Draggable Pushpins with Microsoft Virtual Earth
Using Pushpin objects in Microsoft Virtual Earth is pretty straightforward – you pass in latitude and longitude coordinates and drop a pushpin on the map; however, what if you want to move the pin to a new location while it’s already planted on a map? You could have this requirement for any multitude of reasons – correcting a inaccurate or interpolated geocode, ease of use for allowing users to move pins to correct the origin or destination of a route or moving a location to then regenerate spatial query analysis (demographic or other) based on the new location. Sweet, huh?
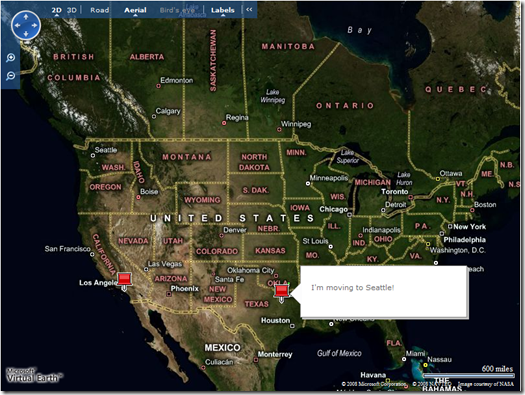
Here’s a map with two pins.
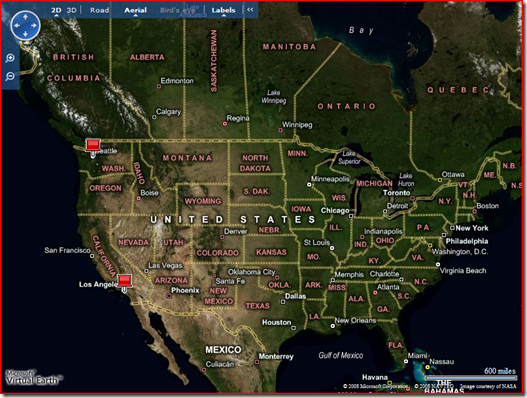
Now, let’s say you want to just click on the pushpin in Dallas and move it to Seattle. You simply click the pushpin, hold down the mouse button and move the pushpin to Seattle. Simple! While the food in Dallas is amazing, the pushpin will be much happier here in Seattle for a multitude of other reasons – this is all based on my spatial analysis I mentioned
Here’s the code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Drag and Drop</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- saved from url=(0014)about:internet -->
<script type="text/javascript" src="https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
<script type="text/javascript">
var map = null;
var dragShape = null;
function MouseHandler(e)
{
if (e.eventName == "onmousedown" && e.elementID != null)
{
dragShape = map.GetShapeByID(e.elementID);
return true;
}else if (e.eventName == "onmouseup")
{
dragShape = null;
}else if (e.eventName == "onmousemove" && dragShape != null)
{
var x = e.mapX;
var y = e.mapY;
pixel = new VEPixel(x, y);
var LL = map.PixelToLatLong(pixel);
dragShape.SetPoints(LL);
return true; // prevent the default action
}
}
function GetMap()
{
map = new VEMap('myMap');
map.LoadMap();
map.AttachEvent("onmousedown",MouseHandler);
map.AttachEvent("onmouseup",MouseHandler);
map.AttachEvent("onmousemove",MouseHandler);
var shape = new VEShape(VEShapeType.Pushpin, map.GetCenter());
shape.SetDescription("I’m moving to Seattle!");
map.AddShape(shape);
var shape2 = new VEShape(VEShapeType.Pushpin, new VELatLong(47.616318, -110.331278));
shape2.SetDescription("Drag me around the map too");
map.AddShape(shape2);
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap' style="position:relative; width:800px; height:600px;"></div>
<div id='resultDiv' style="position:relative; width:400px;">Drag the pushpins around on the map.</div>
</body>
</html>
I also uploaded it to my Skydrive site so you can just play with it.
CP
Comments
Anonymous
October 28, 2008
Was wondering why on your first map the push pins are at Dallas and LA then on the next map they're on LA and Seattle? Why not Dallas straight to Seattle? Why would someone travel from Dallas to Seattle by way of LA? Just wondering...ILYAnonymous
October 28, 2008
The comment has been removedAnonymous
October 28, 2008
I see now..it wasn't quite clear earlier. Paint fumes.