Windows ストアアプリ - バックエンドサービスの作成例 (2) (JavaScript / HTML5 編)
皆様、こんにちは!
さて本日は、先日の C#/XAML編エントリ(1)に続き、JavaScript//HTML5 編をお送りします。この内容は、新人エバの渡辺友太君(yuwata)に全面的に担当してもらいました。友太君、ありがとう!内容は、私の方で紹介しておきますね!
Windows Azure Mobile Services について
Windows Azure Mobile Services (以下、Mobile Services)には、データの保存、プッシュ通知、ユーザー認証を実現するための便利な一連の機能が提供されています。特に、Mobile Services のServer Scriptを使用すると、データの保存時にアプリケーションのユーザーにプッシュ通知を送る機能を簡単に実装することができます。また、ユーザー認証では、Microsoft Account にのみならずFacebook ID、Twitter ID でも認証が可能です。
このラボでは、Contoso Cookbook を拡張して、アプリケーションを利用しているユーザーがお気に入り登録しているレシピが、アプリケーションのタイルにプッシュ通知されるようにします。また、これらの機能を実現するために Mobile Services を利用して、データの保存、プッシュ通知、ユーザー認証を実現する方法を学習します。
演習
このハンズオン ラボは以下の演習から構成されています。
1. データを保存する
2. プッシュ通知でタイルを更新する
3. ユーザー認証を追加する
演習 1: データを保存する
Contoso Cookbookのタイルにプッシュ通知を行う前に、レシピに対してお気に入り登録ができるコマンドを追加します。Mobile Servicesを利用すると、データをバックエンドサービスに保存しプッシュ通知を行う機能を簡単に実装することが出来ます。
タスク 1 – Mobile Servicesの設定とテーブルの作成
新しいMobile Serviceを作成し、既存のアプリケーションとの接続およびこの後のラボで使用するテーブルの作成を行います。その後、アイテム詳細ページのアプリバーにお気に入りボタンを追加し、Mobile Service上のテーブルに当該レシピの情報を保存します。
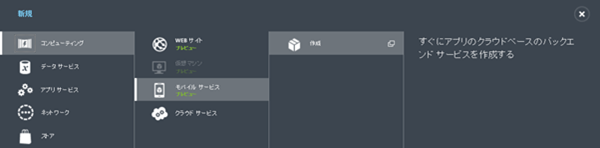
1. 新しいMobile Servicesを作成します。管理ポータル左下の”新規”ボタンをクリックし、コンピューティング、モバイルサービス、作成、 と進みます。
2. 各種設定ウィンドウが開かれます。URLは適当なものを入力し、データベースは”新しいSQLデータベースインスタンスを作成する”を選択します。
注:地域は、必ず合衆国東部(EastUS)か合衆国西部( WestUS)、あるいは欧州、に設定してください。他の地域を選択した場合、Mobile ServicesがPreview期間中、10個まで無償というサービスが適用されません。
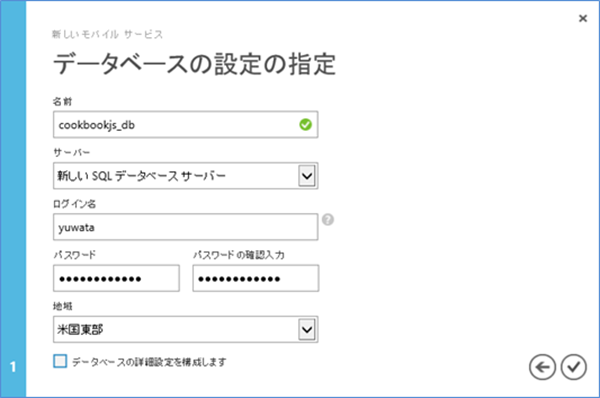
3. 次の画面では、サーバーを新しいSQLデータベースサーバーを選択し、ログイン名、パスワードを新規に設定してください(“データベースの詳細設定を構成します”チェックボックスはチェックしません)。
注:地域は、必ず合衆国東部(EastUS)か合衆国西部(WestUS)で、先ほどMobile Servicesを作成した際と同じ地域にしておいてください。そうしないとMobile ServicesがPreview期間中は、10個まで無償というサービスが適用されません。また無駄なトラフィックが増えてしまい課金も増加する可能性があります。
4. Mobile Serviceが作成されます。
5. Windows Azureの管理ポータル上でクイックスタートタブに切り替えます。
6. 既存のWindows ストア アプリに接続するを展開します。アプリへ接続するのLANGUAGEをJavaScriptに変更し、表示されたコードをコピーします。
7. ContosoCookbook プロジェクトをVisual Studio で開きます。JS プロジェクトならどれでも良いのですが、App Bar 実装済みの方が便利だと思います。
default.js ファイルを開き、最初に参照設定で、参照マネージャーから、Windows Azure Mobile Services JavaScript Client を追加します(Mobile Services SDKをインストール済みであればここに表示されます。未インストールであれば、先ほどのWindows Azureのクイックスタートのページの中にあるリンクからダウンロードしてインストールしてください)。
続いて、default.html の中の head に、下記のスクリプトへの参照を追加します。
<script type="text/javascript"
src="/MobileServicesJavaScriptClient/MobileServices.js">
</script>
default.js で以下のコードを探します。
app.addEventListener(“activated”, function(args) {
探したコードの後に、以下の部分を追加します。これで、このWindows ストア アプリにMobile Servicesが接続可能となります。
Data.client = new Microsoft.WindowsAzure.MobileServices.MobileServiceClient(
“https://[作成されたMobile Servicesの名前].azure-mobile.net/,
“[生成されたキー]”
);
続いて、このラボで使用するテーブルをMobile Service上に作成します。これを使って、Mobile Services上にデータを保存します。Windows Azureの管理ポータル上でデータタブに切り替え、中央下にある作成ボタンをクリックします。テーブル名にFavoritesと入力しテーブルを作成してください。同様にChannelという名前のテーブルも作成します。こちらは後述するプッシュ通知に使います。
タスク 2 – アプリ バーにお気に入りボタンを追加しデータを保存する
最初に、アイテム詳細ページのアプリバーにお気に入りボタンを追加します。その後、追加ボタンを押した際、Mobile Service上のFavoritesテーブルに当該レシピの情報を保存します。
8. 既に追加されているアプリバーに、お気に入りボタンを追加しましょう。ソリューションエクスプローラでitemDetail.html ファイルを開き、以下のコードを探します。
<div id="appbar" data-win-control="WinJS.UI.AppBar">;
探したコードの後に、以下の部分を追加します。
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options=
"{id:'favorite', label:'Favorite',
icon:'favorite', section:'selection', type:'button'}">
</button>
9. itemDetail.js ファイルを開き、ready 関数の最後に以下のコードを追加します。このコードにより、AppBarに追加したお気に入りボタンのClick イベントをハンドルし、Mobile Services上にデータを保存します。
document.getElementById("favorite").addEventListener
("click", function (e) {
var favoritesTable = Data.client.getTable(“Favorites”);
favoritesTable.insert({
Text: item.title,
UserID: “testuser”
});
});
タスク 3 – 結果をテストする
アプリバーの動作を確認します。
1. F5 キーを押してアプリを実行します。レシピを選択し、アイテム詳細ページに移動します。
Windows キーを押しながら Z キーを押して、アプリ バーを表示します。 アプリ バーの [Favorite] ボタンをクリックします。
Mobile Serviceの管理ポータルからFavoritesテーブルを選択し、データが追加されていることを確認します。
Windows キーを押しながら D キーを押して Visual Studio に戻り 、 [デバッグ] メニューの [デバッグの停止] をクリックします。
演習 2: プッシュ通知を実装する
ユーザーが選択したお気に入りのレシピを、バックエンドサービスに保存する仕組みは実装できました。今度は、Mobile ServicesのPush通知機能を利用し、アプリケーションのユーザーが選択したお気に入りレシピを、タイルに通知されるようにします。Mobile Servicesには、データの保存や読み込み時に実行されるServer Scriptという仕組みが用意されています。この仕組みを利用して、各ユーザーからお気に入りのレシピが送られてくると、それをすべてのユーザーのタイルに通知する仕組みを実装します。
タスク 1 – Push通知実装の準備
Mobile ServicesからPush通知を送信するためには、アプリケーションごとのClient secretおよびSIDを取得し、Mobile Servicesに登録する必要が有ります。
この設定は、アプリを開発者ダッシュボードに申請した上で行う必要が有ります。
1. Visual Studio に戻り、プロジェクトを右クリックしてストアメニューから、アプリケーションをストアと関連付ける、を選択します。
2. 下記のようなダイアログボックスが出るので、開発者アカウントでログインします。
3. するとストアのダッシュボードのページへと誘導されますので、アプリに一意な名前を付けて保存します(ここではContosoJSとしています)。
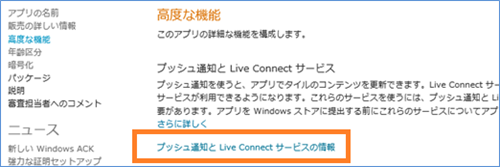
4. 保存した後、左側の高度な機能というリンクをクリックすると、そこに、プッシュ通知とLive Connect サービスの情報というリンクがあるので、これをクリックします。
5.“アプリでWNSを利用してプッシュ通知を行う場合は、次の点を確認してください”の下にある、サービスの認証、のリンクをクリックします。
6.パッケージセキュリティID(SID)およびクライアントシークレットが生成されますので、内容を確認します。
7.モバイルサービスのポータルのプッシュのタブの中に対応するフィールドに、それぞれコピーして貼り付け、保存します。
8. default.js を開き、演習1タスク1の7で追加したコードの後に、以下のステートメントを追加します。ここではアプリケーションの Channel Uri を取得しそれを Mobile Services の Channel テーブルに追加しています。
var channel;
var pushNotifications = Windows.Networking.PushNotifications;
var channelOperation = pushNotifications.PushNotificationChannelManager.createPushNotificationChannelForApplicationAsync();
channelOperation.then(function (newChannel) {
channel = newChannel;
var channelTable = Data.client.getTable('Channel');
channelTable.insert({ uri: channel.uri });
});
タスク 2 – Server Scriptの編集
Server Script を利用すると、Mobile Services 上に作られたテーブルに対する操作を行う際に、特定の処理を行うことができます。この演習では、Server Script の機能を使用し、データのバリデーションとプッシュ通知の機能を実装します。具体的には、Channel テーブルに新しい URI が追加される際、既にテーブルにない URI の場合のみデータを追加します。また、Favorite テーブルにデータが追加された際には、Channel テーブルに保存されている URI に対してプッシュ通知を送信します。
1. Mobile Services の管理ポータルからデータタブを開き、Channel テーブルを選択します。スクリプトタブをクリックし挿入を選択、表示されるコードを下記に書き換えます。
function insert(item, user, request){
var channelTable = tables.getTable(‘Channel’);
channelTable
.where({ uri: item.uri })
.read({ success: insertChannelIfNotFound });
function insertChannelIfNotFound(existingChannels){
if(existingChannels.length > 0){
request.respond(200, existingChannels[0]);
} else {
request.execute();
}
request.execute();
}
}
2. 今度は Favorite テーブルを選択し、同じようにスクリプトタグをクリックし挿入を選択、表示されるコードを下記に書き換えます。
function insert(item, user, request){
request.execute({
success: function(){
request.respond();
sendNotifications();
}
});
function sendNotifications(){
var channelTable = tables.getTable(‘Channel’);
channelTable.read({
success: function(channels){
channels.forEach(function(channel){
push.wns.sendTileWideText04(channel.uri, {
text1: item.Text
}, {
success: function(pushResponse){
console.log(“Sent push:”, pushResponse);
}
});
});
}
});
}
}
タスク 3 – 結果をテストする
プッシュ通知の動作を確認します。
1. F5 キーを押してアプリを実行します。レシピを選択し、アイテム詳細ページに移動します。
Windows キーを押しながら Z キーを押して、アプリ バーを表示します。
アプリ バーの [Favorite]ボタンをクリックします。Mobile Services の管理ポータルより、ログタブを選択し、 プッシュ通知のログが残っている事を確認します。
Windows キーを押しながら D キーを押して Visual Studio に戻り 、 [デバッグ] メニューの [デバッグの停止] をクリックします。
※下図はServer Script でトーストにした場合の実行例
演習 3: ユーザー認証を実装する
これで、Contoso Cookbook のタイルには、ユーザーがお気に入り登録したレシピの情報がプッシュ通知されるようになりました。続いて、この演習では、ユーザーも追加します。アプリケーションを起動時にユーザーの認証を行い、レシピをお気に入り登録際に、ユーザーのIDも保存するようにします。
タスク 1 – ユーザー認証のための設定を行う
Mobile Services では、Microsoft 、Facebook、Twitter, Google のいずれかの ID を用いてユーザー認証を行うことができます。認証を実装するために必要な情報を、Mobile Services に登録後、起動時に認証を行う処理を追加します。
1. 管理ポータルの ID タブを開き、ユーザー認証で用いたいサービスの情報を入力します。ここでは、Microsoft アカウントを使う方法を示します。
2. Favorite テーブルを操作する際、ユーザー認証が完了していることを条件とします。Favorite テーブルのデータタブから、アクセス許可のタブを開き、すべての設定項目を認証されたユーザーのみに変更し、保存します。このまま Visual Studio でプロジェクトを実行すると、401(Unauthorized) のエラーが発生します(予想通り)。
3. そこで、Visual Studioで、演習1タスク1の7で追加したコードの後(演習2タスク1の8の前)に、以下のステートメントを追加します。ここではアプリケーションの起動時にユーザーの認証を促すダイアログを表示します。
var userId = null;
var login = function() {
return new WinJS.Promise(function (complete) {
Data.client.login(“microsoftaccount”).done(function (results){
userId = results.userId;
var message = “You are now logged in as: ” + userId;
var dialog = new Windows.UI.Popups.MessageDialog(message);
dialog.showAsync().done(complete);
}, function(error) {
userId = null;
var dialog = new Windows.UI.Popups
.MessageDialog(“An error occurred during login”, “Login Required”);
dialog.showAsync().done(complete);
});
});
}
var authenticate = function(){
login().then(function() {
if(userID === null){
authenticate();
}
});
}
authenticate();
4. また、itemDetail.js を開き、演習1のタスク2-2で追加したコードを下記のように修正します。
document.getElementById(“favorite”).addEventListener
(“click”, function (e) {
var favoritesTable = Data.client.getTable(“Favorites”);
favoritesTable.insert({
Text: item.title,
UserID: Data.client.currentUser
});
});
5. F5 キーを押してアプリを実行し、ユーザーの認証が要求されることを確認します。
タスク 2 –データの保存と読み込み時、ユーザーのIDを指定する
Favorite テーブルにデータを Insert および Read する際にユーザーの ID を付加します。
1. 管理ポータルからデータタブを開き、Favorite テーブルを選択します。スクリプトタブを開き、挿入を選択、表示されたコードから下記のステートメントを探します。
function insert(item, user, request){
2. 探したコードの後に、以下のステートメントを追加します。
item.userId = user.userId
3. 同様に、読み取りを選択し、表示されたコードを下記に書き換えます。
function read(query, user, requeset){
query.where({ userId: user.userId });
request.execute();
}
タスク 3 – 結果をテストする
1. F5 キーを押してアプリを実行します。レシピを選択し、アイテム詳細ページに移動します。
Windows キーを押しながらZ キーを押して、アプリ バーを表示します。
アプリ バーの [Favorite (Add)]ボタンをクリックします。
2. Mobile Services の管理ポータルから Favorite テーブルを選択し、ユーザー ID が不可されて、データが追加されていることを確認します。
3. Windows キーを押しながら D キーを押して Visual Studio に戻り、[デバッグ]メニューの[デバッグの停止]をクリックします。
まとめ
以上です。如何でしょう?
Windows Azure Mobile Services を使うと、Windows ストアアプリに、 迅速にバックエンドサービスの作成ができます。データベース接続、プッシュ通知(タイル、トースト等)、そして様々な ID を使った認証などを迅速に実装でき、様々なアプリに応用可能です。JavaScript の場合には、Client 側も Services 側も一貫して、JavaScript による開発が可能です。
まだの方はぜひお試しください!
鈴木 章太郎
![image_thumb2[1] image_thumb2[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/22/83/metablogapi/4807.image_thumb21_thumb_4D37DCB5.png)