Tutorial – Coded UI Test [Beta2]
Overview
This tutorial guides you through the creation of a Coded UI Test in Visual Studio 2010.
Steps
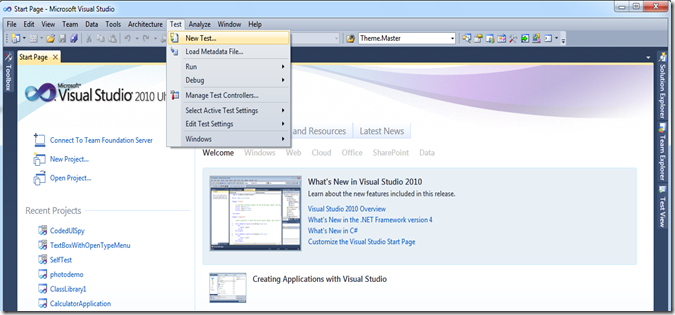
1. In Visual Studio 2010, click on Test menu and choose New Test
2. In the Add New Test dialog, choose Coded UI Test and click OK.
NOTE:- You can choose to create a Visual C# test project or a Visual Basic test project.
3. In the New Test Project dialog, change the Test Project name and click Create.
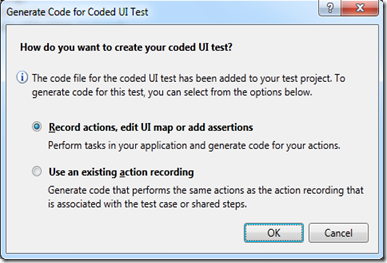
4. In the Generate Code for Coded UI Test dialog, choose Record actions, edit UI Map or add assertions
5. The Coded UI Test Builder will start up.
6. Click on Start Recording button to start the recorder.
Note: There is a slight delay when the recorder starts. Ensure that the button changes to the Pause Recording before recording test steps.
7. Now perform the desired test steps.
For the purposes of this tutorial, we are going to test the Add function in Calculator.
NOTE: Coded UI Test works on Web (IE 7 & 8), WinForms & WPF apps. I am choosing Calculator as an application which anyone who is evaluating has access to.
The Test steps are
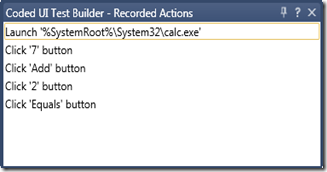
a. Launch Calculator
b. Click 7
c. Click the + sign
d. Click 2
e. Click = button
Note that a text description of actions will be shown in the Recorded Actions window.The Recorded Actions window can be pinned if you want to see the actions being recorded. It will become semi-transparent when you move focus away from it.
8. Click on the Generate Code button and change the name of the method to TestAdd.
Click on the Add and Generate button to add this method to the project.
9. Now drag the cross-hair and drop it on result field in the calculator. A blue rectangle is drawn around the selected control.
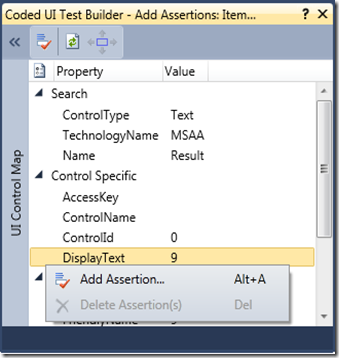
10. Properties of the selected control are shown in the Coded UI Test Builder Window. Right click on the Display Text field and choose Add Assertion.
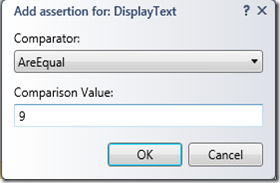
11. In the Add assertion for DisplayText dialog, click OK.
12. Click on the Generate Code Button and change the Method Name to AssertSum.
Click on the Add and Generate button to add this method to the project.
16. Close the Coded UI Test Builder by clicking on the X button.
17. The Coded UI Test is now opened within the Visual Studio IDE.
NOTE the following characteristics about the generated code.
a. The CodedUITest1 class is tagged with a Coded UI Test attribute.
b. The CodedUITetMethod1 method is tagged with a Test Method attribute.
c. in the CodedUITestMethod1, the methods we created are invoked.
18. Note the following in the Solution Explorer.
a. All required references for Coded UI Test are added automatically.
b. 5 files are added to the Test Project
i. CodedUITest1.cs - main Coded UI Test class, Test Methods and Assertions.
ii. UIMap.uitest – XML Representation of the UI Map (a container of UI Controls) and the recorded actions.
iii. UIMap.Designer.cs - Code generated for the UIMap
iv. UIMap.cs – empty file where UIMap customizations may be added.
iv. UserControls.cs - Specialized classes representing various UI Controls referenced in the Test.
19. Right-click inside the Coded UI Test Method and choose Run Tests
20. The code is compiled and then the test is run.
21. All actions recorded earlier will now be played back.
22. After the test run is completed, right-click on the Test Run and choose View Test Results Details.
Congratulations. You have successfully created and run a Coded UI Test.
Comments
Anonymous
November 05, 2009
Thanks for doing this Mathew - I have successfully created tests using the new Beta 2 version. But can you help me with one issue? In the application I am testing I am using context menus (i.e. right-click pop-up menus). I can record these fine in the test. But how to I add an assertion about those pop-up menus e.g. to assert that a pop-up menu item exists and/or is enabled? I can't figure out how to access the pop-up menu when I am in the AddAssertion mode of the recorder?Anonymous
November 05, 2009
You can use the {Win}+I key to capture popup menus when in the Add Assertion mode of Coded UI Test Builder.Anonymous
November 05, 2009
Thanks - I later spotted the {Win}+I answer on another of your blog posts. Still took me a while to get it working. The trick I missed was that you have to bring up the context menu within the test recording, then stop the recording (which causes the context menu to disappear again); then bring the same context menu back up again before selecting the menu item with {Win}+I in order to do an assert on it. Obvious once you know, but not so obvious to figure out from scratch. One other question: I think that Coded UI Test is a great facility, but is there any possibility of being able to use it from within VS2010 Professional? (I don't currently use TFS, so I'll be reluctant to pay out all that money for Premium edition just to get this test tool)Anonymous
November 05, 2009
@rpawson Are you sure is "all that money" ? http://www.ewaldhofman.nl/post/2009/11/02/License-costs-of-Team-Foundation-Server-2010.aspxAnonymous
November 16, 2009
Great post, Mathew, thanks very much! I have a question for you, if you have a spare couple of minutes. I've been having some trouble getting the Coded UI Test Builder to identify objects in an interface properly. Here's the scenario: There are two WinEdits on this interface (I'll dub them "Edit1" and "Edit2"). The goal is to Click in Edit1 and enter some text. What it keeps doing during playback is Clicking in Edit2 instead. Now, I've used the Crosshairs to identify the properties of both WinEdits and here's the strange part: In the UI Control Map, both are listed as the same control, but the "ControlName" changes depending on which WinEdit I most recently identified. What's worse is that if I identify Edit1 and then hit "refresh" in the Coded UI Test Builder, it changes the "ControlName" from "Edit1" to "Edit2". I am simply using the Test Builder incorrectly? Any input you might have would be much appreciated. Or, if there is someone else that you think would be better for me to contact, please feel free to mention it (and I apologize if I have wasted your time). Thanks very much!Anonymous
November 17, 2009
The comment has been removedAnonymous
November 24, 2009
The comment has been removedAnonymous
December 06, 2009
The comment has been removedAnonymous
January 18, 2010
The comment has been removedAnonymous
January 18, 2010
The comment has been removedAnonymous
January 18, 2010
The comment has been removedAnonymous
January 18, 2010
Shweta, When you drop the cross-hair on the result field, what control type do you see? In MSAA, there is a window container for each control. I think you may have dropped the cross-hair on the Window. (in which case you will see Control Type as Window and no Display Text). You can drag the cross-hair once again and hold it for a little while longer on the result in the calculator and it will pick up the right control (with Control Type = Text). This will show the DisplayText property. Alternately, you can use the navigation buttons to locate the control. See my tip here - http://blogs.msdn.com/mathew_aniyan/archive/2010/01/13/coded-ui-test-tip-of-the-day-2-use-the-navigation-dial-to-move-around-in-the-ui-tree.aspx In order to add a property and have it appear on the Coded UI test Builder, you need to implement a Property Provider. Instructions in the blog here - http://blogs.msdn.com/gautamg/archive/2010/01/05/5-property-provider-of-sample-excel-extension.aspx MathewAnonymous
January 19, 2010
The comment has been removedAnonymous
January 19, 2010
Please click on the Refresh button to get the current properties for this control. If you do not see Deisplay Text property, please send me a screenshot of the applicaiton and the Coded UI Test Builder screens.Anonymous
January 19, 2010
Hi Mathew I am not getting any option to attach the screen shot. If possible please send me ur email id. So that I can send it to you. Thanks in advance ShwetaAnonymous
January 20, 2010
Mail me - MathewAn@microsoft.comAnonymous
April 15, 2010
hi Matew I have some problems with some tests... I have to test a web application developed in c#. My biggest problem is handling menu's id codes. here is an example: Menu1 (menu_id_1) Submenu1.1 (menu_id_2) submenu1.2 (menu_id_3) Menu2 (menu_id_4) Submenu2.1 (menu_id_5) submenu2.2 (menu_id_6) In parantheses are the menu's ids. But the application can be configurated so that menu1 and all it's submenus will not appear and in this case the menu looks like: Menu2 (menu_id_1) Submenu2.1 (menu_id_2) Submenu2.2 (menu_id_3) I want to write some code in UIMap class, but I don't have any ideea... there are very many classes... In UIMap class I want to build the menu code and assign it to a HtmlHyperlink variable and check if it exists, but everytime the result is that the item does not exists. Can you help me to handle this situation? thanksAnonymous
April 16, 2010
The following blog has guidance on how to hand code a Coded UI Test. http://blogs.msdn.com/mathew_aniyan/archive/2009/02/12/hand-coding-a-coded-ui-test.aspx NOTE: This blog uses UITestControl class to act on all types of controls. You can also use the classes like HtmlButton, HtmlEdit etc in Microsoft.VisualStudio.TestTools.UITesting.HtmlControls namespace. If you use classes like HtmlButton, you don't have to set Control Type & Technology Name (as shown in the blog).Anonymous
April 19, 2010
Hi Mathew, I have a problem finding a menu item (hyperlink) in the page. I will list here the code, hoping that you will help me with this. thanks. public class CheckLink { public string menuId; public string menuText; public BrowserWindow IEWindow; public HtmlHyperlink menuLink; public void initIEWindow() { IEWindow = new BrowserWindow(); IEWindow.SearchProperties.Add(new PropertyExpression(BrowserWindow.PropertyNames.Name, "Window Title", PropertyExpressionOperator.Contains)); } public void initLink() { menuLink = new HtmlHyperlink(IEWindow); menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.Id, this.menuId); menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.TechnologyName, "Web"); menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.ControlType, "Hyperlink"); menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.Class, "ctl00_Menu1_MenuTree_0"); } public bool ifExists() { return menuLink.Exists; } public void initId(string idString) { this.menuId = idString; } public string returnText() { return menuLink.InnerText; } } //partial class UIMap public partial class UIMap { public void verifica() { CheckLink myLink = new CheckLink(); myLink.initId("ctl00_Menu1_MenuTreet10"); myLink.initIEWindow(); myLink.initLink(); if (myLink.ifExists()) { TextWriter tw = new StreamWriter("date.txt"); tw.WriteLine("the controll exists, it contains the text " + myLink.returnText()); tw.Close(); } else { TextWriter tw = new StreamWriter("date.txt"); tw.WriteLine("the control does not exists" ); tw.Close(); } } The test goes well, but in the date.txt file the test writes that the item does not exists. Here is a screenshot with the menu item details: http://img541.imageshack.us/img541/2250/myapp.png RegardsAnonymous
April 19, 2010
The comment has been removedAnonymous
April 19, 2010
if I do this, the test fails and in the test result file, the error ,message is: Test method TestControl.TestTest.CodedUITestMethod1 threw exception: Microsoft.VisualStudio.TestTools.UITest.Extension.UITestControlNotFoundException: The playback failed to find the control with the given search properties. Additional Details: TagName: 'A' Id: 'ctl00_Menu1_MenuTreet10' TechnologyName: 'Web' ControlType: 'Hyperlink' Class: 'ctl00_Menu1_MenuTree_0' Failed to find any control that matched the search condition Id='ctl00_Menu1_MenuTreet10' && TechnologyName='Web' && ControlType='Hyperlink' && Class='ctl00_Menu1_MenuTree_0' But as you can see in the image I've posted before, these are the details of tme menu item. I think that I'm not searching the menu item in the right browser window, even while the test runs, the focus remains on the new browser window opened by another method (the code of that method was automatically generated).Anonymous
April 20, 2010
The comment has been removedAnonymous
April 20, 2010
The comment has been removedAnonymous
April 20, 2010
Remove the following two lines in initLink and try. I have a sample application in which i have copied your exact code and it works well without the following two lines. menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.TechnologyName, "Web"); menuLink.SearchProperties.Add(HtmlHyperlink.PropertyNames.ControlType, "Hyperlink");Anonymous
May 09, 2010
Thanks Mathew, Its working now :)Anonymous
July 20, 2010
Hi, I recorded a scenario using CodeUITest and observed that it uses the screen coordinates to register click on controls. You can see the following sample: // Click 'New' button Mouse.Click(uINewButton, new Point(12, 13)); // An update for Windows Automation API 3.0 must be installed to enable automation on Windows Presentation Foundation controls. Please refer go.microsoft.com/fwlink for more information. // Click 'Unknown Name' image Mouse.Click(uIItemImage, new Point(20, 15)); I tried to run this scenario on another machine with different resolution and screen size and it fails there. Can you please help in this issue?Anonymous
November 09, 2010
Hi, I’m planning to use Coded UI Test for automationg WPF apps but in my current organization we have licenses for VS 2010 Professional. So I would like to know is there any way to install Coded UI Test builder plug-in in VS 2010 professional, If so please let me know the steps. Thanks
- Naga
Anonymous
November 27, 2010
Laptop OS is Win7, installed VS2010 professional. Trying to see Coded UI test while creating a new project. Didn't see it. All I have are the following project types to choose within Add New Project window: Basic Unit Test, Ordered Test, Unit Test, Unit Test Wizard VS2010 version is: 10.0.30319.1 RTMRel. As of now I don't have the coded ui test menu at all to add. If any one knows please advise how to get the coded ui menu within Add menu when trying to add a coded ui test. Your reply will be much appreciated.Anonymous
December 14, 2010
How can I create Coded Unit Testing in vs 2008? is it Possible?Anonymous
December 23, 2010
Hi Mathew, I am facing a problem during recording of an windows application. On some controls the tool displays a message as "Last action on list item was not recorded because the control does not have any good identification property". I have also observed that after the recording there should be 5 files under your test project but in our case it is not generating the UserControl.cs file. Please provide related information which can overcome this issue. Thanks in advance, ShilpaAnonymous
February 09, 2011
Hi Mathew, I'm testing an application developed in .NET. But we have so many pop-ups which are developed using java scripts. So is it possible to record the actions in those types of pop-ups? Will Coded-UI identifies the pop-up windows and the controls on it?