Windows Azure Mobile Services を使った Windows ストアアプリ開発-(3) Windows ストアアプリとMobile Service に認証を追加する
Exercise 3: Windows ストアアプリとMobile Service に認証を追加する
次に、Mobile Service のエンドポイントにセキュリティを付与するにはどうするか、というトピックに移ります。ここでは、Windows Azure Mobile Services 内のユーザーでWindows 8 ストアアプリをどう認証するかを説明します。Quickstart プロジェクトにLive Connect を使って認証機能を付加します。Live Connect により認証されたら、ログインユーザーはMobile Service を利用することができます。
Task 1 – Windows ストアアプリの登録
ユーザーを認証するために、Windows ストアアプリを Live Connect Developer Center に登録します。その際に、Client Secret を登録する必要があり、これによりLive Connect とMobile Services を統合できます。
1. Windows Push Notifications & Live Connect ページに移動し、Microsoft アカウントでログインします。
2. 認証を有効にするためにLive Connect Developer Center のMy Apps dashboard に移動し、My applications listをクリックします。
3. Edit settings をクリックしAPI Settings を選択し、Client secretの値を記録しておきます。

これらの値をMobile Services に追加して、Live Connect を認証に使えるようにします。
注 : このClient secret重要なセキュリティクレデンシャルです。これらを他の人と共有したりアプリと一緒に配布したりしないでください。
4. Redirect domainの中でMobile Service のドメインを入力します。フォーマットは、https://service-name.azure-mobile.net/ という形になります。service-name の箇所は、作成したMobile Service の名前です。入力が完了したら、Save をクリックします。
5. Windows Azure 管理ポータルで、Mobile Services をクリックして、対象アプリケーションを選択します。
6. Identity タブをクリックし、Live Connectから取得したClient Secret を入力し、Saveをクリックします。
Task 2 - パーミッションを制限する
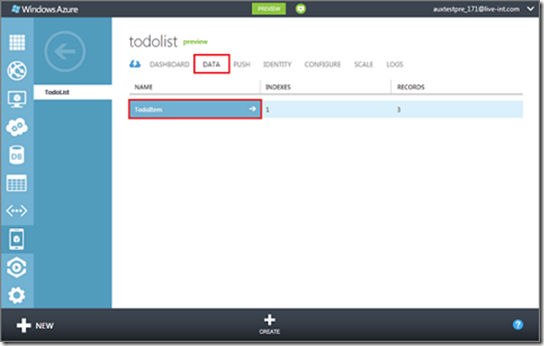
1. Windows Azure 管理ポータルの中で、Data タブをクリックし、TodoItem テーブルをクリックします。
2. Permissions タブをクリックし、すべてのパーミッションを、Only authenticated usersに変更し、Saveをクリックします。これにより、TodoItem テーブルに対するすべての操作は、認証されたユーザーによるものであることが、保証されます。これによりまた、次のチュートリアルがシンプルになります。というのも匿名ユーザーの存在を考慮する必要がないためです。
3. Visual Studio 2012 に戻り、F5 キーを押してこのQuickstartベースのWindows ストアアプリを実行します。するとステータスコード 401 (Unauthorized) のエラーが発生することが確認できるでしょう。これは当該ストアアプリがMobile Services にアクセスする際に、未認証ユーザーでアクセスしているためです。TodoItem テーブルは既に認証を要求するように設定されています。
そこで、Windows ストアアプリを編集し、Mobile Service 上のリソースにアクセスする前に、ユーザーをLive Connect で認証するように変更します。
Task 3 – 認証の追加
1. Live SDK for Windows をダウンロードしてインストールします。
2. Visual Studio のプロジェクトの中で、Live SDK への参照を追加します。
最初にソリューションエクスプローラーで、参照設定を右クリックし、参照の追加を選択して、参照マネージャーダイアログボックスからLive SDK にチェックを入れて追加してください。
次いで、Mainpage.xaml.cs を開いて、下記のUsing 句を追加します。
C#
using Microsoft.Live;
using Windows.UI.Popups;
4. 下記のコードスニペットを追加し、public sealed partial class MainPage : Page{}の中で、OnNavigatedTo イベントハンドラの前に、現在のLive Connect セッションを保存するためのメンバー変数を作成し、認証プロセスを管理するためのメソッドを追加します。
C#
private LiveConnectSession session;
private async System.Threading.Tasks.Task Authenticate()
{
LiveAuthClient liveIdClient =
new LiveAuthClient("<< INSERT REDIRECT DOMAIN HERE >>");
while (session == null)
{
// Force a logout to make it easier to test with multiple Microsoft Accounts
if (liveIdClient.CanLogout)
liveIdClient.Logout();
LiveLoginResult result = await liveIdClient.LoginAsync(new[] { "wl.basic" });
if (result.Status == LiveConnectSessionStatus.Connected)
{
session = result.Session;
LiveConnectClient client = new LiveConnectClient(result.Session);
LiveOperationResult meResult = await client.GetAsync("me");
MobileServiceUser loginResult = await
App.MobileService.LoginAsync(result.Session.AuthenticationToken);
string title = string.Format("Welcome {0}!", meResult.Result["first_name"]);
var message = string.Format("You are now logged in - {0}", loginResult.UserId);
var dialog = new MessageDialog(message, title);
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
}
else
{
session = null;
var dialog = new MessageDialog
("You must log in.", "Login Required");
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
}
}
}
<< INSERT REDIRECT DOMAIN HERE >> には、前のステップのリダイレクトドメインから文字列を取得して更新します。リダイレクトドメインは、Live Connectでセットアップした時に決定される https://service-name.azure-mobile.net/ フォーマットのものです。
6. OnNavigatedTo イベントハンドラを更新してasync に変更し、Authenticate メソッドを追加します。
C#
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
await Authenticate();
RefreshTodoItems();
}
7. F5 キーを押してWindows ストアアプリを実行し、Microsoft アカウントを使ってLive Connectで認証します。
ログインに成功すると、Windows ストアアプリはエラーなく実行され、Mobile Services へのクエリー実行や、データの更新等が可能となるでしょう。
今後もセッション等でいろいろこれを使ったサンプルをご紹介予定ですのでお楽しみに!
鈴木 章太郎