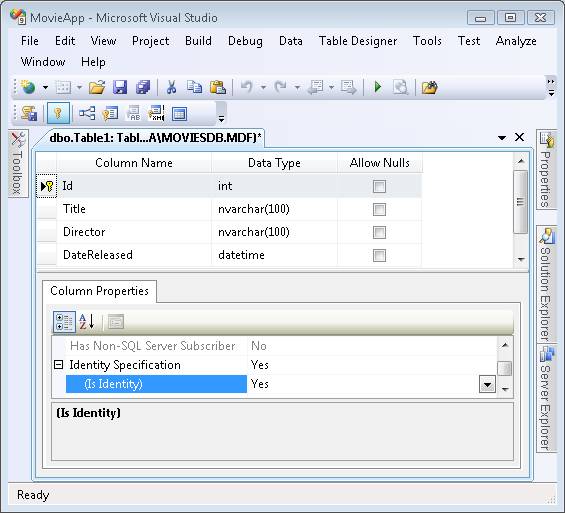
Ensuite, nous devons créer une table de base de données. Dans la fenêtre Explorateur de serveurs, cliquez avec le bouton droit sur le dossier Tables et sélectionnez l’option de menu Ajouter une nouvelle table. La sélection de cette option de menu ouvre le concepteur de tables de base de données. Créez les colonnes de base de données suivantes :
| Nom de la colonne | Type de données | Null autorisé |
|---|---|---|
| Id | Int | False |
| Titre | Nvarchar(100) | False |
| Directeur | Nvarchar(100) | False |
| DateReleased | Date/Heure | False |
La première colonne, la colonne ID, a deux propriétés spéciales. Tout d’abord, vous devez marquer la colonne ID comme colonne de clé primaire. Après avoir sélectionné la colonne ID, cliquez sur le bouton Définir la clé primaire (il s’agit de l’icône qui ressemble à une clé). Ensuite, vous devez marquer la colonne ID comme colonne Identity. Dans la colonne Fenêtre Propriétés, faites défiler jusqu’à la section Spécification de l’identité et développez-la. Remplacez la propriété Is Identity par la valeur Oui. Lorsque vous avez terminé, la table doit ressembler à la figure 4.
Figure 04 : Table de base de données Films (cliquez pour afficher l’image de taille complète)
La dernière étape consiste à enregistrer la nouvelle table. Cliquez sur le bouton Enregistrer (l’icône de la floppy) et donnez au nouveau tableau le nom Movies.
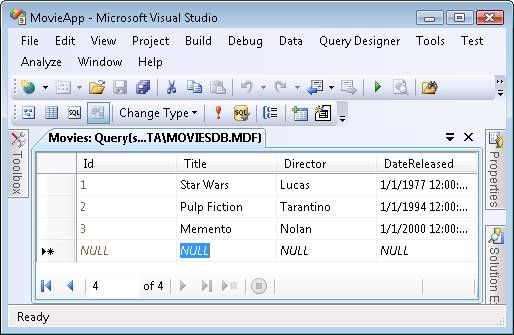
Une fois la table créée, ajoutez des enregistrements vidéo à la table. Cliquez avec le bouton droit sur la table Films dans la fenêtre Explorateur de serveurs et sélectionnez l’option de menu Afficher les données de table. Entrez la liste de vos films favoris (voir la figure 5).
Figure 05 : Entrée d’enregistrements vidéo (cliquez pour afficher l’image de taille complète)
Création du modèle
Nous devons ensuite créer un ensemble de classes pour représenter notre base de données. Nous devons créer un modèle de base de données. Nous allons tirer parti de Microsoft Entity Framework pour générer automatiquement les classes de notre modèle de base de données.
Remarque
L’infrastructure MVC ASP.NET n’est pas liée à Microsoft Entity Framework. Vous pouvez créer vos classes de modèle de base de données en tirant parti de divers outils OR/M (Object Relational Mapping), notamment LINQ to SQL, Subsonic et NHibernate.
Procédez comme suit pour lancer l’Assistant Modèle de données d’entité :
- Cliquez avec le bouton droit sur le dossier Modèles dans la fenêtre Explorateur de solutions et sélectionnez l’option de menu Ajouter, Nouvel élément.
- Sélectionnez la catégorie Données et sélectionnez le modèle ADO.NET Entity Data Model .
- Donnez à votre modèle de données le nom MoviesDBModel.edmx , puis cliquez sur le bouton Ajouter .
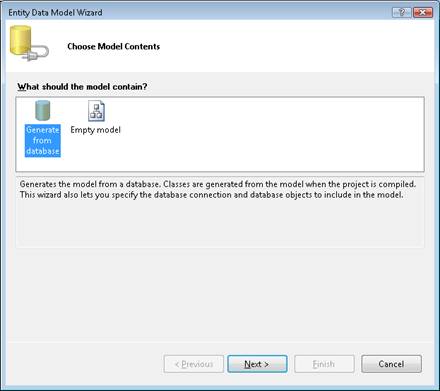
Une fois que vous avez cliqué sur le bouton Ajouter, l’Assistant Modèle de données d’entité s’affiche (voir la figure 6). Procédez comme suit pour terminer l’Assistant :
- Dans l’étape Choisir le contenu du modèle, sélectionnez l’option Générer à partir de la base de données .
- Dans l’étape Choisir votre connexion de données, utilisez la connexion de données MoviesDB.mdf et le nom MoviesDBEntities pour les paramètres de connexion. Cliquez sur le bouton Suivant.
- Dans l’étape Choisir vos objets de base de données, développez le nœud Tables, sélectionnez la table Films. Entrez l’espace de noms MovieApp.Models , puis cliquez sur le bouton Terminer .
Figure 06 : Génération d’un modèle de base de données avec l’Assistant Modèle de données d’entité (cliquez pour afficher l’image de taille complète)
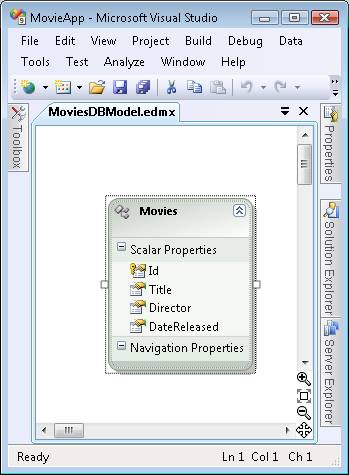
Une fois que vous avez terminé l’Assistant Modèle de données d’entité, le Concepteur de modèles de données d’entité s’ouvre. Le Concepteur doit afficher la table de base de données Movies (voir la figure 7).
Figure 07 : Concepteur de modèles de données d’entité (cliquez pour afficher l’image de taille complète)
Nous devons apporter un changement avant de continuer. L’Assistant Données d’entité génère une classe de modèle nommée Movies qui représente la table de base de données Movies. Étant donné que nous allons utiliser la classe Films pour représenter un film particulier, nous devons modifier le nom de la classe à la place de Films (singulier plutôt que pluriel).
Double-cliquez sur le nom de la classe sur l’aire du concepteur et remplacez le nom de la classe de Films par Movie. Après avoir apporté cette modification, cliquez sur le bouton Enregistrer (l’icône du disque de floppy) pour générer la classe Movie.
Création du contrôleur MVC ASP.NET
L’étape suivante consiste à créer le contrôleur MVC ASP.NET. Un contrôleur est chargé de contrôler la façon dont un utilisateur interagit avec une application MVC ASP.NET.
Effectuez les étapes suivantes :
- Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs et sélectionnez l’option de menu Ajouter, Contrôleur.
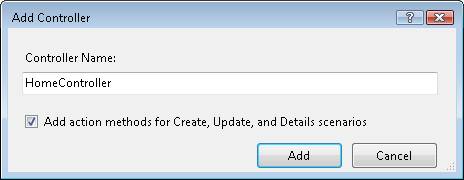
- Dans la boîte de dialogue Ajouter un contrôleur, entrez le nom HomeController et cochez la case à cocher Ajouter des méthodes d’action pour les scénarios Create, Update et Details (voir la figure 8).
- Cliquez sur le bouton Ajouter pour ajouter le nouveau contrôleur à votre projet.
Une fois ces étapes effectuées, le contrôleur de la liste 1 est créé. Notez qu’elle contient des méthodes nommées Index, Details, Create et Edit. Dans les sections suivantes, nous allons ajouter le code nécessaire pour que ces méthodes fonctionnent.
Figure 08 : Ajout d’un nouveau contrôleur MVC ASP.NET (cliquez pour afficher l’image de taille complète)
Liste 1 – Contrôleurs\HomeController.vb
Public Class HomeController
Inherits System.Web.Mvc.Controller
'
' GET: /Home/
Function Index() As ActionResult
Return View()
End Function
'
' GET: /Home/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' GET: /Home/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Home/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add insert logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
'
' GET: /Home/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' POST: /Home/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
Référencement des enregistrements de base de données
La méthode Index() du contrôleur d’accueil est la méthode par défaut d’une application MVC ASP.NET. Lorsque vous exécutez une application MVC ASP.NET, la méthode Index() est la première méthode de contrôleur appelée.
Nous allons utiliser la méthode Index() pour afficher la liste des enregistrements de la table de base de données Movies. Nous allons tirer parti des classes de modèle de base de données que nous avons créées précédemment pour récupérer les enregistrements de base de données vidéo avec la méthode Index().
J’ai modifié la classe HomeController dans Listing 2 afin qu’elle contienne un nouveau champ privé nommé _db. La classe MoviesDBEntities représente notre modèle de base de données et nous allons utiliser cette classe pour communiquer avec notre base de données.
J’ai également modifié la méthode Index() dans Listing 2. La méthode Index() utilise la classe MoviesDBEntities pour récupérer tous les enregistrements vidéo de la table de base de données Movies. Expression _db. MovieSet.ToList() retourne une liste de tous les enregistrements vidéo de la table de base de données Movies.
La liste des films est passée à la vue. Tout ce qui est passé à la méthode View() est transmis à la vue en tant que données d’affichage.
Liste 2 – Contrôleurs/HomeController.vb (méthode Index modifiée)
Public Class HomeController
Inherits System.Web.Mvc.Controller
Private _db As New MoviesDBEntities()
Function Index() As ActionResult
Return View(_db.MovieSet.ToList())
End Function
End Class
La méthode Index() retourne une vue nommée Index. Nous devons créer cette vue pour afficher la liste des enregistrements de base de données vidéo. Effectuez les étapes suivantes :
Vous devez générer votre projet (sélectionnez l’option de menu Générer, Générer la solution) avant d’ouvrir la boîte de dialogue Ajouter un affichage ou aucune classe n’apparaît dans la liste déroulante Afficher la classe de données.
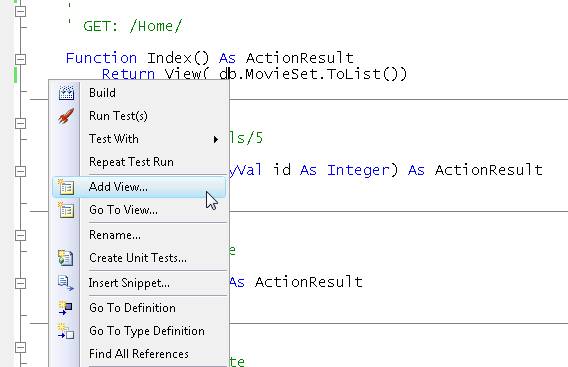
- Cliquez avec le bouton droit sur la méthode Index() dans l’éditeur de code et sélectionnez l’option de menu Ajouter un affichage (voir la figure 9).
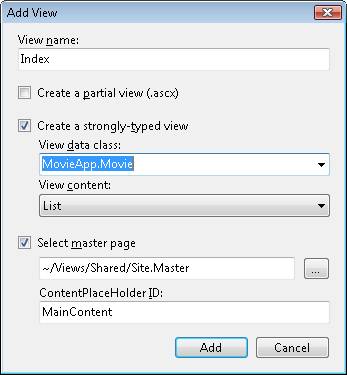
- Dans la boîte de dialogue Ajouter un affichage, vérifiez que la case à cocher Créer une vue fortement typée est cochée.
- Dans la liste déroulante Afficher le contenu, sélectionnez la liste de valeurs.
- Dans la liste déroulante Afficher la classe de données, sélectionnez la valeur MovieApp.Movie.
- Cliquez sur le bouton Ajouter pour créer l’affichage (voir la figure 10).
Une fois ces étapes terminées, une nouvelle vue nommée Index.aspx est ajoutée au dossier Views\Home. Le contenu de la vue Index est inclus dans la liste 3.
Figure 09 : Ajout d’une vue à partir d’une action de contrôleur (cliquez pour afficher l’image de taille complète)
Figure 10 : Création d’une vue avec la boîte de dialogue Ajouter un affichage (cliquez pour afficher l’image de taille complète)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable (Of MovieApp.Movie))" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<p>
<%=Html.ActionLink("Create New", "Create")%>
</p>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% For Each item In Model%>
<tr>
<td>
<%=Html.ActionLink("Edit", "Edit", New With {.id = item.Id})%> |
<%=Html.ActionLink("Details", "Details", New With {.id = item.Id})%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% Next%>
</table>
</asp:Content>
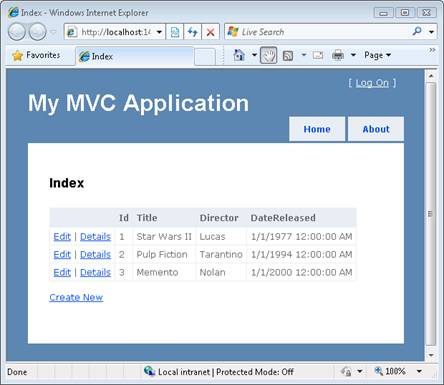
La vue Index affiche tous les enregistrements vidéo de la table de base de données Movies dans une table HTML. La vue contient une boucle For Each qui itère dans chaque film représenté par la propriété ViewData.Model. Si vous exécutez votre application en appuyant sur la touche F5, vous verrez la page web dans la figure 11.
Figure 11 : Affichage d’index (cliquez pour afficher l’image de taille complète)
Création d’enregistrements de base de données
La vue Index que nous avons créée dans la section précédente inclut un lien permettant de créer de nouveaux enregistrements de base de données. Allons de l’avant et implémentons la logique et créons la vue nécessaire pour créer des enregistrements de base de données vidéo.
Le contrôleur d’accueil contient deux méthodes nommées Create(). La première méthode Create() n’a aucun paramètre. Cette surcharge de la méthode Create() permet d’afficher le formulaire HTML pour créer un enregistrement de base de données vidéo.
La deuxième méthode Create() a un paramètre FormCollection. Cette surcharge de la méthode Create() est appelée lorsque le formulaire HTML pour la création d’un film est publié sur le serveur. Notez que cette deuxième méthode Create() a un attribut AcceptVerbs qui empêche la méthode d’être appelée, sauf si une opération HTTP Post est effectuée.
Cette deuxième méthode Create() a été modifiée dans la classe HomeController mise à jour dans Listing 4. La nouvelle version de la méthode Create() accepte un paramètre Movie et contient la logique d’insertion d’un nouveau film dans la table de base de données Movies.
Remarque
Notez l’attribut Bind. Étant donné que nous ne voulons pas mettre à jour la propriété Movie ID à partir du formulaire HTML, nous devons exclure explicitement cette propriété.
Liste 4 – Contrôleurs\HomeController.vb (méthode Create modifiée)
Function Create() As ActionResult
Return View()
End Function
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(<_bind28_exclude3a_3d_22_id22_29_> ByVal movieToCreate As Movie) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
_db.AddToMovieSet(movieToCreate)
_db.SaveChanges()
Return RedirectToAction("Index")
End Function
<!--_bind28_exclude3a_3d_22_id22_29_-->
Visual Studio facilite la création du formulaire pour la création d’un enregistrement de base de données vidéo (voir la figure 12). Effectuez les étapes suivantes :
- Cliquez avec le bouton droit sur la méthode Create() dans l’éditeur de code et sélectionnez l’option de menu Ajouter un affichage.
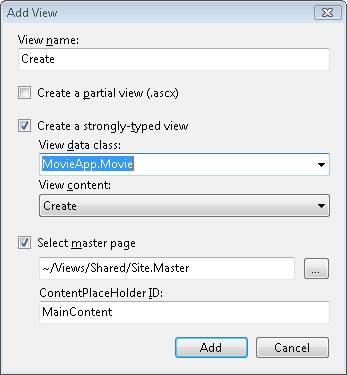
- Vérifiez que la case à cocher Intitulée Créer une vue fortement typée est cochée.
- Dans la liste déroulante Afficher le contenu , sélectionnez la valeur Créer.
- Dans la liste déroulante Afficher la classe de données, sélectionnez la valeur MovieApp.Movie.
- Cliquez sur le bouton Ajouter pour créer l’affichage.
Figure 12 : Ajout de la vue Créer (cliquez pour afficher l’image de taille complète)
Visual Studio génère automatiquement l’affichage dans La liste 5. Cette vue contient un formulaire HTML qui inclut des champs qui correspondent à chacune des propriétés de la classe Movie.
Liste 5 – Views\Home\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MovieApp.Movie)" %>
<asp:Content ID="Content3" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Remarque
Le formulaire HTML généré par la boîte de dialogue Ajouter une vue génère un champ de formulaire ID. Étant donné que la colonne ID est une colonne Identity, nous n’avons pas besoin de ce champ de formulaire et vous pouvez le supprimer en toute sécurité.
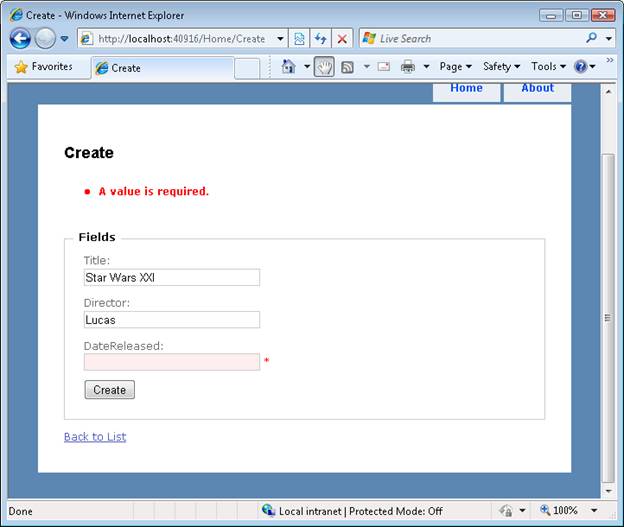
Après avoir ajouté la vue Créer, vous pouvez ajouter de nouveaux enregistrements Movie à la base de données. Exécutez votre application en appuyant sur la touche F5, puis cliquez sur le lien Créer pour afficher le formulaire dans la figure 13. Si vous remplissez et envoyez le formulaire, un nouvel enregistrement de base de données de films est créé.
Notez que vous obtenez automatiquement la validation de formulaire. Si vous négligez d’entrer une date de publication pour un film ou que vous entrez une date de publication non valide, le formulaire est réinitliqué et le champ date de sortie est mis en surbrillance.
Figure 13 : Création d’un enregistrement de base de données vidéo (cliquez pour afficher l’image de taille complète)
Modification des enregistrements de base de données existants
Dans les sections précédentes, nous avons abordé la façon dont vous pouvez répertorier et créer des enregistrements de base de données. Dans cette dernière section, nous expliquons comment modifier les enregistrements de base de données existants.
Tout d’abord, nous devons générer le formulaire Modifier. Cette étape est facile, car Visual Studio génère automatiquement le formulaire De modification. Ouvrez la classe HomeController.vb dans l’éditeur de code Visual Studio et procédez comme suit :
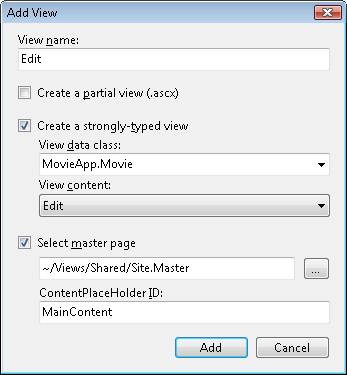
- Cliquez avec le bouton droit sur la méthode Edit() dans l’éditeur de code et sélectionnez l’option de menu Ajouter un affichage (voir la figure 14).
- Cochez la case intitulée Créer une vue fortement typée.
- Dans la liste déroulante Afficher le contenu , sélectionnez la valeur Modifier.
- Dans la liste déroulante Afficher la classe de données, sélectionnez la valeur MovieApp.Movie.
- Cliquez sur le bouton Ajouter pour créer l’affichage.
L’exécution de ces étapes ajoute une nouvelle vue nommée Edit.aspx au dossier Views\Home. Cette vue contient un formulaire HTML pour modifier un enregistrement vidéo.
Figure 14 : Ajout de la vue Modifier (cliquez pour afficher l’image de taille complète)
Remarque
Le mode Édition contient un champ de formulaire HTML qui correspond à la propriété Movie Id. Étant donné que vous ne souhaitez pas que les personnes modifient la valeur de la propriété ID, vous devez supprimer ce champ de formulaire.
Enfin, nous devons modifier le contrôleur d’accueil afin qu’il prenne en charge la modification d’un enregistrement de base de données. La classe HomeController mise à jour est contenue dans la liste 6.
Liste 6 – Contrôleurs\HomeController.vb (Méthodes Edit)
Function Edit(ByVal id As Integer) As ActionResult
Dim movieToEdit = (From m In _db.MovieSet _
Where m.Id = id _
Select m).First()
Return View(movieToEdit)
End Function
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal movieToEdit As Movie) As ActionResult
Dim originalMovie = (From m In _db.MovieSet _
Where m.Id = movieToEdit.Id _
Select m).First()
If Not ModelState.IsValid Then
Return View(originalMovie)
End If
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit)
_db.SaveChanges()
Return RedirectToAction("Index")
End Function
Dans la liste 6, j’ai ajouté une logique supplémentaire aux deux surcharges de la méthode Edit(). La première méthode Edit() retourne l’enregistrement de base de données de films qui correspond au paramètre ID passé à la méthode. La deuxième surcharge effectue les mises à jour d’un enregistrement vidéo dans la base de données.
Notez que vous devez récupérer le film d’origine, puis appeler ApplyPropertyChanges(), pour mettre à jour le film existant dans la base de données.
Résumé
L’objectif de ce tutoriel était de vous donner un sens de l’expérience de création d’une application MVC ASP.NET. J’espère que vous avez découvert que la création d’une application web MVC ASP.NET est très similaire à l’expérience de création d’une page Active Server ou d’une application ASP.NET.
Dans ce tutoriel, nous n’avons examiné que les fonctionnalités les plus élémentaires de l’infrastructure MVC ASP.NET. Dans les didacticiels futurs, nous allons approfondir les sujets tels que les contrôleurs, les actions du contrôleur, les vues, les données d’affichage et les helpers HTML.