Automated User Interface Testing with Coded UI Test
Microsoft® Visual Studio® Team System 2010 introduces a new Test Template named "Coded UI Test". You can verify the functionality of user interfaces with Coded UI Test. You can create a Coded UI Test by recording actions and generating code. You can also add assertions on properties of controls.
In this article, I will describe the steps to create a Coded UI Test, run it and view the results. I will also briefly describe the structure of a Coded UI Test Project.
Create a Coded UI Test Project
In Visual Studio Team System 2010, click on Test menu and choose New Test
This brings up the Add New Test Dialog. Choose Coded UI Test and click OK.
NOTE:- You can choose to create a Visual C# test project or a Visual Basic test project.
In the New Test Project dialog, change the Test Project name and click Create.
This creates a Coded UI Test Project and adds the required references. In addition it also creates blank Coded UI Test files which can now be populated with the test code.
In the Coded UI Test dialog, choose Use the Recorder. Other options are available on the screen to create a Coded UI Test from an action recording created in Microsoft Test and Lab Manager or Use the UI Control locator to add User interface controls to a UI Control map and then write code against them.
Record Actions and Generate Code
In the previous step, you have created a Coded UI Test Project and chose to use the recorder to generate code. This will start the Coded UI Test Builder.
Click on Record Actions button to bring up the recorder.
Now perform the desired test steps. The Recorder window will become semi-transparent when you move focus away from it.
For this article, we are going to test the Add function in Calculator
The Test steps are
a. Launch Calculator
b. Click 7
c. Click the + sign
d. Click 2
e. Click = button
Note that a text description of actions will be shown in the recorder window.
Change the Method Name to TestAdd and click Generate Method.
Recorder dialog is closed and Coded UI Test Builder dialog opens up. The name of the generated method is shown.
Status bar will show messages from the last action performed.
Add Assertions to the Coded UI Test
In the previous steps, you have recorded actions and generated code. Now you can add assertions to validate controls on the user interface.
Click on the Add Assertions tab.
Click on the UI Control Locator button to launch the locator and add UI controls to the UI Control Map. You can then add validations on these controls.
Drag the crosshair over the calculator edit box and drop it when the edit box is highlighted in blue.
The Control Type and the name of the selected UI Control will be shown in the UI Control Locator dialog.
Click on Add Control to add it to the UI Control Map. Click on Show Properties button to show the properties of this control and add assertions.
In the UI Control Properties list, click on the Checkbox next to Text and click OK.
Now we have added an assertion that the result of the operation is equal to 9.
The UI Control Properties overlay is closed and the Coded UI Test Builder dialog comes up.
Click on the Save button to save the UI map and assertions.
Close the Coded UI Test Builder dialog by clicking on the X button.
Structure of a Coded UI Test Project
In the previous steps, you have created a coded ui test by recording actions and added assertions. The Coded UI Test file is now opened within the Visual Studio IDE.
NOTE the following characteristics about the generated code.
a. The CodedUITest1 class is tagged with a Coded UI Test attribute.
b. The CodedUITetMethod1 method is tagged with a Test Method attribute.
c. In the CodedUITestMethod1, there is an invokation of the TestAdd method we created from Coded UI Test Builder.
d. Also in the CodedUITestMethod1, we have the code for the assertion we added with the UI Control Locator.
Note the following in the Solution Explorer.
a. All required references for Coded UI Test are added automatically.
b. 4 files are added to the Test Project
i. CodedUITest1.cs - main Coded UI Test class, Test Methods and Assertions.
ii. RecordedMethods.cs - code for actions performed while recording
iii. UIMap.uitest - Representation of the UI Map (a container of UI Controls)
1. UIMap.Designer.cs - Code generated for the UIMap
iv. UserControls.cs - Specialized classes representing various UI Controls referenced in the Test.
Run Coded UI Test
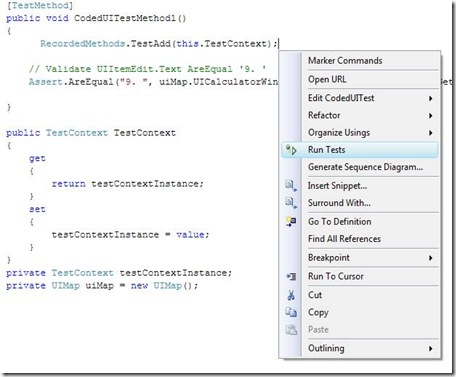
Right-click inside the Coded UI Test Method and choose Run Tests
The code is compiled and then the test is run.
All actions recorded earlier will now be played back.
After the test run is completed, choose the Test Run and view Test Results from the context menu.
Summary
In this article, you saw how to
- Create a Coded UI Test
- Record actions and generate Code
- Locate Controls and add assertions
- Run the Coded UI Test
You were also introduced to the structure of a Coded UI Test.
Additional information is available on MSDN.
Try out these features in Beta1 and send us your feedback.
Mathew Aniyan – I am a Program Manager in Visual Studio Team System – Test Edition and focus on Coded UI Test and the Functional Testing Automation API. I work out of Hyderabad in India.
Comments
Anonymous
June 15, 2009
PingBack from http://unemploymentofficeresource.info/story.php?id=15809Anonymous
April 20, 2011
simple but useful explanation. thanxAnonymous
March 01, 2012
This site is out of date. Please could you update it.Anonymous
May 15, 2012
I have two queries
- Is coded UI testscript portable to QTP? Can it be executed using QTP as an independent exe?
- Is there any way of reading coded UI test result , other than the trace files that are generated?
- Anonymous
September 23, 2012
Really its very helpfull to who dont know the process of VSTS