Introducing accAttacka: An exploration into efficiently finding solutions for accessibility bugs
This post describes an exploration into how developers might be able to efficiently find code snippets which can help them fix accessibility bugs in their apps. This exploration takes the form of a new app called accAttacka, which guides the dev to the snippet they need.
Introduction
I recently had an opportunity to present at the annual Microsoft Ability Summit. It’s always a ton of fun to do that sort of thing. I built a simple XAML app to demonstrate some of the common accessibility issues that apps exhibit, and for each issue, uncommented some code to show how the issue can be resolved. Attendance was great, and it’s always exciting to see so many app builders wanting to deliver apps that can be used by everyone.
The demo app spotlighted six issues, specifically related to the experience when using the Narrator screen reader. These weren’t issues with Narrator itself, but rather with the programmatic interface being exposed by the app. Narrator leverages that programmatic interface, and so if something’s not quite as expected with the programmatic interface, that can affect what Narrator says while your customer’s using your app. These issues were things that I’ve described elsewhere on this blog, and you may already know all about them. But many app devs are new to accessibility, and so it was well worth discussing these issues at the summit. (Simply making everyone aware of the Inspect and AccEvent SDK tools will make a big difference.)
So having presented at the summit, I thought about sharing the demo app’s XAML and C# in this blog. But then something else struck me...
Introducing accAttacka
I’ve been wondering for a long time about the efficiency of the steps that devs take to find code snippets which can help them fix accessibility bugs in their apps. MSDN has loads of great information on accessibility, but sometimes it can take a while to find exactly what you’re looking for. For example, say you’ve got some bug relating to accessibility, and you’ve heard it might be related to the programmatic interface exposed by your XAML app through the UI Automation (UIA) API. So you go to MSDN, and you search for UI Automation. Maybe this is what happens next…
- You find details on a .NET UIA API and a Windows UIA API. Which do you care about?
- You later find details on a UIA client API and a UIA provider API. Which do you care about?
- You later find details on XAML AutomationProperties and AutomationPeer classes. Which do you care about?
Now some of the above questions can be avoided if you go to the Accessibility developer hub, as that’ll give you a pointer in the right direction, based on the UI framework that you’re using. But even when you start at the hub, you may follow a rather winding road before you find the snippet you need.
So wouldn’t it be wonderful if you had a guide to quickly take you to the snippet?
Your guide would ask you such things as…
- What are you building?
- What UI framework are you using?
- Which of these accessibility topics is of interest?
- Which of these bugs most closely matches what you’re working on?
And after answering a few questions, you’re then presented with a snippet which might fix the bug.
With that in mind, I’ve just built a prototype app to demonstrate the potential for such a guide. Today the app only includes snippets for the six issues I described in the demo app that I built for the summit. That’s a tiny fraction of what’s needed, but it’ll take me a while to build up the repository of snippets that would make the app useful in practice. If I get feedback that I should continue working on the app, and get requests for the inclusion of solutions to particular bugs, I’ll keep going. I’ll bet that once the app has a couple of hundred snippets, it’ll actually be useful.
Using accAttacka
To get the app, go to the Windows Store and install accAttacka.
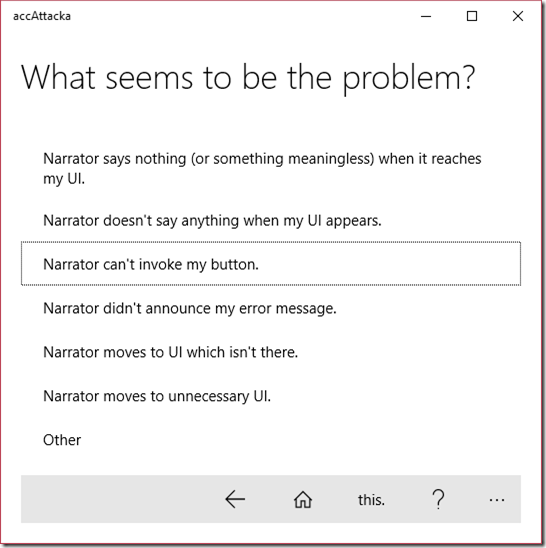
When you run the app, it’ll present a series of pages which ask you specific questions. In almost all cases, you’ll end up on a page that only shows a link to somewhere in MSDN, because I’ve not added content to whatever section that is. At that point, you’ll probably not be impressed, and you’ll wonder “So what was the point of all that again?” But if you happen to end up on the page relating to the programmatic accessibility of XAML apps, you’ll find the page asking the six questions relating to the issues highlighted in my demo app.
Figure 1: The accAttacka app being used with the keyboard on a Surface Pro 2.
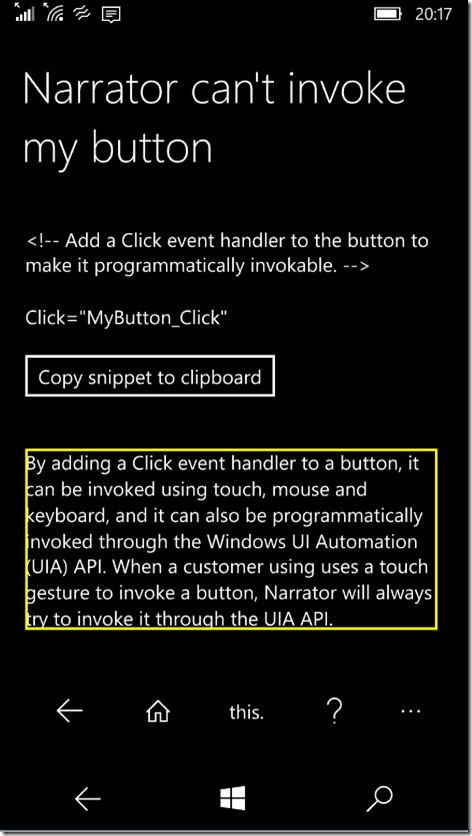
You can then make a selection and get shown a code snippet and related details.
Figure 2: The accAttacka app being used with Narrator and high contrast theme on the phone.
The content on these last six pages could do with a tune-up, but they allow you to get a feel for what the app’s exploring.
Is accAttacka accessible?
One really interesting aspect of building accAttacka has been the app’s own accessibility. This is a XAML app, and the XAML framework does a huge amount of work to make an app as accessible by default as it can. How practical that is for XAML depends on whether the app uses standard controls or custom controls. Once custom controls are used, all bets are off around having the UI fully accessible by default. Maybe a custom control will be partly accessible by default, and maybe it won’t. It depends how you built it. But for accAttacka, I used standard controls.
And sure enough, in many ways the app was accessible by default. XAML built up the hierarchy of UIA elements for me, and set lots of useful properties on those elements.
Wherever practical, XAML set useful accessible names on elements, and that is extremely important. I was particularly interested to see that the labels on the Buttons on the CommandBar had been repurposed as the accessible names of the Buttons. And also, I found that the text on the TextBlocks shown in my ListItems had been repurposed as the accessible names of the ListItems. The repurposing of ListItem content as the accessible name of the ListItem is a relatively new feature. (I built the app on my Surface Pro 2, which is on the Windows Insider Program.) I don’t think this new feature repurposes ListItem content if there are multiple elements contained in the ListItems, but it was helpful in the case of this app.
Now, having said all that, I did take some explicit steps to enhance the accessibility of accAttacka. Most of those were straightforward, and I felt they were necessary in order to provide a polished and efficient experience for my customers. For example, I always want a keyboard shortcut to take me back to the previous page. I use the keyboard a lot when working at apps, because I find it a very efficient way to get things done. But making me press the Tab key a few times to move keyboard focus to a Back button takes the fun out of everything.
The only step I took which was basically a guess as to whether it’s the right way to go, related to setting keyboard focus to the list of options. As part of moving to a new page, I repopulated the ItemSource associated with the ListView. I also wanted to move keyboard focus to the list. However, if I called Focus() on the ListView at that time, keyboard focus did not move to the list. This is because the ListView’s item set had yet to be populated from the ItemSource, and the ListView was technically empty at that time. So XAML couldn’t put keyboard focus onto a list item, and instead keyboard focus got moved on to whatever focusable control followed the ListView. To work around that, I delayed my attempt to set keyboard focus to the list until I’d received the next LayoutUpdated event. This seemed to work fine, but maybe I’ll get told there’s a better way of dealing with this. One way or another, I want keyboard focus on a list item when a new page appears.
By the way, when I say “new page”, technically there is only one page in this app. The page contains a bunch of elements, and the visibility of these elements is set depending on the purpose of the page at any given time.
I added a page to the app which lists the steps I’d taken to enhance the accessibility of the app. That page is reachable through the “this.” button on the CommandBar.
So as far as I know, the accAttacka app is now accessible. When verifying the app’s accessibility, I referred to the series of posts starting at Building accessible Windows Universal apps: Introduction to remind myself of some things to consider. I did discover during testing that I’d left the ListView visible even when no items are contained in it, so Narrator will announce the empty list to my customers. It’s not helpful of me to do that, so on a later update I’ll set the Visibility of the ListView to Collapsed when it’s empty, and so not distract my customers with it.
In addition to using the app with Narrator on the Surface and on the phone, other verifications included running the app with different high contrast themes active, and of course, using it with the keyboard. Once my verifications were complete, I felt it was ok for me to check the box saying I tested the app for accessibility when I submitted it to the Windows Store.
Ok, I confess.
There is one outstanding issue around the accessibility of the app which I need to address soon. This relates to the visual assets in the app. I rather rushed through the creation of the visual assets required for an app to be approved for the Windows Store, and didn’t create high contrast versions of the assets. For example, the app’s Start tile and splash screen will show black visuals on a white background, even when my customer wants to see light foreground visuals on a dark background. Clearly my app is not doing what my customer wants. So I’ll update the app when I get a chance to have high contrast visual assets which show black-on-white and white-on-black.
Summary
I think that for a while I’ll be lucky if the accAttacka app gets an average rating greater than zero, given that almost everyone really trying to find the answer they’re looking for will be disappointed. But the app has given me the opportunity to explore how a dev might be guided to the code snippet they need when they’re looking for the solution to an accessibility bug in their app. While the accAttacka app is very much a proof-of-concept at the moment, based on feedback, I do hope to update it to include snippets that are relevant to issues that app devs are working to address in their own apps today.
And whatever else happens, it’s always fun to build an app and submit it to the Windows Store. It’s a blast knowing that anything I do to make the app accessible, is going to help my customers regardless of what Windows 10 device they’re using. So they might be in their office at a desktop device, or on their sofa using a Surface, or on the bus with their phone. Whatever the situation, they can leverage the accAttacka app.
And maybe once they’ve found the code snippet they need, they’ll be using Narrator to have it announced.
Guy
Comments
- Anonymous
July 15, 2016
Wonderful blog!!! I liked the complete article…. great written,Thanks for all the information you have provided…If you interested, you can get latest information about Microsoft related services from hereMicrosoft