Getting started with the silverlight 2 media player in expression web 2
Expression Web 2 has built-in support for Silverlight version 1 in the Insert menu ( Insert > Media > Silverlight) and in the Media category of the Toolbox task pane,

but what if you’ve already moved onto working with Silverlight 2? There’s no need to wait for version 3 of Expression Web - you can get started with Silverlight 2 right now in Expression Web 2.
The Silverlight 2 Beta SDKs provide a Silverlight ASP.NET server control and also a MediaPlayer ASP.NET server control. We will look at how you can use Expression Web 2 to use the MediaPlayer ASP.NET server control that makes adding video to your website a breeze without writing any code at all.

Setup
To work with Silverlight 2 ASP.NET controls in Expression Web 2, you need to install the Silverlight SDK. The Silverlight SDK Betas are available on the Microsoft Downloads site. Take a look at the requirements of each Beta before choosing which SDK beta to install.
· Beta 1
or
· Beta 2 - NOTE: this version requires you to also have Visual Studio 2008 on your system
Once you have successfully installed one of those Silverlight SDKs, restart Expression Web 2 and take a look at the toolbox – 2 new Asp.Net server controls appear in the AJAX category.
1. MediaPlayer Control lets you integrate media sources such as audio (WMA) and video (WMV) into your Web application, without requiring any knowledge of XAML or JavaScript
2. Silverlight Control is a generic control that enables you to reference XAML that you provide.
Steps
When you add the MediaPlayer or Silverlight ASP.NET control to a page in Expression Web, Expression Web 2 adds a Bin folder and Silverlight assembly file to your website. This way your website is ready to be deployed at any time without having to install the SDK on the host server.
1. Open an ASPX page or create a new one (File > New > ASPX).
2. Drag a ScriptManager control onto your Aspx Page. The ScriptManager must be the first ASP.NET control on the page and is required at runtime.

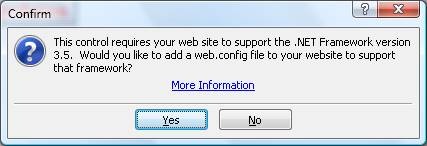
3. Now click on the red asp:scriptmanager error text shown on the ScriptManager control in Design view to add a Web.config file to your website. Click Yes in the Confirm dialog that appears.

4. Drag a MediaPlayer control onto your ASPX page, making sure it appears AFTER the ScriptManager control.

5. Next click on the error on MediaPlayer control to add the Silverlight assembly to your website, and click Yes in the dialog box that appears.

6. This will now render the MediaPlayer control on the Design View. The control looks plain in Design view but there are settings you can use to customize the control’s appearance. But you won’t ever see the custom appearance in Expression Web, you always need to preview the page in a web browser to see the visual changes.

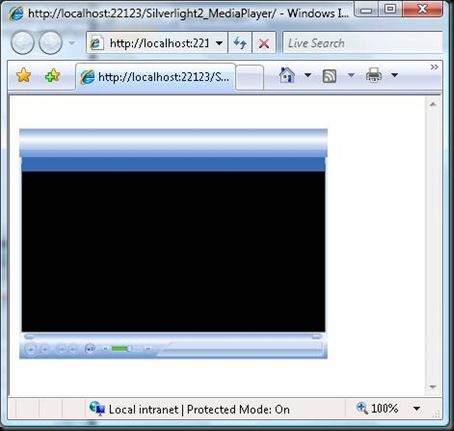
7. Click the Preview in Browser button to show the media player with its default skin. (Your browser may first prompt you to install the Silverlight plug-in. )

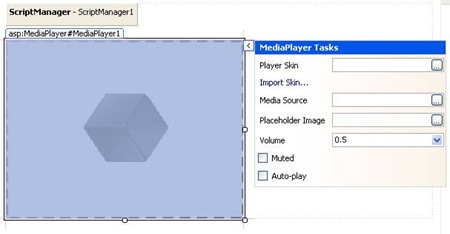
8. Now that we have tested that it works, we can set various properties. On the right side of the control, click the flyout arrow and set the following options:
a. Choose Player Skin – I chose Expression Skin
b. Choose Media Source – a video File (I picked up a URL to a video on the Channel 9 website)
c. Choose Placeholder Image – the main image to show before the video begins.
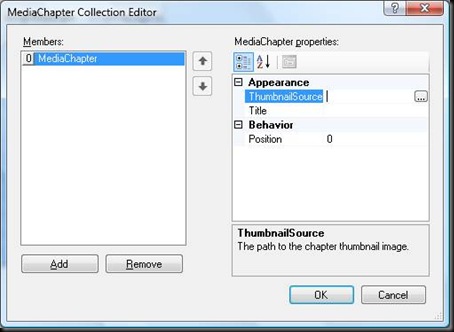
9. In the Tag Properties task pane, find the Chapters property and click the ellipses button to bring up the MediaChapter Collection Editor dialog. Use the Position option to set chapter markers (similar to “bookmarks”) according to the number of seconds into the video that you want – and use Thumbnail Source to specify images for those bookmarks, at specified intervals so that one can directly jump to that portion of the video. I simply used screenshots I took in the video at each point of time.
The code that is generated for you looks like this:
<asp:MediaPlayer id="MediaPlayer1" runat="server" Height="341px" Width="444px" MediaSkinSource="Expression.xaml"
MediaSource="BillGStories_ch9.wmv" PlaceholderSource="Placeholder.JPG" Source="Expression.xaml">
<chapters>
<asp:mediachapter ThumbnailSource="Chapter1.JPG">
</asp:mediachapter>
<asp:mediachapter Position="108" ThumbnailSource="Chapter2.JPG">
</asp:mediachapter>
<asp:mediachapter Position="240" ThumbnailSource="Chapter3.JPG">
</asp:mediachapter>
<asp:mediachapter Position="420" ThumbnailSource="Chapter4.JPG" Title="Soma">
</asp:mediachapter>
</chapters>
</asp:MediaPlayer>
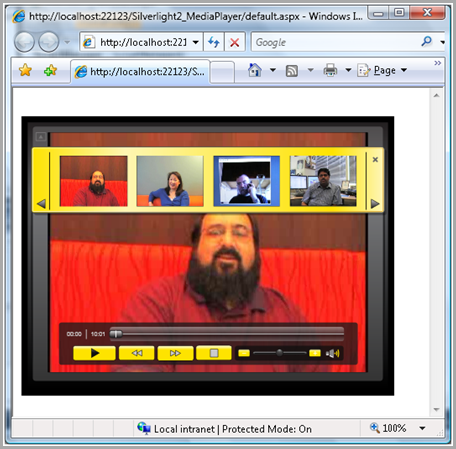
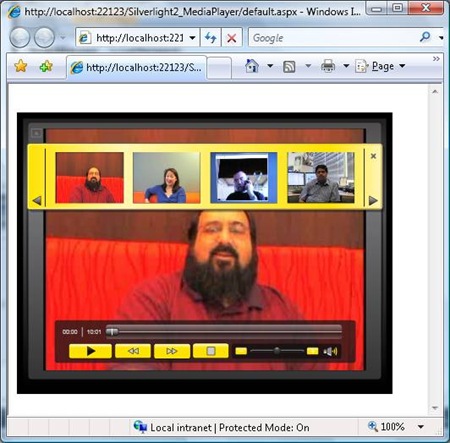
10. Now click Preview in Browser again to look at our video – Looks way cooler with the new skin, easy to navigate using chapters and all this without writing any code at all.

Wasn’t that easy ???
When you’re ready to publish your content, check out the free Silverlight Streaming service provided by Microsoft at:
https://www.microsoft.com/silverlight/overview/streaming.aspx
Vijay V
Software Developer Engineer in Test
Microsoft Expression Web

Comments
Anonymous
August 13, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
May 12, 2012
What's the role of Scriptmanager here?
![clip_image002[6] clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/xweb/WindowsLiveWriter/Gettingstartedwiththesilverlight2mediapl_B0C6/clip_image002%5B6%5D_thumb.jpg)