IIS7 ".NET ユーザー" によるパスワードのリセット
前回の記事で IIS7 の Web フォーム認証で使用する ".NET ユーザー アカウントのパスワードの変更方法" について書きましたが、今回はパスワードのリセット方法について書きたいと思います。
ところで自らパスワードをリセットしなければならないシチュエーションとはいつでしょう?
多くの場合は、パスワードを忘れてしまった場合です。
人は忘却の生き物です。日々、さまざまなことを忘れていきます。
若いころの情熱や夢、かつて強く信じていた大切なもの、連れ合いの誕生日や記念日、そしてなによりも大事なパスワードさえも、いつのまにか気持ちよく忘れてしまうものなのです。
パスワードを忘れてしまったばあい、多くは管理者にパスワードのリセットを依頼する必要があります。
つまりは、他人の余計な仕事を増やしたうえに、リセット作業が完了するまで自らの人生の貴重な時間を無駄に過ごすことになりがちなのです。
IIS7 がサポートする .NET のメンバシップには、パスワードの失念に因るこういった多大なる損失を回避するための機能が備えられています。
それが .NET ユーザーのための、.NET ユーザーの手による、.NET ユーザーのパスワードリセット機能なのです。
この機能は、".NET ユーザー" アカウント作成の際に設定した "質問" に、おなじく設定した "回答" を入力することで、パスワードを新しいパスワードで上書きし、さらには、その新しいパスワードをアカウント作成時設定したメールアドレスに送ってくれるという、なんとも親切心にあふれた機能なのです。
(と、ここまで書いていて、前回の記事で書いた "前出のメッセージボックスに表示されているメッセージの内容に対する以下の "謎" が、たちどころに氷解" というのは、この機能のことだと気が付いたしだい)
この機能の実装も、パスワードの変更機能と同じく、ノンコーディングで実装できます。
具体的な手順は以下の通りです。
.NET ユーザーのリセットページの作成
================================
テキストエディタに以下のタグを貼り付け、PasswordRecovery.aspx と名前を付けて保存し、Web フォーム認証が設定されている IIS7 の Web サイト/仮想ディレクトリに配置します。
| <html> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:PasswordRecovery ID="PasswordRecovery1" runat="server"> </asp:PasswordRecovery> </div> </form> </body> </html> |
次に、Web.config にメールサーバーの設定を行います。
使用可能な SMTP サーバーがある場合はweb.config の <system.net> 内に以下の設定を行います。
| <mailSettings> <smtp from="送信元メールアドレス"> <network host="SMTPサーバー名" userName="メールサーバーのユーザー名" password="パスワード" /> </smtp> </mailSettings> |
使用できる SMTP サーバーがない場合は、メールをピックアップディレクトリに保存できるよう、以下のように設定を行ってください。
| <mailSettings> <smtp deliveryMethod="SpecifiedPickupDirectory" from="送信元メールアドレス"> <specifiedPickupDirectory pickupDirectoryLocation="ピックアップディレクトリのパス" /> </smtp> </mailSettings> |
次に IIS7 の設定を行います。
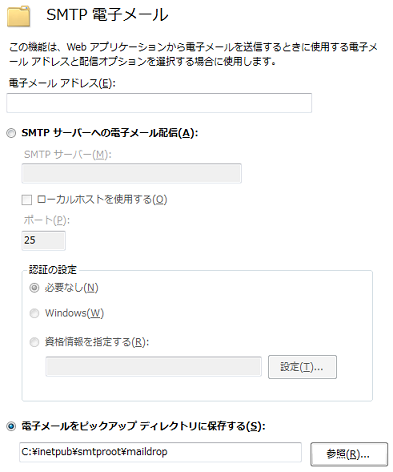
IIS 管理ツールをオープンし、作業を行っている Web サイト、あるいは仮想ディレクトリを選択し、[ 機能ビュー ] 内の [ SMTP 電子メール ] アイコンをダブルクリックします。
SMTP サーバーを指定する設定画面が表示されますので、使用可能な SMTP サーバーがある場合は、以下のドキュメントを参考に必要事項を設定します。
『IIS 7.0: SMTP 電子メールを構成する』
https://technet.microsoft.com/ja-jp/library/cc772058(WS.10).aspx
使用可能な SMTP がない場合は、以下のようにピックアップディレクトリ(※)を指定します。
※任意のフォルダで結構です。

設定が完了したら配置した PasswordRecovery.aspx にブラウザからアクセスします。
認証ページが表示されるかもしれませんが、対処方法は後述しますので、そのままログインして PasswordRecovery.aspx を表示してください。
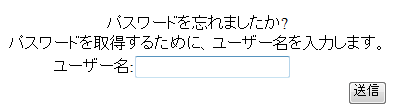
画面に以下の画面が表示されるので、パスワードのリセット作業を行いたいユーザー名を入力して [ 送信 ] ボタンをクリックします。

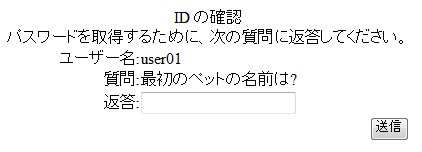
次にパスワードリセットのための質問が表示されますので回答を入力し、[ 送信 ] ボタンをクリックすると、パスワードをリセットした旨のメールが送信されます。

送信されたメールの内容の確認は、SMTP サーバーを指定した方は、届いたメールの内容を確認してください。
ピックアップディレクトリを指定した方は、ピックアップディレクトリとして指定したフォルダにエクスプローラーでアクセスし、保存されている *.eml ファイルをダブルクリックしてオープンしてください。
以下の内容が確認できます。
件名 : パスワード
サイトに戻って、次の情報を使用してログインしてください。
ユーザー名: user01
パスワード: gH0^pyb%0+NfB%
メールの内容にあるパスワードでログインが可能確認してください。
今回のパスワードのリセット機能に使用したのは ASP.NET メンバシップに用意されている Web フォームコントロール の PasswordRecovery コントロールです。
詳細な設定については、以下のドキュメントに紹介されているプロパティを <asp:PasswordRecovery > タグの属性として追加することで可能になります。
『PasswordRecovery プロパティ』
https://msdn.microsoft.com/ja-jp/library/system.web.ui.webcontrols.passwordrecovery_properties(VS.80).aspx
Web サイトのルートに認証が設定されている場合の対処方法
トップレベルに認証が設定されている Web サイト内に、前出のパスワードリセット用のページを配置した場合、そのページにアクセスするにはサイトにログインする必要があるため、パスワードを忘れた状態ではアクセスすることはできません。
この状況への一つの問題解決策として考えられるのは、承認が済んでいなくても唯一アクセス可能なページである、ログインページにパスワードリセットページを兼用させるという方法です。
具体的には、以下のようなタグを使用してログインページを作成します。
<%@ Page Language="C#" %> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <title></title> <script runat="server"> static bool vlu = false; protected void PasswordRecovery1_VerifyingUser(object sender, LoginCancelEventArgs e) {vlu = true;} </script> <script type="text/JavaScript"> function visibleForm(flg) { if (document.all('status').value == "True") flg = true; document.all('forget').style.display= (flg)?"block":"none"; document.all('login').style.display= (flg)?"none":"block"; document.all('status').value = flg; } </script> </head> <body onload="visibleForm(false)" > <form id="form1" runat="server"> <div id="login" style="display:block;"> <asp:Login ID="Login1" runat="server"> </asp:Login> <br /> パスワードを忘れた方は <a href="JavaScript:visibleForm(true);">こちら</a> をクリック </div> <div id="forget" style="display:none;"> <asp:PasswordRecovery ID="PasswordRecovery1" runat="server" onverifyinguser="PasswordRecovery1_VerifyingUser" /> <br /> ログイン画面に <a href="JavaScript:visibleForm(false);">戻る</a> </div> <input type="hidden" id="status" value="<%=vlu%>" /> </form> </body> </html> |
このページでは、ログインページ内に表示される “パスワードを忘れた方は こちら をクリック” の “こちら” のリンク部分をクリックすると、パスワードリセット用の UI に切り替わり、そのままリセット処理を行うことができます。
さて、このパスワードのリセット機能の手軽さと便利さには感心することしきりなのですが、1 つだけ疑問が残ります。
それは、パスワードのリセット作業の際に使用する "質問" と "回答" についてです。
これらの設定は、".NET ユーザー" アカウントの作成時に管理者によって行われます。
と、いうことは、".NET ユーザー" アカウントを管理する管理者は、各ユーザーの "お母さんの旧姓" とか、"初めてのペットの名前" を把握しておく必要があるということでしょうか?
どうやら、 IT に関して "管理者" と呼ばれる職種の仕事は増え続ける一方のようです。 :-P