Tutoriel : Personnaliser l’affichage pour EF Database First avec ASP.NET application MVC
À l’aide de MVC, Entity Framework et ASP.NET la structure Scaffolding, vous pouvez créer une application web qui fournit une interface à une base de données existante. Cette série de tutoriels vous montre comment générer automatiquement du code qui permet aux utilisateurs d’afficher, de modifier, de créer et de supprimer des données qui résident dans une table de base de données. Le code généré correspond aux colonnes de la table de base de données.
Ce tutoriel se concentre sur la modification des vues générées automatiquement pour améliorer la présentation.
Dans ce tutoriel, vous allez :
- Ajouter des cours à la page des détails de l’étudiant
- Vérifiez que les cours sont ajoutés à la page
Prérequis
Ajouter des cours aux détails des étudiants
Le code généré fournit un bon point de départ pour votre application, mais il ne fournit pas nécessairement toutes les fonctionnalités dont vous avez besoin dans votre application. Vous pouvez personnaliser le code pour répondre aux exigences particulières de votre application. Actuellement, votre application n’affiche pas les cours inscrits pour l’étudiant sélectionné. Dans cette section, vous allez ajouter les cours inscrits pour chaque étudiant à la vue Détails pour l’étudiant.
Ouvrez Les vues>Details.cshtml>. Sous la dernière <balise /dl>, mais avant la balise /div> fermante<, ajoutez le code suivant.
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
Ce code crée une table qui affiche une ligne pour chaque enregistrement de la table Inscription de l’étudiant sélectionné. La méthode Display affiche le code HTML de l’objet (modelItem) qui représente l’expression. Vous utilisez la méthode Display (plutôt que d’incorporer simplement la valeur de propriété dans le code) pour vous assurer que la valeur est correctement mise en forme en fonction de son type et du modèle pour ce type. Dans cet exemple, chaque expression retourne une propriété unique de l’enregistrement actif dans la boucle, et les valeurs sont des types primitifs qui sont rendus sous forme de texte.
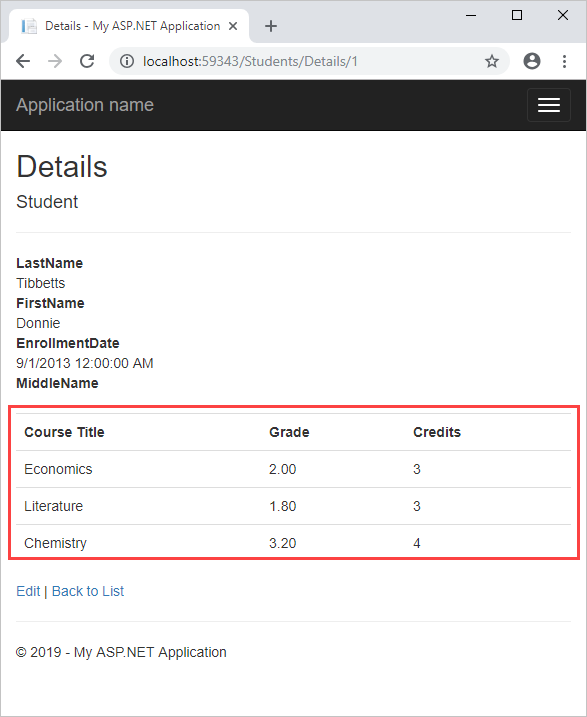
Confirmer que les cours sont ajoutés
Exécutez la solution. Cliquez sur Liste des étudiants , puis sélectionnez Détails pour l’un des étudiants. Vous verrez que les cours inscrits ont été inclus dans la vue.

Étapes suivantes
Dans ce tutoriel, vous allez :
- Ajout de cours à la page des détails de l’étudiant
- Confirmation de l’ajout des cours à la page
Passez au tutoriel suivant pour apprendre à ajouter des annotations de données pour spécifier les exigences de validation et afficher la mise en forme.