將 Semantic Zoom 加入格線 (Grid) 應用程式
SemanticZoom 控制項,可以讓使用者在兩個不同檢視 (GridView 或 ListView) 間切換。第一個會是內容的主要檢視,而第二個檢視雖與第一個檢視的內容相同,但是可以讓使用者能快速瀏覽其內容。例如,檢視通訊錄時,使用者可以放大字母,然後查看與該字母相關的名稱。
(圖片來源: https://ww1.prweb.com/prfiles/2012/06/05/9578381/Pinch-to-Zoom.png)
本篇文章的目的,是要在 Visual Studio 2012 內建的「格線應用程式 」(Grid App) 模版中,加入 Semantic Zoom 的功能。
我們先來了解一下 SemanticZoom 這個控制項的用法,在一個空白專案裡,把 SemanticZoom 拉到 Main.xaml 中來:
檢查一下所產生出來的 XAML 檔,可以看到它的結構很簡單,包含了兩種不同的檢視方法 (ZoomedInView 及 ZoomedIOutView),而每種檢視可以處理 GridView 或是 List View 控制項:
我們先來試一段簡單的程式來看看它是如何運作的,貼上以下的程式碼:
<SemanticZoom Grid.Row="1" Name="SemanticZoomData">
<SemanticZoom.ZoomedInView>
<ListView>
<ListViewItem>阿里山</ListViewItem>
<ListViewItem>陽明山</ListViewItem>
<ListViewItem>玉山</ListViewItem>
<ListViewItem>合歡山</ListViewItem>
</ListView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<ListView>
<ListViewItem>1</ListViewItem>
<ListViewItem>2</ListViewItem>
<ListViewItem>3</ListViewItem>
<ListViewItem>4</ListViewItem>
</ListView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
執行的結果會如以下,使用者即可以在兩個 ListView 之間 Zoom in & out 來作切換:
當然以上的範例並沒有什麼實質意義,但能讓大家很快了解 SemanticZoom 的結構,及其可以產生的效果。
接下來,就要實際在 Vistual Studio 2012 內建的格線 (Grid) 應用程式模版中,加入 Semantic Zoom 的功能了。以下是我最後想呈現出來的效果:
1. 首先開啟「格線應用程式 (XAML)」 範本,並打開 GroupedItemsPage.xaml 檔: (之後所有的修改都僅發生在這個檔案之中)
GroupedItemsPage.xaml 檔:
2. 先來檢視一下此檔的 XAML 結構,利用左側 +, - 符號,我們可以看到此頁面的 UI 結構如下;其中的 GridView 檢視是我們要處理的部份。
3. 將 SemanticZoom 拉入後,複製一份 GridView 區塊,再分別放置於 ZoomedInView 及 ZoomedIOutView 的區段中: (這步驟非常重要,請特別注意其相對位置)
4. 由於我們是將原有的 GridView 全部複製,故需重新命名其中一個的 x:Name 值,否則會有 Compiler time error:
5. 請嘗試執行看看,您預期會有什麼結果呢? 由於兩個 GridView 是一模一樣的,所以你無論怎麼 Zoom in、Zoom out.看到的都會是兩個完全相同的檢視。
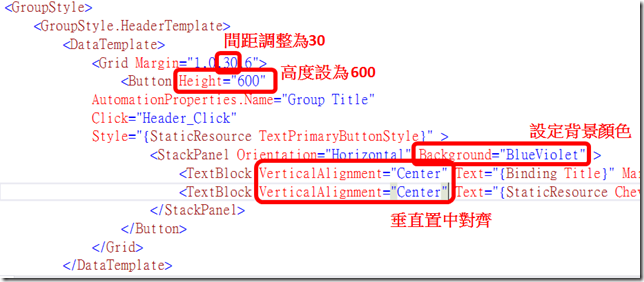
6. 接下來,我們就要修改其中的一個檢視囉! 由於我想作的是在第二個檢視裡,呈現 Group 名稱的大按鈕,所以我們先打開 ZoomedOutView 所處理的那個 GridView,找到 Button 區塊,新增/改變如下的幾項設定: (Margin 的間距設為30、Height="600" 、Background="BlueViolet" 及 VerticalAlignment="Center")
7. 再於同一個 GridView 的 ItemsPanelTemplate 區段中,加上 Visibility="Collapsed", 以令各個 Group 裡的 Item(s) 不要出現在畫面上:
這樣就完成囉!