Better, Faster, Easier SSL testing for ASP.NET MVC & WebForms
ScottHa has a great blog Working with SSL at Development Time is easier with IISExpress, but I’ve got what I think is a better approach. Please weigh in.
In this blog entry I’ll show you how to test SSL on your ASP.NET MVC & WebForms applications using IIS 7. You should make sure you have IIS 7 set up on your Windows 7 computer before proceeding. See my blog Test your ASP.NET MVC or WebForms Application on IIS 7 in 30 seconds for instructions.
Create a new ASP.NET MVC 3 Application called MvcSSL in the C:\Webs folder. Accept all the defaults.
WARNING: IIS cannot run an ASP.NET project that has been created in the default Visual Studio project folder (C:\users\<user>\Documents\Visual Studio 2010\Projects). Select a folder where IIS can access the files, such as C:\Webs.
Build and run the application.
Right click the solution and select Properties.
- Select Web in the left pane.
- Under Servers, select the Use Local IIS Web server radio button.
- Select the Create Virtual Directory button.
Should you get the message:
Unable to create the virtual directory. To access Web sites on the local IIS Web server, you must run Visual Studio under an Administrator account.
Read it and follow the directions and you’ll be rewarded with a friendlier message.
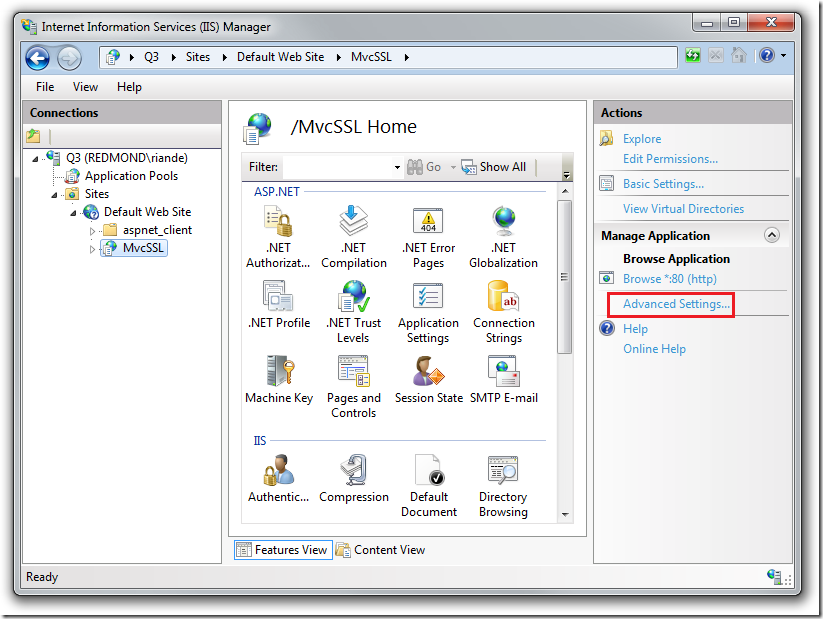
Now go back to IIS manager, refresh and drill down in the Default Web Site. Select Browse *:80(http) in the right pane.
Adding a SSL Cert the Super Ninja way.
- Download and unzip Thomas Demels awesome SelfSSL7 tool. Read about SelfSSL7 here.
- Open a administrative command prompt in the SelfSSL7 directory.
- Substitute your machine name for Q3 (which was my machine) and run the following command:
SelfSSL7.exe /Q /T /I "Default Web Site" /N cn=Q3;cn=localhost /V 1000
That’s it. You now have a self signed certificate for testing.
Open Global.asax and add RequireHttps to all controllers and action methods.
public static void RegisterGlobalFilters(GlobalFilterCollection filters) {
filters.Add(new RequireHttpsAttribute());
filters.Add(new HandleErrorAttribute());
}
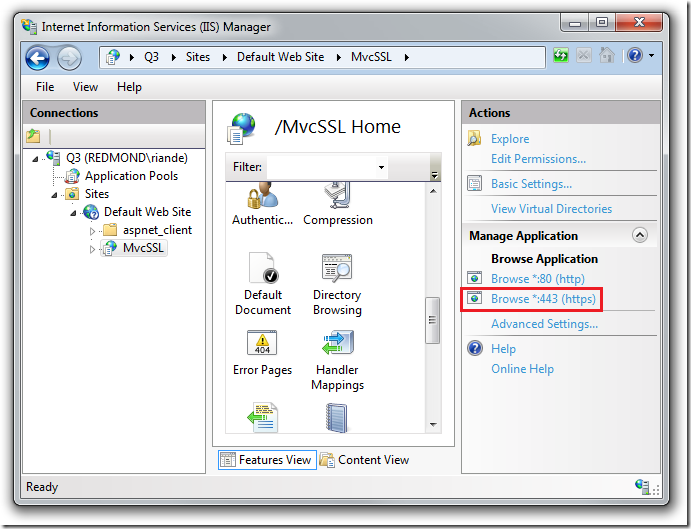
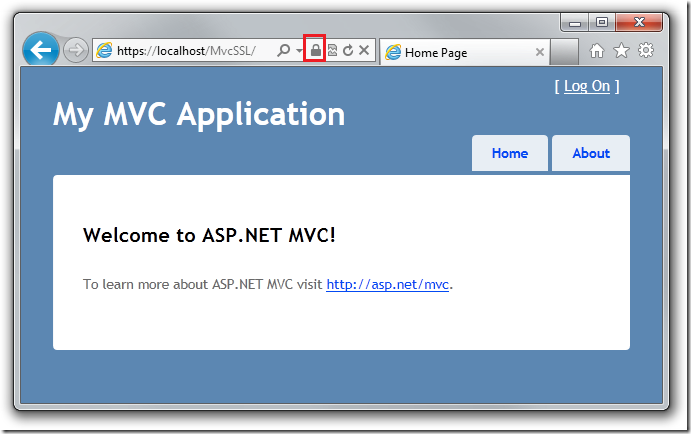
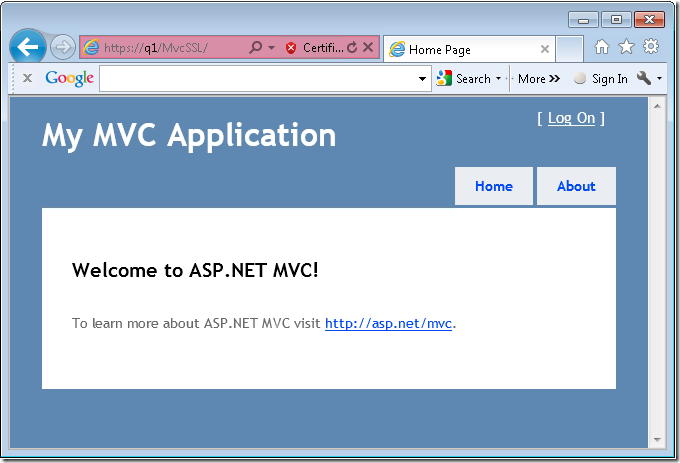
Build the application and refresh the browser. Note IIS Manager now includes the SSL port.
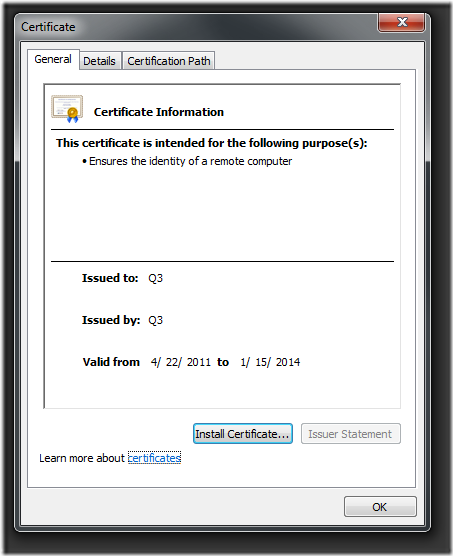
Click on the lock icon to examine the certificate.
Next Steps
Change the URL to use the machine name instead of localhost.
To access this site from a remote computer, you’ll probably have to open up port 443.
To configure the firewall for HTTPS (port 443)
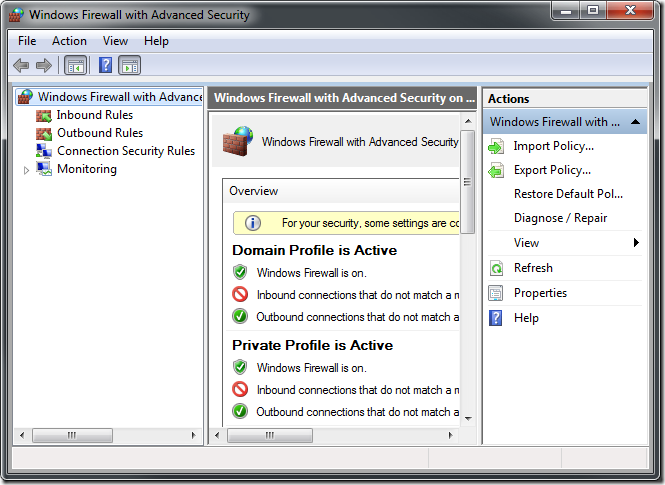
From the Start menu, enter wf.msc
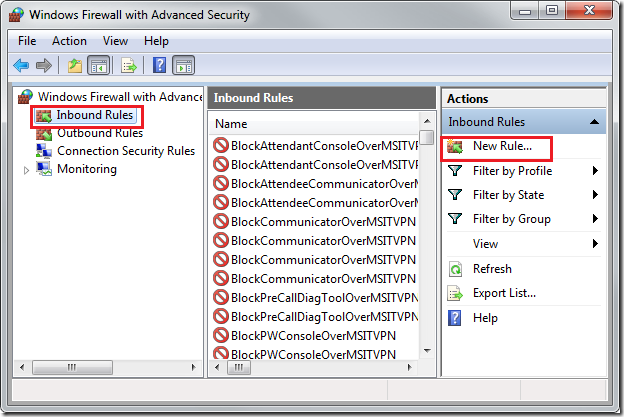
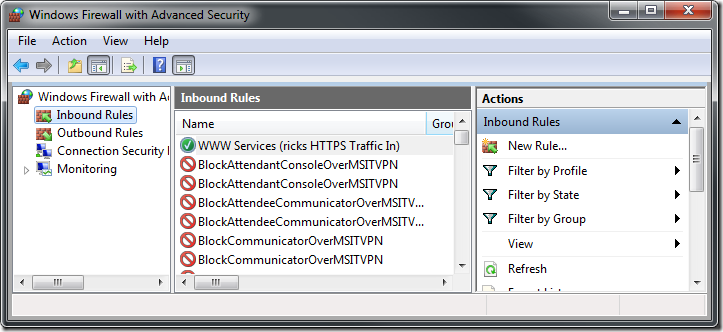
In the console tree, click Inbound Rules, and then click New Rule.
In the Rule Type page, click Port, and then click Next.
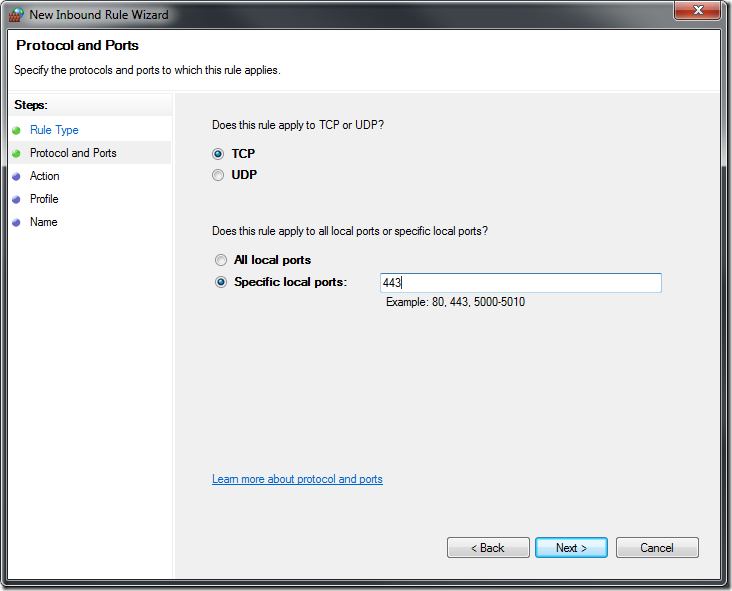
On the Protocols and Ports page, select TCP, and then click Specific local ports. Enter port 443. Then click Next.
5. On the Action page, click Allow the connection, and then click Next.
6. On the Profile page, make sure that the Domain, Private, and Public check boxes are selected, and then click Next to accept the default profile.
7. On the Name page, under Name, type something like World Wide Web Services (Rick’s HTTPS Traffic-In).
You can now test the the site from a remote computer, but it won’t be trusted.
Export the certificate and import on a remote computer. Run the following command (change the computer name from Q1 to your computer).
C:\Users\ricka\Downloads\SelfSSL7>SelfSSL7.exe /Q /T /I "Default Web Site" /N cn=Q1;cn=localhost /
V 1000 /K 2048 /X /F q1.pfx /W 5$ecURE!
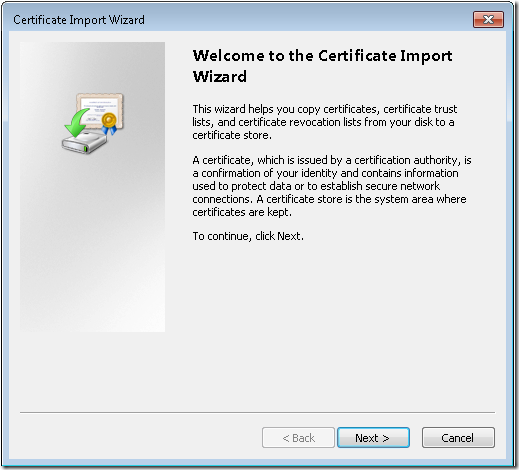
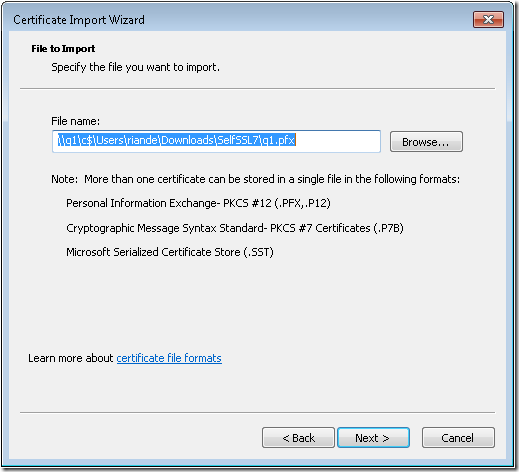
Navigate to the PFX file from a remote computer. Double click on the PFX file to start the import wizard.
Select Next.
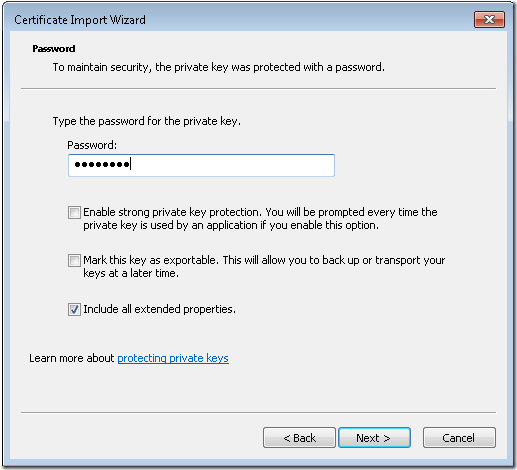
Select Next and enter the password. (I used 5$ecURE! in the example).
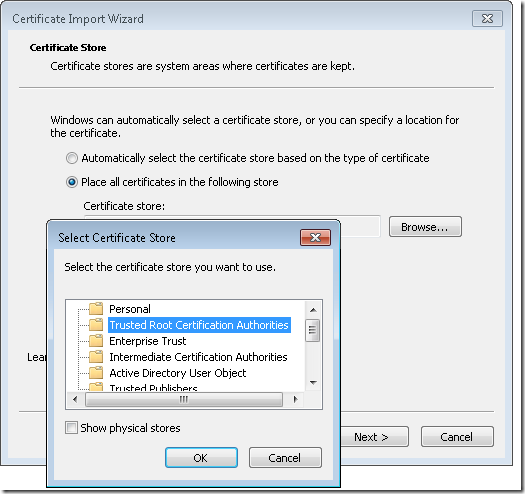
Select Place all certificates in the following store, then select Browse.
Click OK.
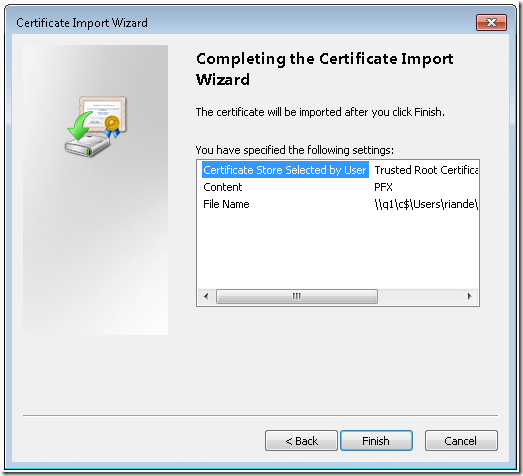
Click Finish.
You should now be able to browse from the remote computer without warning.
Testing with FireFox
Using FireFox,, browse to the MvcSSL site. FireFox will issue a warning and not display the page.
Select Add Exception.
You can now browse to the site without a warning.
Comments
Anonymous
April 27, 2011
How about just using a self signed cert?Anonymous
April 30, 2011
please can y help me in aproblem i want code c# for "work offline" button for browser y can send me in ahmed_essam_saad@hotmail.com pleaseAnonymous
April 30, 2011
Thanks for the good article. Maybe the title should say "More robust and production-like" instead of "easier and faster". A right-click and "Use IIS Express..." selection to use IIS Express would still seem to be the easier, faster solution in many cases.Anonymous
May 02, 2011
Matt: Self Signed Certs are not trusted. Ras Fred: You're right, "More robust and production-like" would be a better title.Anonymous
November 27, 2012
Awesome step-by-step tutorial. Certificates are a really hard subject and samples these are just plain gold for begginers. Thanks a lot for sharing :DAnonymous
September 01, 2013
Great detailed article. Thanks. I found a post you did at stackoverflow.com/.../why-once-ssl-is-enabled-with-requirehttps-at-action-level-it-remains-enabled Which states "many web sites log in via SSL and redirect back to HTTP after you’re logged in, which is absolutely the wrong thing to do.". I have found, or maybe I am misunderstanding, that sites like Amazon and Newegg switch between http and https even if I am logged in. Are they using another technique? I am working on a website that displays lots of images and I am not sure the impact in performance if I use https for all resources. Thanks!Anonymous
February 25, 2014
please upload this for visual studio 2013 webAnonymous
March 13, 2015
With VS 2013 there is a drop-down to use IIS Express or an External Host. It doesn't seem that this is an option to "uncheck IIS Express"