.NET Framework 3.5 - Client Application Services
I wrote the blog post below about 6 months back and just realised that I never actually got around to posting it. I the spirit of 'better late than never' here it is ...
.NET Framework 3.5 - Client Application Services
In .NET Framework 3.5, ASP.NET provides built in Web Application Services that provide access to features such as forms authentication, roles, and profile properties. These services provide building blocks to enable super-common scenarios and as a result can provide significant productivity wins and time-savings for developers.
The Client Application Services feature enables the Client developers to seamlessly leverage these Web Application Services from within their Client Applications. The feature also supports Occasionally Connect scenarios, enabling connected client applications to continue working even on loss of connectivity.
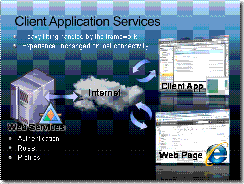
Consider the following scenario facilitated by this feature …
An enterprise leverages .NET 3.5 and exposes Authentication, Roles and Profile Application Services from their existing web servers. The enterprise has a mixture of Ajax, Silverlight and Rich Client applications, all of which are used by a typical employee on daily basis. The employee can now use one set of credentials to logon to all these applications and any preferences/settings modified at one location are reflects for all applications. When the employee is away from the corporate network, say on a flight, she can still continues to use her Client Application by logging on in the offline mode using the same credentials. Also, say an employee gets promoted to be a manager, all the enterprise needs to do is add her to the manager role on the server and now managerial data is available to her across all her web and client applications.
The heavy lifting involved in enabling the scenario above today lies in the underlying plumbing code; With Client Application Services in .NET 3.5 this plumbing is now taken care of by the framework itself, significantly boosting developer productivity.
Let’s walk through a scenario and see how easy it is to now add Web Settings support to your application -
Part 1: Create the web site –
1. In Orcas Beta2, Create a new ASP.NET Web Application
2. Set the authentication mode to Windows Authentication
<authentication mode="windows"/>
3. Fill in the profile section of the web.config.
<profile enabled="true">
<properties>
<add name="Text" type="string" readOnly="false" defaultValue="DefaultText" serializeAs="String" allowAnonymous="false"/>
<add name="Color" type="string" readOnly="false" defaultValue="white" serializeAs="String" allowAnonymous="false" />
</properties>
</profile>
4. Enable this property to be accessed via web services by adding this section to Web Config
<system.web.extensions>
<scripting>
<webServices>
<profileService enabled="true" readAccessProperties="Text, Color" writeAccessProperties="Text, Color"/>
Part 2: Create the Client Application –
1. Right click on the solution and add a new project (works the same for WPF or WinForms)
2. Right click on the new client project and select properties
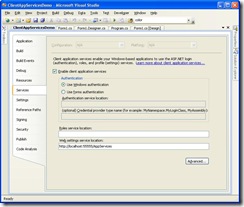
3. In the Services tab, enable application services, select windows auth and fill in the services url for the Web Settings Service. For now it is the development server URL, in production this would be your ASP.NET web site.
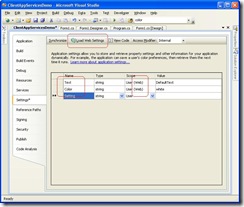
4. In the settings tab, click on “Load Web Settings” ... this will pull down all the metadata for the profile properties defined on the server for the Windows User you are currently working as. ( If you were using Forms Authentication in your Application you would be prompted by the designer to enter you Forms Credentials before being able to download the settings meta data)
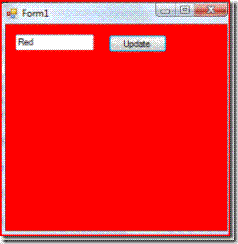
We are now ready to go! We can have strongly typed, async read-write access to your Web settings. These settings will stay in sync no matter where you change them (WinForms/WPF/Asp.Net/AJAX/Silverlight Application), they are reflected everywhere!
Examples:
Windows Forms code –
private void Form1_Load(object sender, EventArgs e)
{
BackColor = Color.FromName(Properties.Settings.Default.Color);
}
private void button1_Click(object sender, EventArgs e)
{
Properties.Settings.Default.Color = this.textBox1.Text;
BackColor = Color.FromName(Properties.Settings.Default.Color);
Properties.Settings.Default.Save();
}
ASP.NET Server side code –
function loadColor()
{
Sys.Services.ProfileService.load(["Color"], loadCompleteCallback, loadSaveFailed, "");
}
function btnSaveColor()
{
Sys.Services.ProfileService.properties["Color"] = document.form1.theColor.value;
Sys.Services.ProfileService.save(null, saveCompleteCallback, loadSaveFailed, "");
}
Source Code:
The attached sample code contains the above Client scenario enabled with additional Forms Authentication (Login/Logout), Roles and Offline support.
It also contains a Web Site with using the same Authentication and Profile service.
Additional Resources:
Web Application Services Overview …
https://msdn2.microsoft.com/en-us/library/bb547119(VS.90).aspx#Examples
Client Application Services Overview …
https://msdn2.microsoft.com/en-us/library/bb384339(VS.90).aspx
Client Application Services end to end walkthrough …
ClientApplicationServices - Sample.zip
Comments
Anonymous
May 16, 2008
PingBack from http://stocks-options-trading.info/trading-strategy/?p=1071Anonymous
May 20, 2008
[Update] My introductory post to Client Application Services is available here http://blogs.msdn.com/saurabh/archive/2008/05/16/net-framework-3-5-client-application-services.aspx