Now on IE and Firefox: Debug your mobile HTML5 page remotely with weinre (WEb INspector REmote)
Great news for HTML5 mobile developers: the remote DOM inspector tool weinre is no longer restricted to Webkit-based browsers and can be used with Internet Explorer 10 or Firefox, thanks to the community contribution with technical support from Microsoft Open Technologies, Inc.
WEb INspector REmote
Weinre (WEb INspector REmote) is an HTML5 debugging tool addressing the challenge of testing and troubleshooting web pages on mobile devices. It is part of the Apache Cordova projects and intends to help developers debugging their mobile web page or Cordova-based mobile apps on actual device. It allows doing DOM inspection remotely and generally makes it way easier to validate that an HTML5 page will render and behave properly on actual devices.
If you are familiar with the F12 tools on IE, Firebug on Firefox or Web Inspector on Chrome, then you will feel at home to debug your HTML5 pages on mobiles devices.
Removing WebKit dependencies
Thanks to the recent community work with MS Open Tech technical support, WebKit dependencies were removed from weinre and the tools now perfectly works on Internet Explorer and Firefox, giving you the option to use your favorite modern browser.
For HTML5 developers wrapping web code into native applications with tools such as Apache Cordova (PhoneGap), this tool is a great addition to the native development tools that will not allow to do DOM inspection on the HTML5 content that is encapsulated in their native apps with Apache Cordova. Using weinre, they can now test the HTML5 part of their apps in a real environment, no longer “simulating” actual devices with desktop web browsers.
Demo
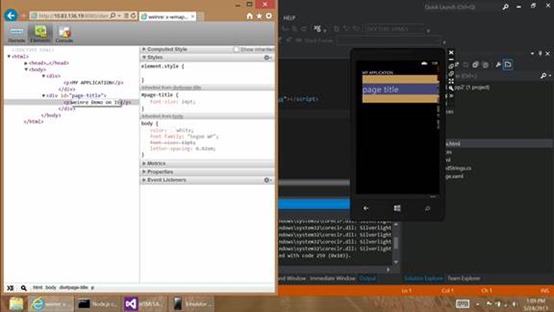
Check out the video below to see a short demo of Weinre used to debug an HTML5-based application on Windows Phone 8.
Get Started with weinre on IE 10 and Windows Phone 8
To get started with weinre, visit the weinre Apache project page.
You can install weinre with npm using the following command in the Node.js command prompt: npm -g install weinre
A debug server (running on Node.js) is launched on your development machine. A debugger client web page allows you to inspect and manipulate the DOM elements of your HTML5 page. In the Node command prompt, just type weinre –boundHost xx.xx.xx.xx (where xx.xx.xx.xx is the IP address of the Network adapter you want to use).
You can obviously set a number of settings so that the server is bound to a specific Network connection, and uses a specific port.
You can then access the debugger instruction web page going to the http://xx.xx.xx.xx:8080/ page.
You can then start your debugger client page: http://xx.xx.xx.xx:8080/client.
Instrument your mobile web page with the following script line:
<script src="http://xx.xx.xx.xx:8080/target/target-script-min.js#anonymous"></script>
Then bring up your mobile page on a connected device whether through the browser on in your app. The client will show the new target connection and you will be able to play with your DOM elements!
Call for feedback
Once you gave a try to weinre to inspect your HTML5 markup on a Windows Phone 8 device, we would love to have your feedback and input. Please comment below to let us know what you think.
Comments
Anonymous
June 02, 2013
Audio on the video seems to cut out at 2:28, and is absent for the remainder of the video.Anonymous
June 03, 2013
Hi Nick Thanks for the heads up I have just submitted the video again with audio till the end! it should be live in a few. Thanks
- Olivier
Anonymous
November 24, 2013
Not working on real windows phone 8 device (Lumia 920). It's not showing on the weinre client app.Anonymous
November 25, 2013
@iman38 I will check it out and see what's going on there. I have not tested it since some time now... Stay tuned
- Olivier