Surface Garage: ModeSelector sample control
From the Surface Garage
Surface Garage is a community of Microsoft employees that are passionate about Microsoft Surface, Samsung SUR40, computer vision, and natural user interface (NUI) technologies. Last year TechCrunch reporter Devin Coldewey visited the Surface Garage wrote a great article that gives a little more background on the group: "Microsoft’s Surface Garage: A Cross-Department Development Team, With Pizza And Beer." One of the group's goals is to contribute helpful code samples and demos to the greater Surface development community. This work is done by enthusiastic employees in their off-hours. The nature of these projects creates code which is outside the scope of a standard product release; but, as samples they can be valuable to the community.
Overview of the ModeSelector sample control
Since the release of the Microsoft Surface 2.0 Software Development Kit (SDK), there have been numerous requests for a ModeSelector, or "drop down style," control for choosing between multiple items. This control was out of scope for release for the SDK, but the Bing for Microsoft Surface application happens to contain such a control.
The Surface Garage team used the ModeSelector control in the Bing for Microsoft Surface application to create a new sample control. This sample code will help developers create a control designed for touch that can select options in a scrollable drop down list.

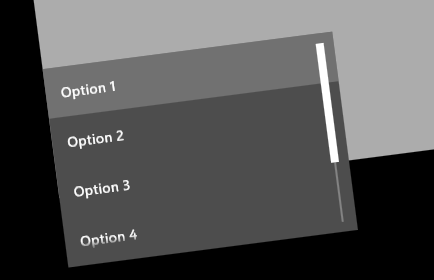
The ModeSelector sample control in its expanded form
Usage
This sample instantiates the control via XAML, then populates the ItemSource dynamically in the code behind. If you’re familiar with listbox style controls, you’ll find this one has similar properties and events. The instantiation is contained in the following:
<controls:ModeSelector
x:Name="_ModeSelector" x:FieldModifier="private"
Grid.Row="1" HorizontalAlignment="Left"
Style="{StaticResource SelectorStyle}"
Width="292" MinWidth="242" MaxWidth="292"
SelectedIndex="0" MaxHeight="200"
HorizontalContentAlignment="Left"
Height="50" IsEnabled="True"/>
You'll find the "SelectorStyle" resourse in the Dictionary1.xaml resourse dictionary. It defines the look and builds the control layout.
The control itself is simply populated with:
_ModeSelector.ItemsSource = new string[]
{
"Option 1",
"Option 2",
"Option 3",
"Option 4",
"Option 5",
"Option 6"
};
The SelectionChanged event is fired when a selection is made. The following line subscribes to it:
_ModeSelector.SelectionChanged += ModeSelectorSelectionChanged;
The ModeSelector contains a ListBox control internally, which can be queried to find the resulting selected value. This is shown in the code snippet below:
void ModeSelectorSelectionChanged(object sender, SelectionChangedEventArgs e)
{
ListBox source = e.OriginalSource as ListBox;
if (source != null)
{
_Results.Text = source.SelectedItem + " Selected";
}
}
Requirements
The ModeSelector sample control requires the Microsoft Blend 4 SDK to be installed. The Microsoft Surface 2.0 SDK and Runtime can be downloaded from the Microsoft Surface Design and Development Center. The ModeSelector sample control attached to this post is provided as-is, and is not supported in any way -- please use it at your own risk. You can download the sample control in the attached ModeSelector.zip file found at the very end of this post.
Feedback
This sample control should make it easier to place a ModeSelector control into an application, hook up a SelectionChanged event, and handle it to find out which event a user has selected.
The Surface Garage team would appreciate feedback on the usefulness of this sample control for developers. Feedback will help frame future contributions from Surface Garage. Options include releasing more samples in an agile format similar to this one, which puts more work on the developer to figure out how to put things together. Or, they can do a slower contribution cadence with more polished source code, but fewer posts. Since the Surface Garage is really looking to help they Surface development community, they'd really like to know what you think. Please post your thoughts and comments below.
Comments
Anonymous
April 24, 2012
It will be really usefull for the community. Thank you!Anonymous
April 25, 2012
Can we have some of the Windows 8 controls like the FlipView and the GridView added for WPF too? Will be much appreciated!Anonymous
April 27, 2012
Thank you so much! I've been needing exactly this! Keep up the great work!Anonymous
May 10, 2012
I am having trouble making selection programmatically. I tried using ModeSelector.SelectedIndex but that didn't work. Apparently, it will only let me set it at initialization. Any suggestions?Anonymous
May 10, 2012
It will be interesting to see how the developments on low cost touch tables like NUI Group projects and http://kck.st/JPgTG9 inform the software development for Surface as it gains exposure. This article is a great example of things that have no meaning for tiny multi-touch (like smartphones) but may well be the future of NUI.Anonymous
August 21, 2013
To those who have trouble modifying the code to make the selection programmatically, you need add the following lines to SelectedIndex public int SelectedIndex { get { return (int)GetValue(SelectedIndexProperty); } set { SetValue(SelectedIndexProperty, value); if(_ListBox != null) //<----- this _ListBox.SelectedIndex = value; //<----- and this } }Anonymous
October 24, 2013
Is there any way that we can collapse the selector when there is user interaction outside ?Anonymous
October 30, 2013
I have problem with SelectorStyle in the controls:ModeSelector <controls:ModeSelector x:Name="_ModeSelector" x:FieldModifier="private" Grid.Row="1" HorizontalAlignment="Left" Style="{StaticResource SelectorStyle}" Width="110" SelectedIndex="0" MaxHeight="26" HorizontalContentAlignment="Left" Height="50" IsEnabled="True"/> It said: The resource "SelectorStyle" could not be resolved. So what does it mean? Could you help me to solve this? Thanks.Anonymous
August 25, 2014
When I update _ModeSelector.ItemsSource more than once by different List, the _ModeSelector lost "drop down style"! It caused the same problem when I try to add _ModeSelector in the code behind. Is the problem caused by my mistake or the limit of control?Anonymous
August 25, 2014
I find the problem. When we update the 'ItemsSource', the 'selecedtIndex' was not reseted! So, I sincerely hope that you can reset selectedIndex while updating 'ItemsSource'. Thank you!Anonymous
December 04, 2014
The comment has been removed