Extending ASP.NET MVC – Replacing the View Engine
One of the less discussed aspects of ASP.NET MVC is its extensibility. Pretty much any component can be replaced if it doesn’t suit your needs. Don’t like our ControllerFactory (maybe you want to use Dependency Injection)? That’s okay, use another one. Don’t like the Web Forms view engine? That’s okay, use another one.
In a rash moment I decided to take a look at replacing the Web Forms view engine for Nerd Dinner with an alternative. There are quite a few out there (take a look at MVC Contrib for a selection including Brail, NDjango, NHaml, NVelocity etc) but I decided to run with Spark as I’d used it once before. (When I say used I really mean I’d managed to get it to render something once so it wasn’t such a great foundation to build on but hey ho).
The idea was just to replace a few pages in Nerd Dinner rather than overhaul the whole thing. I also ran into a few problems as I’m using VS2010 and I have an updated version of Nerd Dinner that I’d created that was running on .NET 4.0. Spark didn’t like this much so I had to re-target to .NET 3.5 which broke a few things. Anyway, that’s by the by.
First things first – start by downloading Spark. The download contains the binaries, samples, documentation etc. Unzip the download to a suitable location.
Register Spark
Next you need to register the Spark view engine in your application.
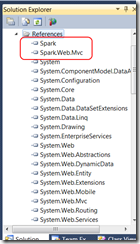
- Add references to Spark.dll and Spark.Web.Mvc.dll
- Add the following line of code to Application_Start() in Global.asax
ViewEngines.Engines.Add(new SparkViewFactory());
 This registers the Spark view engine in addition to the Web Forms view engine. In my case this is what I want as I’m not going to replace every view with a Spark version. To keep the full site working some will render with Spark and some with Web Forms.
This registers the Spark view engine in addition to the Web Forms view engine. In my case this is what I want as I’m not going to replace every view with a Spark version. To keep the full site working some will render with Spark and some with Web Forms.
Configure Spark
You can either do your configuration declaratively or in code. I choose to go declarative so. This involves editing Web.config to add a <spark> config section. Make sure you edit the right Web.config file as I spent a while scratching my head wondering why changes weren’t taking effect before I realised I’d edited the one in the Views folder. I added the following:
<configSections>
<section name="spark" type="Spark.Configuration.SparkSectionHandler, Spark"/>
</configSections>
<spark>
<compilation debug="true">
<assemblies>
</assemblies>
</compilation>
<pages automaticEncoding="true" >
<namespaces>
<add namespace="System"/>
<add namespace="System.Collections.Generic"/>
<add namespace="System.Linq"/>
<add namespace="System.Web.Mvc"/>
<add namespace="System.Web.Mvc.Html"/>
</namespaces>
<resources>
</resources>
</pages>
</spark>
This enables debug mode, automatic HTML encoding of output and registers a set of namespaces for use in Spark view pages.
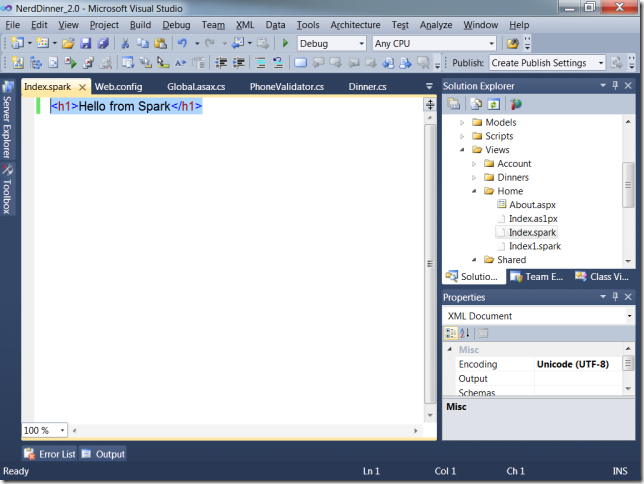
To test things were working I created a Spark view page: /Views/Home/Index.spark which looked like this:
 Notice (in Solution Explorer) I also renamed the Index.aspx view page so it wouldn’t be resolved to the Web Forms view engine and the Spark view engine would get a look in. Amazingly, this worked.
Notice (in Solution Explorer) I also renamed the Index.aspx view page so it wouldn’t be resolved to the Web Forms view engine and the Spark view engine would get a look in. Amazingly, this worked.
Admittedly it’s not really exploring any of Spark’s capabilities but it represented progress nonetheless.
Next up was to try and replace the Web Forms homepage with an identical Spark version. Before I could do that I need to learn a little about Spark syntax (and how it handled master pages and partial views etc). I’ll take a look at that in my next post.
Comments
Anonymous
December 18, 2009
Hi Why did you like it? I mean, I made a comparison (e.g. http://asliborsky.blogspot.com/2009/12/aspnet-mvc-webforms-vs-spark-view.html and http://asliborsky.blogspot.com/2009/12/aspnet-webforms-vs-spark-view-engine.html) and didn't find too much sense to move to it.Anonymous
December 19, 2009
Hi Aleksandr. I'm more interested in the fact that there's choice (and plenty of choice) with ASP.NET MVC than favouring one view engine over another. Spark has some nice features - it's expression syntax and implicit referencing of partial views for example - that in some instances make for tidier and more readable markup. Web Forms of course has Microsoft behind it and will no doubt get better and better as time goes on. There's also lots of content out there about it and it's fully supported. In other words, it's swings and roundabout so pick whichever one best suits your needs. All the best, Mike