Utiliser des fichiers .http dans Visual Studio 2022
L’éditeur de fichiers Visual Studio 2022.http est un moyen pratique de tester des projets ASP.NET Core, en particulier des applications API. L’éditeur fournit une interface utilisateur qui :
- Crée et met à jour des fichiers
.http. - Envoie des requêtes HTTP spécifiées dans les fichiers
.http. - Affiche les réponses.
Cet article contient de la documentation pour :
- La syntaxe du fichier
.http. - Comment créer un
.httpfichier. - Comment envoyer une requête à partir d’un
.httpfichier. - Où trouver les
.httpoptions de fichier qui peuvent être configurées. - Comment créer des requêtes dans des fichiers
.httpà l’aide de l’explorateur de points de terminaison Visual Studio 2022.
Le format de fichier .http et l’éditeur ont été inspirés par l’extension du clientREST Visual Studio Code. L’éditeur .http Visual Studio 2022 reconnaît .rest comme une extension de fichier alternative pour le même format de fichier.
Prérequis
- Visual Studio 2022 version 17.8 ou ultérieure avec la charge de travail Développement web et ASP.NET installée.
Syntaxe du fichier .http
Les sections suivantes expliquent la syntaxe du fichier .http.
Demandes
Le format d’une requête HTTP est HTTPMethod URL HTTPVersion, sur une seule ligne, où :
HTTPMethodest la méthode HTTP à utiliser, par exemple :URLest l’URL à laquelle envoyer la requête. L'URL peut inclure des paramètres de chaîne de requête. L’URL n’a pas besoin de pointer vers un projet web local. Il peut pointer vers n’importe quelle URL accessible par Visual Studio.HTTPVersionest facultatif et spécifie la version HTTP à utiliser, c’est-à-direHTTP/1.1,HTTP/2ouHTTP/3.
Un fichier peut contenir plusieurs requêtes à l’aide de lignes avec ### comme délimiteurs. L’exemple suivant avec trois requêtes dans un fichier illustre cette syntaxe :
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
En-têtes de requête
Pour ajouter un ou plusieurs en-têtes, ajoutez chaque en-tête sur sa propre ligne immédiatement après la ligne de requête. N’incluez pas de lignes vides entre la ligne de requête et le premier en-tête ou entre les lignes d’en-tête suivantes. Le format est HeaderName: Value, comme indiqué dans l’exemple suivant :
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Important
Lorsque vous appelez une API qui s’authentifie avec des en-têtes, ne validez pas de secrets dans un dépôt de code source. Consultez les méthodes prises en charge pour stocker les secrets plus loin dans cet article, telles que secrets utilisateur ASP.NET Core, Azure Key Vault et chiffrement DPAPI.
Corps de la demande
Ajoutez le corps de la requête après une ligne vide, comme illustré dans l’exemple suivant :
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
Commentaires
Les lignes qui commencent par # ou // sont des commentaires. Ces lignes sont ignorées lorsque Visual Studio envoie des requêtes HTTP.
Variables
Une ligne qui commence par @ définit une variable à l’aide de la syntaxe @VariableName=Value.
Les variables peuvent être référencées dans les requêtes définies ultérieurement dans le fichier. Ils sont référencés en encapsulant leurs noms dans des accolades doubles, {{ et }}. L’exemple suivant montre deux variables définies et utilisées dans une requête :
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
Les variables peuvent être définies à l’aide des valeurs d’autres variables qui ont été définies précédemment dans le fichier. L’exemple suivant utilise une variable dans la requête au lieu des deux indiquées dans l’exemple précédent :
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
Fichiers d’environnement
Pour donner des valeurs de variables différentes dans différents environnements, créez un fichier nommé http-client.env.json. Recherchez le fichier dans le même répertoire que le fichier .http ou dans l’un de ses répertoires parents. Voici un exemple de fichier d’environnement :
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
Le fichier d’environnement est un fichier JSON qui contient un ou plusieurs environnements nommés, tels que « dev » et « distant » dans l’exemple précédent. Chaque environnement nommé contient une ou plusieurs variables, comme HostAddress dans l’exemple précédent. Les variables d’un fichier d’environnement sont référencées de la même façon que d’autres variables, comme illustré dans l’exemple suivant :
GET {{HostAddress}}/api/search/tool
La valeur utilisée pour la variable lors de l’envoi d’une requête est déterminée par une liste déroulante du sélecteur d’environnement en haut à droite de .http l’éditeur de fichiers. La capture d’écran suivante montre le sélecteur :

Le fichier d’environnement n’a pas besoin d’être dans le dossier du projet. Visual Studio recherche un fichier d’environnement dans le dossier où le .http fichier existe. S’il n’est pas dans ce dossier, Visual Studio examine les répertoires parents pour le trouver. Lorsqu’un fichier nommé http-client.env.json est trouvé, la recherche se termine. Le fichier le plus proche du fichier .http est utilisé.
Après avoir créé ou modifié un fichier .http, vous devrez peut-être fermer et rouvrir le projet pour voir les modifications reflétées dans le sélecteur d’environnement. Appuyez sur F6 pour sélectionner le sélecteur d’environnement.
Visual Studio affiche des avertissements dans les situations suivantes :
- Le fichier
.httpfait référence à une variable qui n’est pas définie dans le fichier.httpou dans le fichier d’environnement. - Le fichier d’environnement contient une variable qui n’est pas référencée dans le fichier
.http.
Une variable définie dans un fichier d’environnement peut être la même que celle définie dans le fichier .http ou elle peut être différente. Si une variable est définie à la fois dans le fichier .http et dans le fichier d’environnement, la valeur dans le fichier .http remplace la valeur dans le fichier d’environnement.
Fichiers d’environnement spécifiques à l’utilisateur
Une valeur spécifique à l’utilisateur est n’importe quelle valeur avec laquelle un développeur individuel souhaite tester, mais ne souhaite pas partager avec l’équipe. Étant donné que le fichier http-client.env.json est archivé au contrôle de code source par défaut, il n’est pas approprié d’ajouter des valeurs spécifiques à l’utilisateur à ce fichier. Au lieu de cela, placez-les dans un fichier nommé http-client.env.json.user situé dans le même dossier que le fichier http-client.env.json. Les fichiers qui se terminent par .user doivent être exclus du contrôle de code source par défaut lors de l’utilisation des fonctionnalités de contrôle de code source Visual Studio.
Lorsque le fichier http-client.env.json est chargé, Visual Studio recherche un fichier frère http-client.env.json.user. Si une variable est définie dans un environnement dans le fichier http-client.env.json et le fichier http-client.env.json.user, la valeur dans le fichier http-client.env.json.user l’emporte.
Voici un exemple de scénario qui montre comment fonctionne un fichier d’environnement spécifique à l’utilisateur. Supposons que le fichier .http a le contenu suivant :
GET {{HostAddress}}/{{Path}}
Accept: application/json
Et supposons que le fichier http-client.env.json contient le contenu suivant :
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
Et supposons qu’il existe un fichier d’environnement spécifique à l’utilisateur qui contient le contenu suivant :
{
"dev": {
"Path": "/swagger/index.html"
}
}
Lorsque l’utilisateur sélectionne l’environnement « dev », la requête est envoyée à https://localhost:7128/swagger/index.html car la valeur Path dans le fichier http-client.env.json.user remplace la valeur du fichier http-client.env.json.
Avec les mêmes fichiers d’environnement, supposons que les variables sont définies dans le fichier .http :
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
Dans ce scénario, la requête d’environnement « dev » est envoyée à https://contoso.com/weatherforecast, car les définitions de variables dans les fichiers .http remplacent les définitions de fichier d’environnement.
Secrets utilisateur ASP.NET Core
Pour obtenir une valeur à partir des secrets utilisateur, utilisez un fichier d’environnement situé dans le même dossier que le projet ASP.NET Core. Dans le fichier d’environnement, définissez une variable qui a des propriétés provider et secretName. Définissez la valeur provider sur AspnetUserSecrets et définissez secretName sur le nom du secret utilisateur souhaité. Par exemple, le fichier d’environnement suivant définit une variable nommée ApiKeyDev qui obtient sa valeur à partir du secret utilisateur config:ApiKeyDev :
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
Pour utiliser cette variable dans le fichier .http, référencez-la comme une variable standard. Par exemple :
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
Lorsque la requête est envoyée, la valeur du secret ApiKeyDev se trouve dans l’en-tête X-API-KEY.
Lorsque vous tapez dans le fichier http, l’éditeur affiche une liste de saisie semi-automatique pour le nom de la variable, mais n’affiche pas sa valeur.
Azure Key Vault
Azure Key Vault est l’une des solutions de gestion de clés dans Azure qui peuvent être utilisées pour la gestion des secrets. Parmi les trois magasins de secrets actuellement pris en charge pour les fichiers .http, Key Vault est le meilleur choix pour partager des secrets entre différents utilisateurs. Les deux autres options (Secrets utilisateur ASP.NET et le chiffrement DPAPI) ne sont pas facilement partagées.
Pour utiliser une valeur à partir d’Azure Key Vault, vous devez être connecté à Visual Studio avec un compte qui a accès au Key Vault souhaité.
Définissez une variable dans un fichier d’environnement avec les métadonnées pour accéder au secret. La variable est nommée AKVSecret dans l’exemple suivant :
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
La variable AKVSecret extrait sa valeur d’Azure Key Vault. Les propriétés suivantes sont définies sur AKVSecret :
| Nom | Description |
|---|---|
| provider | Pour Key Vault, utilisez toujours AzureKeyVault. |
| secretName | Nom du secret à extraire. |
| resourceId | ID de la ressource Azure pour le Key Vault spécifique à accéder. |
La valeur de la propriété resourceId se trouve dans le Portail Azure. Accédez à Paramètres > Propriétés pour la trouver. Pour secretName, utilisez le nom du secret qui apparaît sur la page Secrets dans le Portail Azure.
Par exemple, le fichier .http suivant a une requête qui utilise cette valeur secrète.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
Chiffrement DPAPI
Sur Windows, il existe une API de protection des données (DPAPI) qui peut être utilisée pour chiffrer les données sensibles. Lorsque DPAPI est utilisé pour chiffrer des données, les valeurs chiffrées sont toujours spécifiques à l’ordinateur et elles sont également spécifiques à l’utilisateur dans les fichiers .http. Ces valeurs ne peuvent pas être partagées avec d’autres utilisateurs.
Pour chiffrer une valeur, utilisez l’application console suivante :
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
L’application console précédente fait référence au package NuGet System.Security.Cryptography.ProtectedData. Pour permettre à la valeur chiffrée de fonctionner dans le fichier .http, chiffrez avec l’étendue définie sur DataProtectionScope.CurrentUser. La valeur chiffrée est une chaîne encodée en base64 qui peut être copiée et collée dans le fichier d’environnement.
Dans le fichier d’environnement, créez une variable qui a des propriétés provider et value. Définissez provider sur Encrypted et définissez value sur la valeur chiffrée. Par exemple, le fichier d’environnement suivant définit une variable nommée dpapiValue qui obtient sa valeur à partir d’une chaîne chiffrée avec DPAPI.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
Avec le fichier d’environnement précédent, dpapiValue peut être utilisée dans le fichier .http comme n’importe quelle autre variable. Par exemple :
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
Lorsque cette requête est envoyée, X-DPAPI-Secret a la valeur secrète déchiffrée.
Variables d'environnement
Pour définir la valeur d’une variable d’environnement, utilisez $processEnv. L’exemple suivant place la valeur de la variable d’environnement USERNAME dans l’en-tête X-UserName.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
Si vous essayez d’utiliser $processEnv pour accéder à une variable d’environnement qui n’existe pas, l’éditeur de fichier .http affiche un message d’erreur.
fichiers .env
Pour obtenir la valeur d’une variable qui est définie dans un fichier .env, utilisez $dotenv. Le fichier .env doit se trouver dans le dossier du projet. Le format pour $dotenv est le même que pour $processEnv. Par exemple, si le fichier .env contient ce contenu :
USERNAME=userFromDotenv
Et le .http fichier a ce contenu :
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
L’en-tête X-UserName aura « userFromDotenv ».
En entrant $dotenv dans l’éditeur, ceci affiche les saisies semi-automatiques pour les variables définies dans le fichier .env.
Remarque
Les fichiers .env peuvent ne pas être exclus du contrôle de code source par défaut. Veillez donc à éviter d’archiver des valeurs secrètes.
Entiers aléatoires
Pour générer un entier aléatoire, utilisez $randomInt. La syntaxe est {{$randomInt [min max]}} où les valeurs min sont max optionnelles.
Dates et heures
$datetimegénère une chaînedatetimeau format UTC. La syntaxe est{{$datetime [format] [offset option]}}où les options de format et de décalage sont facultatives.$localDatetimegénère une chaînedatetimedans le fuseau horaire local. La syntaxe est{{$localDatetime [format] [offset option]}}où les options de format et de décalage sont facultatives.$timeStampgénère une valeurtimestampau format UTC. Letimestampest le nombre de secondes depuis l’époque Unix en heure UTC. La syntaxe est{{$timestamp [offset option]}}où l’option décalage est optionnelle.
L’option [format] est l’un des formats rfc1123, iso8601 ou un format personnalisé entre guillemets. Par exemple :
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
Voici quelques exemples de valeurs que les exemples précédents génèrent :
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
La syntaxe [offset option] se trouve sous la forme numberunit où number est un entier et unit est une des valeurs suivantes :
unit |
Explication |
|---|---|
ms |
Millisecondes |
s |
Secondes |
m |
Minutes |
h |
heures |
d |
Jours |
w |
Semaines |
M |
Mois |
y |
Années |
Par exemple :
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
Voici quelques exemples de valeurs que les exemples précédents génèrent :
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
Certains exemples précédents utilisent le site web open source gratuit <httpbin.org>. Il s’agit d’un site web tiers non affilié à Microsoft. Dans ces exemples, il renvoit un corps de réponse avec les en-têtes envoyés dans la requête. Pour plus d’informations sur les autres façons d’utiliser cette ressource pour les tests d’API, consultez la home.
Syntaxe non prise en charge
L’éditeur de fichiers .http Visual Studio 2022 ne dispose pas de toutes les fonctionnalités dont l’extension du client REST Visual Studio Code dispose. La liste suivante inclut certaines des fonctionnalités les plus importantes disponibles uniquement dans l’extension Visual Studio Code :
- Ligne de requête qui s’étend sur plusieurs lignes
- Requêtes nommées
- Spécifier le chemin d’accès au fichier comme corps de la requête
- Format mixte pour le corps lors de l’utilisation de données en plusieurs parties ou de plusieurs formes
- Requêtes GraphQL
- Requête cURL
- Copier/Coller en tant que cURL
- Historique des requêtes
- Enregistrer le corps de la réponse dans le fichier
- Authentification basée sur un certificat
- Variables d’invite
- Personnaliser la préversion de la réponse
- Paramètres spécifiques à chaque requête
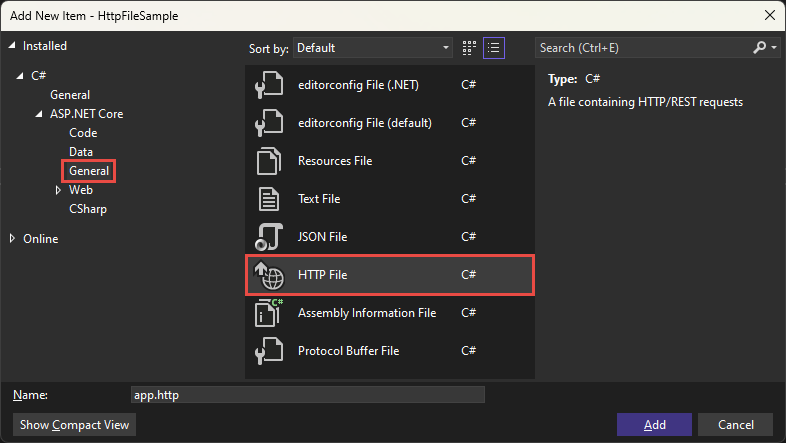
Créer un fichier .http
Dans Explorateur de solutions, cliquez avec le bouton droit sur un projet ASP.NET Core.
Dans le menu contextuel, sélectionnez Ajouter, puis >.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez ASP.NET Core, puis >.
Sélectionnez Fichier HTTP, puis Ajouter.

Envoyer une requête HTTP
Ajoutez au moins une requête pour un fichier
.httpet enregistrez le fichier.Si l’URL de la requête pointe vers localhost et le port du projet, exécutez le projet avant d’essayer de lui envoyer une requête.
Sélectionnez le lien
Send RequestouDebugqui est directement au-dessus de la requête à envoyer.La requête est envoyée à l’URL spécifiée et la réponse s’affiche dans un volet distinct à droite de la fenêtre de l’éditeur.

Options de fichier .http
Certains aspects du comportement des fichiers .http peuvent être configurés. Pour voir ce qui est disponible, accédez à Outils>Options>Éditeur de texte>Repos. Par exemple, le paramètre de délai d’attente peut être configuré sous l’onglet Avancé. Voici une capture d’écran de la boîte de dialogue Options :

Utiliser l’explorateur de points de terminaison
Endpoints Explorer est une fenêtre d’outil qui affiche tous les points de terminaison définis par une API web. L’outil vous permet d’envoyer des demandes aux points de terminaison à l’aide d’un fichier .http.
L’ensemble initial de points d’extrémité que l’Explorateur de points de terminaison affiche est découvert de manière statique. Certains points de terminaison ne peuvent pas être découverts statiquement. Par exemple, les points de terminaison définis dans un projet de bibliothèque de classes ne peuvent pas être découverts tant que l’exécution n’a pas été exécutée. Lorsque vous exécutez ou déboguez une API web, la version 17.11 en préversion de Visual Studio découvre également les points de terminaison dynamiquement au moment de l’exécution et les ajoute à Endpoints Explorer.
Ouvrir l’explorateur de points de terminaison
Sélectionnez Afficher, > et Explorateur de points de terminaison.
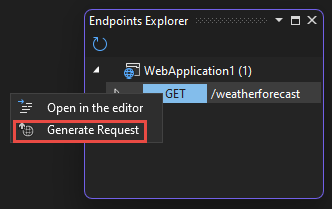
Ajouter une requête à un fichier .http
Cliquez avec le bouton droit sur une requête dans l’explorateur de points de terminaison, puis sélectionnez Générer une requête.

- Si un fichier
.httpportant le nom du projet en tant que nom de fichier existe, la requête est ajoutée à ce fichier. - Sinon, un fichier
.httpest créé avec le nom du projet comme nom de fichier et la requête est ajoutée à ce fichier.
La capture d’écran précédente montre les points de terminaison définis par le modèle de projet d’API minimale. L’exemple suivant montre la requête générée pour le point de terminaison sélectionné :
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
Envoyez la requête comme décrit plus haut dans cet article.
