Introducing The Virtual Earth Silverlight Map Control
 Welcome to MIX! Following suit with many Microsoft web technologies, here’s our product announcement…..It’s been a long time coming – a year, in fact, since I presented a sneak peak of the Microsoft Virtual Earth Silverlight (VESL) Map Control at MIX 2008. Now, here we are a year later at MIX 2009 releasing the Microsoft Virtual Earth Silverlight Map Control as a CTP. We even got mentioned in Scott Guthrie’s keynote (see pic below)! The bits will be available for download later this week.
Welcome to MIX! Following suit with many Microsoft web technologies, here’s our product announcement…..It’s been a long time coming – a year, in fact, since I presented a sneak peak of the Microsoft Virtual Earth Silverlight (VESL) Map Control at MIX 2008. Now, here we are a year later at MIX 2009 releasing the Microsoft Virtual Earth Silverlight Map Control as a CTP. We even got mentioned in Scott Guthrie’s keynote (see pic below)! The bits will be available for download later this week.
Over the coming days and weeks, I’ll start getting more and more content and code samples out about how to leverage the Virtual Earth Silverlight Map Control, but for now here’s a little overview of exactly what it’s all about.
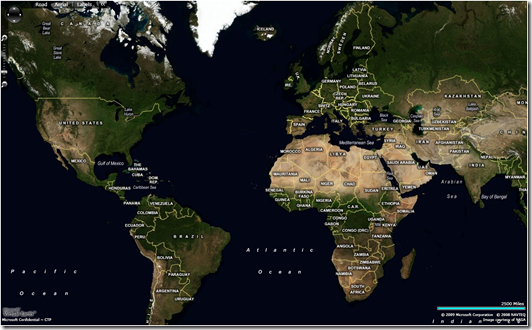
VESL changes the game when it comes to map control performance for loading tiles and rendering massive amounts of data onto a map. With Silverlight’s multi-image scaling techniques (AKA Deep Zoom), Virtual Earth map tiles can be summoned from lower zoom levels while the current zoom transitions to that level providing an fluid and engaging user experience. Here’s a little video highlighting some of the features of multi-image scaling.
Double-click to go full screen. Also, turn on speakers – thanks Paul !
Now, because we’re using Silverlight, .NET developers (all 6 million + of you) can leverage your skill set to build rich, killer apps that make your data bling and highlight media in a geo-contextual way as has never been seen before. VESL leverages all of the drawing tools that come with Silverlight, so for Silverlight developers you’re not relearning how to take your computer art and force it onto a map. Instead, you’re starting with a map-based canvas instead of a blank one.
So, I can’t help but give you a sneak peak into how to add a Virtual Earth Silverlight map to your web site. First thing you’ll do is download the control (a .dll) from Microsoft Connect (bits available later this week). Add the .dll to your Silverlight project as a resource. In your default XAML template, you’ll add 2, count ‘em, 2 lines of code to get a Virtual Earth Silverlight map into your site.
- Add a reference to the common language runtime namespace (Microsoft.VirtualEarth.MapControl) and the assembly of the same name:
- xmlns:m=”clr-namespace:Microsoft.VirtualEarth.MapControl;assembly:Microsoft.VirtualEarth.MapControl”
- Add one line of XAML to your code in the grid element:
- <m:Map/>
That’s it! You don’t even need to touch the .NET code to get access to the Silverlight user experience, Deep Zoom, road map tiles, aerial imagery/photography, new navigation and zoom bar (yay!, zoom bar is back!). Can it BEEE any easier?
My presentation is Friday, March 20 @ 12:30 – 1:45. You can watch my session next week on the Live MIX Replay Site. If you’re at MIX (OMG – we’re SOOO gonna rage – meet me at the party at TAO!), I expect to see you there. I’m gonna try to “micro-blog” on Twitter (CP on Twitter) and I’m bringing the HD camera, so will try to upload raw video footage at the show. As with last year, I have a free collector’s item for my presentation that will be THE must have item that everyone will be asking, “Where did you get that?!?!” At the conclusion of my session, the bits for the Virtual Earth Silverlight Map Control CTP will be made available on Microsoft Connect. I’ll post another blog entry Friday to get you all the links you need. Get to MIX and party with me!
CP
Comments
Anonymous
March 20, 2009
Neat. I wish the Live Search team would integrate this with Live Search Maps. Panning around has never been easier :)Anonymous
March 20, 2009
So far so good on the "easy to use and integrate" front - this is the result of a 30 minute play so panning/scrolling are 'off' until I can sync everything up nicely; but it's definitely the CTP control in there... http://conceptdevelopment.net/Silverlight/VEMap01/default.htmlAnonymous
March 23, 2009
Can this be used in a WPF application? Or do we have to wait for WPF 3.0 and it announced support for MSI controls?