Migration d’applications ASP.NET MVC vers des conteneurs Windows
L’exécution d’une application .NET Framework existante dans un conteneur Windows ne nécessite aucune modification de votre application. Pour exécuter votre application dans un conteneur Windows, vous créez une image Docker contenant votre application et lancez le conteneur. Cette rubrique décrit comment prendre une application ASP.NET MVC existante et la déployer dans un conteneur Windows.
Vous partez d’une application ASP.NET MVC existante, puis générez les ressources publiées à l’aide de Visual Studio. Vous utilisez Docker pour créer l’image qui contient et exécute votre application. Vous allez accéder au site en cours d’exécution dans un conteneur Windows et vérifier que l’application fonctionne.
Cet article suppose une connaissance élémentaire de Docker. Pour en savoir plus sur Docker, consultez la présentation de Docker.
L’application que vous allez exécuter dans un conteneur est un site web simple qui répond à des questions de manière aléatoire. Cette application est une application MVC de base sans authentification ni stockage de base de données, qui vous permet de vous concentrer sur le déplacement de la couche web vers un conteneur. Des rubriques futures montreront comment déplacer et gérer le stockage persistant dans des applications en conteneur.
Le déplacement de votre application implique les étapes suivantes :
- Création d’une tâche de publication pour générer les ressources d’une image
- Génération d’une image Docker destinée à exécuter votre application
- Démarrage d’un conteneur Docker qui exécute votre image
- Vérification de l’application à l’aide de votre navigateur
L’application terminée se trouve sur GitHub.
Prérequis
L’ordinateur de développement doit avoir le logiciel suivant :
- Mise à jour anniversaire Windows 10 (ou version ultérieure) ou Windows Server 2016 (ou version ultérieure)
- Docker pour Windows, version stable 1.13.0 ou 1.12 bêta 26 (ou versions plus récentes)
- Visual Studio 2017
Important
Si vous utilisez Windows Server 2016, suivez les instructions indiquées dans Déploiement d’un hôte de conteneurs – Windows Server.
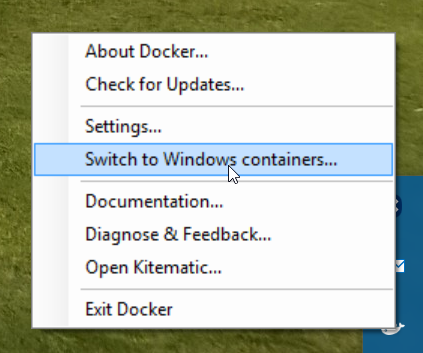
Après l’installation et le démarrage de Docker, cliquez avec le bouton droit de la souris sur l’icône de la barre d’état, puis sélectionnez Switch to Windows containers (Basculer vers les conteneurs Windows). Cette action est nécessaire pour exécuter des images Docker basées sur Windows. Cette commande prend quelques secondes :

Script de publication
Regroupez toutes les ressources que vous avez besoin de charger dans une image Docker à un seul emplacement. Vous pouvez utiliser la commande Publier de Visual Studio pour créer un profil de publication pour votre application. Ce profil placera toutes les ressources dans une arborescence de répertoires que vous copierez dans votre image cible plus loin dans ce didacticiel.
Étapes de la publication
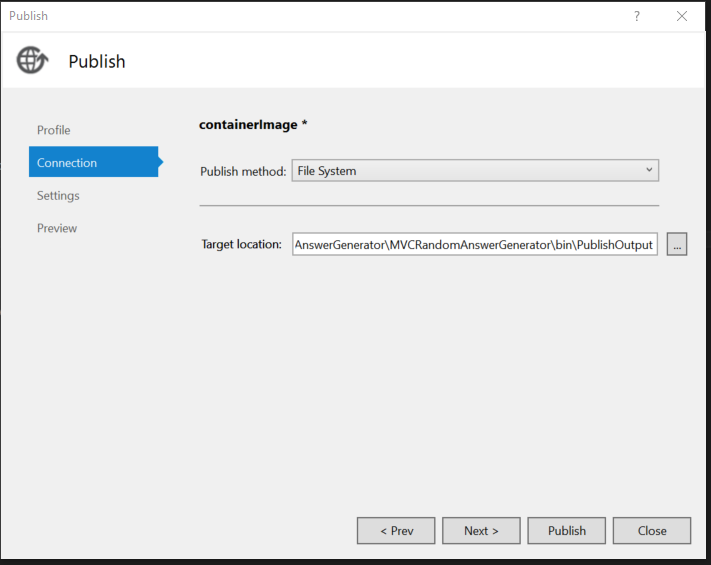
- Cliquez avec le bouton droit sur le projet web dans Visual Studio et sélectionnez Publier.
- Cliquez sur le bouton Profil personnalisé, puis sélectionnez Système de fichiers comme méthode.
- Choisissez le répertoire. Par convention, l’exemple téléchargé utilise
bin\Release\PublishOutput.

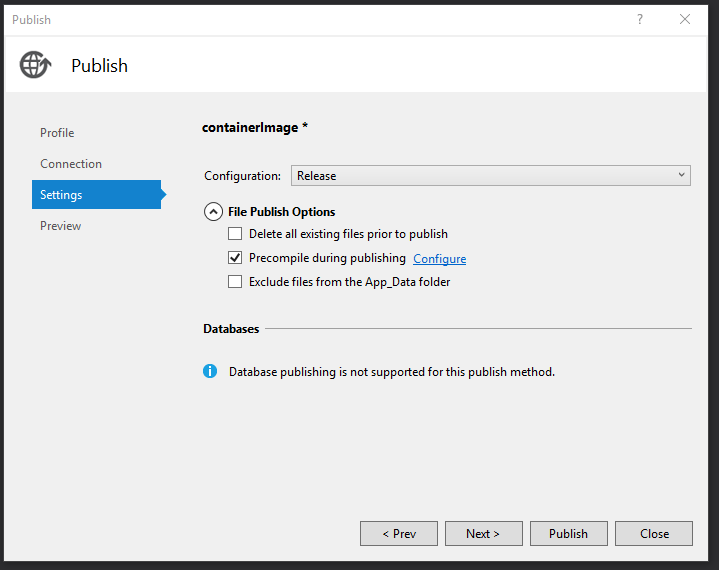
Ouvrez la section Options de publication de fichier de l’onglet Paramètres . Sélectionnez Précompile pendant la publication. Cette optimisation signifie que, quand vous compilez les vues dans le conteneur Docker, vous copiez les vues précompilées.

Cliquez sur Publier ; Visual Studio copie alors toutes les ressources nécessaires dans le dossier de destination.
Créer l’image
Créez un fichier nommé Dockerfile pour définir votre image Docker. Dockerfile contient des instructions pour générer l’image finale et inclut les noms d’images de base, les composants requis, l’application que vous souhaitez exécuter et d’autres images de configuration. Dockerfile est l’entrée de la docker build commande qui crée l’image.
Pour cet exercice, vous allez créer une image basée sur l’image microsoft/aspnet située sur Docker Hub.
L’image de base, mcr.microsoft.com/dotnet/framework/aspnet:4.8, est une image Windows Server. Il contient Windows Server Core, IIS et ASP.NET 4.8. Quand vous exécutez cette image dans votre conteneur, elle démarre automatiquement IIS et tous les sites web installés.
Le fichier Dockerfile qui crée votre image ressemble à ceci :
# The `FROM` instruction specifies the base image. You are
# extending the `mcr.microsoft.com/dotnet/framework/aspnet:4.8` image.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
Il n’existe aucune commande ENTRYPOINT dans ce fichier Dockerfile. Vous n’en avez pas besoin. Lors de l’exécution de Windows Server avec IIS, le processus IIS est le point d’entrée, qui est configuré pour démarrer dans l’image de base aspnet.
Exécutez la commande de génération Docker pour créer l’image qui exécute votre application ASP.NET. Pour ce faire, ouvrez une fenêtre PowerShell dans le répertoire de votre projet et tapez la commande suivante dans le répertoire de la solution :
docker build -t mvcrandomanswers .
Cette commande génère la nouvelle image à l’aide des instructions de votre fichier Dockerfile, nommage (balisage t) de l’image en tant que mvcrandomanswers. Celles-ci peuvent inclure l’extraction de l’image de base du Hub Docker, puis l’ajout de votre application à cette image.
Une fois cette commande terminée, vous pouvez exécuter la commande docker images pour afficher des informations sur la nouvelle image :
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
L’ID de l’image sera différent sur votre ordinateur. À présent, exécutons l’application.
Démarrer un conteneur
Démarrez un conteneur en exécutant la commande docker run suivante :
docker run -d --name randomanswers mvcrandomanswers
L’argument -d indique à Docker de démarrer l’image en mode détaché. Cela signifie que l’image Docker s’exécute déconnectée de l’interpréteur de commandes actuel.
Dans de nombreux exemples docker, vous pouvez voir -p pour mapper le conteneur et les ports hôtes. L’image aspnet par défaut a déjà configuré le conteneur pour écouter sur le port 80 et l’exposer.
La portion --name randomanswers donne un nom au conteneur en cours d’exécution. Vous pouvez utiliser ce nom au lieu de l’ID de conteneur dans la plupart des commandes.
mvcrandomanswers est le nom de l’image à démarrer.
Vérifier dans le navigateur
Une fois le conteneur démarré, connectez-vous au conteneur en cours d’exécution à l’aide http://localhost de l’exemple illustré. Tapez cette URL dans votre navigateur ; vous devriez voir le site en cours d’exécution.
Remarque
Certains logiciels VPN ou proxy peuvent vous empêcher d’accéder à votre site. Vous pouvez les désactiver temporairement pour vérifier que votre conteneur fonctionne.
Le répertoire d’exemples sur GitHub contient un script PowerShell qui exécute ces commandes pour vous. Ouvrez une fenêtre PowerShell, accédez au répertoire de votre solution et tapez la commande suivante :
./run.ps1
La commande ci-dessus génère l’image, affiche la liste des images sur votre ordinateur et démarre un conteneur.
Pour arrêter le conteneur, exécutez une commande docker stop :
docker stop randomanswers
Pour supprimer le conteneur, exécutez une commande docker rm :
docker rm randomanswers