Drag drop library
Some time back Marcelo had written a series of posts covering drag and drop. This was interesting reading and I had uploaded the C# code in one of my previous posts. Recently, I came across Pavans blog where he shows the same using attached properties. The code is written with reusability and ease of use in mind.

To use the code you would need to specify the source and the destination (putting it in layman terms)
<
local:CanvasDragDropAdvisor x:Key="advisor"/>
<Canvas Background="White" local:DragDropManager.DragSourceAdvisor="{StaticResource advisor}"
local:DragDropManager.DropTargetAdvisor="{StaticResource advisor}">
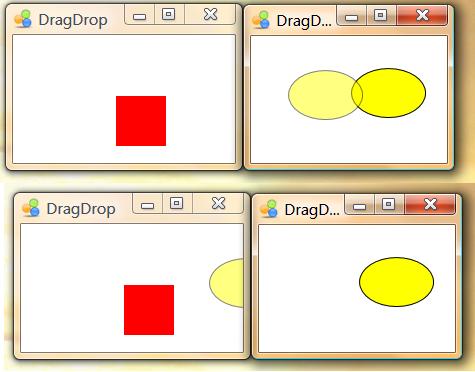
You would need to implement the SourceAdvisor and TargetAdvisor (in the above example theres only one as the source and target is the same canvas). The implementation is more or less the same as in the samples provided with the library.
There were some minor glitches in the original code (such as adorner position relative to mouse) which I have fixed in the current code. Thanks to Pavan for some kewl code :)
Comments
Anonymous
December 08, 2006
Hi Lester, Thanks for your changes! I made a link to your post in this blog entry: http://pavanpodila.spaces.live.com/blog/cns!9C9E888164859398!229.entryAnonymous
December 12, 2006
Announcing the release of the first "WPF/E" CTP Adobe Illustrator XAML exporter for "WPF/E" The OutlookAnonymous
December 24, 2006
Hi, I have run 3 instances of the CanvasExample and after dragging a while, I get a fourth textbox! :) How could one avoid this? How does it work with attached events?Anonymous
April 20, 2007
SilverLight Drag and drop