Validation avec les validateurs d’annotation de données (VB)
par Microsoft
Tirez parti du classeur de modèles d’annotation de données pour effectuer la validation au sein d’une application MVC ASP.NET. Découvrez comment utiliser les différents types d’attributs de validateur et les utiliser dans Microsoft Entity Framework.
Dans ce tutoriel, vous allez apprendre à utiliser les validateurs d’annotation de données pour effectuer la validation dans une application MVC ASP.NET. L’avantage de l’utilisation des validateurs d’annotation de données est qu’ils vous permettent d’effectuer la validation simplement en ajoutant un ou plusieurs attributs, tels que l’attribut Required ou StringLength, à une propriété de classe.
Il est important de comprendre que le classeur de modèles d’annotations de données n’est pas une partie officielle de l’infrastructure Microsoft ASP.NET MVC. Bien que le classeur de modèles d’annotations de données ait été créé par l’équipe Microsoft ASP.NET MVC, Microsoft n’offre pas de support produit officiel pour le classeur de modèles d’annotations de données décrit et utilisé dans ce tutoriel.
Utilisation du classeur de modèle d’annotation de données
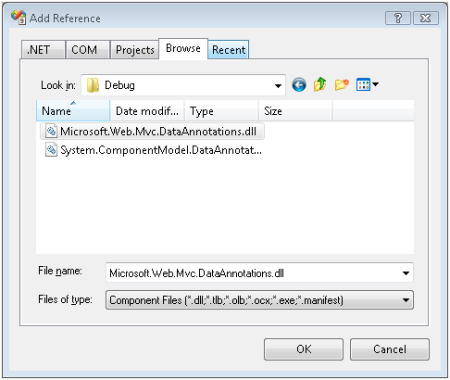
Pour utiliser le classeur de modèles d’annotations de données dans une application MVC ASP.NET, vous devez d’abord ajouter une référence à l’assembly Microsoft.Web.Mvc.DataAnnotations.dll et à l’assembly System.ComponentModel.DataAnnotations.dll. Sélectionnez l’option de menu Projet, Ajouter une référence. Cliquez ensuite sur l’onglet Parcourir et accédez à l’emplacement où vous avez téléchargé (et décompressé) l’exemple De classeur de modèles d’annotations de données (voir figure 1).
Figure 1 : Ajout d’une référence au classeur de modèles d’annotations de données (cliquer pour afficher l’image en taille réelle)
Sélectionnez à la fois l’assembly Microsoft.Web.Mvc.DataAnnotations.dll et l’assembly System.ComponentModel.DataAnnotations.dll, puis cliquez sur le bouton OK .
Vous ne pouvez pas utiliser l’assembly System.ComponentModel.DataAnnotations.dll inclus dans .NET Framework Service Pack 1 avec le classeur de modèles Data Annotations. Vous devez utiliser la version de l’assembly System.ComponentModel.DataAnnotations.dll inclus dans l’exemple de téléchargement de l’exemple de classeur de modèles d’annotations de données.
Enfin, vous devez inscrire le classeur de modèles DataAnnotations dans le fichier Global.asax. Ajoutez la ligne de code suivante au gestionnaire d’événements Application_Start() afin que la méthode Application_Start() ressemble à ceci :
Protected Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
ModelBinders.Binders.DefaultBinder = New Microsoft.Web.Mvc.DataAnnotations.DataAnnotationsModelBinder()
End Sub
Cette ligne de code inscrit DataAnnotationsModelBinder comme classeur de modèle par défaut pour l’ensemble de l’application MVC ASP.NET.
Utilisation des attributs du validateur d’annotation de données
Lorsque vous utilisez le classeur de modèles d’annotations de données, vous utilisez des attributs de validateur pour effectuer la validation. L’espace de noms System.ComponentModel.DataAnnotations comprend les attributs de validateur suivants :
- Plage : vous permet de vérifier si la valeur d’une propriété se situe entre une plage de valeurs spécifiée.
- RegularExpression : vous permet de vérifier si la valeur d’une propriété correspond à un modèle d’expression régulière spécifié.
- Obligatoire : vous permet de marquer une propriété comme nécessaire.
- StringLength : vous permet de spécifier une longueur maximale pour une propriété de chaîne.
- Validation : classe de base pour tous les attributs du validateur.
Notes
Si vos besoins de validation ne sont pas satisfaits par l’un des validateurs standard, vous avez toujours la possibilité de créer un attribut de validateur personnalisé en héritant un nouvel attribut de validateur de l’attribut Validation de base.
La classe Product de la liste 1 montre comment utiliser ces attributs de validateur. Les propriétés Name, Description et UnitPrice sont marquées comme requis. La propriété Name doit avoir une longueur de chaîne inférieure à 10 caractères. Enfin, la propriété UnitPrice doit correspondre à un modèle d’expression régulière qui représente un montant monétaire.
Imports System.ComponentModel
Imports System.ComponentModel.DataAnnotations
Public Class Product
Private _id As Integer
Private _name As String
Private _description As String
Private _unitPrice As Decimal
Public Property Id() As Integer
Get
Return _id
End Get
Set(ByVal value As Integer)
_id = value
End Set
End Property
_
Public Property Name() As String
Get
Return _name
End Get
Set(ByVal value As String)
_name = value
End Set
End Property
_
Public Property Description() As String
Get
Return _description
End Get
Set(ByVal value As String)
_description = value
End Set
End Property
_
Public Property UnitPrice() As Decimal
Get
Return _unitPrice
End Get
Set(ByVal value As Decimal)
_unitPrice = value
End Set
End Property
End Class
Listing 1 : Models\Product.vb
La classe Product montre comment utiliser un attribut supplémentaire : l’attribut DisplayName. L’attribut DisplayName vous permet de modifier le nom de la propriété lorsque la propriété s’affiche dans un message d’erreur. Au lieu d’afficher le message d’erreur « Le champ UnitPrice est requis », vous pouvez afficher le message d’erreur « Le champ Prix est requis ».
Notes
Si vous souhaitez personnaliser complètement le message d’erreur affiché par un validateur, vous pouvez affecter un message d’erreur personnalisé à la propriété ErrorMessage du validateur comme suit : <Required(ErrorMessage:="This field needs a value!")>
Vous pouvez utiliser la classe Product de la liste 1 avec l’action de contrôleur Créer() dans la liste 2. Cette action de contrôleur réaffiche la vue Créer lorsque l’état du modèle contient des erreurs.
Public Class ProductController
Inherits System.Web.Mvc.Controller
'
' GET: /Product/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Product/Create
_
Function Create( ByVal productToCreate As Product) As ActionResult
If Not ModelState.IsValid Then
Return View()
End If
Return RedirectToAction("Index")
End Function
End Class
Liste 2 : Controllers\ProductController.vb
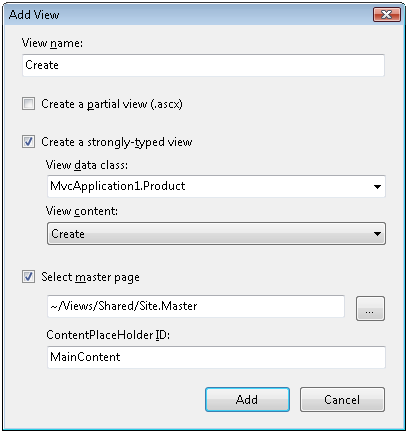
Enfin, vous pouvez créer l’affichage dans La liste 3 en cliquant avec le bouton droit sur l’action Créer() et en sélectionnant l’option de menu Ajouter un affichage. Créez une vue fortement typée avec la classe Product comme classe de modèle. Sélectionnez Créer dans la liste déroulante afficher le contenu (voir figure 2).
Figure 2 : Ajout du mode Créer
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MvcApplication1.Product)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="UnitPrice">UnitPrice:</label>
<%= Html.TextBox("UnitPrice") %>
<%= Html.ValidationMessage("UnitPrice", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Liste 3 : Views\Product\Create.aspx
Notes
Supprimez le champ Id du formulaire Créer généré par l’option de menu Ajouter un affichage . Étant donné que le champ ID correspond à une colonne Identity, vous ne souhaitez pas autoriser les utilisateurs à entrer une valeur pour ce champ.
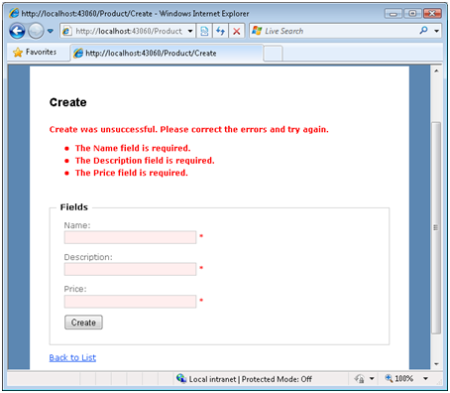
Si vous envoyez le formulaire de création d’un produit et que vous n’entrez pas de valeurs pour les champs obligatoires, les messages d’erreur de validation de la figure 3 s’affichent.
Figure 3 : Champs obligatoires manquants
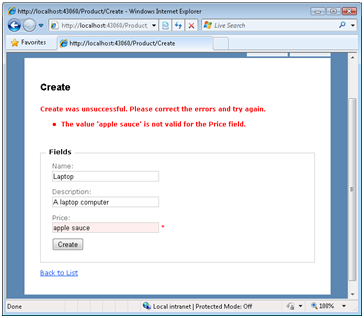
Si vous entrez un montant monétaire non valide, le message d’erreur de la figure 4 s’affiche.
Figure 4 : Montant monétaire non valide
Utilisation des validateurs d’annotation de données avec Entity Framework
Si vous utilisez Microsoft Entity Framework pour générer vos classes de modèle de données, vous ne pouvez pas appliquer les attributs du validateur directement à vos classes. Étant donné que le Designer Entity Framework génère les classes de modèle, toutes les modifications apportées aux classes de modèle seront remplacées la prochaine fois que vous apporterez des modifications dans le Designer.
Si vous souhaitez utiliser les validateurs avec les classes générées par Entity Framework, vous devez créer des classes de métadonnées de données. Vous appliquez les validateurs à la classe meta data au lieu d’appliquer les validateurs à la classe réelle.
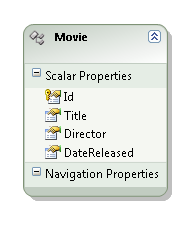
Par exemple, imaginez que vous avez créé une classe Movie à l’aide d’Entity Framework (voir figure 5). Imaginez, en outre, que vous souhaitez que les propriétés Titre du film et Directeur soient requises. Dans ce cas, vous pouvez créer la classe partielle et la classe de métadonnées dans la liste 4.
Figure 5 : classe Movie générée par Entity Framework
Imports System.ComponentModel
Imports System.ComponentModel.DataAnnotations
_
Partial Public Class Movie
End Class
Public Class MovieMetaData
Private _title As Object
Private _director As Object
Private _dateReleased As Object
_
Public Property Title() As Object
Get
Return _title
End Get
Set(ByVal value As Object)
_title = value
End Set
End Property
_
Public Property Director() As Object
Get
Return _director
End Get
Set(ByVal value As Object)
_director = value
End Set
End Property
_
Public Property DateReleased() As Object
Get
Return _dateReleased
End Get
Set(ByVal value As Object)
_dateReleased = value
End Set
End Property
End Class
Listing 4 : Models\Movie.vb
Le fichier de listing 4 contient deux classes nommées Movie et MovieMetaData. La classe Movie est une classe partielle. Il correspond à la classe partielle générée par Entity Framework contenue dans le DataModel. fichier Designer.vb.
Actuellement, le .NET Framework ne prend pas en charge les propriétés partielles. Par conséquent, il n’existe aucun moyen d’appliquer les attributs du validateur aux propriétés de la classe Movie définie dans le DataModel. Designer.vb en appliquant les attributs du validateur aux propriétés de la classe Movie définie dans le fichier dans Listing 4.
Notez que la classe partielle Movie est décorée avec un attribut MetadataType qui pointe vers la classe MovieMetaData. La classe MovieMetaData contient des propriétés proxy pour les propriétés de la classe Movie.
Les attributs du validateur sont appliqués aux propriétés de la classe MovieMetaData. Les propriétés Title, Director et DateReleased sont toutes marquées comme propriétés obligatoires. Une chaîne contenant moins de 5 caractères doit être attribuée à la propriété Director. Enfin, l’attribut DisplayName est appliqué à la propriété DateReleased pour afficher un message d’erreur tel que « Le champ Date libéré est obligatoire ». au lieu de l’erreur « Le champ DateReleased est obligatoire ».
Notes
Notez que les propriétés proxy de la classe MovieMetaData n’ont pas besoin de représenter les mêmes types que les propriétés correspondantes dans la classe Movie. Par exemple, la propriété Director est une propriété string dans la classe Movie et une propriété d’objet dans la classe MovieMetaData.
La page de la figure 6 illustre les messages d’erreur retournés lorsque vous entrez des valeurs non valides pour les propriétés Movie.
Figure 6 : Utilisation de validateurs avec Entity Framework (cliquer pour afficher l’image en taille réelle)
Résumé
Dans ce tutoriel, vous avez appris à tirer parti du classeur de modèle d’annotation de données pour effectuer la validation au sein d’une application MVC ASP.NET. Vous avez appris à utiliser les différents types d’attributs du validateur, tels que les attributs Required et StringLength. Vous avez également appris à utiliser ces attributs lors de l’utilisation de Microsoft Entity Framework.