My First Azure Application
I just received my Azure application token, which means I immediately started working on my first cloud application. I installed all the necessary additions needed to build apps in Visual Studio (Windows Azure SDK and Windows Azure Tools for Visual Studio) and off I went ...
As you might have read somewhere Azure apps are basically either in a Web role or a Worker role (see whitepaper for more details). Web role (very roughly) means that the app serves in a fashion similar to a web app and a Worker role means the app works as a back-end computational or processing service.
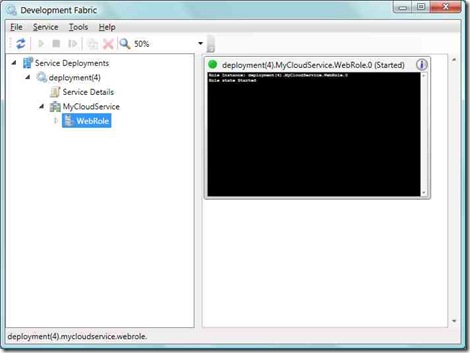
I created a simple web role application that returns app path of the web app on a button's click. The VS add-ons basically create a local "cloud" environment for your application to run in and where you can debug it (some more thoughts about debugging the cloud will definitely come later in one of my posts), so you get local copy of development storage and fabric services (Windows Azure consists of two things), where the latter looks like this at debugging:
After the build I pushed "Publish" button (on the Project in VS) which created 2 documents:
A zip file (go try, change the extension :)) that consists of the project code and is a service definition file (something.csdef);
A config file that defines your app's (services') behavior and can be updated even after deployment, which is great. The file name is something.cscfg and it basically contains data that can include all aspects of the services' behavior, like:
<?xml version="1.0"?>
<ServiceConfiguration serviceName="MyCloudService" xmlns="https://schemas.microsoft.com/ServiceHosting/2008/10/ServiceConfiguration">
<Role name="WebRole">
<Instances count="1"/>
<ConfigurationSettings>
</ConfigurationSettings>
</Role>
</ServiceConfiguration>
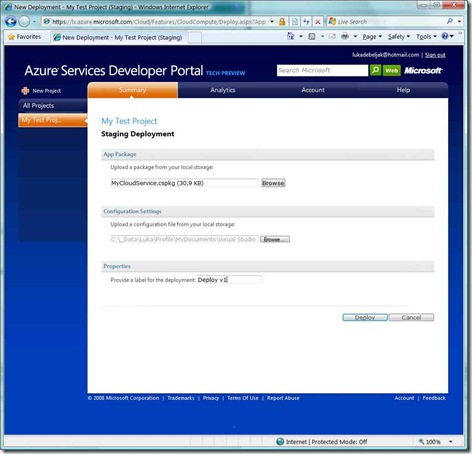
In the next step, you have to go to lx.azure.com/fs site and add a new project (after you sign-in with the proper LiveID), where you can upload both of the files. The deployment screen looks like this:
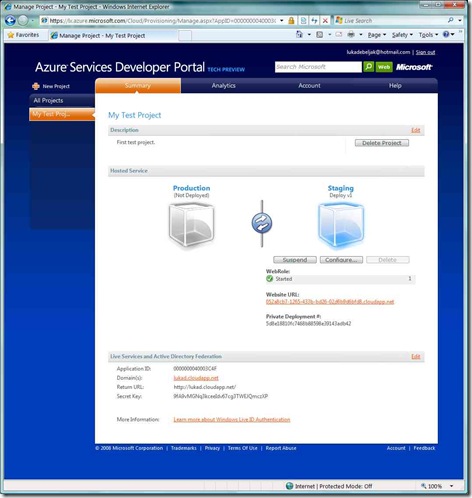
After that you click "deploy" and start service and after a minute of initialization, your app is running. Pretty simple, ha?! I guess in the end product they will include even an easier way to deploy the apps (seems a bit unnecessary to find and upload files manually). The cool part is that after deployment of your app, the app is running in a staging environment where you can test it additionally (more debugging stuff) and with a simple click you can deploy it into production (so much of needing an admin to take care of it :)). The final "admin" screen looks like this:
For conclusion I would just like to say that it cannot get easier than that! All you already know about .NET and programming languages, you can use straight on. Enjoy the cloud!