Moving to Web Standards with SuperPreview
Internet Explorer 8 was an important release because it signaled a renewed emphasis on Web Standards at Microsoft. My team—which develops the authoring tool, Expression Web—is also pretty emphatic about Web Standards. We’re in the process of doing significant tooling (and retooling) so we can support existing and emerging specifications, reliably.
The Expression Web team recently shipped SuperPreview for Internet Explorer a FREE tool for performing cross-browser debugging in multiple versions of Internet Explorer, as well as helping migrate sites from earlier versions of IE to Web Standards in IE8. This is a subset of the full version of SuperPreview (which also supports Firefox) and which ships with Expression Web 3. You can download SuperPreview for Internet Explorer here: https://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=8e6ac106-525d-45d0-84db-dccff3fae677 or the full version of SuperPreview with Expression Web 3 here: https://www.microsoft.com/downloads/details.aspx?FamilyID=0a73a3a7-3e06-4125-b3c6-f9c10387e9cc&displaylang=en

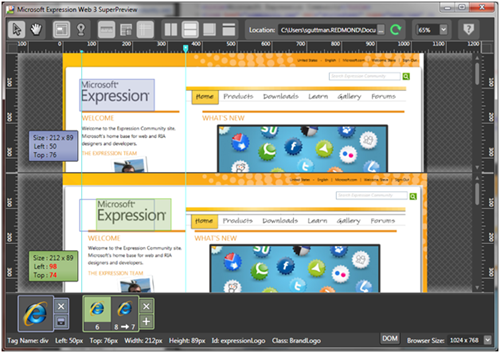
Expression Web SuperPreview in vertical Side-by-Side mode
As part of our product planning process, we talk to, and observe web developers in their “natural habitats.” During these sessions, it was clear that designing web pages for multiple browsers was a major pain point (and a major pain). In addition to the time it takes developers to preview pages in multiple browsers, there are a host of other issues:
- Most browsers can’t have multiple versions installed side-by-side. The newest version replaces older versions. So, you can’t have IE6 and IE7 on the same machine (unless you’re using virtual machines or unstable registry hacks).
- The ergonomics of browser testing is awkward. Many devs load their site on a staging server and have a battery of machines running different browsers. They have to manually load a page in each machine and then walk to each individual machine to compare the different monitors.
We built SuperPreview to simplify the process of testing and debugging layout issues across different web browsers and platforms. With SuperPreview you can view your pages in multiple browsers simultaneously or view how a page renders in a browser and compare it to a comp or mock-up image of a page. SuperPreview helps web site authors address an important part of that problem—namely, how to identify and fix cross-browser layout issues.
By default, SuperPreview comes up in side-by-side mode with the Selection tool active. This tool highlights the bounds of HTML elements using the extents calculated by the browser when it renders the page. Note, the element size and position are shown in the lower left of each screen, and the positions of the selected element are shown by the shaded outlines.
The overlay view shown below allows users to “onion-skin” two renderings together, which helps highlight significant differences. In either of these modes, I can click on any of the other browsers in the browser list (at the screen bottom) and instantaneously see that browser rendering. Additionally, if I have based my page layout on a PSD design, I can load up the Photoshop™ file as one of my comparison “browsers.”

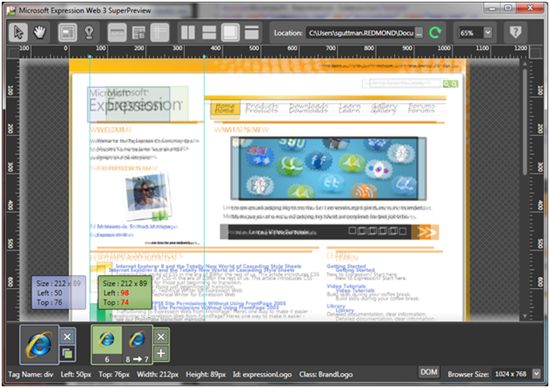
SuperPreview in Overlay Mode
In this example, there was clearly an issue with the position of the Expression logo. This appeared to be an issue with IE6.
In the SuperPreview UI, we drew inspiration from browser-based development/debugging tools like the IE Dev toolbar. SuperPreview provides similar DOM views of the baseline and comparison browser pages. You access the DOM view by clicking on the DOM tab at the bottom of the page. Like the IE Dev toolbar, the DOM view can be used as a navigation tool by using the arrow keys, as well as a means for gathering information.

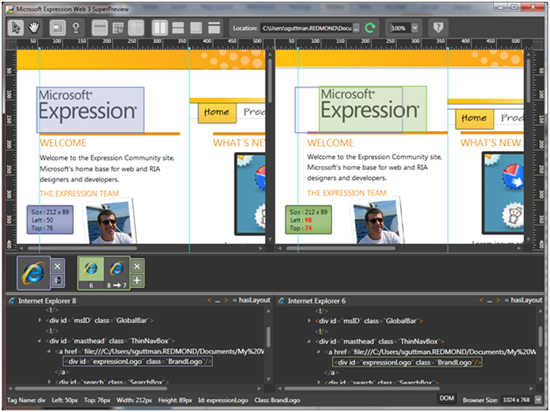
SuperPreview in horizontal Side-by-Side mode showing the DOM tree
In doing cross-browser debugging, it’s pretty easy to spot differences between pages. But, identifying the offending page element can be trickier. It’s not immediately apparent whether an element, its parent, or even a sibling is causing the problem. In the case of the misplaced logo, I used the DOM view to check the <div> containing the logo and its parent <div> for peculiarities. I also confirmed that the logo was rendering correctly in, IE7 and IE8. The position of the logo is about twice as far from the left margin as it should be when displayed in IE6.
Since, I was clearly dealing with an IE6-specific issue, I visited one of my favorite sites that compiles IE peculiarities, positioniseverything.com (https://positioniseverything.net/explorer.html). There, right in the table of contents, was the Doubled Float-Margin bug. I’ve also had good luck with Chris Coyier’s CSS-tricks site, https://css-tricks.com/ie-css-bugs-thatll-get-you-every-time/.

As it turns out, in IE6, if you add margin to a floated element in the same direction that element is floated (float:left, margin-left, or float:right, margin-right), IE6 will double the margin width. Go figure… Fortunately, the solution is bizarre, but very simple. Setting the CSS display property to display:inline, fixed the problem.
Expression Web SuperPreview gives Web authors a powerful tool for visualizing and debugging cross-browser layout issues. And, SuperPreview for IE is free, providing a potent way for developers to move their pages forward in a Standards-consistent fashion. Please give it a try! To learn more about Expression Web and SuperPreview, check out:
Download SuperPreview for Internet Explorer: https://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=8e6ac106-525d-45d0-84db-dccff3fae677
Somasegar’s blog on Expression Web 3: https://blogs.msdn.com/somasegar/archive/2009/06/05/expression-web-3.aspx
Erik Saltwell on Expression Web SuperPreview:
https://visitmix.com/News/Expression-Web-SuperPreview
Expression Web learning resources:
https://expression.microsoft.com/en-us/cc197140.aspx
- Steve Guttman, Product Unit Manager, Expression Web