Silverlight Masking Demo
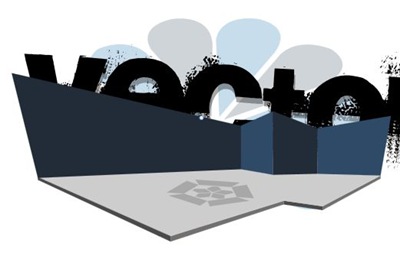
 I've been playing around with masking and trying to think up new ways to approach the axis in which Silverlight can play. In this demo, my approach was to see how I could put in a fake 3D (2D) room with two walls playing video on them, along with reflections on the smooth glossy floor (it just got waxed, so watch your feet).
I've been playing around with masking and trying to think up new ways to approach the axis in which Silverlight can play. In this demo, my approach was to see how I could put in a fake 3D (2D) room with two walls playing video on them, along with reflections on the smooth glossy floor (it just got waxed, so watch your feet).
I'm not impressed with my effort to be openly honest, I wanted the VideoBrush to distort into the perspective of the walls, but sadly in XAML there isn't this capability yet. The ideal approach would of been able to apply a Path.Fill with a VideoBrush, but "that dog won't hunt".
What am I talking about? See the main wall, how it skews towards the center point, in that the wall itself gives off a different perspective then a traditional "rectangle/rotated/skewed". In Adobe Photoshop, this can be done under Distort > Perspective - and that's the functionality I was chasing in this pipedream.
Not to worry, I know people inside Microsoft (go figure) and I'll hound them for this! mark my words hehe.
I'll be doing more to this, and I'll be adding a cool "Twitter.com" concept I've been floating around. You can view this demo at Web Directions South (I'll be doing a demo on Silverlight + RIA).
Current Example: https://www.mossyblog.com/SilverlightMaskDemo/ (sorry for the download, it wasn't optimized for commercial release heh). Protoyping is such a great way to get your head around technology.
Comments
Anonymous
September 17, 2007
Scott Barnes is a very vocal evangelist at Microsoft. He blogged about using masks and a VideoBrush in Silverlight and posted the example here. This example is a HUGE reason why I love the video support in Silverlight. Being able...Anonymous
October 11, 2007
The comment has been removed