実例で学ぶアプリケーション開発 Ver.2 - 番外編1 新Silverlight 4 Application Themes -
さて、この新ソリューションサンプルの解説を始める前に、まずは新しいThemesをご紹介しておきましょう。こちらがそのダウンロード元となります。
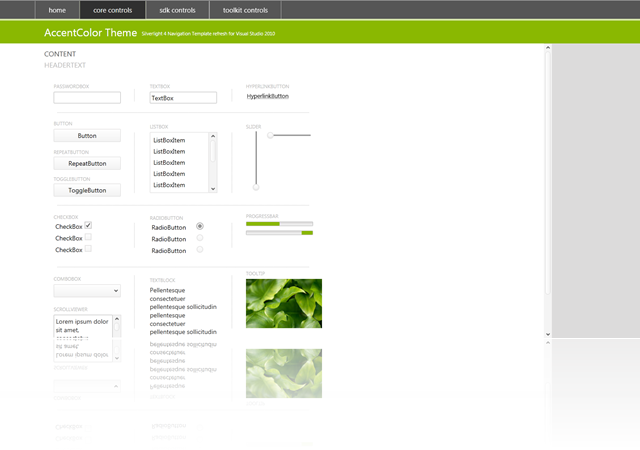
実行イメージはこちらです。
Cosmopolitan :
https://www.silverlight.net/content/samples/sl4/themes/cosmopolitan.html#/Home
Windows 7 Theme:
https://www.silverlight.net/content/samples/sl4/themes/windows7.html#/Core
Accent Color Theme:
https://www.silverlight.net/content/samples/sl4/themes/accent.html
どうでしょう?なかなかイケてますよね?最近のMSのイベントでのSilverlightのデモは、大体このテーマを使って作られていることが多いです。Tech・Ed 2010 での私のセッションのデモも、これらを利用して作りたいと思います。
主にSilverlight Navigation Application Template 用です。インストールするとVisual Studio 2010 での新しいプロジェクト→Silvelightカテゴリの画面がこのようになります。

ダウンロードファイルの中にあるRaw filesを使えば、Silverlight Business Application Templateにも適用できます。この場合、リソースディクショナリの編集、App.xamlの設定、コンパイルのオプションの設定、等を慎重に行う必要がありますが、もしどうしても適用したい場合には、やってみてください。ダウンロードファイルのReadme.txtに色々書いてあります。Business Application Templateは、新ソリューションサンプルでも利用していますので、これにももちろん適用することが可能です。
ただ、新しくアプリケーションを作るには、このままNavigation Application用のTheme(下3つ)を選んで、新規で作成を行うのが一番すっきりしていると思います。
ぜひお試しください。この後、解説編になります。
鈴木 章太郎