Trabajando con Windows Azure Storage desde Node.js
Introducción
Node.js es una tecnología de servidor que permite desarrollar aplicaciones web basadas en JavaScript. Este lenguaje ha sido tradicionalmente un lenguaje que se ejecutaba dentro del contexto de un navegador, pero cuando Google liberó el motor de JavaScript V8 de Google Chrome fue el nacimiento de Node.js.
Node.js es una tecnología que permite ejecutar código de JavaScript fuera del contexto de navegador, existen muchos módulos que se pueden conectar a una aplicación de Node.js para poder extender la funcionalidad inicial. Algunos de estos módulos permiten ejecutar un servidor web HTTP, conectarse a una base de datos, enviar correos o por supuesto, utilizar todas las características que Windows Azure ofrece al desarrollador de Node.js.
Windows Azure Node.js SDK
Windows Azure ofrece un SDK completo para desarrollar aplicaciones en Node.js que puede instalado a través del gestor de paquetes de Node (npm) con el comando npm install azure.
Una vez que se tienen instalado el SDK se pueden desarrollar aplicaciones en Node.js que se pueden ejecutar en Windows Azure Web Sites o como un Cloud Service (Servicio en la Nube).
La demo que se mostrará en este artículo como las que se mostrarán en sucesivos artículos será una web con las diferentes características de Windows Azure a mostrar. Para no empezar de cero con el desarrollo de todos los componentes de la Web, se van a utilizar una serie de módulos de Node.js para hacer el trabajo más sencillo. También se va utilizar un entorno integrado de desarrollo para facilitar el desarrollo.
¿Cómo empezar a desarrollar Node.js en Ubuntu 13.10?
Lo primero que se tiene que hacer es instalar Node.js y Eclipse Kepler. Para ver el proceso de instalación de Node.js en Ubuntu se puede consultar este artículo “Como instalar la línea de comandos de Windows Azure en Ubuntu 13.10”.
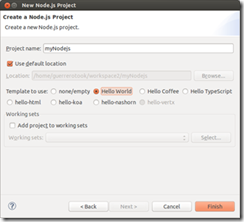
Una vez instalado Eclipse se puede desarrollar con Node.js utilizando la característica de proyecto de JavaScript o se puede instalar una extensión de Eclipse llamada Nodeclipse. Para instalar esta extensión se puede hacer a través de esta url (https://dl.bintray.com/nodeclipse/nodeclipse/0.11/). A partir de aquí ya se pueden crear proyectos en Eclipse de tipo Node.js y que tengan un launcher predeterminado.
Creando una aplicación web con node.js
Node.js directamente tiene soporte para desarrollar aplicaciones web directamente, a través del paquete de HTTP, pero para empezar a crear una aplicación web se recomienda utilizar alguna librería.
En el ejemplo de este artículo se ha utilizado express (https://expressjs.com/) que es un framework que permite empezar a desarrollar en Node.js utilizando el patrón MVC y rutas. Además este framework a su vez utiliza otro llamado jade que es un sistema de plantillas html.
Para empezar a utilizar express lo primero de todo hay que generar una app de ejemplo ejecutando este comando:
1: express –css stylus myapp
Una vez hecho eso, para iniciar el servidor de node se ejecuta:
node app.js
Configurando la aplicación de express
Como parte del ejemplo se van a generar dos rutas una llamada blobs que lo que permite es explorar todos los contenedores de una de Windows Azure y la otra ruta es tables donde se muestra información sobre las tablas que hay en Windows Azure Storage.
Windows Azure Storage utiliza un nombre de la cuenta y una llave de acceso que permite acceder al servicio. Esta información tiene que ser provista en todo momento cada vez que se genera un cliente para conectarte a cualquier servicio. En vez de estar cada vez que se genera el cliente, poniendo como parámetro estos dos valores, se pueden establecer esos dos valores como parte de los valores de entorno del proceso que ejecuta node.js
Para establecer esas dos variables hay que ponerles un nombre concreto:
process.env['AZURE_STORAGE_ACCOUNT'] = 'myazureaccount';
process.env['AZURE_STORAGE_ACCESS_KEY'] =
wiqoueoiqwueoiuqweoi2098130928109283oio==';
A partir de este punto en cualquier fichero JavaScript del servidor se puede requerir como dependencia azure y se puede empezar a crear los clientes.
Blobls
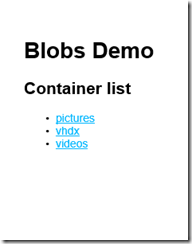
En el ejemplo de este post primero se listan los contenedores de la cuenta. Cuando se hace click en uno de los contenedores se listan los blobs y se hace click en uno de esos blobs el fichero se descarga en el navegador del usuario.
Para conseguir esto se utilizan los parámetros querystrings de la url para saber en cada momento que operación se está haciendo.
Trabajando con el SDK de Windows Azure Storage
Como bien es sabido JavaScript utiliza funciones para realizar los callbacks de las llamadas que se realizan de manera asíncrona, así que el SDK de Azure para Node.js no es diferente. Casi todas las operaciones que expone el cliente de blobs requieren funciones en la llamada para devolver el resultado de la operación.
Para crear uno de estos clientes hay que hacer lo siguiente:
var azure = require('azure');
var blobService = azure.createBlobService();
En la primera línea se está obteniendo la referencia al paquete de azure, una vez conseguido, el siguiente paso es llamar al método createBlobService que genera el cliente de blobs.
Listado de contenedores
Para hacer el listado de los contenedores hay que llamar al método listContainer que acepta dos parámetros options y callback.
· options es un objeto que contiene información sobre cómo hacer la petición con propiedades como: prefix, maxresults, marker, include, timeoutIntervalsInMs
· callback es la función que se ejecutará cuando la operación de listado de los contenedores se complete satisfactoriamente.
La función de callback acepta dos parámetros, uno llamado error y el otro containers. A partir de ese punto el segundo parámetro containers es un array con la lista de los contenedores que hay en la raíz del servicio. Cada uno de esos objetos a su vez contiene información sobre cada uno de los contenedores.
En el ejemplo de la app se listan todos los contenedores por su nombre con lo que se genera un array con los nombres para después pasar ese listado a la vista y que lo dibuje.
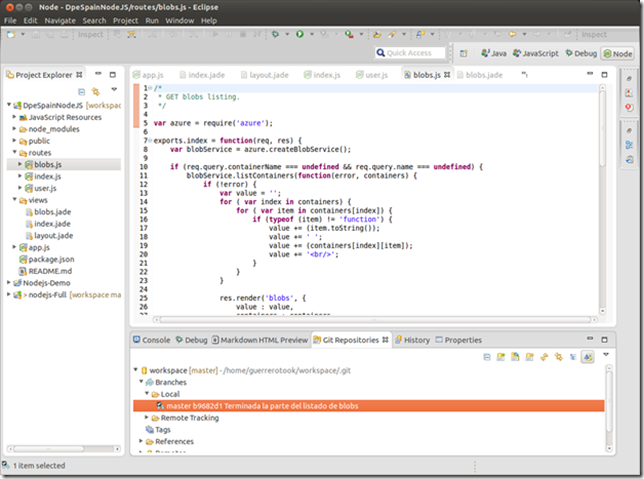
blobService.listContainers(function(error, containers) {
if (!error) {
var value = '';
for ( var index in containers) {
for ( var item in containers[index]) {
if (typeof (item) != 'function') {
value += (item.toString());
value += ' ';
value += (containers[index][item]);
value += '<br/>';
}
}
}
res.render('blobs', {
value : value,
containers : containers,
type : 'containers'
});
}
});
Es en esa llamada res.render donde se pasa un objeto con las diferentes propiedades que luego la vista utilizará.
Jade
La vista utiliza Jade para definir las plantillas y esta a su vez se puede programar, este es el código de la plantilla de los listados de los contenedores.
extends layout
block content
h1 Blobs Demo
h2 Container list
if(type === 'containers')
ul
each item in containers
li
a(href="/blobs?containerName=#{item.name}") #{item.name}
Es importante el indentado de los elementos porque eso define la jerarquía dentro del HTML. Como se puede apreciar se itera por la lista de los contenedores y se generar enlaces de tipo “a” para que el usuario pueda navegar por la app.
Obtener el contenido de un blob
La última operación que se va a cubrir en este artículo es obtener el contenido de un fichero y devolverlo en la respuesta de HTTP. Para ello se utiliza la operación getBlobToStream que requiere como parámetro el nombre del contenedor, el nombre del blob y una referencia al objeto response de la petición de HTTP de Node.js
blobService.getBlobToStream(container, blobName, res, function(error){
if(!error){
res.writeHead(200);
res.end();
}
else
{
console.log('error');
console.log(error);
res.end();
}
});
Recapitulando
Desde Node.js se puede acceder a toda la funcionalidad que expone Windows Azure Storage para trabajar en aplicaciones en la nube. La API permite integrar Azure dentro del desarrollo normal de una aplicación web.
A partir de aquí se puede consultar la documentación y ejemplos disponibles de Windows Azure para Node.js. La documentación del SDK de Node.js.
Publicar el proyecto en Windows Azure
Para publicar el proyecto de ejemplo no es necesario hacer nada en especial, se puede hacer push al repositorio de Git, se pueden copiar los ficheros desde FTP, ect.
El propio servidor tiene instalado Node.js y hará durante el proceso de instalación un npm install para resolver las dependencias.
La única cosa que hay que tener en cuenta es que el fichero inicial tiene que llamarse server.js y no app.js así que hay que renombrar ese fichero.
La demo completa se puede explorar desde esta url alojada en Windows Azure.
https://dpespainnodejsdemo.azurewebsites.net/
El código de ejemplo se puede explorar y descargar desde aquí.
https://github.com/LuisGuerreroDpe/Windows-Azure-Demos/tree/Node.js/Node
Luis Guerrero.
Technical Evangelist Windows Azure