[完全初學] 第一個 Windows Store App- 使用格線 (Grid) 應用程式
為了方便開發者能快速進入 Windows Store App 的開發,Visual Studio 2012 內建了二種模版 (templates): 格線(Grid)及分割(Split)應用程式。本篇文章將一步一步教導初學者能由此開發出一個簡單的 Windows Store App。
首先在 Visual Studio 2012 中「新增專案」並選擇「格線應用程式 (XAML)」:
在還未作任何更動前,各位可以直接按 F5,或是選擇以「模擬器」方式嘗試執行:
執行結果如下,各位在畫面上會發現,這個模版含有一些 Group(s),而每個 Group 又包含了一些 Item(s):
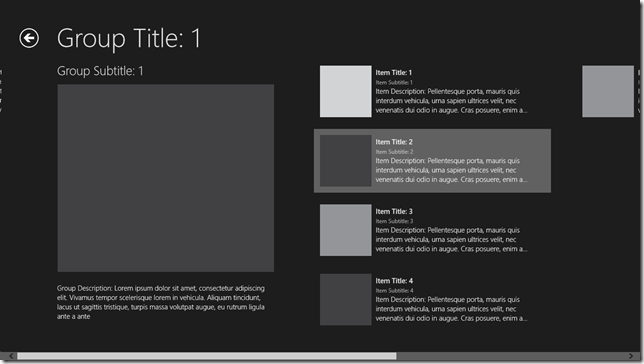
點進 Group Title 的話可看到這個 Group 的說明:
再點入 Item:
接下來我們要作的事,就是將這些灰灰黑黑的圖片,以及如亂碼般的文字替換成我們想提供的資訊。所以我們到 Visual Studio 中的「方案總管」,打開 DataModel 下的 SampleDataSource.cs 檔案,基本上只要修改這個 SampleDataSource.cs 檔,即可改變所有的 Group 及 Item 內的所有文字及圖片。
找到 SampleDataSource(),各位可看到所有預設文字及圖片即來自此處:
我們以最簡單直覺的方式來改動它,先更改 group1 及其第一個 item 來看看成果:
在此我是以介紹阿里山景點為例,資料來源為阿里山國家風景區官網:
在更動過程中有 3 點請注意:
1. 各個 Item(s) 的描述,預設是一個字串變數 ITEM_CONTENT,請逐一把它替換成您想要呈現的字串即可。如我以上的例子是把 ITEM_CONTENT 替換成:
@”大凍山脈嶺延伸緊臨於奮起湖聚落東方….”
2. 圖片的部份,可以直接使用圖片的網址連結。當然,您也可以另存為圖檔後,加入至 Assets 目錄下,然後再指定相對應的路徑及檔名 (ex: Assets/圖檔名-1.jpg)。
3. 我在各個字串的前方加上了<'@'>,以處理逸出字元 (Escape character) 等。
執行看看吧! 首頁、第二層及第三層的畫面分別為:
依以上步驟,您就可以一步一步來填入所有 Group(s) 及 Item(s) 的資訊了。
Visual Studio 2012 預設的這個格線應用程式模版用了6 個 Groups,每個 Groups 有3~6個數量不等的 Items,各位如果有用不到的 Group(s) 或 Item(s),只要在前面加上註解符號 (//) 即可。
如果要新增一個 Item 的話,以上面為例,只要把整個 group1.Items.Add 及至分號(;) 的整個 statement 複製至下方,然後記得把”Group-1-Item-5” 改為 “Group-1-Item-6” 即可。
實作至此,各位已將一個 App 的主要呈現內容完成了。當然,要成為一個完整且能上傳至 Windows Store 的 App,我們還得完成以下:
1. 更改 App 名稱,如改為「阿里山國家公園主題之旅賞析」: 打開 Package.appxmanifest 檔並更改「顯示名稱」及「描述」:
2. 更改 Page Title: 打開 GroupedItemsPage.xaml.cs 並於 GroupedItemsPage() 加上一行:
this.pageTitle.Text = "阿里山國家公園主題之旅賞析";
3. 更改背景 (非必須): 開啟某個 .xaml 檔 (如 GroupedItemsPage.xaml),在下方的 XAML 視窗中點選至 <GridView 的位置,然後在右側的「屬性」->「筆刷」-> Background ->在「單色筆刷」中透過調色盤選擇顏色。
4. 您應注意到我在以上是直接使用圖片的網址來顯示圖片,也就是此 App 需要用到網際網路 (Internet),故要上架 Windows Store 的話需提供隱私權宣告,詳細說明可見隱私權聲明-最常見的退件原因。在這您可直接實作如以下:
在 App.xaml.cs 檔中的 OnLaunched() 最後加上:
SettingsPane.GetForCurrentView().CommandsRequested += OnCommandsRequested;
然後加入以下兩個新方法即可:
private void OnCommandsRequested(SettingsPane sender,
SettingsPaneCommandsRequestedEventArgs args)
{
UICommandInvokedHandler handler =
new UICommandInvokedHandler(onSettingsCommand);
SettingsCommand privacy1Command =
new SettingsCommand("privacystatementPage", "隱私權原則", handler);
args.Request.ApplicationCommands.Add(privacy1Command);
}
async void onSettingsCommand(IUICommand command)
{
SettingsCommand settingsCommand = (SettingsCommand)command;
if (settingsCommand.Id.ToString().Equals("privacystatementPage"))
{
var success =
await Windows.System.Launcher.LaunchUriAsync(
new Uri(@https://www.您的隱私權宣告網址.com));
}
}
5. 加入 Share contract 的支援 (非必須)。比如您想在 Item 的頁面可以分享描述文字,則可在 ItemDetailPage.xaml.cs 檔中的 LoadState() 方法的最後加上:
try
{
// Register for DataRequested events
DataTransferManager.GetForCurrentView().DataRequested
+= OnDataRequested;
}
catch (Exception) { }
然後加入以下這個新方法:
// 實作 OnDataRequested()
void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
try
{
var dataPackage = args.Request.Data;
dataPackage.Properties.Title =
((SampleDataItem)this.flipView.SelectedItem).Title;
dataPackage.Properties.Description =
((SampleDataItem)this.flipView.SelectedItem).Subtitle;
dataPackage.SetText(
((SampleDataItem)this.flipView.SelectedItem).Content.ToString()
);
}
catch (Exception)
{ }
}
6. 最後,當然要製作專屬於此 App 的各種 Logo 圖檔了,各位可以參考Logo 製造機- 適用於Windows Store App 及 Windows Phone 8 App 以快速製作出 Logos.
完成了! 這樣的一個 App 就能在 https://appdev.microsoft.com/storeportals/zh-tw 中上傳了。