Windows Azure Mobile Services の機能追加 - Scheduled Job
皆様、こんにちは!2012年最後の Blog エントリを書いておきますね。
こちらの記事にもある通り、Windows Azure の機能がまた強化されまして、その中で、Mobile Services にも若干の更新がありました。要は、バックグラウンドジョブのスケジューリングを改善して、ユーザ体験が中断しないようにしたしたわけです。各ジョブに別々の仮想マシンを与えて管理するのではなく、個々のジョブに一定のタイムスライスを与えてスケジューリングすることで実現しています。またMobile Services は、これまでの US East と US West リージョンに加えて Northern Europe でも利用可能になりました。更にコマンドラインツールの利用も可能になっています。
ここでは、スケジュールされたジョブの追加について、今までの演習に加えて、解説しておきましょう。なお、この内容は、新しい Windows Azure Training Kit (12月版)にも含まれています。
演習 : Mobile Service へのスケジュールされたジョブの追加
この演習ではまず、今までの演習でPush通知までは実装してあることが必要です。
タスク 1 - Windows ストアアプリにワイドロゴタイルを追加
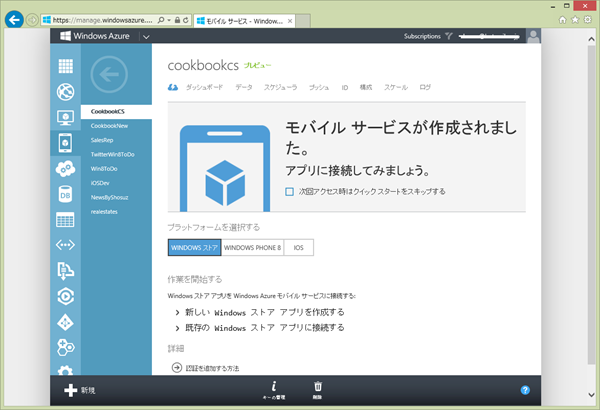
最初に、Windows Azure Management Portal にログオンします。スケジューラタブが追加されていることがわかります。

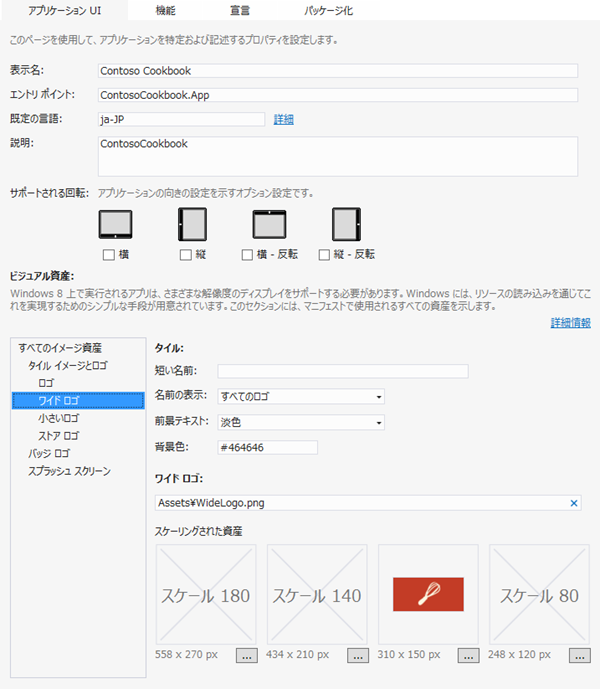
Visual Studio で、当該プロジェクトの package.appxmanifest を開きます。
アプリケーション UI タブを開きます。
310x150 ピクセルのワイドロゴタイルを準備します(Contoso Cookbook では最初から用意されています)。
注: もし使用できるワイドロゴのイメージがない場合には、ペイントを使って簡易に作成してみてください。デザインはともかく、サイズだけあっていればとりあえずエラーにはなりません。
タスク 2 - Mobile Services スケジューラを構成する
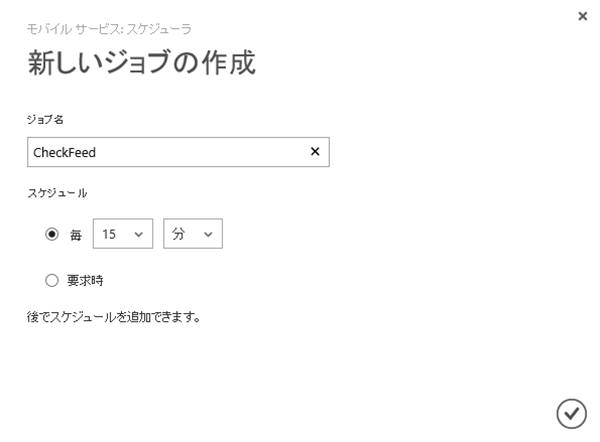
スケジューラジョブを作成します。このジョブは、登録済みのクライアントに対して、15分おきに、特定アカウントにおける最新の Twitter の更新をプッシュで通知します。
Sジョブの名前を適当に決めて、15 分毎にジョブが実行されるように設定し、 チェックボタンをクリックしてスケジュールを作成します。
ジョブ一覧から、今作ったジョブを選択します(→マーク)。
ジョブの中のスクリプトタブを選択し、下記のコードを挿入します。Windows Notification Service の push.wns.*.のメソッドを使い、Twittter に特定アカウントの更新の問合せをして、プッシュ通知でスタート画面のタイルを更新します。
function CheckFeed() { getUpdatesAndNotify(); } var request = require('request'); function getUpdatesAndNotify() { request('https://search.twitter.com/search.json?q=@shosuz&rpp=2', function tweetsLoaded (error, response, body) { var results = JSON.parse(body).results; if(results){ results.forEach(function visitResult(tweet){ sendNotifications(tweet); }); } }); } function sendNotifications(tweet){ var channelTable = tables.getTable('Channel'); channelTable.read({ success: function(channels) { channels.forEach(function(channel) { push.wns.sendTileWideSmallImageAndText04(channel.uri, { image1src: tweet.profile_image_url, text1: '@' + tweet.from_user, text2: tweet.text }); }); } }); }エディタで上記コードを書いた後、保存 ボタンを押して、スクリプトの変更を保存します。
Visual Studio に戻り、F5 キーを押して、アプリケーションをビルドし、実行します。これにより、このアプリに使われる予定の channel URI が最新に更新され、デフォルトワイドタイルが、スタート画面に表示されます。
Windows Azure 管理ポータルに戻り、今回作成した Mobile Services のスケジューラタブをクリックして、有効化ボタンを押してジョブを実行します。
15分ジョブの実行を待つよりは、スクリプトの実行を即時にテストするため、一度だけ実行するボタンを推して実行します。
スタート画面に戻ると、Twitter の最新の Update がタイルに表示されます。
まとめ
スケジューラを使えば、もっといろいろなことができます。詳細は、Training Kit のコンテンツおよびチュートリアルのページを参照してください。
来年は更に面白い Devices + Cloud のシナリオやデモ、そしてアーキテクチャやガイドライン等も含め、ご紹介していきます。
それでは、皆様良いお年を!
鈴木 章太郎