Simple Websites using Azure Storage Blob Service
The usual route for any small business is to setup a WordPress site, buy a template and get online. Nothing wrong with that, however, most hosting companies usually start at $8-10 dollar a month. A fully functional WordPress site is great, however most websites are pretty static and don't really need all the bells and whistles that come with it.
Are there cheaper alternatives that could be used? What if you didn't need any server side processing, and could offload all the processing to the browser\client device? There has to be a simpler solution.
I was helping a friend setup a website for his new restaurant. The requirements were pretty simple. List the menu, hours, and directions that would work well on tablets and mobile devices (aka responsive design). He was running all his marketing, promotions and social interactions through Twitter and Facebook pages. The website was there just to host the basics.
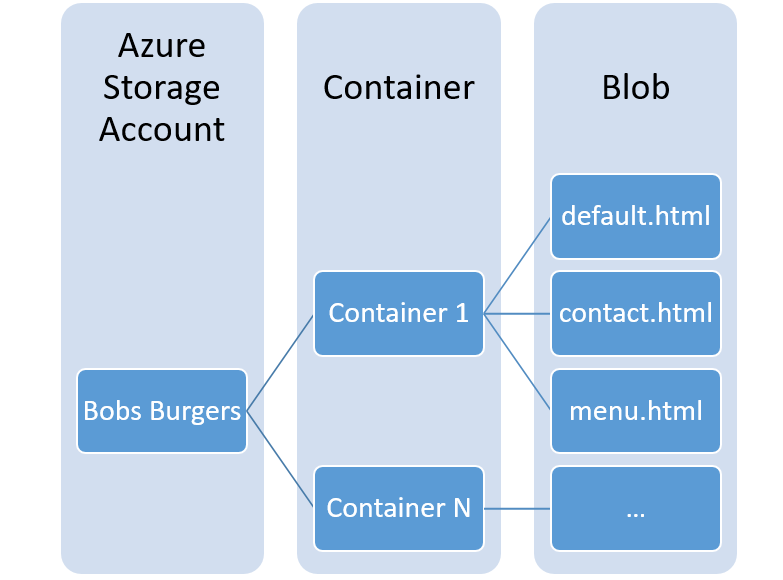
A simple solution would be to host the website through the Azure Blob Storage service. The Blob Service allows you to store and retrieve content. The Blob service supports REST Api's, therefore there is no reason why you cant view .html files through the browser.
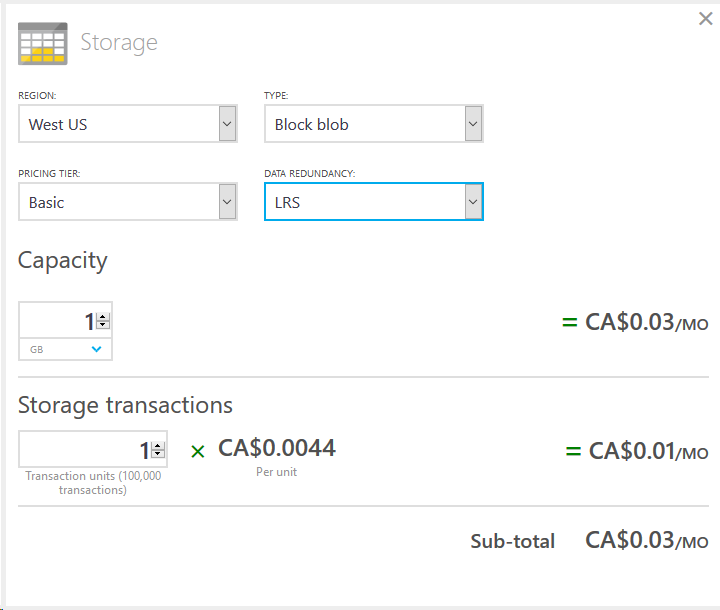
From a pricing perspective, its pretty cheap as well. I did some quick math, and hosting 1 GB of space, with 100k views would cost 3 cents a month. https://azure.microsoft.com/en-us/pricing/calculator/ 
This all sounds great... how do we make it work?
Its pretty straightforward actually.
- Create an Azure account and login.
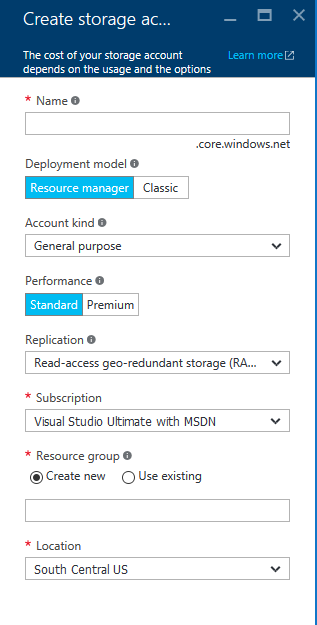
- Create a Storage account. You could pick a higher level of redundancy, but it wasn't really needed in my usecase. I picked the Locally Redundant Storage (LRS) at the Standard Tier.Depending on your use case, you may want to use a higher tier of service. Here is a link to the different levels of redundancy if you are interested. https://azure.microsoft.com/en-us/documentation/articles/storage-redundancy/

- Create a new Blob, name it anything you want.

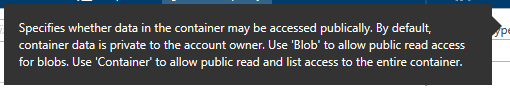
- Set the Blob Access Policy to Blob. This will allow anonymous access from the internet. By default the value is set to Private so that only the Blob owner can access it.

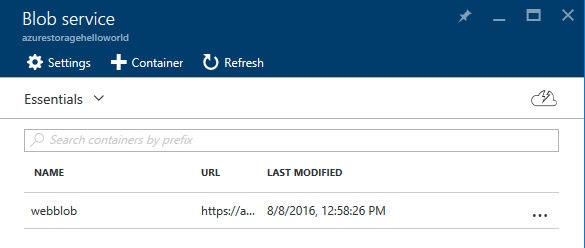
- Once the Blob is created, you should be able to see it in the Azure Portal.

- Download and install the Microsoft Azure Storage Explorer.
- Add your Azure Account so that you can view your Storage Account.
- Find your newly created Blob by expanding the tree on the left.
- At this point you should be able to upload your html files.
- For the sake of this demo, I created a simple helloWorld.html page in notepad. See sample at the end of this page. Upload this to the Blob.

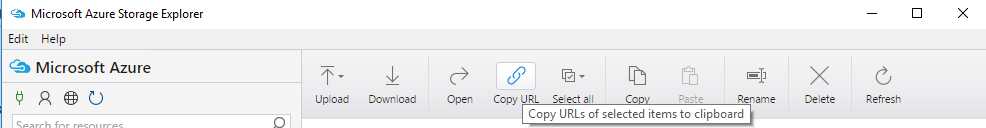
- At this point, you should copy the URL of your newly created page using the menu at the top of the Azure Storage Explorer.
- Paste the URL into your favorite browser and hit enter. Voila!

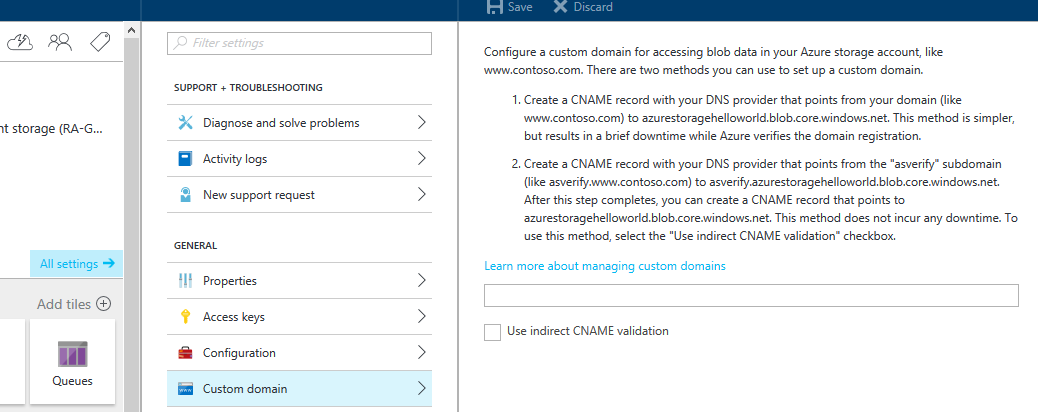
Lastly, create a custom URL so that you can use that instead of the Azure Blob Service URL. Just create a CNAME at your domain registrar and point it to the location.
You will also need to redirect the CNAME URL to the destination subfolder. Ideally you want users to enter https://www.bobsburgers.com into their browser address bar. Using the steps above, the final URL will be https://bobsburgers.com/\[blobname\]/default.html to access your site. This is not very pretty and user friendly, however there is a solution. URL redirection is a feature that most Domain registrar's provide, otherwise they cost around $10 a year. A URL redirection service will allow you to pretty up the URL and allow you to remove the blob name and default.html from the landing page link.
While the above may be a simple example, you could design a more appealing site by importing BootStrap and JQuery. All the processing would be done by the client and you could quickly throw up a pretty impressive website. To update the site, you could continue using the Storage Explorer to modify files.
While this may be a simple use case, this could be extended to many types of websites which are pretty static. Even if you need server side processing, you could offload your static content to am Azure Blob, and get better performance and throughput on your web server.
HelloWorld.html
<!DOCTYPE html> <head> <title>Hello World</title> </head> <body> <h1>Hello World</h1> </body>
Comments
- Anonymous
March 05, 2017
Hello, how to setup a default index.html as loading page, while CNAME mapping to load a correct static site. Your example is good enough for static content but not same as the static site.- Anonymous
May 06, 2017
Hi NilayI dont understand the comment, can you share more details.Omer- Anonymous
September 07, 2017
The comment has been removed
- Anonymous
- Anonymous
October 12, 2017
Hi Nilay,I addressed your issue with a recent blog post I wrote. Long story short, default asset serving is not supported in blob, which makes clean URL impossible. You can however use CDN's Rules Engine to solve the problem. CDN also has other performance enhancements as well. See the blog post here: https://blog.lifeishao.com/2017/05/24/serving-your-static-sites-with-azure-blob-and-cdn- Hao
- Anonymous
- Anonymous
April 22, 2017
The comment has been removed- Anonymous
May 06, 2017
The comment has been removed
- Anonymous
- Anonymous
November 14, 2017
Add an azure function app with a custom domain name and use the proxy feature to pull the content from the Blob. With this setup you get a custom domain name, and another few cents a month