Réalisation d’une validation simple (VB)
par Stephen Walther
Découvrez comment effectuer la validation dans une application MVC ASP.NET. Dans ce tutoriel, Stephen Walther vous présente l’état du modèle et les assistances HTML de validation.
L’objectif de ce tutoriel est d’expliquer comment effectuer la validation au sein d’une application ASP.NET MVC. Par exemple, vous apprenez à empêcher une personne d’envoyer un formulaire qui ne contient pas de valeur pour un champ obligatoire. Vous apprenez à utiliser l’état du modèle et les helpers HTML de validation.
Présentation de l’état du modèle
Vous utilisez l’état du modèle ( ou plus précisément, le dictionnaire d’état du modèle) pour représenter les erreurs de validation. Par exemple, l’action Create() dans listing 1 valide les propriétés d’une classe Product avant d’ajouter la classe Product à une base de données.
Je ne vous recommande pas d’ajouter votre logique de validation ou de base de données à un contrôleur. Un contrôleur doit contenir uniquement la logique liée au contrôle de flux d’application. Nous prenons un raccourci pour simplifier les choses.
Listing 1 - Controllers\ProductController.vb
'
' POST: /Product/Create
<AcceptVerbs(HttpVerbs.Post)> _
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
' Validation logic
If productToCreate.Name.Trim().Length = 0 Then
ModelState.AddModelError("Name", "Name is required.")
End If
If productToCreate.Description.Trim().Length = 0 Then
ModelState.AddModelError("Description", "Description is required.")
End If
If productToCreate.UnitsInStock
Dans la liste 1, les propriétés Name, Description et UnitsInStock de la classe Product sont validées. Si l’une de ces propriétés échoue à un test de validation, une erreur est ajoutée au dictionnaire d’état du modèle (représenté par la propriété ModelState de la classe Controller).
S’il existe des erreurs dans l’état du modèle, la propriété ModelState.IsValid retourne false. Dans ce cas, le formulaire HTML permettant de créer un produit est réaffiché. Sinon, s’il n’y a pas d’erreurs de validation, le nouveau produit est ajouté à la base de données.
Utilisation des helpers de validation
L’infrastructure MVC ASP.NET comprend deux assistances de validation : l’assistance Html.ValidationMessage() et l’assistance Html.ValidationSummary(). Vous utilisez ces deux helpers dans une vue pour afficher les messages d’erreur de validation.
Les assistances Html.ValidationMessage() et Html.ValidationSummary() sont utilisées dans les vues Créer et Modifier qui sont générées automatiquement par la structure ASP.NET MVC. Procédez comme suit pour générer la vue Créer :
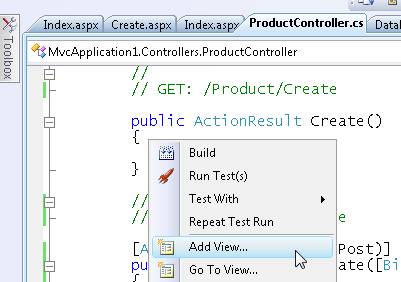
- Cliquez avec le bouton droit sur l’action Créer() dans le contrôleur de produit, puis sélectionnez l’option de menu Ajouter une vue (voir figure 1).
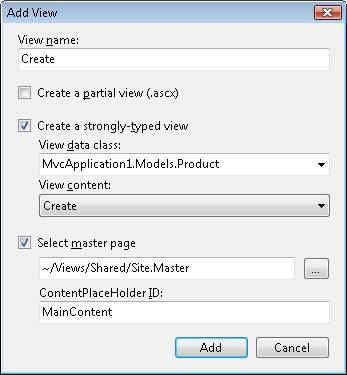
- Dans la boîte de dialogue Ajouter une vue, case activée la case à cocher Créer une vue fortement typée (voir la figure 2).
- Dans la liste déroulante Afficher la classe de données , sélectionnez la classe Product.
- Dans la liste déroulante Afficher le contenu , sélectionnez Créer.
- Cliquez sur le bouton Add .
Veillez à générer votre application avant d’ajouter une vue. Sinon, la liste des classes n’apparaît pas dans la liste déroulante Afficher la classe de données .
Figure 01 : Ajout d’une vue (Cliquer pour afficher une image en taille réelle)
Figure 02 : Création d’une vue fortement typée (cliquer pour afficher une image en taille réelle)
Après avoir effectué ces étapes, vous obtenez l’affichage Créer dans la liste 2.
Listing 2 - Views\Product\Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of MvcApplication1.Product)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% Using Html.BeginForm()%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="Price">Price:</label>
<%= Html.TextBox("Price") %>
<%= Html.ValidationMessage("Price", "*") %>
</p>
<p>
<label for="UnitsInStock">UnitsInStock:</label>
<%= Html.TextBox("UnitsInStock") %>
<%= Html.ValidationMessage("UnitsInStock", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Dans la liste 2, l’assistance Html.ValidationSummary() est appelée immédiatement au-dessus du formulaire HTML. Cette assistance est utilisée pour afficher une liste de messages d’erreur de validation. L’assistance Html.ValidationSummary() affiche les erreurs dans une liste à puces.
L’assistance Html.ValidationMessage() est appelée en regard de chacun des champs de formulaire HTML. Cette assistance permet d’afficher un message d’erreur juste à côté d’un champ de formulaire. Dans le cas de Listing 2, l’assistance Html.ValidationMessage() affiche un astérisque en cas d’erreur.
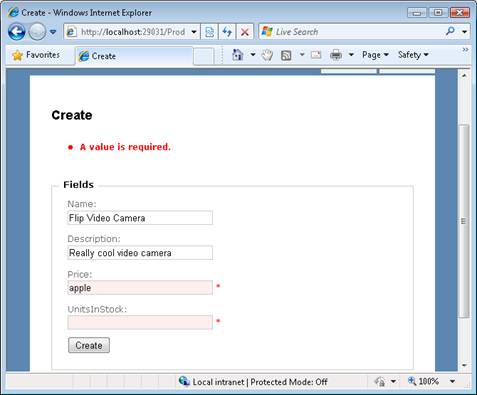
La page de la figure 3 illustre les messages d’erreur affichés par les helpers de validation lorsque le formulaire est envoyé avec des champs manquants et des valeurs non valides.
Figure 03 : Affichage Créer soumis avec des problèmes (cliquer pour afficher l’image en taille réelle)
Notez que l’apparence des champs d’entrée HTML est également modifiée en cas d’erreur de validation. L’assistance Html.TextBox() affiche un attribut class="input-validation-error » lorsqu’une erreur de validation est associée à la propriété rendue par l’assistance Html.TextBox().
Trois classes de feuille de style en cascade sont utilisées pour contrôler l’apparence des erreurs de validation :
- input-validation-error : appliqué à la <balise d’entrée> rendue par l’assistance Html.TextBox().
- field-validation-error : appliqué à la <balise span> rendue par l’assistance Html.ValidationMessage().
- validation-summary-errors : appliqué à la <balise ul> rendue par l’assistance Html.ValidationSummary().
Vous pouvez modifier ces classes de feuille de style en cascade et donc modifier l’apparence des erreurs de validation en modifiant le fichier Site.css situé dans le dossier Content.
Notes
La classe HtmlHelper inclut des propriétés statiques en lecture seule permettant de récupérer les noms des classes CSS liées à la validation. Ces propriétés statiques sont nommées ValidationInputCssClassName, ValidationFieldCssClassName et ValidationSummaryCssClassName.
Validation de prébinage et validation de post-liaison
Si vous envoyez le formulaire HTML pour créer un produit et que vous entrez une valeur non valide pour le champ prix et aucune valeur pour le champ UnitsInStock, vous obtenez les messages de validation affichés dans la figure 4. D’où proviennent ces messages d’erreur de validation ?
Figure 04 : Erreurs de validation de prébinage (Cliquer pour afficher l’image en taille réelle)
Il existe en fait deux types de messages d’erreur de validation : ceux générés avant les champs de formulaire HTML sont liés à une classe et ceux générés après que les champs de formulaire sont liés à la classe . En d’autres termes, il existe des erreurs de validation de prébinage et des erreurs de validation de post-liaison.
L’action Create() exposée par le contrôleur product dans la liste 1 accepte une instance de la classe Product. La signature de la méthode Create ressemble à ceci :
Public Function Create(<Bind(Exclude:="Id")> ByVal productToCreate As Product) As ActionResult
Les valeurs des champs de formulaire HTML du formulaire Create sont liées à la classe productToCreate par quelque chose appelé classeur de modèles. Le classeur de modèles par défaut ajoute automatiquement un message d’erreur à l’état du modèle lorsqu’il ne peut pas lier un champ de formulaire à une propriété de formulaire.
Le classeur de modèles par défaut ne peut pas lier la chaîne « apple » à la propriété Price de la classe Product. Vous ne pouvez pas affecter une chaîne à une propriété décimale. Par conséquent, le classeur de modèles ajoute une erreur à l’état du modèle.
Le classeur de modèles par défaut ne peut pas non plus affecter la valeur Nothing à une propriété qui n’accepte pas la valeur Nothing. En particulier, le classeur de modèles ne peut pas affecter la valeur Nothing à la propriété UnitsInStock. Une fois de plus, le classeur de modèles abandonne et ajoute un message d’erreur à l’état du modèle.
Si vous souhaitez personnaliser l’apparence de ces messages d’erreur de pré-liaison, vous devez créer des chaînes de ressources pour ces messages.
Résumé
L’objectif de ce tutoriel était de décrire les mécanismes de base de la validation dans l’infrastructure ASP.NET MVC. Vous avez appris à utiliser l’état du modèle et les helpers HTML de validation. Nous avons également abordé la distinction entre la pré-liaison et la validation post-liaison. Dans d’autres tutoriels, nous aborderons différentes stratégies pour déplacer votre code de validation à partir de vos contrôleurs et dans vos classes de modèle.