Ajout d’ASP.NET Identity à un projet Web Forms vide ou existant
Ce tutoriel vous montre comment ajouter ASP.NET Identity (le nouveau système d’appartenance pour ASP.NET) à une application ASP.NET.
Lorsque vous créez un projet Web Forms ou MVC dans Visual Studio 2017 RTM avec des comptes individuels, Visual Studio installe tous les packages requis et ajoute toutes les classes nécessaires pour vous. Ce tutoriel illustre les étapes à suivre pour ajouter ASP.NET prise en charge de l’identité à votre projet Web Forms existant ou à un nouveau projet vide. Je vais décrire tous les packages NuGet que vous devez installer et les classes que vous devez ajouter. Je vais passer en exemple Web Forms pour l’inscription de nouveaux utilisateurs et la connexion tout en mettant en évidence toutes les API de point d’entrée main pour la gestion des utilisateurs et l’authentification. Cet exemple utilise l’implémentation par défaut ASP.NET Identity pour le stockage de données SQL basé sur Entity Framework. Dans ce tutoriel, nous allons utiliser LocalDB pour la base de données SQL.
Prise en main de ASP.NET Identity
Commencez par installer et exécuter Visual Studio 2017.
Sélectionnez Nouveau projet dans la page Démarrer, ou vous pouvez utiliser le menu et sélectionner Fichier, puis Nouveau projet.
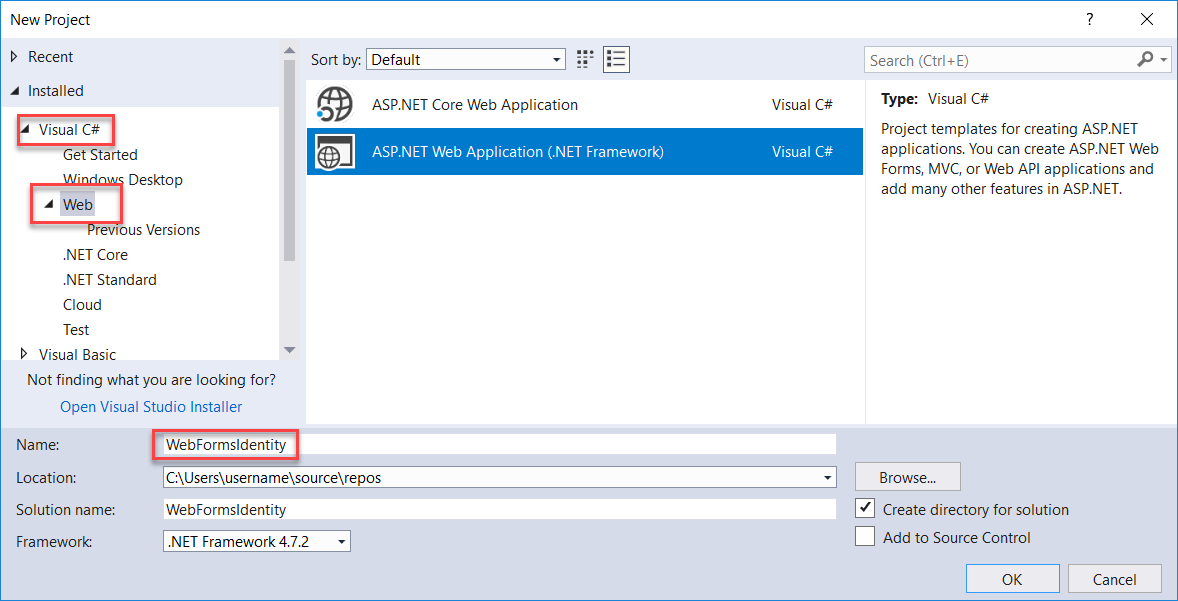
Dans le volet gauche, développez Visual C#, puis sélectionnez Web, puis ASP.NET Application web (.Net Framework). Nommez votre projet « WebFormsIdentity », puis sélectionnez OK.

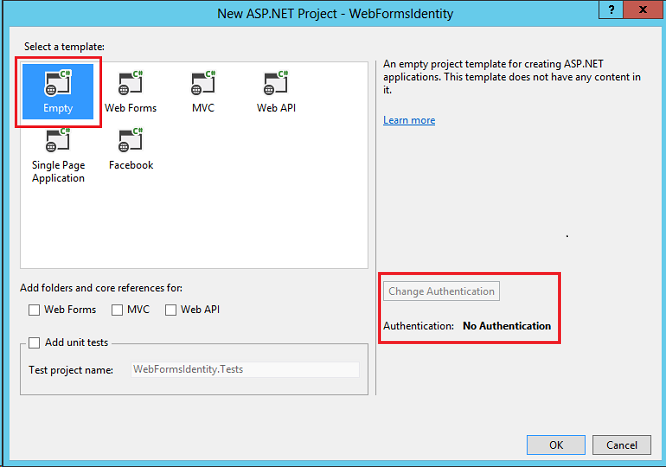
Dans la boîte de dialogue Nouveau projet ASP.NET , sélectionnez le modèle Vide .

Notez que le bouton Modifier l’authentification est désactivé et qu’aucune prise en charge de l’authentification n’est fournie dans ce modèle. Les modèles Web Forms, MVC et API web vous permettent de sélectionner l’approche d’authentification.
Ajouter des packages d’identité à votre application
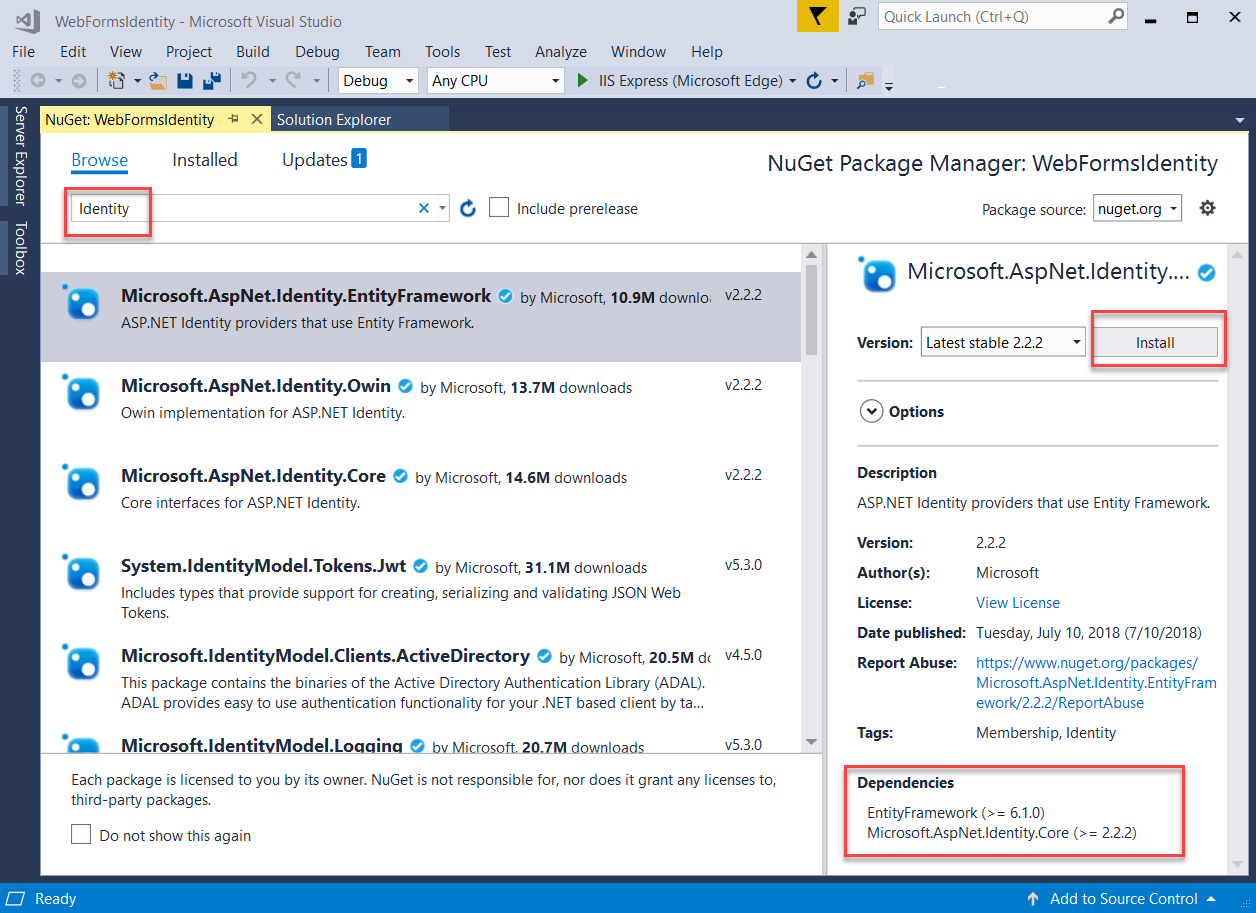
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, puis sélectionnez Gérer les packages NuGet. Recherchez et installez le package Microsoft.AspNet.Identity.EntityFramework .

Notez que ce package installe les packages de dépendances : EntityFramework et Microsoft ASP.NET Identity Core.
Ajouter un formulaire web pour inscrire des utilisateurs
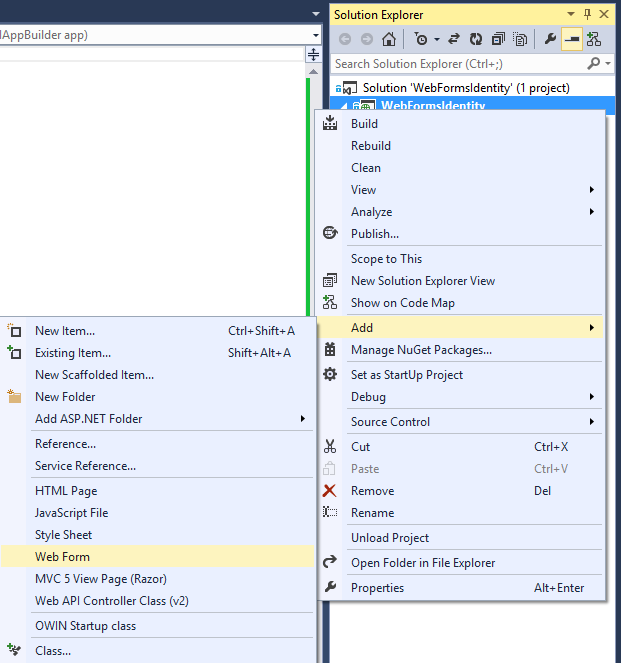
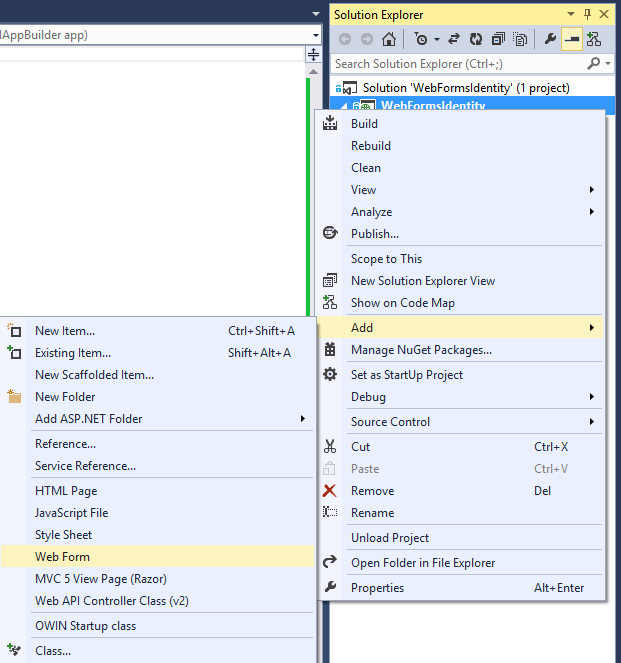
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, sélectionnez Ajouter, puis Formulaire web.

Dans la boîte de dialogue Spécifier le nom de l’élément , nommez le nouveau formulaire web Register, puis sélectionnez OK
Remplacez le balisage dans le fichier Register.aspx généré par le code ci-dessous. Les modifications du code apparaissent en surbrillance.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Notes
Il s’agit simplement d’une version simplifiée du fichier Register.aspx créé lorsque vous créez un projet ASP.NET Web Forms. Le balisage ci-dessus ajoute des champs de formulaire et un bouton pour inscrire un nouvel utilisateur.
Ouvrez le fichier Register.aspx.cs et remplacez le contenu du fichier par le code suivant :
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Notes
- Le code ci-dessus est une version simplifiée du fichier Register.aspx.cs qui est créé lorsque vous créez un projet ASP.NET Web Forms.
- La classe IdentityUser est l’implémentation EntityFramework par défaut de l’interface IUser . L’interface IUser est l’interface minimale pour un utilisateur sur ASP.NET Identity Core.
- La classe UserStore est l’implémentation EntityFramework par défaut d’un magasin d’utilisateurs. Cette classe implémente les interfaces minimales du ASP.NET Identity Core : IUserStore, IUserLoginStore, IUserClaimStore et IUserRoleStore.
- La classe UserManager expose les API liées à l’utilisateur qui enregistrent automatiquement les modifications apportées à l’UserStore.
- La classe IdentityResult représente le résultat d’une opération d’identité.
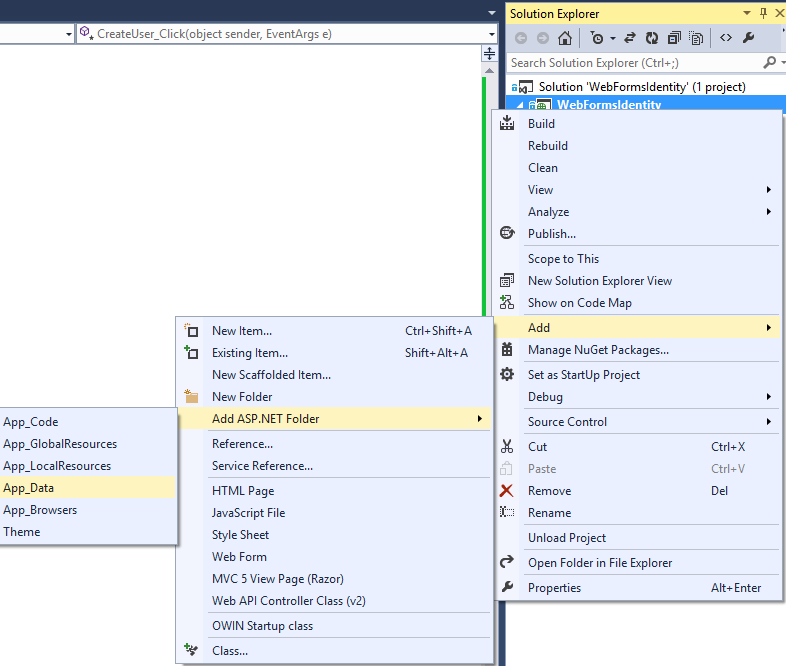
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, sélectionnez Ajouter, Ajouter ASP.NET dossier, puis App_Data.

Ouvrez le fichier Web.config et ajoutez une entrée de chaîne de connexion pour la base de données que nous allons utiliser pour stocker les informations utilisateur. La base de données sera créée au moment de l’exécution par EntityFramework pour les entités Identity. La chaîne de connexion est similaire à une chaîne créée pour vous lorsque vous créez un projet Web Forms. Le code mis en surbrillance montre le balisage que vous devez ajouter :
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Notes
Pour Visual Studio 2015 ou version ultérieure, remplacez par
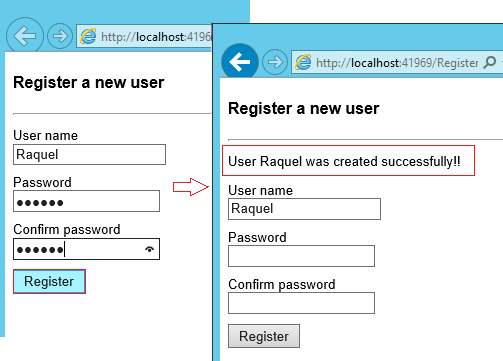
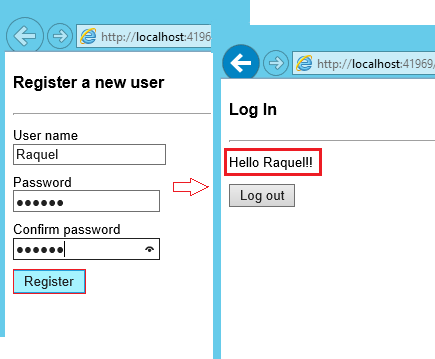
(localdb)\v11.0(localdb)\MSSQLLocalDBdans votre chaîne de connexion.Cliquez avec le bouton droit sur le fichier Register.aspx dans votre projet, puis sélectionnez Définir comme page de démarrage. Appuyez sur Ctrl+F5 pour générer et exécuter l’application web. Entrez un nouveau nom d’utilisateur et un nouveau mot de passe, puis sélectionnez Inscrire.

Notes
ASP.NET Identity prend en charge la validation et dans cet exemple, vous pouvez vérifier le comportement par défaut sur les validateurs utilisateur et mot de passe qui proviennent du package Identity Core. Le validateur par défaut pour User (
UserValidator) a une propriétéAllowOnlyAlphanumericUserNamesdont la valeur par défaut est définie surtrue. Le validateur par défaut du mot de passe (MinimumLengthValidator) garantit que le mot de passe comporte au moins 6 caractères. Ces validateurs sont des propriétés surUserManagerqui peuvent être remplacées si vous souhaitez avoir une validation personnalisée,
Vérifier la base de données d’identité LocalDb et les tables générées par Entity Framework
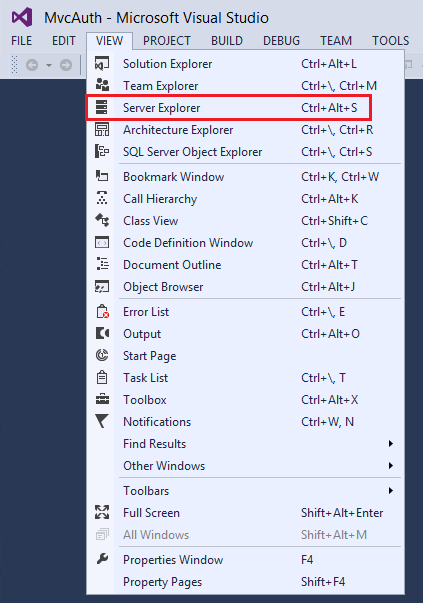
Dans le menu Affichage, sélectionnez Serveur Explorer.

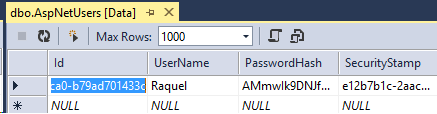
Développez DefaultConnection (WebFormsIdentity), développez Tables, cliquez avec le bouton droit sur AspNetUsers , puis sélectionnez Afficher les données de table.


Configurer l’application pour l’authentification OWIN
À ce stade, nous avons uniquement ajouté la prise en charge de la création d’utilisateurs. Maintenant, nous allons montrer comment nous pouvons ajouter l’authentification pour connecter un utilisateur. ASP.NET Identity utilise l’intergiciel Microsoft OWIN Authentication pour l’authentification par formulaire. L’authentification par cookie OWIN est un mécanisme d’authentification basé sur les cookies et les revendications qui peut être utilisé par n’importe quel framework hébergé sur OWIN ou IIS. Avec ce modèle, les mêmes packages d’authentification peuvent être utilisés sur plusieurs frameworks, notamment ASP.NET MVC et Web Forms. Pour plus d’informations sur le projet Katana et sur l’exécution d’intergiciels dans un hôte indépendant de l’hôte, consultez Prise en main avec le projet Katana.
Installer des packages d’authentification dans votre application
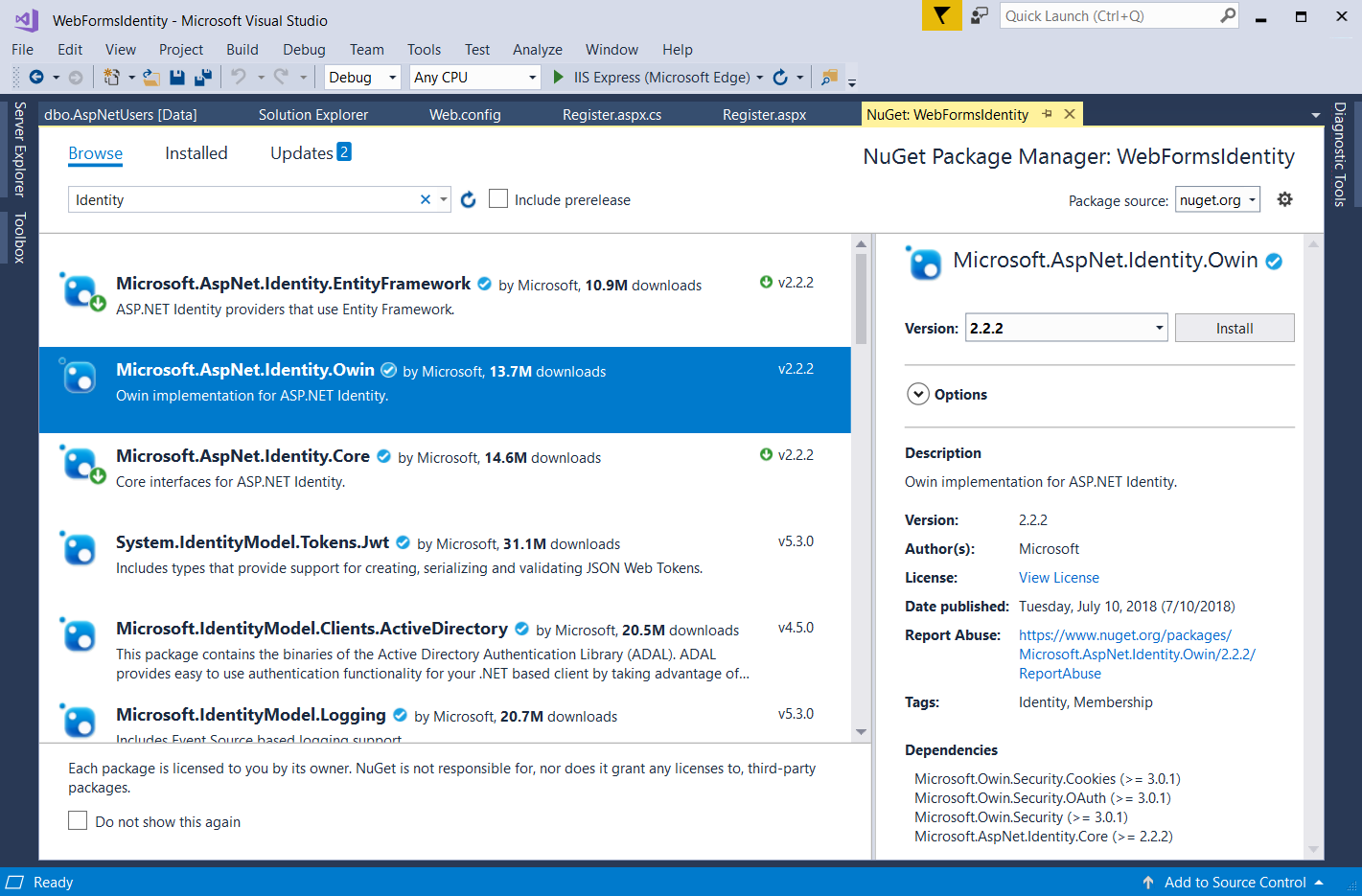
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, puis sélectionnez Gérer les packages NuGet. Recherchez et installez le package Microsoft.AspNet.Identity.Owin .

Recherchez et installez le package Microsoft.Owin.Host.SystemWeb .
Notes
Le package Microsoft.Aspnet.Identity.Owin contient un ensemble de classes d’extension OWIN pour gérer et configurer l’intergiciel d’authentification OWIN à utiliser par ASP.NET packages Identity Core. Le package Microsoft.Owin.Host.SystemWeb contient un serveur OWIN qui permet aux applications OWIN de s’exécuter sur IIS à l’aide du pipeline de requête ASP.NET. Pour plus d’informations, consultez OWIN Middleware dans le pipeline intégré IIS.
Ajouter des classes de configuration de démarrage et d’authentification OWIN
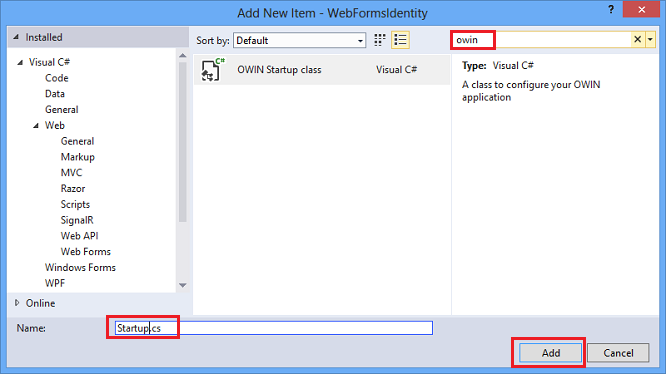
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, sélectionnez Ajouter, puis Ajouter un nouvel élément. Dans la boîte de dialogue de recherche, tapez « owin ». Nommez la classe « Startup », puis sélectionnez Ajouter.

Dans le fichier Startup.cs, ajoutez le code en surbrillance ci-dessous pour configurer l’authentification par cookie OWIN.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Notes
Cette classe contient l’attribut
OwinStartuppermettant de spécifier la classe de démarrage OWIN. Chaque application OWIN a une classe de démarrage dans laquelle vous spécifiez des composants pour le pipeline d’application. Pour plus d’informations sur ce modèle, consultez Détection de classe de démarrage OWIN .
Ajouter des formulaires web pour l’inscription et la connexion d’utilisateurs
Ouvrez le fichier Register.aspx.cs et ajoutez le code suivant qui connecte l’utilisateur lorsque l’inscription réussit.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Notes
- Étant donné que ASP.NET Identity et OWIN Cookie Authentication sont un système basé sur des revendications, l’infrastructure exige que le développeur de l’application génère un ClaimsIdentity pour l’utilisateur. ClaimsIdentity contient des informations sur toutes les revendications de l’utilisateur, telles que les rôles auxquels appartient l’utilisateur. Vous pouvez également ajouter d’autres revendications pour l’utilisateur à ce stade.
- Vous pouvez connecter l’utilisateur en utilisant AuthenticationManager à partir d’OWIN et en appelant
SignInet en transmettant ClaimsIdentity comme indiqué ci-dessus. Ce code connecte l’utilisateur et génère également un cookie. Cet appel est analogue à FormAuthentication.SetAuthCookie utilisé par le module FormsAuthentication .
Dans Explorateur de solutions, cliquez avec le bouton droit sur votre projet, sélectionnez Ajouter, puis Formulaire web. Nommez le formulaire web Connexion.

Remplacez le contenu du fichier Login.aspx par le code suivant :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Remplacez le contenu du fichier Login.aspx.cs par ce qui suit :
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Notes
- Le
Page_Loadvérifie maintenant la status de l’utilisateur actuel et prend des mesures en fonction de sonContext.User.Identity.IsAuthenticatedstatus. Afficher le nom d’utilisateur connecté : Microsoft ASP.NET Identity Framework a ajouté des méthodes d’extension sur System.Security.Principal.IIdentity qui vous permettent d’obtenir etUserNameUserIdpour l’utilisateur connecté. Ces méthodes d’extension sont définies dans l’assemblyMicrosoft.AspNet.Identity.Core. Ces méthodes d’extension remplacent HttpContext.User.Identity.Name . - Méthode SignIn :
Thisla méthode remplace la méthode précédenteCreateUser_Clickdans cet exemple et connecte maintenant l’utilisateur après avoir créé l’utilisateur.
Microsoft OWIN Framework a ajouté des méthodes d’extension surSystem.Web.HttpContextqui vous permettent d’obtenir une référence à unIOwinContext. Ces méthodes d’extension sont définies dans l’assemblyMicrosoft.Owin.Host.SystemWeb. LaOwinContextclasse expose uneIAuthenticationManagerpropriété qui représente la fonctionnalité d’intergiciel d’authentification disponible sur la requête actuelle. Vous pouvez connecter l’utilisateur en utilisant leAuthenticationManagerà partir de OWIN et en appelantSignInet en transmettant leClaimsIdentitycomme indiqué ci-dessus. Étant donné que ASP.NET Identity et OWIN Cookie Authentication sont un système basé sur des revendications, l’infrastructure exige que l’application génère unClaimsIdentitypour l’utilisateur. leClaimsIdentitycontient des informations sur toutes les revendications de l’utilisateur, telles que les rôles auxquels appartient l’utilisateur. Vous pouvez également ajouter d’autres revendications pour l’utilisateur à ce stade. Ce code connecte l’utilisateur et génère également un cookie. Cet appel est analogue à FormAuthentication.SetAuthCookie utilisé par le module FormsAuthentication . SignOutméthode : obtient une référence à à partir d’OWINAuthenticationManageret appelleSignOut. Cela est analogue à la méthode FormsAuthentication.SignOut utilisée par le module FormsAuthentication .
- Le
Appuyez sur Ctrl + F5 pour générer et exécuter l’application web. Entrez un nouveau nom d’utilisateur et un nouveau mot de passe, puis sélectionnez Inscrire.

Remarque : À ce stade, le nouvel utilisateur est créé et connecté.Sélectionnez le bouton Se déconnecter . Vous êtes redirigé vers le formulaire De connexion.
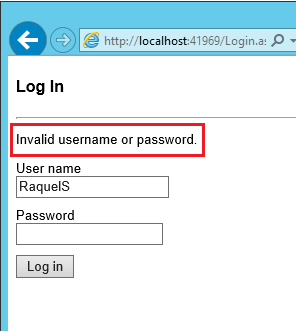
Entrez un nom d’utilisateur ou un mot de passe non valide, puis sélectionnez le bouton Se connecter . La
UserManager.Findméthode retourne null et le message d’erreur : « Nom d’utilisateur ou mot de passe non valide » s’affiche.