Getting Addresses Using Aerial Photos
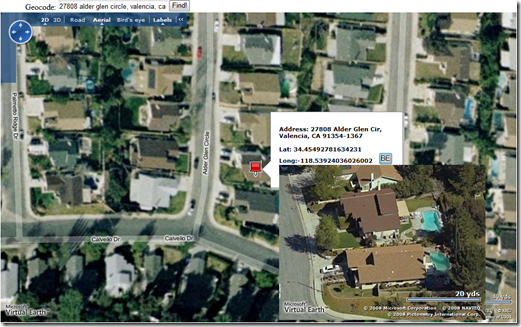
I wrote a little mashup for Where 2.0 that shows some functionality I've always wanted and was just too lazy...I mean busy! to get it done. The idea is that if I ever wanted to know what the lat/lon of a specific location on a map is (since I write a few geo-apps) all I wanted to do was click on the map (or in this case an aerial photo). In Virtual Earth 6.1, I had to take it a step further and reverse geocode the lat/lon for an address. I got really greedy and wanted to show a Bird's Eye image. Well, here we go:
- Click on any location (or friend's / enemy's house)
- Provide me with the lat/lon
- Provide me with the address
- Provide me with a Bird's Eye Photo
I have to warn you, the app isn't totally stable but it works pretty well. Click anywhere on the map and you'll get a pin. Hover over the pin and you'll get a popup with the closest address to that respective point on the map. There's a button in the popup which you can click and get a Bird's Eye image of that location. You'll need to move your mouse of the Bird's Eye photo so it stays and you can't navigate it, but I thought I'd at least get the code out there for others to help me perfect it. Also, I didn't put great coding practices out there so no try / catches or exception handling. Sorry - this is quick and dirty folks!
The code is documented below. I posted it the app up to my SkyDrive for those of you who don't code, but want to see the application in action.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html>
<head>
<!-- saved from url=(0014)about:internet -->
<title>Clickable Address Finding</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src=" https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1" ></script>
<script type="text/javascript">
var map = null;
var locations = null;
var pixel = null;
var clickEvent = null;
var LL = null;
var BEMap = null;
function FindLocation()
{
map.Find(null, txtGeocode.value);
}
function GetMap()
{
map = new VEMap('myMap');
map.LoadMap(new VELatLong(37.6028082592364, -122.37150549888612), 17, VEMapStyle.Hybrid);
map.AttachEvent("onclick", PixelClick);
}
function PixelClick(e)
{
var x = e.mapX;
var y = e.mapY;
pixel = new VEPixel(x, y);
LL = map.PixelToLatLong(pixel);
map.FindLocations(LL, GetResults);
}
function GetResults(locations)
{
var strOutput="Address: ";
if(locations)
{
for(var i=0;i<locations.length;i++)
{
strOutput+=locations[i].Name;
strOutput+="<br/><br/>Lat: " + LL.Latitude + "<br>Long:" + LL.Longitude;
var strBERequest = " <input type='button' value='BE' onclick='GetBEMap(LL);' size=10><br><div id='myBEMap'
style='position:fixed; width:400px; height:300px;'></div>";
var myPushpin = new VEShape(VEShapeType.Pushpin, LL);
strOutput+=strBERequest;
myPushpin.Title = strOutput;
myPushpin.SetDescription = strOutput;
map.AddShape(myPushpin);
}
}
else
{
strOutput+='No Result found.';
}
}
function GetBEMap(LatLong)
{
BEMap = new VEMap('myBEMap');
BEMap.LoadMap(new VELatLong(LatLong.Latitude, LatLong.Longitude), 19, VEMapStyle.BirdseyeHybrid);
BEMap.HideDashboard();
}
function ClearPins()
{
map.DeleteAllShapes();
}
</script>
</head>
<body onload="GetMap();">
<p>Geocode: <input type="text" name="txtGeocode" size=30><input type="button" value="Find!" onclick="FindLocation();">
<div id='myMap' style="position:relative; width:1000px; height:600px;"></div>
<br><input type="button" value="Clear Pins" onclick="ClearPins();"><br/>
</body>
</html>
Copy. Paste. Run.
For those of you who are going to ask, no you can't click a Bird's Eye photo in the map control and get the lat/lons. We don't expose lat/lons in Bird's Eye mode.
CP
Comments
- Anonymous
May 21, 2008
Chris, GREAT job with the Getting Addresses Using Aerial Photos code you put out there. How about making an adjustment to the PixelClick function to allow users to scan with their mouse (left click) without adding a pushpin to the map. I modified the function to look like this: function PixelClick(e) { if (e.eventName == "onclick") { if (e.rightMouseButton) { var x = e.mapX; var y = e.mapY; pixel = new VEPixel(x, y); LL = map.PixelToLatLong(pixel); map.FindLocations(LL, GetResults); } } } Thanks again for the GREAT code!!! James (webdesignteks@yahoo.com)