Microsoft Architect Forum、Enterprise Windows 8 開発セッションフォローアップ Part 1
皆様、こんにちは!
Enterprise Windows 8 開発 セッションフォローアップ、大変遅くなり失礼しました。ビデオは追って公開になりますので、その時にまたリンクを張ることにしますね。
Part 1~Part 3ではWindows ストアアプリとWindows Azure連携デモにつき書きます。Part 1では主に今回のデモで使用された技術の基本的な使い方、Part 2では実際の実装コード(店舗管理者用ストアアプ側)、Part 3では一般ユーザー用ストアアプリ側(Mobile Services)、そしてPart 4で、Office 365およびSharePointとの連携のコード、について書く予定です。
今回は、Part 1について解説します。
1.セッションスライドについて
こちらに公開してあります。
MAF2013 Enterprise Windows 8 – Architecture for rapid development of WinRT apps from Shotaro Suzuki
2.デモについて
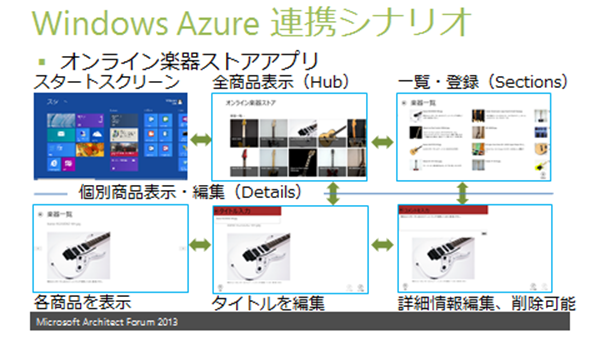
Part1 ~ Part 3 では、Windows Azure連携シナリオである、 ”オンライン楽器ストアプリ”について、ご紹介します。このようなアプリでした。
アーキテクチャー概要はこちらです。
店舗管理者用のアプリは、Entity Framework/CodeFirst でデータベースを構成し、SQL Database に商品詳細情報(文字・数値データ)、Windows Azure ストレージ(BLOB)に画像を登録します。そして、ASP.NET Web API で REST サービスを作成・公開し、Windows Azure Websites で当該サービスをホストし、Windows ストアアプリから商品情報を登録・編集して、商品登録と管理を行います。
一般ユーザー用は、店舗管理者用のView を若干変更し、同じデータソースの読み取りに加えて、購入手続き向けに、Mobile Servicesも使って認証やPush通知を行う仕組みになっています。
すなわち、下記の要素からなります。
(1) Windows Azure Web サイト
(2) Windows Azure SQL データベース
(3) ASP.NET Web API
(4) ADO.NET Entity Framework
(5) Windows Azure ストレージサービス
(6) Windows 8 ストアアプリ との連携
(7) Windows Azure Mobile Services との連携
Part1 では、**今回のデモの前提として、(1)~(3)まで**をまずは順に見ていきましょう。
(1) Windows Azure Web サイト
Windows Azure 管理ポータルからWindows Azure Web サイトを作成し、Webアプリケーションをアップロードします。
ステップ1. Windows Azure Web サイトの作成
1. デスクトップ上のタスクバーから、ブラウザーを起動します(スタートスクリーンが表示されている場合は、[デスクトップ]タイルをクリックしてデスクトップ表示に切り替えてから、ブラウザーを起動してください)。
2. ブラウザーで、 https://manage.windowsazure.com/ にアクセスします。
3. Windows Azureのサブスクリプションを取得したMicrosoftアカウントでサインインします。
4. 以下の画面が表示された場合は(表示されない場合は次の手順に進んでください)、右下の→をクリックし、Windows Azure ツアーのウィザードを進めます。ウィザードの最後の画面では、✓をクリックして終了します。
5. Windows Azure 管理ポータルの下部にある、[新規]ボタンをクリックします。
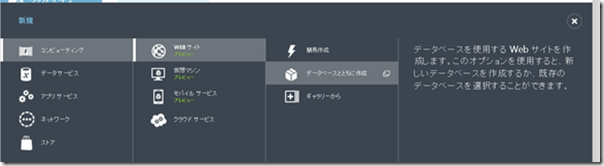
6. 展開されたメニューから、[コンピューティング]をクリックし、サブメニューにある[Webサイト]をクリックします。さらにサブメニューが表示されるので、[データベースとともに作成]をクリックします。
7. [Webサイトの作成]画面が表示されるので、各項目を以下のように入力後、→をクリックします。
URL |
任意の文字列(azurewebsites.netドメイン下で一意な文字列) |
地域 |
東アジア |
データベース |
新しいSQLデータベースを作成する |
DB接続文字列名 |
connectionString1 |
8. [データベースの設定の指定]画面で、以下の各項目のみ指定し(他の項目は既定値)、→をクリックします。
サーバー |
新しいSQLデータベースサーバー |
ログイン名 |
[任意の文字列] (後で利用するため覚えておいてください) |
パスワード |
[任意のパスワード] (後で利用するため覚えておいてください) |
パスワードの確認入力 |
上記と同じパスワード |
地域 |
東アジア |
データベースの詳細を構成します |
有効(✓) |
9. [データベースの詳細設定]画面で、以下の各項目を指定し、✓をクリックします。
エディション |
WEB |
データベースサイズの制限(最大サイズ) |
1GB |
照合順序 |
Japanese_CI_AS |
10. しばらくすると、Webサイトの作成が完了し、管理ポータル上に作成したWebサイトの情報が表示されます。
11. 作成されたWebサイトの名前をクリックします。選択したWebサイトのダッシュボードが表示されます(下図が表示されない場合は、画面左上にある[ダッシュボード]をクリックします)。
12. ダッシュボード下部の[リンクされたリソース] にある「Webサイト名_db」の名前をクリックします。選択したSQLデータベースのダッシュボードが表示されます。
13. ダッシュボードの右側にある[概要]から[使用できるIPアドレスの管理]をクリックします。SQLデータベースが稼働しているサーバーの構成画面が表示されます。
14. 表示されたサーバーの構成画面で、[使用できるIPアドレス]の右側にある→をクリックします。
15. 現在のIPアドレスが使用できるIPアドレスのリストに追加されたことを確認します。次に、画面下部にある保存ボタンをクリックします。
ステップ2. Web アプリケーションの作成
16. Windows 8のスタートスクリーンでVisual Studio 2012のタイルをクリックしてVisual Studio 2012を起動します。
17. Visual Studio 2012のメニューから、[ファイル]-[新規作成]をポイントし、サブメニューに表示される[プロジェクト]をクリックします。
18. [新しいプロジェクト]ダイアログで、左側のペインから[Visual C#]-[Web]を選択します。次に、ダイアログ上部のドロップダウンリストから「.NET Framework 4」選択します。画面中央のペインで、[ASP.NET MVC 4 Web アプリケーション]を選択後、[OK]ボタンをクリックします。
19. [新しいASP.NET MVC 4 プロジェクト]ダイアログで、テンプレートの一覧から「インターネット アプリケーション」を選択し、[OK]ボタンをクリックします。
20. プロジェクトが生成されたら、メニューから[デバッグ]-[デバッグ開始]をクリックします。デバッグ実行が開始され、既定のレスポンスがブラウザー上に表示されます。
21. ブラウザーのアドレス欄を確認します。アドレスが https://localhost:******* (「*****」はランダムなポート番号)と表示されていて、このWebアプリケーションはローカルコンピューターで実行されていることを確認します。
22. Webアプリケーションの結果を表示しているブラウザーを閉じます。
ステップ3. Windows Azure Web サイト への配置
1. Windows Azure 管理ポータルで、画面左側の[Webサイト]アイコンをクリックします。
2. Webサイトの一覧が表示されるので、[名前] 列からステップ1で作成したWebサイトの名前をクリックします。
3. 選択したWebサイトのダッシュボードが表示されるので、[概要]の下部にある「発行プロファイルのダウンロード」リンクをクリックします。
4. 発行プロファイルのダウンロードが問われるので、[保存]ボタンの右側にある▼をクリックして[名前を付けて保存]を選択し、プロファイルをファイルとしてデスクトップに保存します(ファイル名は既定値のままで保存します)。
5. Visual Studio 2012のソリューションエクスプローラーで、ステップ2で作成したプロジェクト名を右クリックし、[発行]を選択します。
6. [Webの発行]ダイアログで、[インポート]ボタンをクリックします。
7. [発行の設定のインポート]ダイアログで、手順4.でデスクトップに保存したプロファイルを開きます。
8. [Webの発行]ダイアログに戻るので、[発行]ボタンをクリックします。
9. 証明書エラーダイアログが表示された場合は、[承諾]ボタンをクリックします。
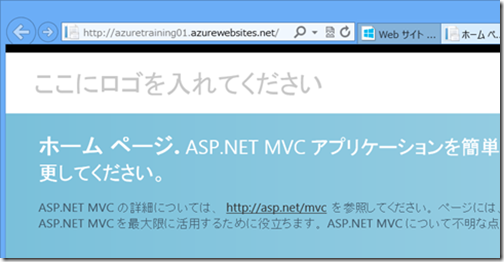
10. Visual Studio 2012からの発行が終了すると、作成したWebアプリケーションがブラウザーで表示されます。ブラウザーのアドレス欄を確認し、アドレスが https://********.azurewebsites.net/ (********は作成したWebサイトの名前)になっていることを確認します。
(2) Windows Azure SQLデータベース
Windows Azure SQLデータベースを作成し、テーブルの作成およびデータの参照を行います。
ステップ1. Windows Azure SQL データベースの作成
1. Windows Azure 管理ポータルの下部にある、[新規]ボタンをクリックします(Windows Azure 管理ポータルを閉じている場合は、ブラウザーで https://manage.windowsazure.com/ にアクセスしてサインインしてください)。
2. 展開されたメニューから、[データサービス]をクリックし、サブメニューにある[SQLデータベース]をクリックします。さらにサブメニューが表示されるので、[カスタム作成]をクリックします。
3. [データベースの設定の指定]画面が表示されるので、各項目を以下のように入力後、→をクリックします。
名前 |
任意の文字列 |
エディション |
WEB |
データベースの制限 |
1GB |
照合順序 |
Japanese_CI_AS |
サーバー |
新しいSQLデータベースサーバー |
4. [データベースの設定の指定]画面で、以下の各項目のみ指定し(他の項目は既定値)、✔をクリックします。
ログイン名 |
[任意の文字列](後で利用するため覚えておいてください) |
パスワード |
[任意のパスワード] (後で利用するため覚えておいてください) |
パスワードの確認入力 |
上記と同じパスワード |
地域 |
東アジア |
Windows Azure サービスにサーバーへのアクセスを許可します。 |
有効(✓) |
5. しばらくすると、SQLデータベースの作成が完了します。画面左側のアイコンの一覧から、[SQL データベース]をクリックします。管理ポータル上に作成したSQLデータベースの情報が表示されます。
6. 作成されたデータベース名をクリックします。選択したSQLデータベースのダッシュボードが表示されます。
7. ダッシュボードの右側にある[概要]から[使用できるIPアドレスの管理]をクリックします。SQLデータベースが稼働しているサーバーの構成画面が表示されます。
8. 表示されたサーバーの構成画面で、[使用できるIPアドレス]の右側にある→をクリックします。
9. 現在のIPアドレスが使用できるIPアドレスのリストに追加されたことを確認します。次に、画面下部にある保存ボタンをクリックします。
ステップ2. テーブルの作成
1. サーバーの構成画面で、画面上部にある[データベース]をクリックします。
2. データベースの一覧から、ステップ1で作成したデータベースの名前をクリックします。データベースのダッシュボードが表示されます。
3. データベースのダッシュボードで、画面右側にある[URLの管理]欄にあるリンクをクリックします。ブラウザーで新しいタブが生成され(または新しくブラウザーが起動し)、データベースへのログイン画面が表示されます。
4. [データベース]欄にステップ1で作成したデータベース名が表示されていることを確認し、ユーザー名欄に、ステップ1で入力したログイン名、パスワード欄にステップ1で指定したパスワードを入力し[ログイン]ボタンをクリックします。
5. ログイン後の画面で、[新しいクエリ]ボタンをクリックします。
6. クエリの入力欄が表示されるので、下記の内容をコピーして、クエリの入力欄に貼り付けます。次に実行ボタンをクリックします。
CREATE TABLE [Products]
(
id int IDENTITY(1, 1) PRIMARY KEY,
name nvarchar(50),
price money,
[time] datetime
)
7. 画面下部に コマンドは正常に完了しました。 とメッセージが表示されたことを確認し、貼り付けたクエリを消去します。
8. クエリの入力欄に、下記の内容をコピーしてクエリの入力欄に貼り付けます。次に実行ボタンをクリックします。
INSERT INTO [Products] VALUES(N'りんご', 200, '2012/01/01')
INSERT INTO [Products] VALUES(N'みかん', 100, '2012/02/01')
9. 画面下部に コマンドは正常に完了しました。 とメッセージが表示されたことを確認し、貼り付けたクエリを消去します。
10. クエリの入力欄に、下記の内容をコピーしてクエリの入力欄に貼り付けます。次に実行ボタンをクリックします。
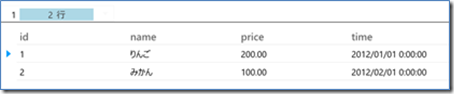
SELECT * FROM PRODUCTS
11. テーブルにレコードが追加されていることを確認します。
12. 画面右上の[ログオフ]リンクをクリックします。未保存のクエリがあるため、確認ダイアログが表示されます。[ログオフ]ボタンをクリックします。
(3) ASP.NET Web API
基本的なASP.NET Web APIの実装
ASP.NET Web APIは、ASP.NET MVC 4からサポートされたHTTPによるリクエストを受けるRESTfulなサービスです。この演習では、ASP.NET Web APIにより基本的なCRUD操作が行えることを確認します。
ステップ1. ASP.NET WebAPIプロジェクトの作成
1. Visual Studio 2012のメニューから、[ファイル]-[新規作成]-[プロジェクト]をクリックします。
2. [新しいプロジェクト]ダイアログで、左側のペインから[その他のプロジェクトの種類]-[Visual Studio ソリューション]をクリックします。続いて中央のペインで[空のソリューション]をクリックします。最後に[名前]欄に「PhotoMgr」と入力し、[OK]ボタンをクリックします。
3. ソリューションエクスプローラーで、「PhotoMgr」ソリューションを右クリックし、表示されたコンテキストメニューから、[追加]-[新しいプロジェクト]をクリックします。
4. [新しいプロジェクトの追加]ダイアログで左側のペインから[Visual C#]-[Web]をクリックします。続いて画面上部のドロップダウンリストから「.NET Framework 4」を選択します。次に中央のペインで[ASP.NET Web MVC 4 Web アプリケーション]をクリックします。[名前]欄で「PhotoMgr.WebApi」と入力し、[OK]ボタンをクリックします。
5. [新しいASP.NET MVC 4プロジェクト] ダイアログで、テンプレートの一覧から[Web API]を選択後、[OK]ボタンをクリックします。
6. Visual Studio 2012のメニューで、[デバッグ]-[デバッグ開始]をクリックします。プロジェクトがビルドされ、実行結果がブラウザー上に表示されます。
7. ブラウザー上のアドレス欄で、URLを確認します。URLが https://localhost:XXXXX/ 形式で表示されており、XXXXX の部分にはランダムなポート番号が設定されます。このポート番号をメモしておきます(あとで利用します)。
8. ブラウザーのアドレス欄の末尾に api/values/ と追加します(元のアドレスが「https://localhost:XXXXX であった場合は、https://localhost:XXXXX/api/values/ になります)。追加後、Enterキーを押下します。
9. ValuesコントローラーのGet( )メソッドが実行され、以下の画面が表示されます。
10. [ファイルを開く] ボタンをクリックします。
11. values.jsonファイルを開くアプリの選択画面が表示されたら(表示されない場合は次の手順に進んでください)、[その他のオプション]を展開してメモ帳を選択します。
12. ASP.NET Web APIから返されたレスポンスが表示されます。内容を確認後、values.jsonファイルを閉じます(保存は不要です)。
13. Visual Studio 2012のメニューから、[デバッグ]-[デバッグの停止]をクリックします。
ステップ2. CRUD操作の実装
1. ソリューションエクスプローラーで、PhotoMgr.WebApiプロジェクト内の「Global.asax.cs」ファイルをダブルクリックして開きます。
2. WebApiApplicationクラスのApplication_Startメソッド内の最後に、以下のステートメントを追加します。
Application["stringList"]
= new List<string>() { "value1", "value2", "value3" };
3. ソリューションエクスプローラーで、PhotoMgr.WebApiプロジェクト内の「Controllers」フォルダーにある「ValuesController.cs」ファイルをダブルクリックして開きます。
4. ValuesControllerクラスに、以下のフィールドとコンストラクターを追加します。
private List<string> list;
public ValuesController()
{
list = System.Web.HttpContext.Current.Application["stringList"]
as List<string>;
}
5. ValuesControllerクラスの引数のないGetメソッド内のreturn ステートメントを削除します。ステートメントを削除した位置に、以下のステートメントを追加します。
return list;
6. ValuesControllerクラスの引数を1つ取るGetメソッド内のreturn ステートメントを削除します。ステートメントを削除した位置に、以下のステートメントを追加します。
return list[id];
7. Visual Studio 2012のメニューで、[デバッグ]-[デバッグ開始]をクリックします。プロジェクトがビルドされ、実行結果がブラウザー上に表示されます。
8. ブラウザーのアドレス欄の末尾に api/values/0 と追加します(元のアドレスが https://localhost:XXXXX/の場合は、 https://localhost:XXXXX/api/values/0 になります)。追加後、Enterキーを押下します。
9. Valuesコントローラーの引数のあるGetメソッドが実行され、以下の画面が表示されます。
10. [ファイルを開く] ボタンをクリックします。ASP.NET Web APIから返されたレスポンスが表示されます。内容を確認後、0.jsonファイルを閉じます(保存は不要です)。
11. Visual Studio 2012のメニューから、[デバッグ]-[デバッグの停止]をクリックします。
12. ValuesControllerクラスのPostメソッド内に、以下のステートメントを追加します。
list.Add(value);
13. ValuesControllerクラスのDeleteメソッド内に、以下のステートメントを追加します。
list.RemoveAt(id);
ステップ3. CRUD操作の動作確認
1. Visual Studio 2012のメニューで、[デバッグ]-[デバッグ開始]をクリックします。プロジェクトがビルドされ、実行結果がブラウザー上に表示されます。
2. SkyDrive の公開フォルダーから、PostClient.zipをダウンロードし、適当な場所に解凍し、ソリューションファイルを開きます。(PhotoMgr.WebApiプロジェクトを開いているVisual Studio 2012のインスタンスも起動したままにしておきます)。
PostClient.zip
3. 以下の画面が表示された場合はダイアログ内の説明を読み、同意可能な場合は[同意します]をクリックします。同意した場合はMicrosoftアカウントでのサインインが求められるため、サインインを行います。
4. PostClientソリューションを開いているVisual Studio のソリューションエクスプローラーで、「App.xaml」ファイルをダブルクリックして開きます。
5. App.xamlファイル内で、「x:String」要素を探します。
6. x:String 要素内にあるURLのポート番号を、作成中のPhotoMgr.WebApiプロジェクトをホストしているlocalhostのポート番号に変更します。
このポート番号とApp.xaml内のURLのポート番号を一致させることが重要です。 |
7. PostClientソリューションを開いているVisual Studioのメニューで、[デバッグ]-[デバッグ開始]をクリックします。プロジェクトがビルドされ、Windows ストアアプリが起動します。
8. 左上のテキストボックスに「hello」と入力し、その右側にある[POST]ボタンをクリックします。
9. Altキーを押しながらTabキーを数回押下し、PhotoMgr.WebApiプロジェクトを実行しているブラウザーに切り替えます。ブラウザーのアドレス欄の末尾に、「api/values/」と追加します(元のアドレスがhttps://localhost:XXXXX/ であった場合は、https://localhost:XXXXX/api/values/ になります)。追加後、Enterキーを押下します。
10. ValuesコントローラーのGet( ) メソッドが実行され、以下の画面が表示されます。
11. [ファイルを開く] ボタンをクリックします。ASP.NET Web APIから返されたレスポンスが表示されます。内容を確認後、ファイルを閉じます(保存は不要です)。
12. Altキーを押しながらTabキーを数回押下し、Windowsストアアプリに切り替えます。
13. 左下のテキストボックスに「1」と入力し、その右側にある[DELETE]ボタンをクリックします。
14. Altキーを押しながらTabキーを数回押下し、PhotoMgr.WebApiプロジェクトを実行しているブラウザーに切り替えます。ブラウザーのアドレス欄の末尾に、api/values と追加します(元のアドレスがhttps://localhost:XXXXX/であった場合は、 https://localhost:XXXXX/api/values/ になります)。追加後、Enterキーを押下します。
15. ValuesコントローラーのGet( ) メソッドが実行され、以下の画面が表示されます。
16. [ファイルを開く] ボタンをクリックします。ASP.NET Web APIから返されたレスポンスが表示されます。内容を確認後、ファイルを閉じます(保存は不要です)。
17. PostClientプロジェクトを開いているVisual Studioのメニューで、[デバッグ]-[デバッグの停止]をクリックしてWindows ストアアプリを終了します。
18. PhotoMgr.WebApiプロジェクトを開いているVisual Studioのメニューで、[デバッグ]-[デバッグの停止]をクリックしてPhotoMgr.WebApiプロジェクトを終了します。
以上です。いかがでしょうか?
Part 2では本デモの実装、Part 3ではSharePoint連携デモと、Office 365連携のデモについてソースコードベースでご紹介する予定です。
鈴木 章太郎
Comments
Anonymous
May 06, 2013
セッションを拝聴させていただいた者です。丁寧なフォローアップ記事ありがとうございます。参考にさせていただきます。Anonymous
May 06, 2013
JHashimoto さん、セッションに参加戴き有難うございます。またコメントありがとうございます! Part 2も公開しましたので、ぜひこちらもご覧ください。この後、Part 3、Part 4と続きます。