eclipse4SL : “Hello World” Tutorial
Duration
30 minutes
Description
This tutorial is inspired from Scott Guthrie Silverlight 2 Series, adapted from Visual Studio to the eclipse4SL environment. A pdf version of the tutorial is attached at the end of this post and accessible here.
Prerequisites
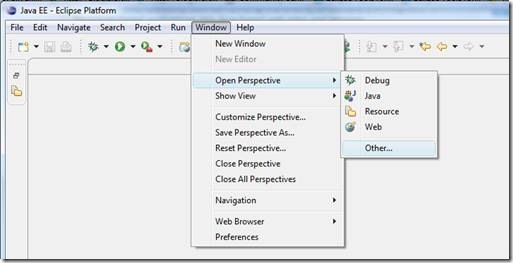
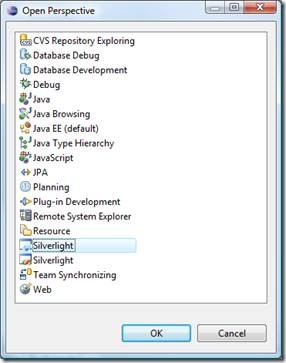
After installing eclipse4SL, activate the Silverlight perspective by selecting one of them from the menu Window > Open Perspective > Other….
Note : eclipse4SL proposes 2 perspectives :
· Eclipse style : the project explorer is docked on the left, the palette is docked on the right
· Visual Studio style : it is the opposite.
Creating a New Silverlight Application using eclipse4SL
We'll start by selecting the File->New menu item within Eclipse and use the New Silverlight Project menu to create a "Silverlight Web Project" :
First time through you need to click other and scroll down to the Silverlight folder.
Note : eclipse4SL proposes 2 types of Silverlight projects :
· the “Silverlight Project” should be used to create Silverlight Application (ie, it does not comprise a Web Site which hosts the Silverlight application),
· whereas the “Silverlight Web Project” option comprises 2 Eclipse projects : one which holds the Silverlight Application while the second one is the Web application which hosts the Silverlight code.
We'll name the project "Hello World Tutorial".
When we click the "Finish" button, eclipse4SL will create two related projects :
· a Silverlight client application (HelloWorldTutorial)
· and a Web application (HelloWorldTutorial.Web).
Note : Both projects conform to the standard Silverlight project hierarchy tied by the .NET Build command. This architecture allows us to switch back and forth between Eclipse, Visual Studio and Expression Blend. This is a important characteristic of eclipse4SL that make it easier to work in a Mixed environment.
Let’s run the application right away to get an instant Microsoft Silverlight touch J
From the Eclipse Run options, select “Run Configurations...”. In the Snapshot below, no configuration pre-exists (no launch history).
Select "Silverlight Web App" and create a new Launch Configuration by clicking the ![clip_image014[6] clip_image014[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image014%5B6%5D_thumb.jpg) icon at the top left, name the configuration HelloWorldTutorial, and select the HelloWorldTutorialTestPage.html from the HelloWorldTutorial.Web project as the Start page.
icon at the top left, name the configuration HelloWorldTutorial, and select the HelloWorldTutorialTestPage.html from the HelloWorldTutorial.Web project as the Start page.
Click Apply and Run…
A browser window opens and displays an empty screen. The snapshot shows Internet Explorer and FireFox since both are supported on Windows. In the next section, we’ll add components to the user interface, so far, it’s empty. Notice that if you right-click on the blank surface, the Silverlight runtime menu is displayed.
Note: Silverlight Applications can be used with any web-server (should it be IIS or Tomcat on Windows,or Tomcat on Mac or Linux) and hosted within static HTML files or any server-side generated page (including .Net, PHP, Java, Python, Ruby, etc). For this HelloWorld tutorial we won't be writing any server-side code.
Understanding What Is In a Silverlight Application
By default a newly created Silverlight application project contains a Page.xaml and App.xaml file, as well as code behind class files (which can be written in VB, C#, Ruby or Python) that are associated with them:
XAML files are XML text files that can be used to declaratively specify the UI of a Silverlight or WPF application (Windows Presentation Foundation that is the Rich Desktop technology corresponding to Silverlight in the Browser). XAML can also be used more broadly to declaratively represent .NET objects (Workflows..)
The App.xaml file is typically used to declare resources, such as brush and style objects that are shared across the application. The Application code-behind class for the App.xaml file can be used to handle application level events - like Application_Startup, Application_Exit and Application_UnhandledException.
The Page.xaml file is by default the initial UI control that is loaded when the application activates. Within it we can use UI controls to define our user interface, and then handle events off of them within the Page code-behind class.
When we build our HelloWorld project, Eclipse will by default compile the code and .XAML markup into a standard .NET assembly file, and then package it and any static resources (like images or static files we want to include in it) into a " HelloWorld.xap" file on disk :
".xap" files (pronounced "zap") use the standard .zip compression algorithm to minimize client download size. Our "Hello World" Silverlight application should be about 4KB in size (in fact it is 130 Ko in M1, see below).
Note : Some controls are implemented in assemblies that if used are redistributed in the application's .xap file (which will increase an application's size above the 4kb base size). All of the controls used in the HelloWorld application are in the core Silverlight 2 runtime - which means that the total download size of the finished application will probably only be in the 6-8kb range (so very small and fast).
The October 2008 community preview (M1) of eclipse4SL embeds a set of extended controls (contained in the System.Windows.Controls.Data.dll library). The eclipse4SL dev team had to take this extreme shortcut to deliver on time. This will be fixed for M2.
To host and run a Silverlight 2 application, you can add an <object> tag into any standard HTML page (no JavaScript required) that points to the .xap file. Silverlight will then automatically download the .xap file, instantiate it, and host it within that HTML page in the browser. This works cross browser (Safari, FireFox, IE, etc) and cross platform (Windows, Mac, and Linux).
Learning how to Add Controls and Handle Events
Right now our Hello World application doesn't do anything, and when it is run it brings up an empty page.
We can change this by opening up the Page.xaml file in the project and adding some content to it, by dragging the “Button” from the eclipse4SL Palette to the Page.xaml source XML code.
Note : Drag & Drop onto the rendering surface is not implemented. You should drag the UIElement to the XAML code area.
We'll begin by changing the background of the grid and by declaring a Button control within it. We'll give the button an "x:Name" attribute value of "MyButton" - which will allow us to programmatically reference it within our code-behind class. We'll also set its Content, Width and Height properties:
<Button x:Name= "MyButton" Content= "Push Me !" Width= "100" Height= "50" />
Note: Html tags Content, Width and Height are case sensitive. If you write height or width instead, you’ll get a 100% progress bar at run time and a blank screen but no further warning.
When we run the application our button will then show up in the middle of the page with "Push Me" content text like below:
To add behavior to our button we can add a "Click" event handler to it. We can do this in source view by typing the event name “Cl...” and using Code Completion (Ctrl + Space Bar).
Choose the Click event. Then a wizard is displayed to assist in the delegate method development.
We can then either type a new event handler method name to use, or optionally use the default naming convention :
eclipse4SL will then automatically create a stub event handler implementation in our code-behind class file.
We can use this event handler to update the Button's content with a new message when it is clicked:
/**
* Event handler of <code>ButtonClick</code>.
*/
private void ButtonClick(object sender, RoutedEventArgs arg1) {
MyButton.Content = "Pushed";
}
After making the change above we can re-run the application and push the button again, and now its content is updated with a "Pushed!" message:
Next Steps
We still have a little more work left to-do before our application is done... :-)
Our next step will be to setup the overall UI layout structure of our application, and arrange more controls within it. Using layout management. This article from Scott Guthrie has not be ported yet to eclipse4SL. If you wish to contribute, this is your opportunity.
Author
Steve SFARTZ works for Microsoft France as an Architect Evangelist with expertise in Enterprise Architecture, Interoperability, SOA & Cloud Computing.
You’ll find further guidance about Silverlight & Java interoperability on A Cup of Silverlight.
If you can read french, you may check one of my other blogs : Think Big mais pas trop..., SOA & Interop @Microsoft France, Cloud Computing @ Microsoft France
E4SL07 - eclipse4SL Tutorial - Hello World - 200810141146.pdf
Comments
Anonymous
October 13, 2008
Today we shipped the final release of Silverlight 2.  You can download Silverlight 2, as well theAnonymous
October 14, 2008
Duration 20 minutes Description This tutorial demonstrates how to populate a DataGrid with dynamic data.Anonymous
October 14, 2008
As promised, Silverlight 2 is now not merely released, it is really and most sincerely released… If YouAnonymous
October 14, 2008
Today Microsoft shipped the final release of Silverlight 2. Silverlight 2 is a cross-platform browser...Anonymous
October 14, 2008
Today Microsoft shipped the final release of Silverlight 2. Silverlight 2 is a cross-platform browser plugin that enables rich media experiences and .NET RIAs (Rich Internet Applications) within the browser.Anonymous
October 15, 2008
【原文地址】 Silverlight 2 Released | Silverlight 2发布了 【原文发表日期】 Tuesday, October 14, 2008 3:07 AM 今天我们发布了SilverlightAnonymous
October 16, 2008
As promised, Silverlight 2 is now not merely released, it is really and most sincerely released… If YouAnonymous
March 03, 2009
Silverlight2发布了 【原文地址】Silverlight2Released 【原文发表日期】Tuesday,October14,20083:07AM 今天我们发布...Anonymous
March 05, 2009
Silverlight2发布了 【原文地址】Silverlight2Released 【原文发表日期】Tuesday,October14,20083:07AM 今天我们发布...


![clip_image004[7] clip_image004[7]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image004%5B7%5D_thumb.jpg)
![clip_image006[7] clip_image006[7]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image006%5B7%5D_thumb.jpg)
![clip_image008[7] clip_image008[7]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image008%5B7%5D_thumb.jpg)
![clip_image010[6] clip_image010[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image010%5B6%5D_thumb.jpg)
![clip_image012[6] clip_image012[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image012%5B6%5D_thumb.jpg)
![clip_image016[6] clip_image016[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image016%5B6%5D_thumb.jpg)
![clip_image018[6] clip_image018[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image018%5B6%5D_thumb.jpg)
![clip_image020[6] clip_image020[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image020%5B6%5D_thumb.jpg)
![clip_image022[6] clip_image022[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image022%5B6%5D_thumb.jpg)
![clip_image024[6] clip_image024[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image024%5B6%5D_thumb.jpg)
![clip_image026[6] clip_image026[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image026%5B6%5D_thumb.jpg)
![clip_image028[6] clip_image028[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image028%5B6%5D_thumb.jpg)
![clip_image030[6] clip_image030[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image030%5B6%5D_thumb.jpg)
![clip_image032[6] clip_image032[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image032%5B6%5D_thumb.jpg)
![clip_image034[6] clip_image034[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image034%5B6%5D_thumb.jpg)
![clip_image036[6] clip_image036[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image036%5B6%5D_thumb.jpg)
![clip_image038[6] clip_image038[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image038%5B6%5D_thumb.jpg)
![clip_image040[6] clip_image040[6]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/silverlight_plus_java/WindowsLiveWriter/eclipse4SLHelloWorldTutorial_EBB/clip_image040%5B6%5D_thumb.jpg)