orientation Support For windows Phone 8
While developing for windows Phone 8, we sometimes, neglect the fact that all the apps support orientations, and we have to implement them to give the end user a good experience.
this blog post will guide you through this, step by step.
Step.1: create a blank Page windows Phone App
Step 2: Open MainPage.xaml
Looking at the SupportedOrientations, by default it says Portrait, and orientation is portrait as well,
if we need to make out application support both landscape and portrait orientations, we need to specify PortraitOrLandcape in the SupportedOrientations section, (as shown in the Image);
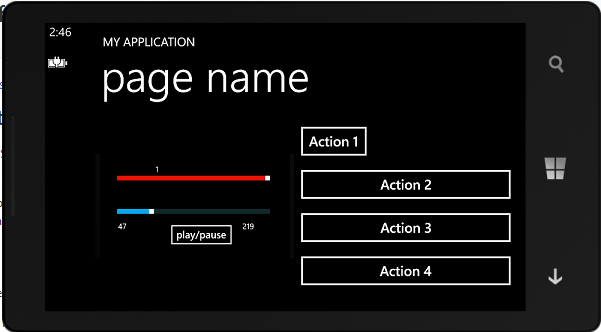
Step 3: now that we are good on supporting orientations, we need to design an interface that we are going to adjust according to orientations of the device.
This interface has an image, and four buttons, and we need this interface to adapt to the orientations,
the xaml for the above interface is
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Image Source="/Images/rrr.png" />
<StackPanel x:Name="buttonList" Grid.Row="1" Grid.ColumnSpan="2">
<Button Content="Action 1" HorizontalAlignment="Left"/>
<Button Content="Action 2"/>
<Button Content="Action 3"/>
<Button Content="Action 4"/>
</StackPanel>
</Grid>
Once you have devloped the interface, build the project and Run it on the emulator. In the emulator, click the change rotation button.
you will notice that the buttons will move under the image and this is not the rite way to present the interface of your application in the landscape mode.
to over come that ,Open mainPage.xaml.cs
and in the constructor call the orientationChanged Method , and write these lines of Code
public MainPage()
{
InitializeComponent();
this.OrientationChanged += MainPage_OrientationChanged;
// Sample code to localize the ApplicationBar
//BuildLocalizedApplicationBar();
}
void MainPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
if ((e.Orientation & PageOrientation.Portrait) == (PageOrientation.Portrait))
{
Grid.SetRow(buttonList, 1);
Grid.SetColumn(buttonList, 0);
}
else
{
Grid.SetRow(buttonList, 0);
Grid.SetColumn(buttonList, 1);
}
}
once you have written the above code, build the solution again and run the project again,
and now in the Emulator, the change the orientation to landscape and the interface will adjust itself and the buttons will be on the rite side of the image.
Comments
Anonymous
December 11, 2013
wow amazing informationAnonymous
December 12, 2013
ThanksAnonymous
January 28, 2014
nice1...Anonymous
March 03, 2014
Thank you SirAnonymous
March 21, 2014
Great Post. Very Informative. It resolved my problem with Page Orientation. Thanks a lot.