Pushpins and Virtual Earth Web Service Maps
With the Virtual Earth Web Service not only can you get static maps via the Imagery Service, but you can add some of the default pushpins you see in Live Search Maps to the static map that is returned to you if you set the Pushpins as a part of the request. In the Imagery Service there are several options you can set, but the Pushpin is not one of them. Pushpins actually reside in the MapUriRequest Class, so you’ll need to set them there. First, you create your Pushpin array, then pass the array into the MapUriRequest.
Some notes before you begin:
- There is a 10 Pushpin limit to any Virtual Earth Web Service map.
- The Label for the pushpin has a limit of up to 2 characters.
- There are 26 icons to choose from in the Pushpin.IconStyle Property Reference Table.
- As with most of my code samples, I don’t provide error handling (boring for me).
- VEWSX.ImageryService is a reference to the Virtual Earth Imagery Service.
- VEWSX.TokenService reference is to the Virtual Earth Token Service.
- The Authenticate.Authentication method is in an class called Authenticate I created for validating my VEWS credentials for the TokenService.
Here’s the code (C#, of course):
using System;
using System.Collections;
using System.Configuration;
using System.Web.UI.WebControls;
using VEWSX.ImageryService;
using VEWSX.TokenService;
namespace VEWSX
{
public partial class Map : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string myToken = Authenticate.Authentication(Page.Request.UserHostAddress);
ImageryService.MapUriRequest myMapURIRequest = new MapUriRequest();
myMapURIRequest.Credentials = new ImageryService.Credentials();
myMapURIRequest.Credentials.Token = myToken;
myMapURIRequest.Center = new ImageryService.Location();
myMapURIRequest.Center.Latitude = 48.04972;
myMapURIRequest.Center.LatitudeSpecified = true;
myMapURIRequest.Center.Longitude = 10.87697;
myMapURIRequest.Center.LongitudeSpecified = true;
ImageryService.Pushpin[] myPins = new ImageryService.Pushpin[1];
myPins[0] = new Pushpin();
myPins[0].IconStyle = "11";
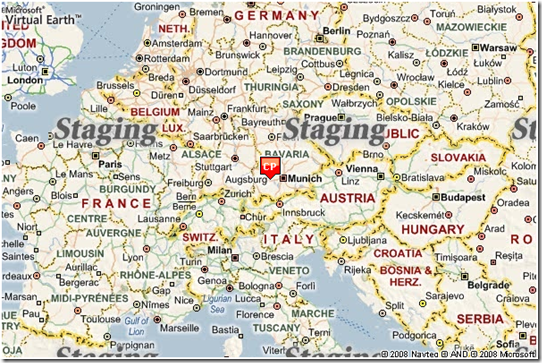
myPins[0].Label = "CP";
myPins[0].Location = new Location();
myPins[0].Location.Latitude = 48.04972;
myPins[0].Location.LatitudeSpecified = true;
myPins[0].Location.Longitude = 10.87697;
myPins[0].Location.LongitudeSpecified = true;
myMapURIRequest.Pushpins = myPins;
ImageryService.MapUriOptions myMapURIOptions = new ImageryService.MapUriOptions();
myMapURIOptions.Style = ImageryService.MapStyle.Road;
myMapURIOptions.StyleSpecified = true;
myMapURIOptions.ZoomLevel = 5;
myMapURIOptions.ZoomLevelSpecified = true;
myMapURIOptions.ImageSize = new ImageryService.SizeOfint();
myMapURIOptions.ImageSize.Height = (int)Image1.Height.Value;
myMapURIOptions.ImageSize.HeightSpecified = true;
myMapURIOptions.ImageSize.Width = (int)Image1.Width.Value;
myMapURIOptions.ImageSize.WidthSpecified = true;
myMapURIRequest.Options = myMapURIOptions;
ImageryService.ImageryService myImageryService = new ImageryService.ImageryService();
ImageryService.MapUriResponse myMapURIResponse = myImageryService.GetMapUri(myMapURIRequest);
string MapURI = myMapURIResponse.Uri;
Image1.ImageUrl = MapURI;
}
}
}
If you are using multiple Pushpins, you can use the MapUriOptions.PreventIconCollision Property to keep the pushpin icons from stacking atop each other and instead placing them on a stick.
Now, I noticed this doesn’t work with all Pushpins, so I had a lonely enough night that I took the time to find out which ones work and which don’t, so there’s a list below. “No,” means PreventIconCollision does not work for the respective Pushpin.IconStyle.
0. No
1. Yes (but only because this is 15, doc bug – expect it to be fixed soon)
2. No
3. No
4. No
5. No
6. No
7. No
8. No
9. No
10. No
11. No
12. No
13. Yes
14. Yes
15. Yes
16. Yes
17. No
18. No
19. No
20. No
21. No
22. No
23. No
24. No
25. No
26. No
Ok, it only works for a few, so use those if you want to use multiple pushpins on a single map. Hopefully, this will help you push pins into your VEWS maps.
CP
Comments
Anonymous
November 07, 2008
Since you said the ImageryService gets you "static maps", are you able to interact with those "icons on a stick" at all, or is the cluster permanently "open" as seen in your screenshot? Is there any chance of that "icons on a stick" clustering solution making its way into the Map Control API? :)Anonymous
November 07, 2008
The comment has been removedAnonymous
November 11, 2008
Hey, I have been looking for like 40 minutes to find the most basic of code to get started. What is the hello world code for Virtual Earth? I have a search engine for homes that I would like to show the closest aerial image possible of a house for sale. Is that possible? Can you save me 3 hours with a direct link for where I can get this info. THanks!Anonymous
November 12, 2008
The comment has been removed